项目实训记录1-界面相关
项目 记录 相关 界面 实训
2023-09-27 14:25:42 时间
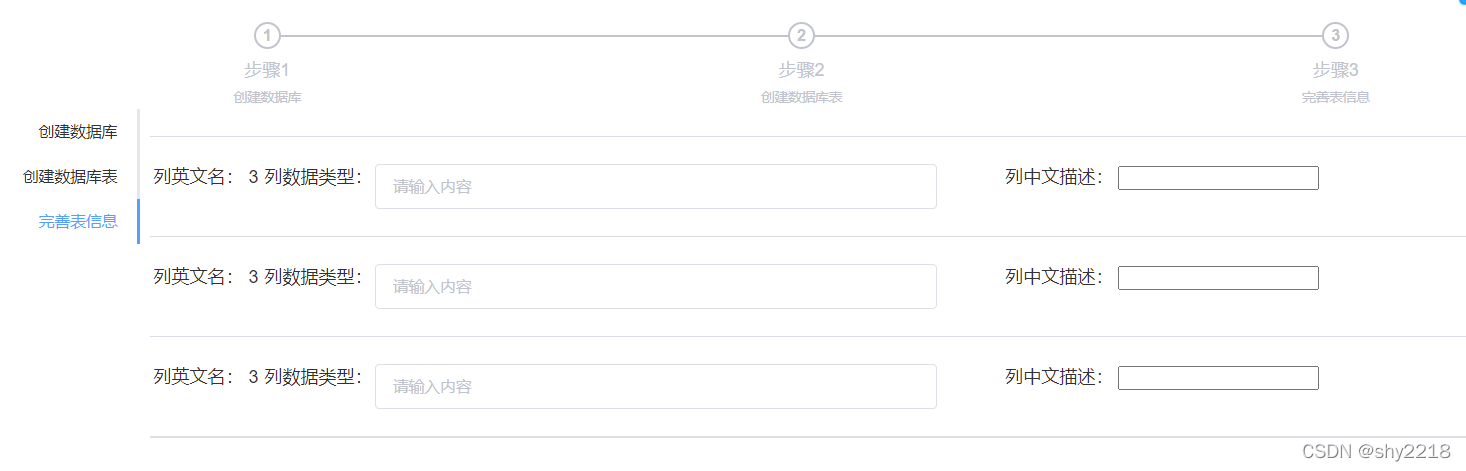
- 当使用eleUI 中form组件时,将v-for循环放在该组件<>中时,是form循环多次,同时form内部循环多次。
- 如下
<el-divider></el-divider>
<el-form v-for="(item,index) in this.columnList" :key="index">
<div>
<el-row >
<el-cols span="6">
<div class="indiv" style="width:100px">列英文名: {{item}}</div>
</el-cols>
<el-cols span="10">
<div class="indiv" style="width:600px"> <div class="indiv" style="width:100px">列数据类型:</div> <el-autocomplete
popper-class="my-autocomplete"
v-model="aboutColumns.types[index]"
:fetch-suggestions="querySearch"
placeholder="请输入内容"
@select="handleSelect"
style="width:500px">
<template slot-scope="{ item }">
<div class="name">{{ item.value }}</div>
<span class="addr" style= "color: #b4b4b4">{{item.address}}</span>
</template>
</el-autocomplete>
</div>
<!-- <input :placeholder="items" v-model="aboutColumns.types[index]"> -->
</el-cols>
<el-cols span="8">
<div class="indiv" style="width:400px">
列中文描述:
<input :placeholder="items" v-model="aboutColumns.types[index]" width="400px">
</div>
</el-cols>
</el-row>
</div>
<!-- <el-form-item >
{{item}}
<input :placeholder="items" v-model="aboutColumns.types[index]">
<input :placeholder="items" v-model="aboutColumns.types[index]">
<el-divider></el-divider>
</el-form>

相关文章
- python各类项目模块记录
- Azure DevOps 中 Dapr项目自动部署流程实践
- EasyMall 项目记录-环境搭建
- 你真的了解字典(Dictionary)吗? C# Memory Cache 踩坑记录 .net 泛型 结构化CSS设计思维 WinForm POST上传与后台接收 高效实用的.NET开源项目 .net 笔试面试总结(3) .net 笔试面试总结(2) 依赖注入 C# RSA 加密 C#与Java AES 加密解密
- .Net Core ORM选择之路,哪个才适合你 通用查询类封装之Mongodb篇 Snowflake(雪花算法)的JavaScript实现 【开发记录】如何在B/S项目中使用中国天气的实时天气功能 【开发记录】微信小游戏开发入门——俄罗斯方块
- 怎样使windows上的javaWEB项目公布到Centos上
- Flutter移动电商实战 --(1)项目学习记录
- koa 项目实战(三)创建测试接口和用户模型
- 设计模式: 实际场景的落地应用(含开源项目和生产环境实践)--持续更新中
- 项目源代码迁移到另一个gitlab的方法(保留原来的提交记录)
- springboot项目开启远程调试-jar包
- Android Studio项目结构
- uni-app 项目记录
- django之创建第10-1个项目-图片上传并记录上传时间
- SAP项目里的关键用户,兼职还是专职?
- 2019元月新SAP项目落地记
- 《精通移动App测试实战:技术、工具和案例》一1.7 创建一个Android项目
- Idea导入Eclipse的Web项目并部署到Tomcat
- 微软前CEO鲍尔默正致力于全新的USAFacts项目
- SwiftUI 精品项目之日常事务记录App支持icloud coredata
- Qt编写的项目作品13-机房安全作业预警系统
- No.036<软考>《(高项)备考大全》【第20章】项目集管理
- linux服务器安装nodeJS步骤及踩坑记录(解决node -v报错cannot execute binary file: Exec format error的问题 - 在Linux中安装适用于arm64位的nodejs)以及node环境项目部署
- Vite 使用记录:动态导入静态图片、vite项目报错Only file and data URLs are supported by the default ESM loader解决、Vite多环境配置
- 在虚拟机中使用maven编译signal server项目记录
- DARPA Improv项目将探讨家电如何被转变成“严重的安全威胁”
- 记录下项目中常用到的JavaScript/JQuery代码一(大量实例)

