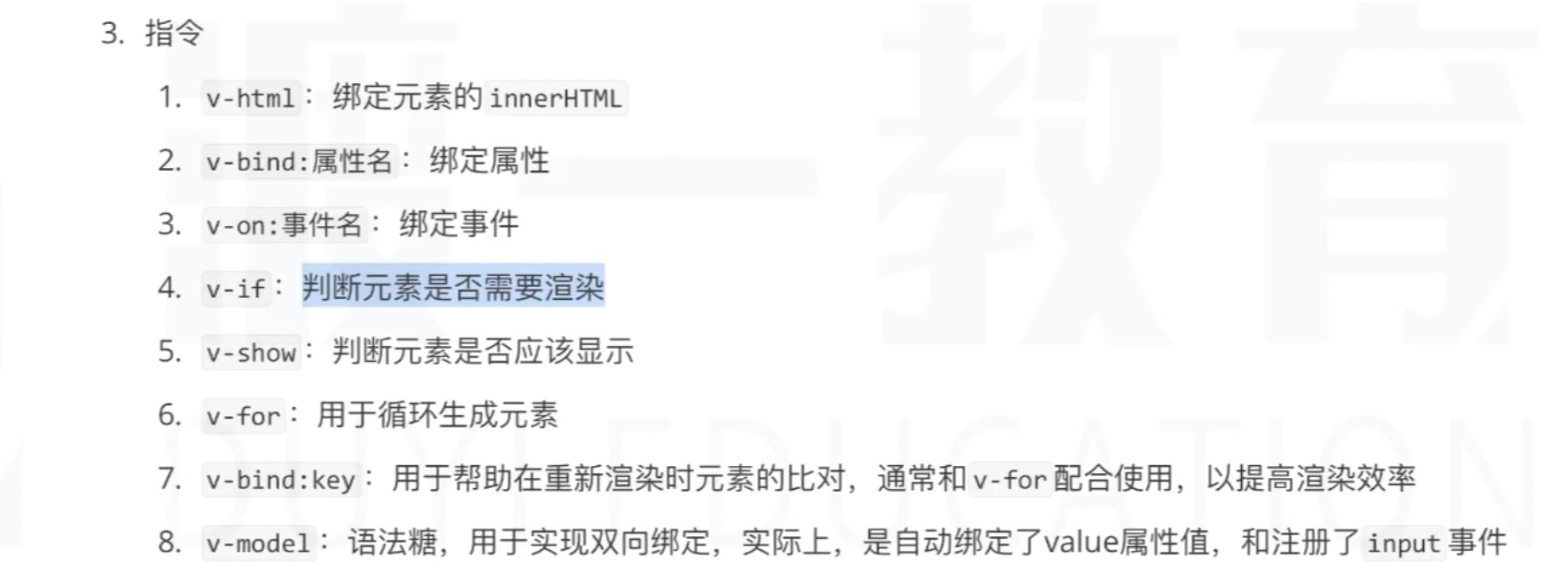
指令

<div id="app">
<h1 v-html="title"> </h1> v-html指令(把值当html去渲染,可以渲染标签等)
<a v-bind : href=" link" >{{text}}</a> v-bind 绑定属性
<a : href=" link" >{{text}}</a> v-bind 绑定属性 简写
<div v-bind:class="{ee:true}">{{dis}}</div > v-bind 其他写法
<div v-bind:style="{background:color}">{{dis}}</div > v-bind 其他写法 其中color要用变量从vue的data那里取的
<p v-bind:class="{red:color}">我是谁</p> v-bind 绑定class的写法 red是id的样式也可以是data里面的变量
链接地址: <input type="text" v-model="link"> v-model双向绑定link值变化input的值也跟着变化,input框变化绑定link值也变化
<button v-on:click="addProduct()">添加</button> v-on绑定事件 (这里示范是点击click 可以换其他动作)
<button @click="addProduct()">添加</button> v-on绑定事件 简写
<h2 v-if="link.length===0">没有商品</h2> v-if判断元素是否需要渲染 (v-if-else)
<h2 v-else-if="link.length===1">异常商品</div> v-if判断元素是否需要渲染 (v-if-else)
<h2 v-else>存在商品<h2> v-else判断元素是否需要渲染 (v-if-else)
<h2 v-show="link.length===0">没有商品<h2> v-show条件满足就展示
<h2 v-for="(item,i) in listnum" :key="i">没有商品<h2>
v-for循环遍历指令 i 是下标,方便渲染 ,一般i 是指定数组里面某个唯一的值 参考案例: https://www.cnblogs.com/kaibindirver/p/13258617.html
一定要指定key,不然会有不必要的警告出现
如果循环时标签里面还有标签用template标签包围,可以减少容器标签产生 https://cn.vuejs.org/v2/guide/list.html#%E5%9C%A8-lt-template-gt-%E4%B8%8A%E4%BD%BF%E7%94%A8-v-for
<input v-model="title"> v-model实现双向绑定
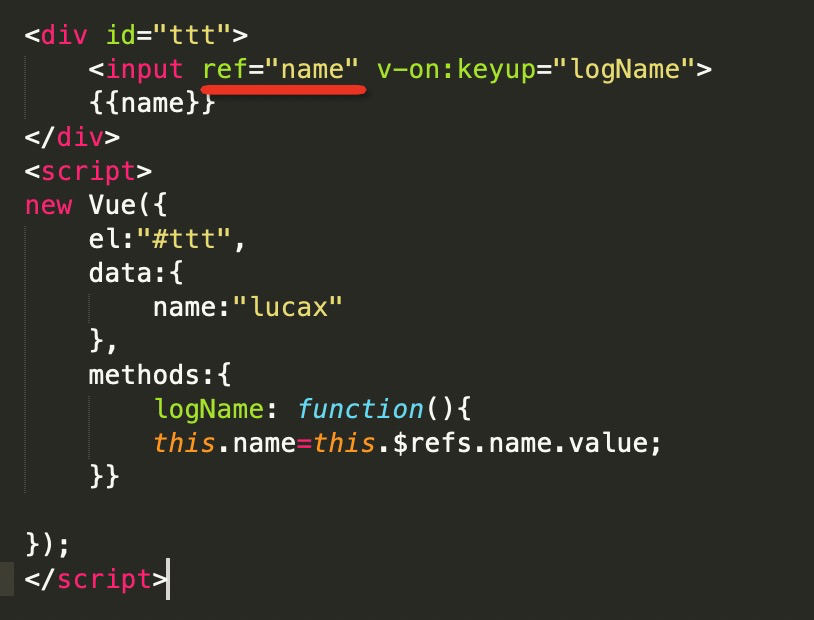
双向数据绑定的另一种方法 使用 ref

后记:
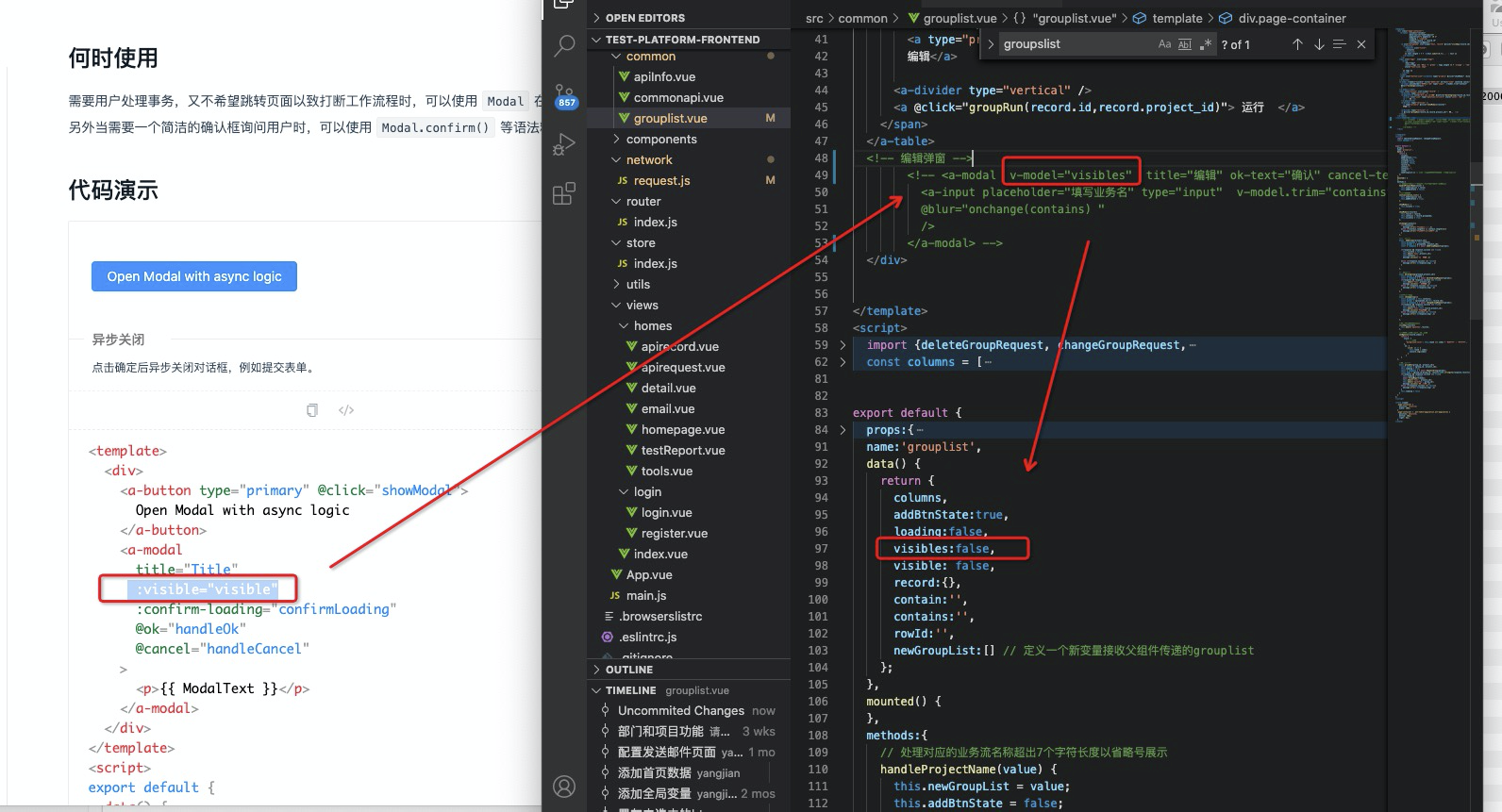
这个还可以用在样式上

</div>
<script>
var vm = new Vue({
el : "#app",
data : {
title: "<span style="color:red">商品管理<\span>",
link:"https://baidu.com",
text:"这个是文案",
listnum:[{'华为':123},{'苹果':333},{'小米':445}]
},
//创建函数 写在methods里面
methods:{
addProduct(){
//往数据里面添加对象用push
console.log("触发函数了")
}
});
后计:
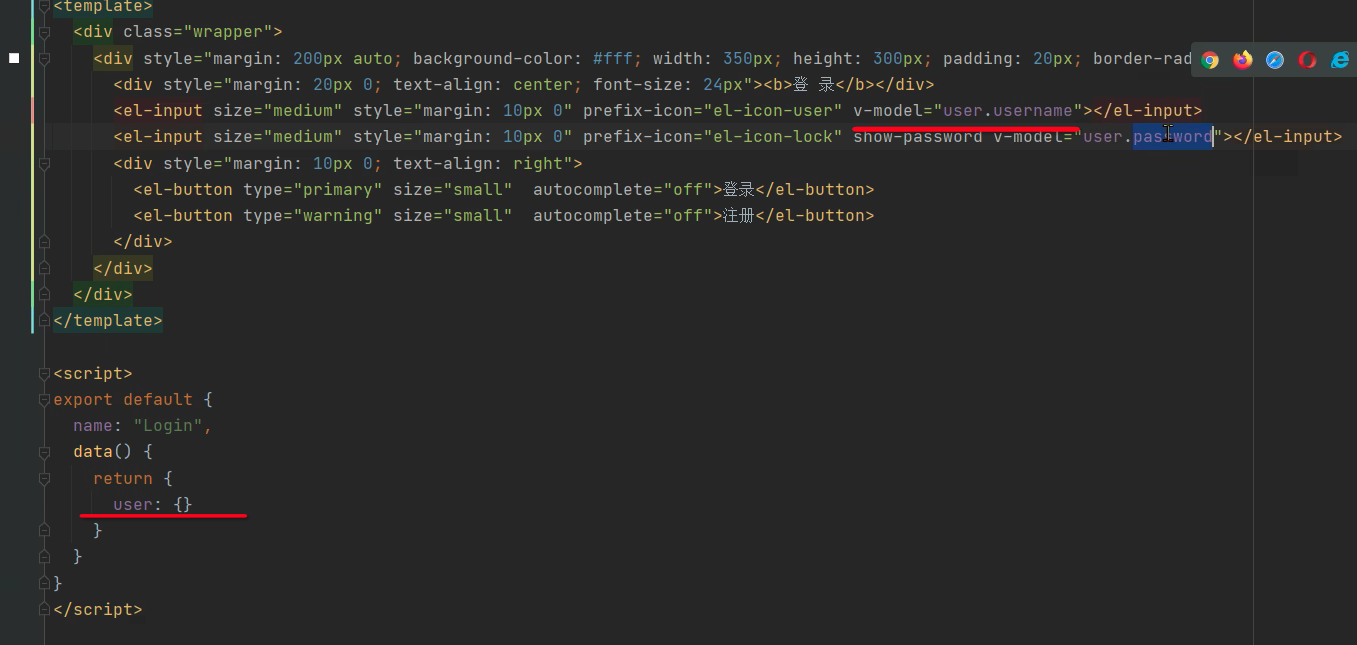
表单的话一般绑定一个对象