系统管理模块_用户管理1_实现用户有关的功能_测试功能、解决事务的问题、对密码进行MD5摘要
系统管理模块__用户管理1__实现用户有关的功能
了解用户管理要做什么(增删改查初始化密码)
设计实体
分析功能有几个对应几个请求
增删改查有6个请求,初始化密码一个
实现增删改查一组功能的步骤流程
一、做Action相关的准备:
Action、JSP、配置
二、做Service相关的准备:
接口、实现类、配置
三、填空:
Action方法、Service方法、JSP页面
实现一组功能的步骤(一)
以User为例:
一、做Action相关的准备
1,创建 MyAction extends BaseAction.

2,定义出Action中的方法,要写出方法名、作用、返回值。
有模板
public class UserAction extends BaseAction<User>{ /** 列表 */ public String list() throws Exception { return "list"; } /** 删除 */ public String delete() throws Exception { return "toList"; } /** 添加页面 */ public String addUI() throws Exception { return "saveUI"; } /** 添加 */ public String add() throws Exception { return "toList"; } /** 修改页面 */ public String editUI() throws Exception { return "saveUI"; } /** 修改 */ public String edit() throws Exception { return "toList"; } /** 初始化密码12234 */ public String initPassword() throws Exception { return "toList"; } }
3,创建出所用到的JSP页面(目前还没有具体内容)。

4,配置Action:
1,在MyAction上写注解 @Controller与@Scope("prototype").

2,在strtus.xml中配置这个Action与所用到的result.
<!-- 用户管理 --> <action name="user_*" class="userAction" method="{1}"> <result name="list">/WEB-INF/jsp/userAction/list.jsp</result> <result name="saveUI">/WEB-INF/jsp/userAction/saveUI.jsp</result> <result name="toList" type="redirectAction">user_list?parentId=${parentId}</result> </action>
做完第一步就可以发布并访问了,但什么功能都没做。
实现一组功能的步骤(二)
二、做Service相关的准备
1,创建接口MyService extends BaseDao.

2,创建实现类MyServiceImpl extends BaseDaoImpl.

3,配置:在MyServiceImpl上写注解:
@Service 与 @Transactional

4,声明:在BaseAction中声明:
@Resource protected MyService myService;

实现一组功能的步骤(三)
三、填空:
1,Action方法。
UserAction.java
@Controller @Scope("prototype") public class UserAction extends BaseAction<User>{ private Long departmentId; private Long[] roleIds; /** 列表 */ public String list() throws Exception { List<User> userList = userService.findAll(); ActionContext.getContext().put("userList", userList); return "list"; } /** 删除 */ public String delete() throws Exception { userService.delete(model.getId()); return "toList"; } /** 添加页面 */ public String addUI() throws Exception { //准备数据(树状部门列表) List<Department> topList = departmentService.findTopList(); List<Department> departmentList = DepartmentUtils.getAllDepartments(topList); ActionContext.getContext().put("departmentList", departmentList);//一般放在值栈中的map,获取用#号获取方便 //准备数据,roleList岗位列表 List<Role> roleList = roleService.findAll(); ActionContext.getContext().put("roleList", roleList);//用ognl里的#号来获取map的东西 return "saveUI"; } /** 添加 */ public String add() throws Exception { // 封装到对象中(当model是实体类型时,也可以使用model,但要设置未封装的属性) // >>设置所属部门 model.setDepartment(departmentService.getById(departmentId)); // >>设置关联的岗位 List<Role> roleList = roleService.getByIds(roleIds); model.setRoles(new HashSet<Role>(roleList)); // >>设置默认密码为1234 model.setPassword("1234"); //保存到数据库中 userService.save(model); return "toList"; } /** 修改页面 */ public String editUI() throws Exception { //准备数据(树状部门列表) List<Department> topList = departmentService.findTopList(); List<Department> departmentList = DepartmentUtils.getAllDepartments(topList); ActionContext.getContext().put("departmentList", departmentList);//一般放在值栈中的map,获取用#号获取方便 //准备数据,roleList岗位列表 List<Role> roleList = roleService.findAll(); ActionContext.getContext().put("roleList", roleList);//用ognl里的#号来获取map的东西 //准备回显的数据 User user =userService.getById(model.getId()); ActionContext.getContext().getValueStack().push(user);//放在栈顶,因为是从栈顶开始取数据及回显 if(user.getDepartment() != null) { departmentId = user.getDepartment().getId(); } if(user.getRoles() != null ) { roleIds = new Long[user.getRoles().size()]; int index = 0; for(Role role : user.getRoles()) { roleIds[index++] = role.getId(); } } return "saveUI"; } /** 修改 */ public String edit() throws Exception { //1.从数据库中获取原对象 User user = userService.getById(model.getId()); //2.设置要修改的属性 user.setLoginName(model.getLoginName()); user.setName(model.getName()); user.setGender(model.getGender()); user.setPhoneNumber(model.getPhoneNumber()); user.setEmail(model.getEmail()); user.setDescription(model.getDescription()); // >>设置所属部门 user.setDepartment(departmentService.getById(departmentId)); // >>设置关联的岗位 List<Role> roleList = roleService.getByIds(roleIds); user.setRoles(new HashSet<Role>(roleList)); //3.更新到数据库 userService.update(user); return "toList"; } /** 初始化密码12234 */ public String initPassword() throws Exception { //1.从数据库中获取原对象 User user = userService.getById(model.getId()); //2.设置要修改的属性 user.setPassword("1234"); //3.更新到数据库 userService.update(user); return "toList"; } public void setDepartmentId(Long departmentId) { this.departmentId = departmentId; } public Long getDepartmentId() { return departmentId; } public Long[] getRoleIds() { return roleIds; } public void setRoleIds(Long[] roleIds) { this.roleIds = roleIds; } }
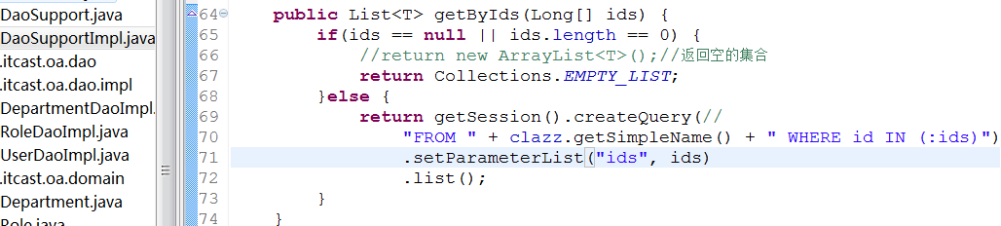
DaoSupportImpl.java

2,新增的Service方法。
3,JSP页面的内容:
a,拷贝静态页面中的源代码到JSP中。
b,包含进来公共的资源:
<%@ include file=“../public/commons.jspf" %>
c,把 ../ 替换为 ${pageContext.request.contextPath}/
d,修改页面内容(使用自定义标签)
list.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags" %> <html> <head> <title>用户列表</title> <%@ include file="/WEB-INF/jsp/public/commons.jspf" %> </head> <body> <div id="Title_bar"> <div id="Title_bar_Head"> <div id="Title_Head"></div> <div id="Title"><!--页面标题--> <img border="0" width="13" height="13" src="${pageContext.request.contextPath}/style/images/title_arrow.gif"/> 用户管理 </div> <div id="Title_End"></div> </div> </div> <div id="MainArea"> <table cellspacing="0" cellpadding="0" class="TableStyle"> <!-- 表头--> <thead> <tr align=center valign=middle id=TableTitle> <td width="100">登录名</td> <td width="100">姓名</td> <td width="100">所属部门</td> <td width="200">岗位</td> <td>备注</td> <td>相关操作</td> </tr> </thead> <!--显示数据列表--> <tbody id="TableData" class="dataContainer" datakey="userList"> <s:iterator value="#userList"> <tr class="TableDetail1 template"> <td>${loginName} </td> <td>${name} </td> <td>${department.name} </td> <td> <s:iterator value="roles"> ${name} </s:iterator> </td> <td>${description} </td> <td> <s:a action="user_delete?id=%{id}" onClick="return delConfirm()">删除</s:a> <s:a action="user_editUI?id=%{id}" >修改</s:a> <s:a action="user_initPassword?id=%{id}" onClick="return window.confirm('您确定要初始化密码为1234吗?')">初始化密码</s:a> </td> </tr> </s:iterator> </tbody> </table> <!-- 其他功能超链接 --> <div id="TableTail"> <div id="TableTail_inside"> <s:a action="user_addUI"><img src="${pageContext.request.contextPath}/style/images/createNew.png" /></s:a> </div> </div> </div> </body> </html>
saveUI.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ taglib prefix="s" uri="/struts-tags" %> <html> <head> <title>用户信息</title> <%@ include file="/WEB-INF/jsp/public/commons.jspf" %> </head> <body> <!-- 标题显示 --> <div id="Title_bar"> <div id="Title_bar_Head"> <div id="Title_Head"></div> <div id="Title"><!--页面标题--> <img border="0" width="13" height="13" src="${pageContext.request.contextPath}/style/images/title_arrow.gif"/> 用户信息 </div> <div id="Title_End"></div> </div> </div> <!--显示表单内容--> <div id=MainArea> <s:form action="user_%{id == null ? 'add' : 'edit'}"> <s:hidden name="id"></s:hidden> <div class="ItemBlock_Title1"><!-- 信息说明 -1-><div class="ItemBlock_Title1"> <img border="0" width="4" height="7" src="${pageContext.request.contextPath}/style/blue/images/item_point.gif" /> 用户信息 </div> </div> <!-- 表单内容显示 --> <div class="ItemBlockBorder"> <div class="ItemBlock"> <table cellpadding="0" cellspacing="0" class="mainForm"> <tr><td width="100">所属部门</td> <td> <s:select name="departmentId" class="SelectStyle" list="#departmentList" listKey="id" listValue="name" headerKey="" headerValue="==请选择部门==" /> </td> </tr> <tr><td>登录名</td> <td><s:textfield name="loginName" cssClass="InputStyle"/> * (登录名要唯一) </td> </tr> <tr><td>姓名</td> <td><s:textfield name="name" cssClass="InputStyle"/> *</td> </tr> <tr><td>性别</td> <td> <%-- <s:radio name="gender" list="%{#{'男':'男','女':'女'}}"></s:radio> <s:radio name="gender" list="#{'男':'男','女':'女'}"></s:radio> --%> <s:radio name="gender" list="{'男','女'}"></s:radio> </td> </tr> <tr><td>联系电话</td> <td><s:textfield name="phoneNumber" cssClass="InputStyle"/></td> </tr> <tr><td>E-mail</td> <td><s:textfield name="email" cssClass="InputStyle"/></td> </tr> <tr><td>备注</td> <td><s:textarea name="description" cssClass="TextareaStyle"></s:textarea></td> </tr> </table> </div> </div> <div class="ItemBlock_Title1"><!-- 信息说明 --><div class="ItemBlock_Title1"> <img border="0" width="4" height="7" src="${pageContext.request.contextPath}/style/blue/images/item_point.gif" /> 岗位设置 </div> </div> <!-- 表单内容显示 --> <div class="ItemBlockBorder"> <div class="ItemBlock"> <table cellpadding="0" cellspacing="0" class="mainForm"> <tr> <td width="100">岗位</td> <td><s:select name="roleIds" cssClass="SelectStyle" multiple="true" size="10" list="#roleList" listKey="id" listValue="name" /> 按住Ctrl键可以多选或取消选择 </td> </tr> </table> </div> </div> <!-- 表单操作 --> <div id="InputDetailBar"> <input type="image" src="${pageContext.request.contextPath}/style/images/save.png"/> <a href="javascript:history.go(-1);"><img src="${pageContext.request.contextPath}/style/images/goBack.png"/></a> </div> </s:form> </div> <div class="Description"> 说明:<br /> 1,用户的登录名要唯一,在填写时要同时检测是否可用。<br /> 2,新建用户后,密码被初始化为"1234"。<br /> 3,密码在数据库中存储的是MD5摘要(不是存储明文密码)。<br /> 4,用户登录系统后可以使用“个人设置→修改密码”功能修改密码。<br /> 5,新建用户后,会自动指定默认的头像。用户可以使用“个人设置→个人信息”功能修改自已的头像<br /> 6,修改用户信息时,登录名不可修改。 </div> </body> </html>
1,( Action中)添加功能的步骤:
// 1,新建对象并设置属性(在model使用的是实体的情况下,也可以使用model,但需要设置未封装的属性)
// 2,保存到数据库
2,( Action中))修改功能的步骤:
// 1,从数据库中取出原对象
// 2,设置要修改的属性
// 3,更新到数据库
(JSP)改页面内容(使用自定义标签):
1,列表页面:
<s:iterator value="..">
<s:a action="..">
2,表单页面(saveUI.jsp):
<s:form action="departmentAction_%{id == null ? 'add' : 'edit'}">
<s:hidden name="id"/>
<s:textfield>
<s:textarea>
<s:select name=".." list=".." listKey=".." listValue="..">
<s:radio>
<s:checkbox>
<s:submit>
...
</s:form>
系统管理模块_用户管理2_测试功能、解决事务的问题、对密码进行MD5摘要
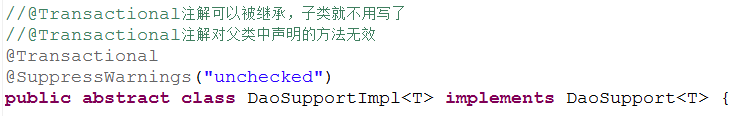
@Transactional
可以写在方法上。
对本方法有效
可以定在类上。
对本类中所有public方法有效。
对子类的中方法有效。
对父类声明的方法无效。

=============================================================================================
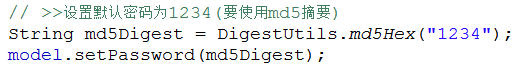
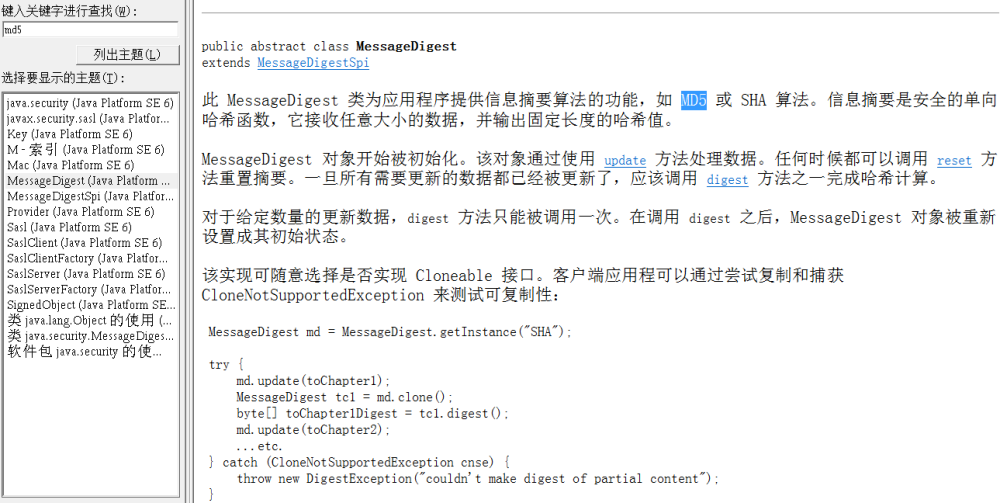
MD5
文本 ------> 摘要
一个字节8位,一个16进制最大值是15,对应4个二进制,128/4=32
128位二进制 = 16字节 = 32个十六进制

加入jar包