VSCode配置启动Vue项目
2023-09-27 14:24:46 时间
下载安装并配置VSCode
随便百度上搜个最新的VSCode安装好后,点击Ctrl + Shit + X打开插件扩展窗口进行插件扩展,这里要安装两个插件。
1、vetur插件的安装
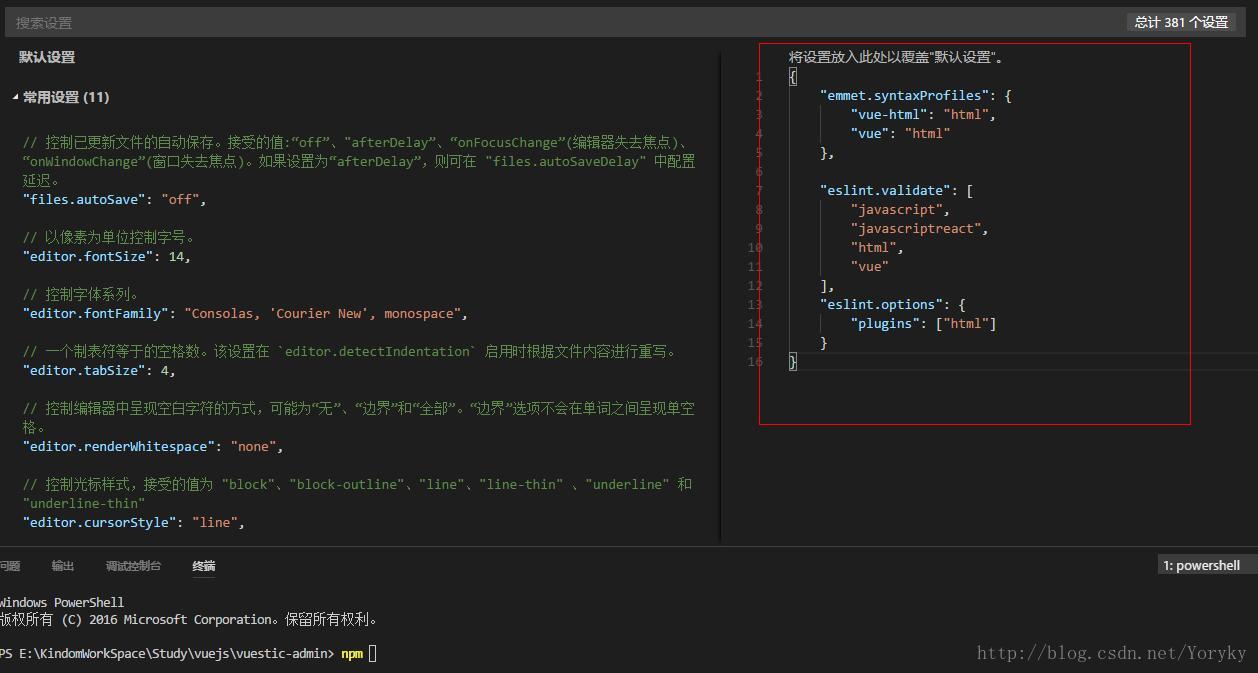
该插件是vue文件基本语法的高亮插件,在插件窗口中输入vetur点击安装插件就行,装好后点击文件->首选项->设置 打开设置界面,在设置界面右侧添加配置
- "emmet.syntaxProfiles": {
- "vue-html": "html",
- "vue": "html"
- }
2、eslint插件的安装
eslint智能错误检测插件,在具体开发中作用很大,能够及时的帮我们发现错误。至于安装,同样打开插件扩展窗口输入eslint点击安装插件,装好后也需要进行配置,在同vetur插件一样的地方进行配置
- "eslint.validate": [
- "javascript",
- "javascriptreact",
- "html",
- "vue"
- ],
-
- "eslint.options": {
- "plugins": ["html"]
- }
vetur和eslint插件在配置中如下图所示
导入项目并编译
1、导入项目
从github上下载vuestic-admin项目(https://github.com/epicmaxco/vuestic-admin.git),拉到本地后打开VSCode直接文件->打开文件夹 导入项目,Ctrl+shift+Y呼出控制台,在控制台终端输入npm install添加包依赖
如果没有安装npm请先安装npm。
2、运行项目
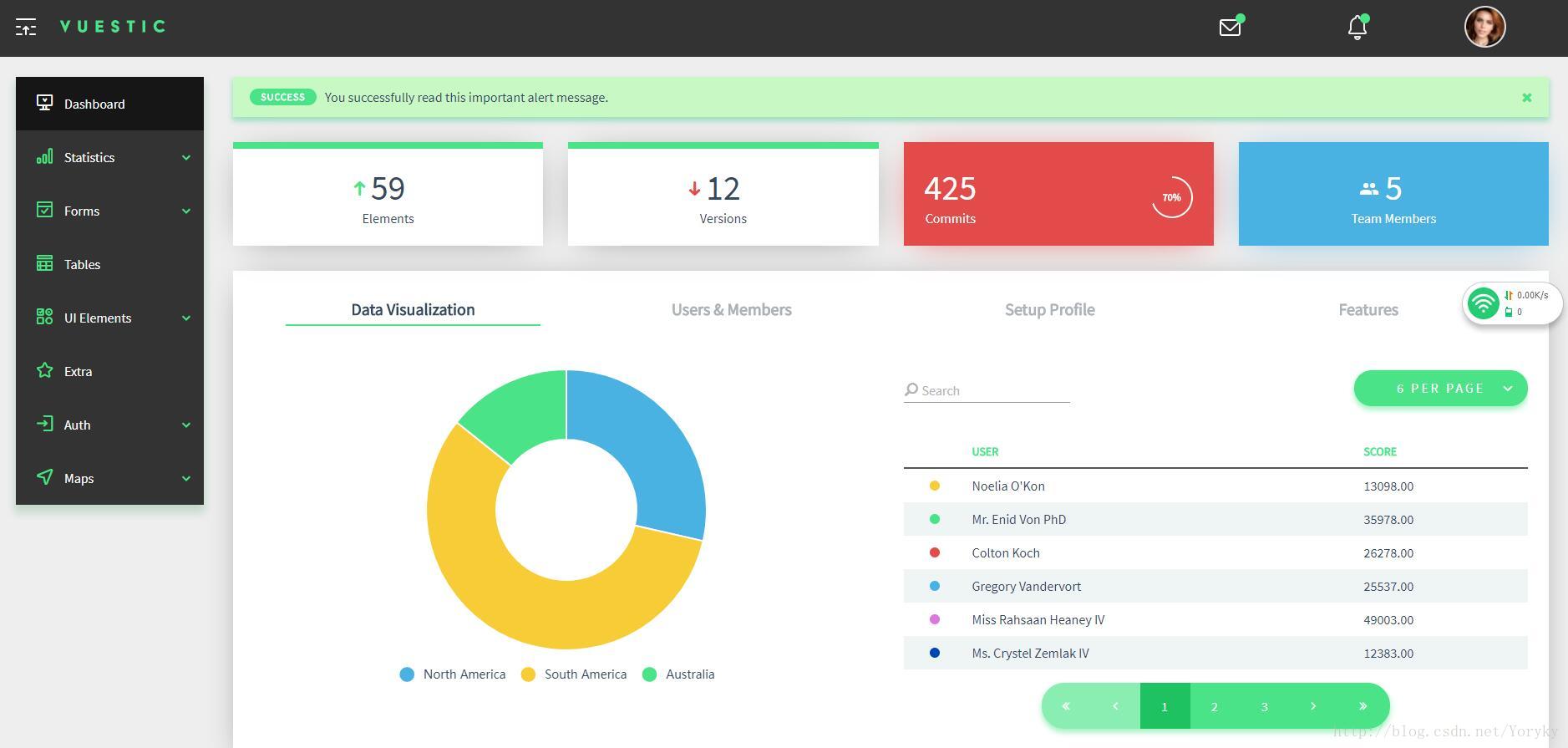
同样在终于执行npm run dev代表开始运行项目,这条命令会自动在浏览器上运行项目,运行结果如下图所示,代表配置成功了。
相关文章
- vue中操作数组的相关方法
- vue.js--基础 数据的双向绑定
- [转] 深入理解vue 一些底层原理
- vue - index.html
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
- [转]vue-treeselect 爬坑之路
- Vue——详解MVVM模型在vue中的使用
- 【VSCode】vue中配置@的自动提示
- Vetur:VSCode下强大的Vue开发工具
- vue+ArcGIS API for JavaScript(1)——加载地图
- Vue项目中使用svg图标
- vue页面跳转
- Vue 项目本地 Mock 数据
- VUE-004-禁止修改页面显示项,设置el-input,textarea只读方法
- Vscode 开发Vue必备插件
- vue实战入门后台篇二:springboot+mybatis实现网站后台-登录鉴权功能实现
- vscode快速生成vue代码---创建Vue代码模板
- 解决VsCode启动Vue项目报错:‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。