介绍3款Markdown编辑器
为什么写此篇
自从CSDN的博客有了Markdown后,慢慢的了解并学会了用Markdown语法写博客。但CSDN博客是在浏览器中使用,于是一直寻找离线的Markdown编辑器。
网上先是找到了MarkdownPad2编辑器,使用了一段时间,发现UI并不好看,渲染的排版也不好看。正好今天在使用MarkdownPad2时,同事看到了后,推荐一款名为Typora的编辑器,推荐理由是很方便的写数学公式,于是我尝试了Typora,发现Typora在按下回车后,直接就渲染好了。然而我并不喜欢这种方式,在网上搜有没有解决办法时,看到有人说,Atom默认就是github的渲染样式,我想想也是,作为github为程序员开发的编辑器,Atom也应该看看。
于是,就有了这篇博客,我会先介绍这三款软件,再说说我目前的搭配用法。
MarkdownPad2
优点
功能全面,升级Pro版本后(付费升级,可破解),几乎包含了Typora和Atom的功能。主要特点是:左右分屏实时预览(Atom有的功能)、可自定义添加各种CSS样式渲染(Typora有的功能);
缺点
软件UI一般般,更重要的是,应该存在bug,粘贴进去的多行代码段,最后全显示到一行上了,果断寻找替代品了,插入图片不方便;
Typora
优点
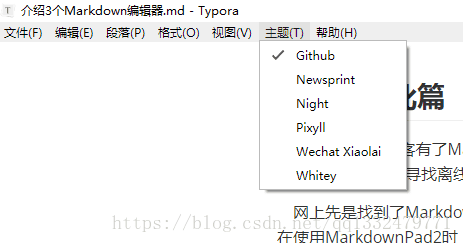
切换样式非常方便;就在最上面菜单栏,名字叫做主题;另外,写公式也方便,还有插入图片和表格非常方便;
缺点
不能分屏实时预览;这个功能或许是Typora开发者认为的有点,他们把这叫“所见即所得”,但我真不习惯,也不喜欢(我喜欢看到写的Markdown源码渲染的过程,比较装逼^_^)。
PS:若支持分屏实时预览,我就不用Atom了。。。
Atom
优点
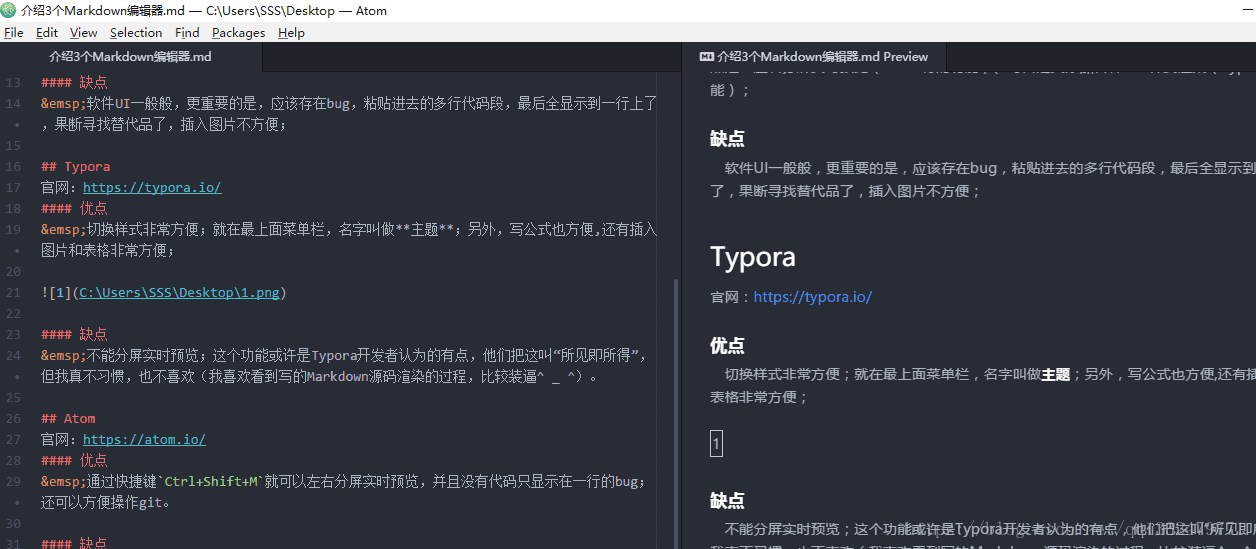
通过快捷键Ctrl+Shift+M就可以左右分屏实时预览,并且没有代码只显示在一行的bug;还可以方便操作git。
缺点
自定义修改CSS样式比较麻烦,需要装插件,并且改了之后,就一直采用这么个样式了,不能像Typora或者MarkdownPad2切换样式那么方便(Typora把这叫修改主题),图片预览也不如Typora好。
个人推荐搭配
所以,我现在用Atom编写Markdown文档,然后复制到CSDN博客上,当有需要渲染成不同的样式时,比如微信公众平台,我会通过Typora切换不同的主题渲染,放到不同的平台上。
这里推荐一个Markdown渲染的CSS。
github:https://github.com/wecatch/markdown-css
这里可以预览它的各种样式的效果:http://wecatch.me/markdown-css/
相关文章
- linux系统中如何进入退出vim编辑器,方法及区别
- 怎样用微信编辑器排版出美观的图文消息
- 欢迎使用CSDN-markdown编辑器
- 在matlab中使用模糊编辑器实现模糊控制器的设计详解
- 产品周报第28期|CSDN编辑器升级,新增插入已有视频功能
- 【Typora】一款简洁的Markdown编辑器
- UE4引擎取消编辑器处于后台时的降帧选项
- 【Linux】vim的使用详解-Linux编辑器
- 博客园 markdown 编辑器中代码缩进间距很大的解决方法
- Python编辑器(PyCharm)超详细安装教程
- Qt编程之实现属性窗口编辑器
- vim编辑器
- Unity编辑器开发(二):四大GUI系统
- JS编辑器获取选择内容的HTML多浏览器兼容性写法(支持Chorme、Firefox)