img图片默认的3px空白缝隙解决方法
方法 解决 图片 默认 空白 img
2023-09-27 14:24:29 时间
img{display:block;} 表示将img标签,即图片标签由行内元素变成一个块级元素。
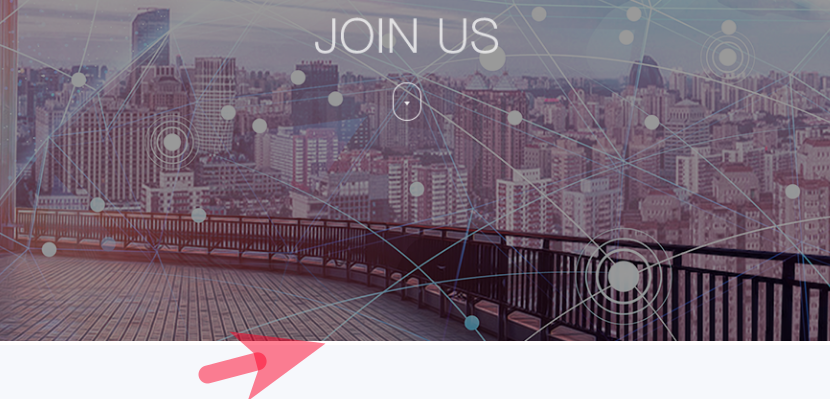
一般在制作轮播网页或使用到img图片时,我们都会对图片设置img{display:bolck}。因为img图片下方会有一个3px的白色空隙产生,这样设置之后可以把img变为块级元素从而来消除这段空隙。

.banner {
img {
width: 100%;
display: block; /* 解决div之间空隙问题 */
}
}

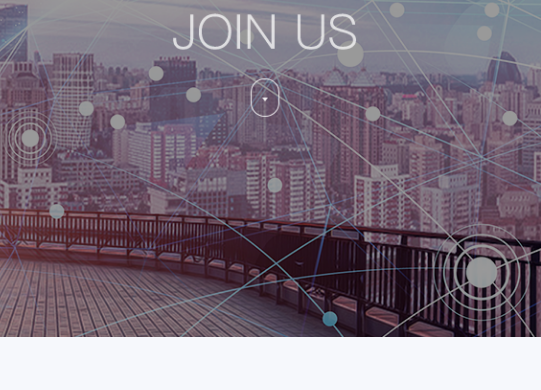
缝隙没有了!
Tips:布局过程中,会遇到各种各样稀奇古怪的东西!学以致用,熟能生巧。就是这个道理。
相关文章
- 解决使用Navicat 打开 Linux远程连接mysql很慢的方法
- 不在JPA 的 persistence.xml 文件里配置Entity class的解决的方法
- BeautifulSoup文档3-详细方法 | 如何对文档树进行遍历?
- Java NIO.2 Files类的常用方法
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
- 浏览器兼容性问题及常见的解决方法
- xilinx FPGA在线调试方法总结(vivado+ila+vio)
- 【Vue】组件命名报错 “Component name “XXX“ should always be multi-word”的解决方法
- 测试老鸟总结,性能测试如何做?常见异常有哪些?解决方法...
- Unable to open socket file: target process not responding or HotSpot VM not loaded异常处理方法
- Python安装模块出错(No module named setuptools)解决方法
- C#中UDP通信过程中出现:远程主机强迫关闭了一个现有的连接0x80004005】的解决方法
- Win10开启Hyper-V后无法运行VMware虚拟机的解决方法
- 转 zabbix 优化方法 以及 后台数据库查询方法 两则
- cmd启动数据库时,出现 (无法启动此程序,因为计算机中丢失VCRUNTIME140_1.dll 尝试重新安装此程序以解决此问题 )解决方法。
- string与QString之间的转换(两种方法:fromStdString直接转换,或者fromLocal8Bit(cstr.c_str())
- 申请邓白氏D-U-N-S编码遇到两个公司名称一样英文翻译的解决方法
- ListViewItem中的图片不能动态改变的解决方法
- 分享MSSQL、MySql、Oracle的大数据批量导入方法及编程手法细节
- 应用程序正常初始化(0xc015002)失败解决方法
- ddraw 视频下绘图 不闪烁的方法
- 无法识别的属性“targetFramework”。请注意属性名称区分大写和小写。错误解决的方法
- Microsoft Visual C++ Runtime Library Runtime Error的解决的方法
- MySql Host is blocked because of many connection errors; unblock with 'mysqladmin flush-hosts' 解决方法 -摘自网络
- IOS UIAlertController 使用方法
- Truestudio链接静态库文件的方法
- linux下Matlab 2020中文字体方框问题解决方法

