消毒 url 和 html (url encode and sanitizer html )
更新: 2020-06-24
FromRoute vs FromQuery decode
FromRoute 是不会 auto decode 的, query string 就会
这个是微软默认的设置哦.
https://github.com/aspnet/Mvc/issues/4599#issuecomment-221395753
HttpContext.GetDisplayUrl 拿到的是 encode 的
如果是用 new Uri()
然后 GetComponent path, query 都是 encode 的
如果是用 QueryHelper 拿 query, 那么是 decode 的
逻辑和 FromRoute 和 FromQuery 是一致的
$"{Request.Path} {Request.QueryString}";
这种方式拿 path 和 query 都是 encode 的和 GetDisplayUrl 是一样的
RedirectToPage() 如果 route values 有符号, 它会自动 encode
javascript encode url 我们一般上是用
encodeURI (e.g. encode('https://www.stooges.com.my/contact') )
encodeURIComponent (这个是用在后面的 query string, e.g. encode('key')=encode('value') 要分开哦, = 不要把等于也拿去 encode 就错了)
c# 的话有很多可以用
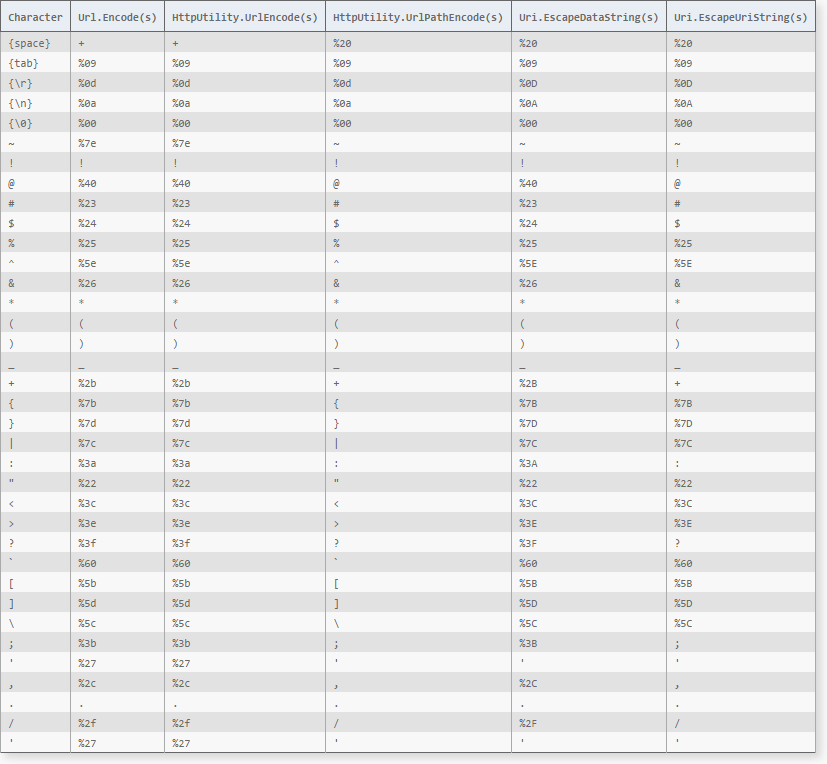
refer http://www.secretgeek.net/uri_enconding

出来的结果可以参考上面的
对于 js 的话是
encodeURI = Uri.EscapeUriString
encodeURIComponent = Uri.EscapeDataString
for html sanitizer 的话
用插件就可以了, 在 raw html 之前最好是消毒一下.
https://github.com/mganss/HtmlSanitizer
js 的话可以用
https://github.com/cure53/DOMPurify (暂时记入在这里, 以后要用的时候一起弄)
相关文章
- What's the difference between Html.Label, Html.LabelFor and Html.LabelForModel
- Html.Raw and Xss
- jQuery Ajax calls and the Html.AntiForgeryToken()
- Jmeter和Ant的html报告优化及Dashboard Report介绍
- Putty基础教程之(一).入门命令学习及编写HTML
- HOWTO: Create native-looking iPhone/iPad applications from HTML, CSS and JavaScript
- because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checkin
- 【邮件发送】将list数据以html格式的形式展示到邮件正文
- Web 之 html 如何显示隐藏Html元素的两种方法简单整理
- JavaScript HTML DOM removeChild删除子元素
- html-box-sizing

