DOM – Dimension & Coordinate (offset, client, computed, rect)
前言
很多年前有记入过一篇 box-sizing 和 dom width.
想想也挺可悲的, 那年我是负责后端的, 却要帮着前端去学习这些知识来解决问题...
也好, 现在 full stack, 也算没有浪费当年的努力. 这篇是翻新版本.
和 Dimension 相关的属性
我这里以 div height 作为例子. 你把它们都换成 width 理解也是一样的.
offset-height
client-height
height (getComputedStyle)
scroll-height
rect height (getBoundingClientRect)
以上就是常见的高度
影响 dimension 的属性
它们会被
box-sizing
border
padding
scale 影响
但不受 margin, outline 影响 (许多人误以为会)
各个属性计算
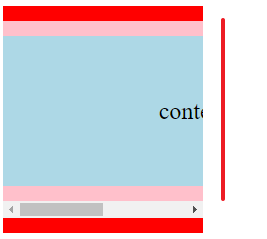
offset-height
它是 border-block + padding-block + height

红色是 border, 粉红色是 padding, 右边红线表示它计算的范围
client-height
它是 padding-block + height, 对比 offset-height 少了 border,

注意 scrollbar height 是不包括在内的哦.
height (getComputedStyle)
height 的计算 depend on box-sizing
border-box 情况下, height 包括 padding.

content-box 情况下, heigth 不包括 padding 和 border (当然也不包括 scrollbar height, 记住 scrollbar 的位置是在 padding 之外, border 之内)

scroll-height (对标 client-height)
在 hug content 的情况下, scroll-height 和 client-height 始终是一致的.
只有在 overflow-y: auto 的情况下才会使用到 scroll-height. (注意: visiable 情况下 scroll-height 的计算和 auto 是不同的哦, 我也没有搞懂, 但一般场景都是 auto 嘛, 以后再研究呗)
当 overflow-y 的时候, client-height 就变小了.

这个时候通过 scroll-height 就可以拿到原本的 client-height 的尺寸.
rect height (getBoundingClientRect) (对标 offset-height)
在没有 scale 的情况下, 它和 offset-height 始终保持一致.
有 scale 的情况下, 它获取的是 scale 之后的高度. 比如 offset-height 是 100px, scale 1.5
那么 reat height 就是 100 x 1.5 = 150px
也可以参考这里
经典图片

MouseEvent 的 Coordinate
mouse event 里有 4 种 coordinate info.
分别是 page, screen, client, offset
场景说明:

2 个 section 2 个 box
offset coordinate
event.offsetX, event.offsetY

event listening 的 target element 和 mouse click 点之间的距离 (AKA target relative)
screen coordinate
event.screenX, event.screenY

mouse click 点和 screen 的距离. 注意哦, 我的 browser 是缩小的, 它依然是计算到最外面 monitor screen 的距离. (AKA screen relative)
client coordinate
event.clientX, event.clientY

clientX, Y 是最常被使用到的. 它和 getBoundingClientRect x,y 一样. (AKA window relative)
page coordinate

page 和 client 类似, 只是它有算 scroll, 所以会比 client 多. (AKA document relative)
相关文章
- Summary: Lowest Common Ancestor in a Binary Tree & Shortest Path In a Binary Tree
- UVALive3938 "Ray, Pass me the dishes!" 线段树动态区间最大和
- Cocos2d-x--iOS平台lua加密成luac资源方法和Jsc文件<MAC平台开发试用--windows平台暂未研究>
- H264 编码RawBitstream 格式分析以及SPS&PPS数据分析
- 读JS高级API笔记_(DOM&&DOM2&&DOM3)哎呀——园龄才9个月啊
- 4-Bom&Dom总结篇
- 基于C++实现词法分析器&语法分析器【100010743】
- (数据科学学习手札18)二次判别分析的原理简介&Python与R实现
- 无穷级数 | 等价无穷小(Talor展开)判敛法 & 交错级数不能用通项等价关系审敛
- AT&T近4万名工人宣布罢工 数百家门店被迫关停
- WinForm资源管理器开发(TreeView&ListView)
- CSS3&JavaScript 图片分隔切换
- c#JSON序列化&反序列化

