关于百度地图(离线)使用过程报“Cannot read property 'jb' of undefined ”错误的解决办法
2023-09-27 14:23:42 时间
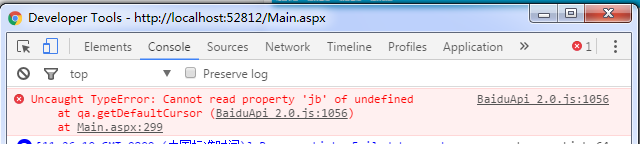
使用百度地图(离线)API时,地图无法显示,f12查看报错:
BaiduApi_2.0.js:1056 Uncaught TypeError: Cannot read property 'jb' of undefined
at qa.getDefaultCursor (BaiduApi_2.0.js:1056)

解决办法:
将js代码写到你的地图(div容器)的下面
另外有好多类似的错都是这个原因。
如下代码,如果<script>在<div 上方就会报这样的错
<div id="map_canvas" style="width: 99%; height: 720px; margin-left: 0; margin-top: 0"></div> <script> var defaultCursor = null; var tileLayer = new BMap.TileLayer(); tileLayer.getTilesUrl = function (tileCoord, zoom) { var x = tileCoord.x; var y = tileCoord.y; var url = roadmapPath + zoom + '/' + x + '/' + y + format; return url; } var tileMapType = new BMap.MapType('tileMapType', tileLayer, { minZoom: minLevel, maxZoom: maxLevel }); var map = new BMap.Map('map_canvas', { mapType: tileMapType }); //初始化鼠标 defaultCursor = map.getDefaultCursor(); // 定位到地图中心点 map.centerAndZoom(new BMap.Point(centX, centY), 12); // 添加导航控件 map.addControl(new BMap.NavigationControl()); //缩略地图控件 //map.addControl(new BMap.OverviewMapControl()); map.addControl(new BMap.OverviewMapControl({ isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT })); //地图类型控件 map.addControl(new BMap.MapTypeControl({ mapTypes: [BMAP_NORMAL_MAP, BMAP_SATELLITE_MAP] })); // 添加比例尺控件 map.addControl(new BMap.ScaleControl({ anchor: BMAP_ANCHOR_TOP_LEFT })); // 启用滚轮放大缩小 map.enableScrollWheelZoom(); map.enableContinuousZoom(); //启用键盘操作 map.enableKeyboard(); </script>
相关文章
- 在Win7中IIS配置Asp.Net虚拟文件夹的方法及错误总结!
- 若要使他人能够在远程计算机上查看此特定错误消息的详细信息,请在位于当前 Web 应用程序根目录下的“web.config”配置文件中创建一个 <customErrors> 标记。然后应将此 <cust
- iOS文件上传文件URL错误Invalid parameter not satisfying: fileURL'
- php命令行运行出现错误Call to undefined function curl_init()
- PHP 错误与异常 笔记与总结(17 )像处理异常一样处理 PHP 错误
- 【快应用】如何处理服务端推送push消息,出现illegal tokens错误提示
- 《精通Spring MVC 4》——1.7 错误与转码配置
- E: 错误,pkgProblemResolver::Resolve 发生故障,这可能是有软件包被要求保持现状的缘故。
- Tomcat_启动多个tomcat时,会报StandardServer.await: Invalid command '' received错误
- Fundebug微信小程序错误监控插件更新至1.1.0,新增test()与notifyHttpError()方法
- 【AD错误】Clearance Constraint...
- 恢复数据库时遇到无法独占错误
- apt-get 无法修正错误,因为您要求某些软件包保持现状,就是它们破坏了软件包间的依赖关系
- 【产品经理】产品经理的十大顶级错误
- 一次错误的总结(关于:在实例方法和类方法公用一段代码)
- keil编译错误KEY.c(44): error C141: syntax error near ‘unsigned’, expected ‘__asm’
- 码云,git push后出现错误 error:failed to push some refs to 'xxxxx‘

