js 模拟手机页面文件的下拉刷新
2023-09-27 14:23:40 时间
老总说需要这个功能,好吧那就看看相关的东西呗
【微信小程序】.js文件的代码结构与Page页面的生命周期 一个页面从创建到卸载,会经历加载、显示、渲染、隐藏、卸载 五个周期。MINA框架分别提供了5个生命周期函数来监听这5个特定的生命周期,以方便开发者可以在这些特定的时刻执行一些自己的代码逻辑
最后弄出了一个简单的下拉刷新页面的形式,还不算太复杂
查看 demo
要在仿真器下才能看到效果,比如chrome的里边(或者用手机浏览器查看,但测试发现有些浏览器有问题,目前手机猎豹是没问题的)




主要就是:
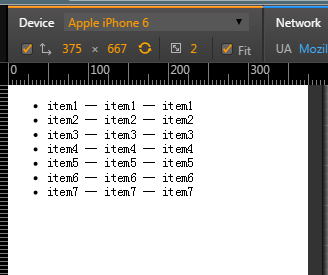
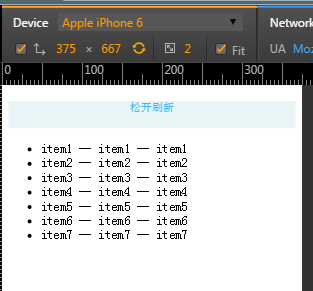
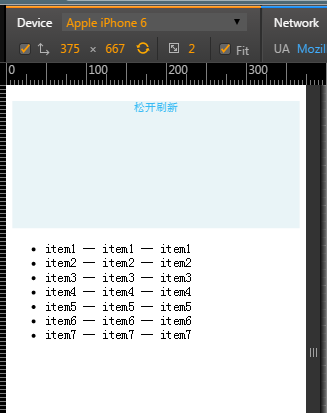
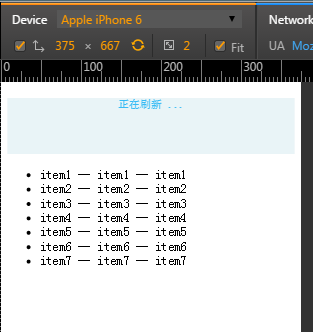
下拉-- 提示松开刷新-- 松开后-- 开始刷新-- 刷新成功后还原
html,css部分
style type="text/css" #slideDown{margin-top: 0;width: 100%;} #slideDown1,#slideDown2{width: 100%;height: 70px;;background: #e9f4f7;display: none;} #slideDown1{height: 20px;} #slideDown1 p,#slideDown2 p{margin: 20px auto;text-align:center;font-size: 14px;color: #37bbf5;} /style div id="content" div id="slideDown" div id="slideDown1" p 松开刷新 /p /div div id="slideDown2" p 正在刷新 ... /p /div /div div ul li item1 -- item1 -- item1 /li li item2 -- item2 -- item2 /li li item3 -- item3 -- item3 /li li item4 -- item4 -- item4 /li li item5 -- item5 -- item5 /li li item6 -- item6 -- item6 /li li item7 -- item7 -- item7 /li /ul /div /div
js部分:
主要就是
为一个节点绑定事件,可以是整个body,按照实际来看
k_touch()函数是主要代码,目前主要涉及三个事件,touchstart touchmove touchend
这里获取touch点坐标是用pageX,pageY 当然不兼容的话先不考虑
因为是下滑才刷新,所以稍微控制一下way,其实也就是通过这个控制是获取pageX 还是pageY
滑一滑可以直接看到dist的变化,其实就把它看做px了吧

更多的功能,以后再说吧..
script type="text/javascript" //第一步:下拉过程 function slideDownStep1(dist){ // dist 下滑的距离,用以拉长背景模拟拉伸效果 var slideDown1 = document.getElementById("slideDown1"), slideDown2 = document.getElementById("slideDown2"); slideDown2.style.display = "none"; slideDown1.style.display = "block"; slideDown1.style.height = (parseInt("20px") - dist) + "px"; } //第二步:下拉,然后松开, function slideDownStep2(){ var slideDown1 = document.getElementById("slideDown1"), slideDown2 = document.getElementById("slideDown2"); slideDown1.style.display = "none"; slideDown1.style.height = "20px"; slideDown2.style.display = "block"; //刷新数据 //location.reload(); } //第三步:刷新完成,回归之前状态 function slideDownStep3(){ var slideDown1 = document.getElementById("slideDown1"), slideDown2 = document.getElementById("slideDown2"); slideDown1.style.display = "none"; slideDown2.style.display = "none"; } //下滑刷新调用 k_touch("content","y"); //contentId表示对其进行事件绑定,way== x表示水平方向的操作,y表示竖直方向的操作 function k_touch(contentId,way){ var _start = 0, _end = 0, _content = document.getElementById(contentId); _content.addEventListener("touchstart",touchStart,false); _content.addEventListener("touchmove",touchMove,false); _content.addEventListener("touchend",touchEnd,false); function touchStart(event){ //var touch = event.touches[0]; //这种获取也可以,但已不推荐使用 var touch = event.targetTouches[0]; if(way == "x"){ _start = touch.pageX; }else{ _start = touch.pageY; } } function touchMove(event){ var touch = event.targetTouches[0]; if(way == "x"){ _end = (_start - touch.pageX); }else{ _end = (_start - touch.pageY); //下滑才执行操作 if(_end 0){ slideDownStep1(_end); } } } function touchEnd(event){ if(_end 0){ console.log("左滑或上滑 "+_end); }else{ console.log("右滑或下滑"+_end); slideDownStep2(); //刷新成功则 //模拟刷新成功进入第三步 setTimeout(function(){ slideDownStep3(); },2500); } } } /script
小尾巴一摆就是一个季节!
作者:imwtr
来源:51CTO
【微信小程序】.js文件的代码结构与Page页面的生命周期 一个页面从创建到卸载,会经历加载、显示、渲染、隐藏、卸载 五个周期。MINA框架分别提供了5个生命周期函数来监听这5个特定的生命周期,以方便开发者可以在这些特定的时刻执行一些自己的代码逻辑
相关文章
- js代码从页面移植到文件里失效或js代码改动后不起作用的解决的方法
- js fecth 下载文件
- js跳出循环的方法区别( break, continue, return ) 及 $.each 的(return true 和 return false)
- Vue - 在纯 JS 文件中调用自定义组件 / 类似 ElementUI 弹框组件 Message、Modal(在纯 js 文件中通过 import 方式引入并调用弹框模态框组件显示出来,)
- js new一个对象的过程,实现一个简单的new方法
- JS通过ajax动态读取xml文件内容
- 【前端】Vue文件html、js、css分离
- Mock.js 虚拟接口 数据模拟
- 如何屏蔽某个js文件中的 console
- Idea的js文件报错:Import declarations are not supported by current JavaScript version
- vue.js相关UI组件收集
- Idea-每次修改JS文件都需要重启Idea才能生效解决方法
- wap开发使用jquery mobile之后页面不加载外部css样式文件/js文件
- Node.js 教程大全之 macOS搭建开发环境(教程含源码)
- JS高阶---函数的prototype
- file标签中使用multiple后,在js中获取选择文件的文件名,大小等信息
- vue-cli3中怎么配置vue.config.js文件
- [js高手之路]Node.js+jade+mongodb+mongoose实现爬虫分离入库与生成静态文件
- [js高手之路]Node.js+jade抓取博客所有文章生成静态html文件
- JS中的单线程与多线程、事件循环与消息队列、宏任务与微任务
- jsp页面引用.js文件在IE浏览器下的兼容问题
- JS window.open()属性
- 动态引入Js文件
- 【转】从零开始开发一个vue组件打包并发布到npm (把vue组件打包成一个可以直接引用的js文件)

