40.Vue3:嵌套路由配置
2023-09-27 14:23:04 时间
什么是嵌套路由?
就是导航中还存在导航(多级导航)
配置前的准备
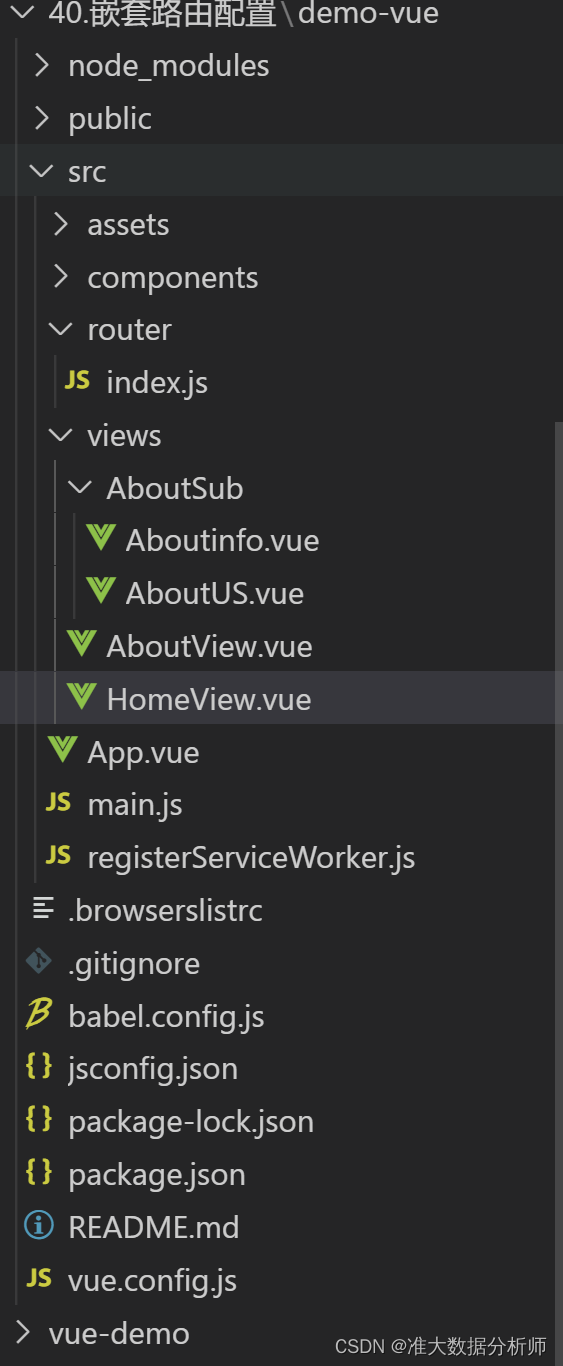
在原有的router基础上,src下创建一个文件夹存放两个vue文件,作为子导航

配置流程
第一步:
在创建路由配置文件中添加子路由的配置:index.js
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue'),
// 对about页面配置其子页面(导航)
children:[
{
// 二级导航路径不加斜杠
path:'us',
component:() => import("../views/AboutSub/AboutUS.vue")
},
{
path:'info',
component:() => import("../views/AboutSub/Aboutinfo.vue")
}
]
}第三步:
指定子路由显示位置<touter-view> 与 添加子路由跳转链接:AboutView.vue
<template>
<div class="about">
<router-link to="/about/us">关于我们</router-link>|
<router-link to="/about/info">关于信息</router-link>
<router-view></router-view>
</div>
</template>
第四步:
选到关于信息时,对二级导航有一个默认值,需要重定向
{
path: '/about',
name: 'about',
// 选到关于信息时,对二级导航有一个默认值,需要重定向
redirect:'/about/us',
component: () => import('../views/AboutView.vue'),
// 对about页面配置其子页面(导航)
children:[
{
// 二级导航路径不加斜杠
path:'us',
component:() => import("../views/AboutSub/AboutUS.vue")
},
{
path:'info',
component:() => import("../views/AboutSub/Aboutinfo.vue")
}
]
}
相关文章
- Vue—Vue的项目结构,怎样用Vue3进行开发,如何起步Vue3
- vue3动态组件的展示
- vue3函数setUp和reactive函数详细讲解
- Vue3基础(20)___Vue3配置错误路由重定向写法
- Vue3基础(八)___ref__toRef__toRefs
- Vue3基础(五)___watch
- 【经典面试题】vue2、vue3、uni-app用法上有什么区别
- Vue3 全家桶 + Element Plus + Vite + TypeScript + Eslint 项目配置最佳实践
- 【vue3】关于watch与computed的用法看这个就ok
- 【vue3】组合式API之setup()介绍与reactive()函数的使用
- 【vue3】使用vite构建vue3项目
- 前端笔记(8) Vue3+Vite 搭建项目 配置路径别名@
- vue3:通过ref调用子组件的方法
- vue3 路由操作
- vue3 less 的使用 手写header/context/menu 组件
- vscode中自定义Vue3.x与Vue2.x用户片段模板
- Vue3--router路由快速上手

