7年测试工程师经验,浅谈一下如何测试一个web网站?
最近有工作了一年多的朋友在问我,一个web页面到底怎么测试?我的第一感觉是震惊,天天做web测试,咋还不知道怎么测试呢?再仔细一想,可能是我们每天忙于测试而忽略测试导致的,毕竟当局者迷,旁观者清。
下面就说一下,该从哪些角度测试一个web网站,希望给同样不知所措的你一点提示:
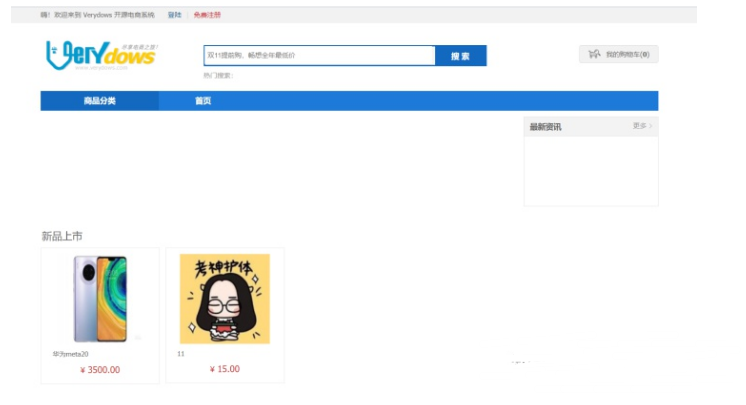
一、UI测试

UI用户界面测试,主要检测前端页面展示效果的,测试关注的点有如下几方面:
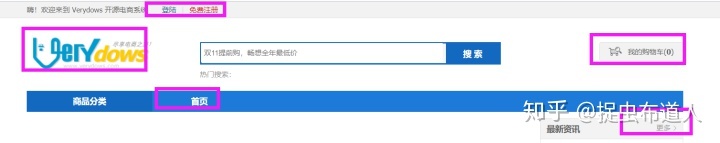
- 各页面的风格是否统一
- 各页面的大小是否一致;同样的LOGO图片在各个页面中显示是否大小一致;页面及图片是否居中显示 、各页面的title是否正确
- 栏目名称、文章内容等处的文字是否正确,有错别字或乱码;同一级别的字体、大小、颜色是否统一
- 提示、警告或错误说明应该清楚易懂,用词准确,摒弃模棱两可的字眼
- 切换窗口大小,将窗口缩小后,页面是否按比例缩小或出现滚动条;
- 各个页面缩小的风格是否一致(按比例缩小或出现滚动条,不可二者兼有)
- 父窗体或主窗体的中心位置应该在对角线交点附近;子窗体位置应该在主窗体的左上角或正中;多个子窗体弹出时应该依次向右下方偏移,以显示出窗体标题为宜
- 按钮大小基本相似,忌用太长名称,免得占用太多的页面位置;避免空旷的页面放置很大的按钮;按钮的样式风格要统一;按钮之间的间距要一致
- 页面颜色是否统一;前景色与背景色搭配合理协调,反差不宜太大,最好用深色或刺目的颜色
- 若有滚动信息或者图片,将鼠标放置其上,查看滚动信息或图片是否停止
- 导航处是否按栏目相应的级别显示;导航文字是否在同一行显示
- 所有的图片是否被正确装载,在不同的浏览器,分辨率下图片是否能正常显示(包括位置、大小)
- 文章列表页,左侧的栏目是否与一级、二级栏目的名称、顺序一致
- 调整分辨率验证页面风格是否有错误现象
- 鼠标移动到Flash焦点特效上是否实现,移出焦点特效是否消失
二、链接测试

web网站的主体内容就是大量链接,必须全面测试,链接测试主要分为以下几个方面:
- 页面是否有无法连接的内容;图片是否能正常显示,有无冗余图片,代码是否规范,
- 页面是否存在死链接(可用HTML Link Validator工具查找)
- 图片是否有无用链接;点击图片上的链接是否跳转到正确页面
- 页面点击LOGO下的一级栏目或二级栏目名称,是否可进入相应的栏目
- 点击首页或列表页的文章标题的链接,是否可进入相应的文章详情页
- 点击首页栏目名称后的【更多】链接,是否正确跳转到相应页面
- 文章列表页、左侧栏目的链接,是否可正确跳转到相应的栏目页面
- 导航链接的页面是否正确;是否可按栏目级别跳转到相应的页面 (例,【首页-服务与支持-客服中心】,分别点击“首页”,“服务与支持”,“客服中心”,查看是否可跳转到相应页面)
三、搜索测试

- 搜索按钮功能是否实现
- 输入网站中存在的信息,能否正确搜索出结果
- 输入键盘中的特殊字符,是否报错:特别关注 :_? ’ . \ /--;特殊字符
- 系统是否支持快捷键回车键,Tab
- 搜索出的结果页面是否与其他页面风格一致
- 在输入框输入空格,点击搜索系统是否会报错
- 本站内搜索域中不输入任何内容,是否搜索出是全部信息或者是给与提示
- 精确查询还是模糊查询,如果是模糊查询输入:中%国,应该包含中国两个字的信息
- 焦点放置搜索框中,搜索框内容是否被清空
- 搜索输入域是否实现回车监听事件
- 输入超长字符查询
- 空格或空、null条件查询
- 关键字前、后、中间有空格,显示搜索结果是否一致
- 选择框各种条件查询数据是否正确
- 请选择查询是否为所有数据
- 输入数据库中不存在的信息
- 必填查询条件验证
- 默认查询条件
- 输入不符合要求的数据,看是否有提示:如日期格式:YYYY-MM-DD;范围:月份中输入13等,一般这些数据都是枚举型数据,以下拉框的形式出现
- 敏感字查询
- 搜索内容显示,是否可以按照文章搜索关键字进行排名
四、表单提交测试

- 注册、登陆功能能否实现
- 提交、清空按钮是否实现
- 修改表单与注册页面数据项是否相同,修改表单是否对重名做验证
- 提交数据是否能正常保存到后台数据库中(后台数据库中数据应与前台录完内容完全一致,数据不会丢失或被改变)
- 表单提交,删除,修改后是否有提示内容
- 浏览器前进、后退、刷新按钮,是否会造成数据库重现或页面报错
- 提交表单是否支持回车键和Tab键
- 下拉菜单功能是否实现和数据是否完整(例如:省份和市区下拉列表数据是否实现互动)
五、输入域测试

- 对于手机、邮箱、证件号等的输入是否有长度及类型的控制
- 输入中文、英文、数字、特殊字符(特别注意单引号,反斜杠)及混合输入,是否会报错
- 输入空格、空格+数据、数据+空格,是否会报错
- 输入html语言的
- 输入全角、半角的英文、数字、特殊字符等,是否报错
- 是否有必填项的控制;不输入必填项,是否有有好提示信息
- 输入超长字段,页面是否被撑开
- 分别输入大于、小于、等于数据表规定字段长度的数据,是否报错
- 输入非数据表中规定的数据类型的字符,是否有有好提示信息
- 在文本框中输入回车,显示时,是否回车换行
- 密码输入域数据是否可见
六、分页测试

- 当没有数据时,首页、上一页、下一页、尾页标签全部置灰
- 在首页时,“首页”,”上一页”标签置灰,在尾页时,“尾页”,”下一页”标签置灰,在中间页时,四个标签均可点击,且跳转正确
- 翻页后,列表中的数据是否仍按照指定的顺序进行排序
- 各个分页标签是否在同一水平线上
- 各个页面的分页标签是否一致
- 分页的总页数及当前页数显示是否正确
- 是否能正确跳转到指定的页数
- 再分页处输入非数字字符(英文,特殊字符等),输入0或超出总页数的数字,是否有友好提示信息
- 是否支持回车键的监听
七、兼容性测试
对于web端的兼容性测试,我们重点关注浏览器的兼容性即可,验证不同厂商的浏览器对Java、Javascript、ActiveX、plug-ins或HTML的支持;框架和层次结构在不同浏览器展示效果等,常见的浏览器有:
1、IE浏览器:
IE是微软公司旗下浏览器,曾经是目国内用户量最多的浏览器,但由于其体量太大,效率低,开发兼容困难,给web应用开发带来很多的苦恼,从win10之后,微软也已经放弃IE,除了一些政府机构还在使用外,互联网行业很少在IE上开发web应用啦。
2、Opera浏览器:
Opera是挪威Opera Software ASA公司旗下的浏览器,需要进行兼容性测试。
3、Safari浏览器:
苹果公司的Safari浏览器,主要用于苹果Mac、Mac book及iPhone手机,需要兼容测试。
4、Firefox浏览器:
Firefox浏览器使Mozilla公司旗下浏览器,以丰富的插件著称,是一款一直活跃的浏览器,需要兼容性测试。
5、Chrome浏览器:
Chrome浏览器是google旗下的浏览器。Chrome浏览器至发布以来一直讲究简洁、快速、安全,所以Chrome浏览器到现在一直受人追捧,是现在web开发的主要战场,需优先进行兼容性测试。
学习安排上
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走

这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。

相关文章
- 程序人生:我相信每个软件测试工程师都有一份跟我差不多的心酸历程?
- 还在为如何编写Web自动化测试用例而烦恼嘛?资深测试工程师手把手教你Selenium 测试用例编写
- 20K薪资要什么水平?来看看25岁测试工程师的面试过程…
- 三年黑盒测试工程师对嵌入式软件测试的理解
- 有什么高效备考网络工程师的方法?
- 不到90天的时间,备考数据库系统工程师还来得及吗?
- 测试工程师定位bug思路
- 2023年软件测试的前景?测试工程师技能提升,进阶自动化测试...
- “我是培训 + 外包出来的,确实有被嫌弃过“测试五年后面试字节资深测试工程师定薪30k成功逆袭
- 大学时代的牺牲品,测试工程师转型测试开发历程...
- 软件测试行业能干多久?“35岁”软件测试工程师就会被淘汰吗?
- 【软件测试】资深测试工程师说:你真的能做好bug分析吗?
- 2023年,初级测试到高级测试开发工程师需要什么技能?卷起来......
- 年薪50W京东软件测试工程师的成长路 —— 我们都曾一样迷茫
- 【软件测试】测试员vs测试工程师,你是测试员还是测试工程师?
- 2023年软件测试的前景?测试工程师技能提升,进阶自动化测试...
- 【测试面试】20K测试工程师会考察哪些能力?
- 测试工程师关于面试工作的总结感悟
- APP测试工程师岗位面试题
- 关于未来IT工程师协会及其筹备进展情况
- 北京联想招聘-Android高级工程师(5-7年) 加入qq 群:220486180 或者直接在此 留言咨询
- Clubhouse 对iOS开发工程师的七点要求是什么
- 金融ETL工程师-深圳(年40-50万)
- 当我说要做大数据工程师时他们都笑我,直到三个月后……转

