为什么你的大脑那么喜欢图表?这13个原因告诉你!
为什么 原因 13 图表 告诉 那么 大脑 喜欢
2023-09-27 14:23:11 时间
漂亮的信息图表是人们接受信息时喜闻乐见的形式,但你是否想过它背后的科学依据到底是什么呢?

一张好的信息图表读者当然会喜欢,
我也不能撒谎去否认这一点,
尤其是在数字营销的领域。
但你是否考虑过背后的原因呢?
为什么我们总是自觉不自觉地被它们吸引呢?
NeoMam工作室替我们完成了这个工作:他们从科学的角度解释了为什么我们的大脑总是与图表密切相关,而不只是泛泛而谈所谓“人们不喜欢阅读”。他们还制作了下面这张图表,清晰地展示了科学的道理。
其中有几个十分有趣的点:
视觉信息爆炸式增长
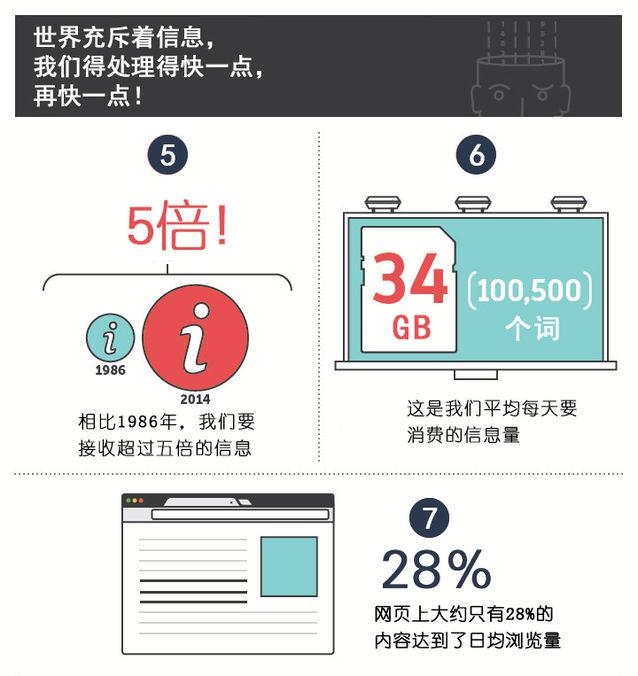
视觉信息在所有的媒介都有明显的增长,与2007年相比,网络媒体视觉信息增长了99倍之多,报纸也是一样,在1985至1994年间,图片内容增长了1.42倍。
不想阅读并不是因为我们懒
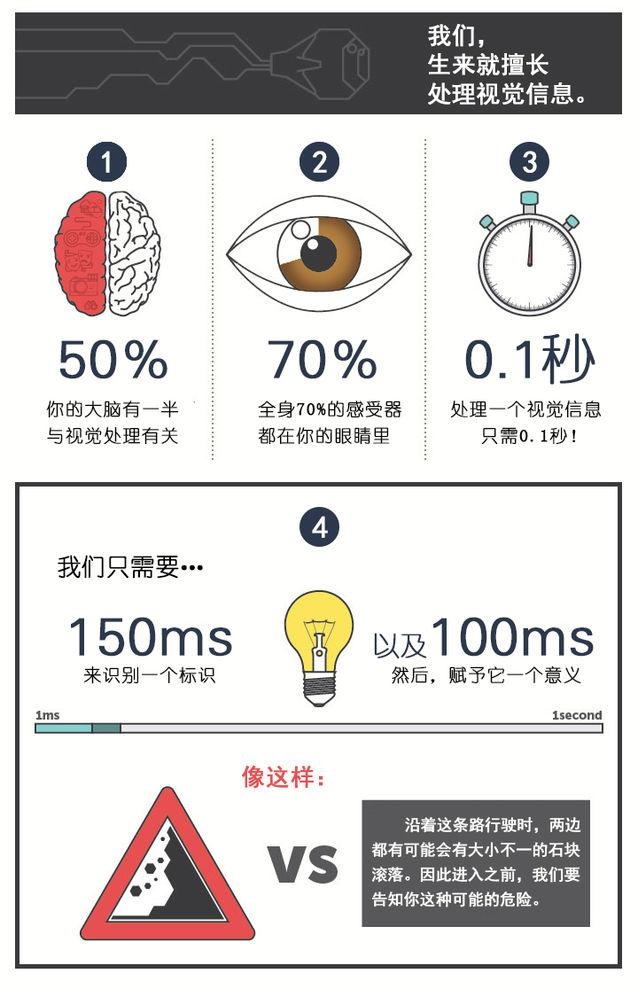
它是由我们大脑决定的,数据表明,将近50%的大脑与处理视觉信息有关,每一次处理过程只需要0.1秒。因此,当信息以图表的方式呈现的时候,和大段文字相比,我们可以更快地了解其含义。
大脑的特点决定了注意力的去向
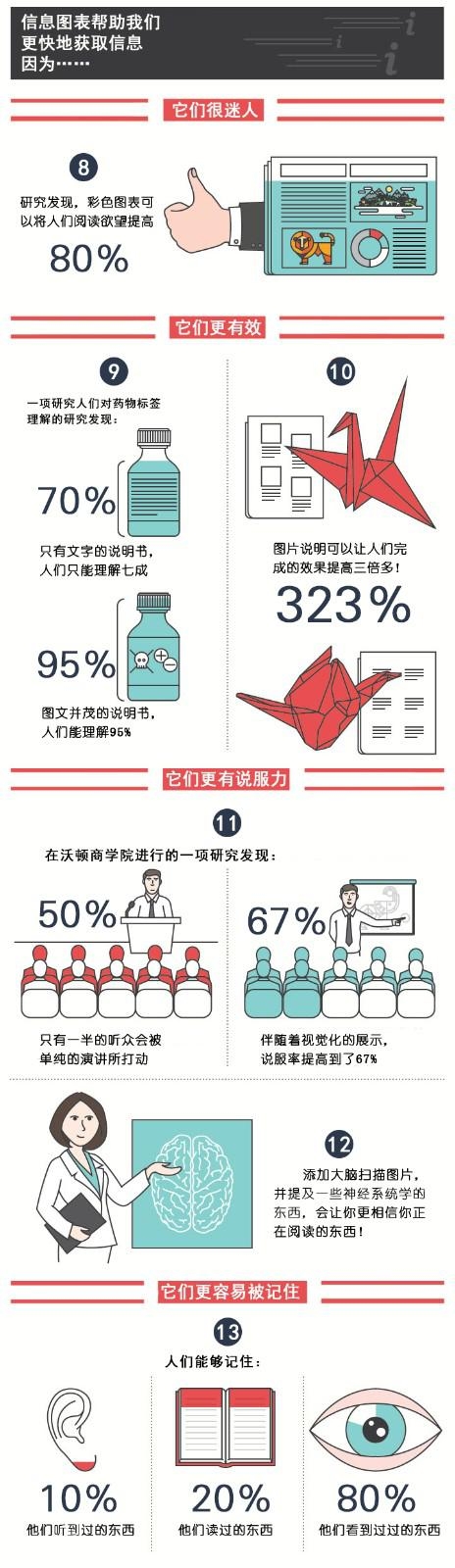
有研究发现,彩色的图片可以将人们的阅读意愿提高近80%。
视觉信号的记忆更持久
人们能够记住80%亲眼所见和经历的事情,而听过的事只能记住10%,读过的文字也只有20%留下印象。
剩下的就让这些图来说话吧




本文作者:佚名
来源:51CTO
3D测绘和建模在地图中的应用 本文研究全球及中国市场3D测绘和建模在地图中的应用现状及未来发展趋势,侧重分析全球及中国市场的主要企业,同时对比北美、欧洲、中国、日本、东南亚和印度等地区的现状及未来发展趋势
基于WebGL的三维交通监控可视化技术应用(实践版) ThingJS 互联网技术为交通行业的可视化带来了多样性的发展。从传统的二维平面变形图、二维SVG矢量图到如今的SVG三维矢量技术、BIM技术、GIS+BIM技术、 WebGL技术,甚至连AR、VR、MR等虚拟现实技术,也开始应用于交通领域的可视化发展方面。
手绘稿如何1秒变身数据大屏?深度学习让人人成为可视化专家 小叽导读:LADV是DataV内嵌的智能识别设计产品,能够迅速学习和识别手绘草图、信息图表、大屏截图等资料,并在DataV内自动生成可配置的可视化应用。也就是说,LADV的出现,能将过去数据可视化应用搭建过程中痛苦的前端还原图表设计稿的过程压缩为秒级!
如何用webgl(three.js)搭建不规则建筑模型,客流量热力图模拟 本节课主要讲解如何用webgl(three.js)搭建一个建筑模型,客流量热力图模拟 使用技术说明: 这里主要用到了three.js,echart.js以及一些其它的js 与css技术,利用websoket做实时数据传输。
相关文章
- 一张图搞懂为什么去耦电容要好几种容值?
- 为什么mysql设置了密码之后,本地还可以直接访问,不需要输入密码就可以登录数据库了?
- 《惢客创业日记》2019.01.13(周日) 《惢客》002 您为什么要看这本书?
- 面试官问你为什么离职,HR都认可的离职原因,你学会了吗?
- 面试题:Pipeline 有什么好处,为什么要用 pipeline?
- 为什么有些人赚钱那么轻松
- 为什么越来越多的公司在使用Spark Streaming
- 为什么你应该使用NumPy数组而不是嵌套的Python列表?
- 为什么NULL指针也能访问成员函数?(但不能访问成员变量)
- 为什么首席信息安全官需要自己的驾驶舱
- window.location属性用法及解决一个window.location.search为什么为空的问题
- 为什么学习Python及Python环境安装
- 为什么要使用ELK?【转】

