138.(前端)数据统计显示图表——vue子组件的挂载与echarts基本效果实现
2023-09-27 14:23:04 时间
1.如何挂载子组件
- 先在t_menu中添加好新组件的路由地址
- 在template下创建目录data,创建组件Data.vue
- 去index.js下的父级组件引入子组件的路由地址和名称
2.搭建子组件的基本框架
- 使用面包屑:
- 使用echarts官网网址展示数据图,echarts是很方便于对数据的图表展示
- 去到vue ui中安装依赖echarts
- 搭建echarts的基本结构,具体方法可以看官网教程
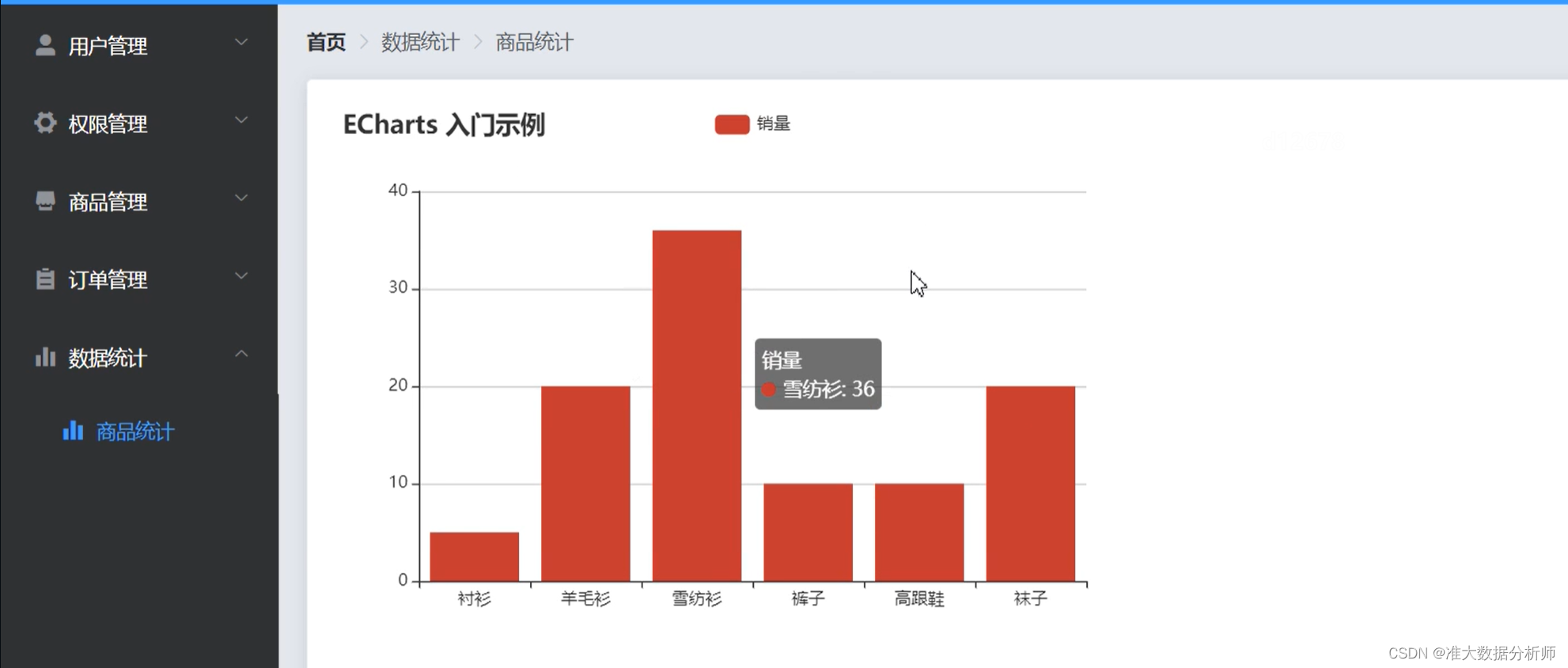
3.效果展示

4.完整代码展示
<template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>数据统计</el-breadcrumb-item>
<el-breadcrumb-item>商品统计</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</el-card>
</div>
</template>
<script>
import echarts from 'echarts'
export default {
async mounted() {
// const { data: resp } = await this.$axios.get('/cate_group_level')
// if (resp.status !== 200) return this.$msg.error(resp.msg)
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'))
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
}
</script>

