总结:基于flask+vue搭建的电商后台管理系统——大学毕业设计出售
2023-09-27 14:23:04 时间
1.概述
在学习完flask、vue之后,决定使用这两个框架搭建一个电商后台管理系统,用作与整合最近所学的知识,并且打算出售自己搭建好的项目。
2.所用到的开发环境
- flask:1.1.2
- vue:2.6.14
- axios:1.1.2
- charts:5.4.0
- python:3.9.12
- 电脑配置:matebook x pro 2020 1tb
- 浏览器:Chrome
- 前后端编辑器:VSCode
3.项目展示
话不多说,就直接来展示前端所有的运行效果吧
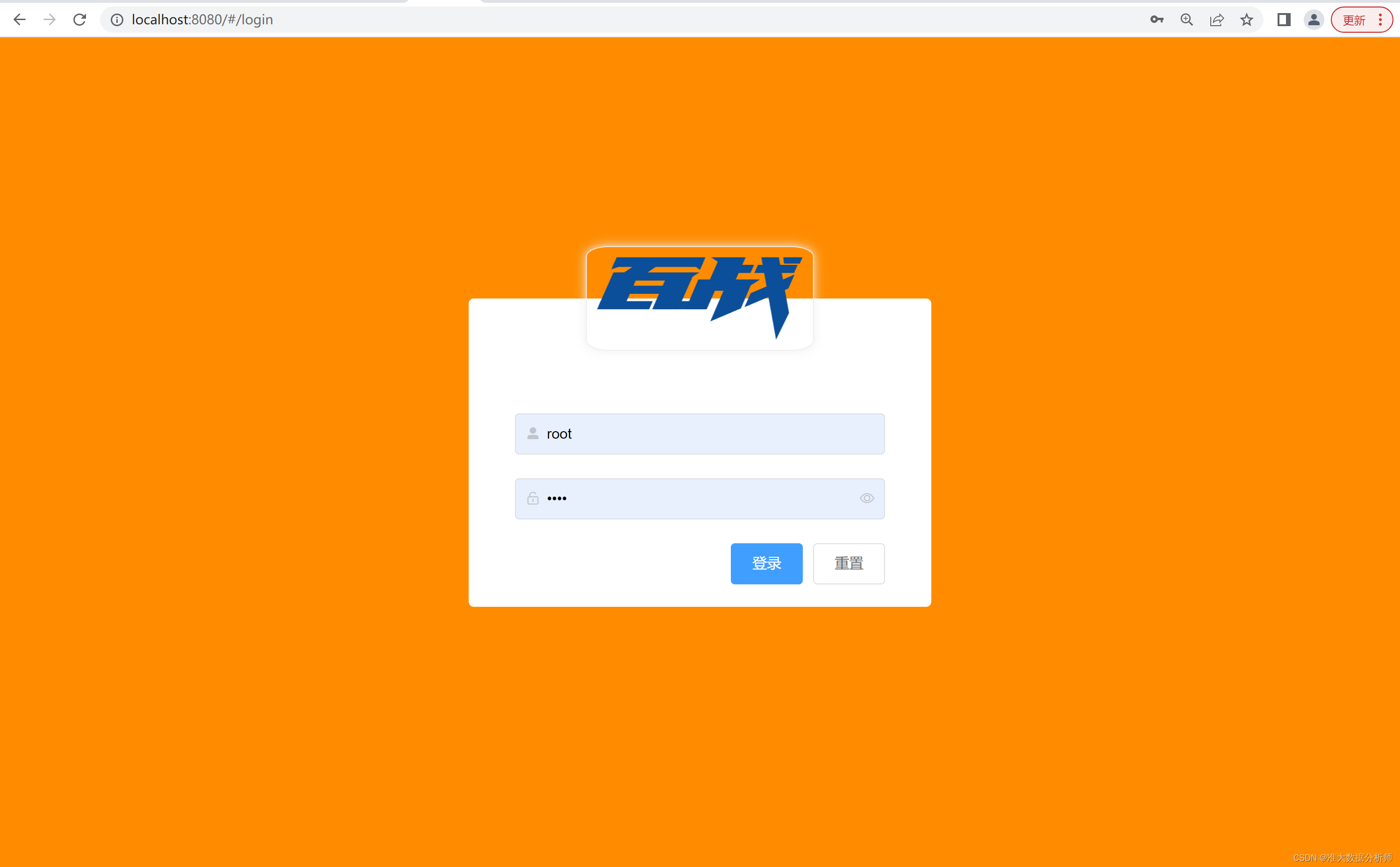
3.1登录页面
首先,在登录页面,我们后端写好的注册利用接口postman调试工具,对用户的信息进行添加。添加完用户的信息之后,使用登录接口进行对用户名以及密码的验证。并利用token实现了免密登录的功能。并且,在登录验证以后,会以提示栏的方式去进行弹出是否成功!

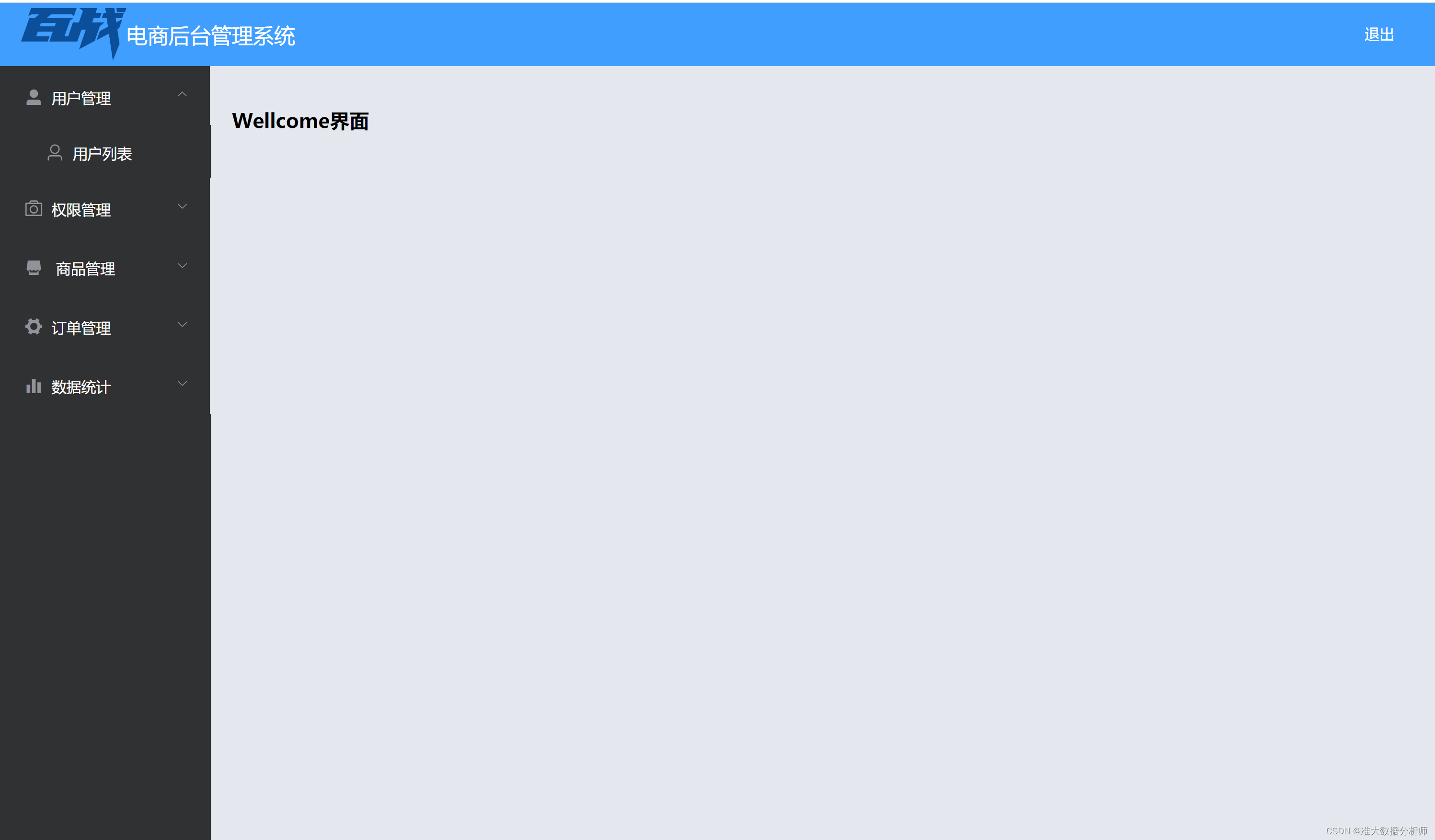
3.2主页信息
主页信息,我们主要以挂载组件的方式去展示,左边以菜单栏的形式展示出目录的层级,主页上方存放了后台的logo展示与退出登录的功能。中间部分,由于上方与左侧的内容都是一样的,我们使用了挂载子组件的方式去避免了代码的重复。
展示主页效果:

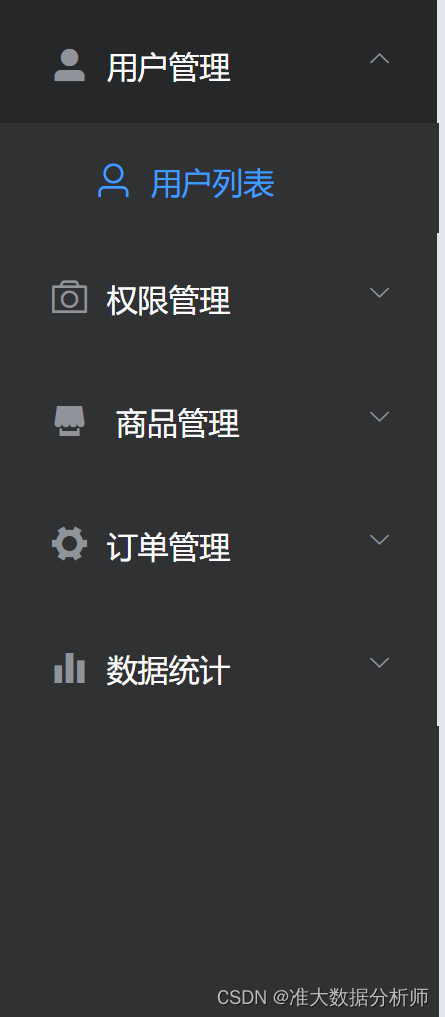
3.4主页中的菜单栏技术展示
针对于菜单栏,我们会使用一个数据表Menu去存储他的分类信息、子父级关系与他的路由地址,当我们点击时,会直接去到对应挂载的组件中。
并且,对于菜单栏,当我们点击某一个时,原先被展示出的也会被收起,并且,会有颜色提示是否被选中。

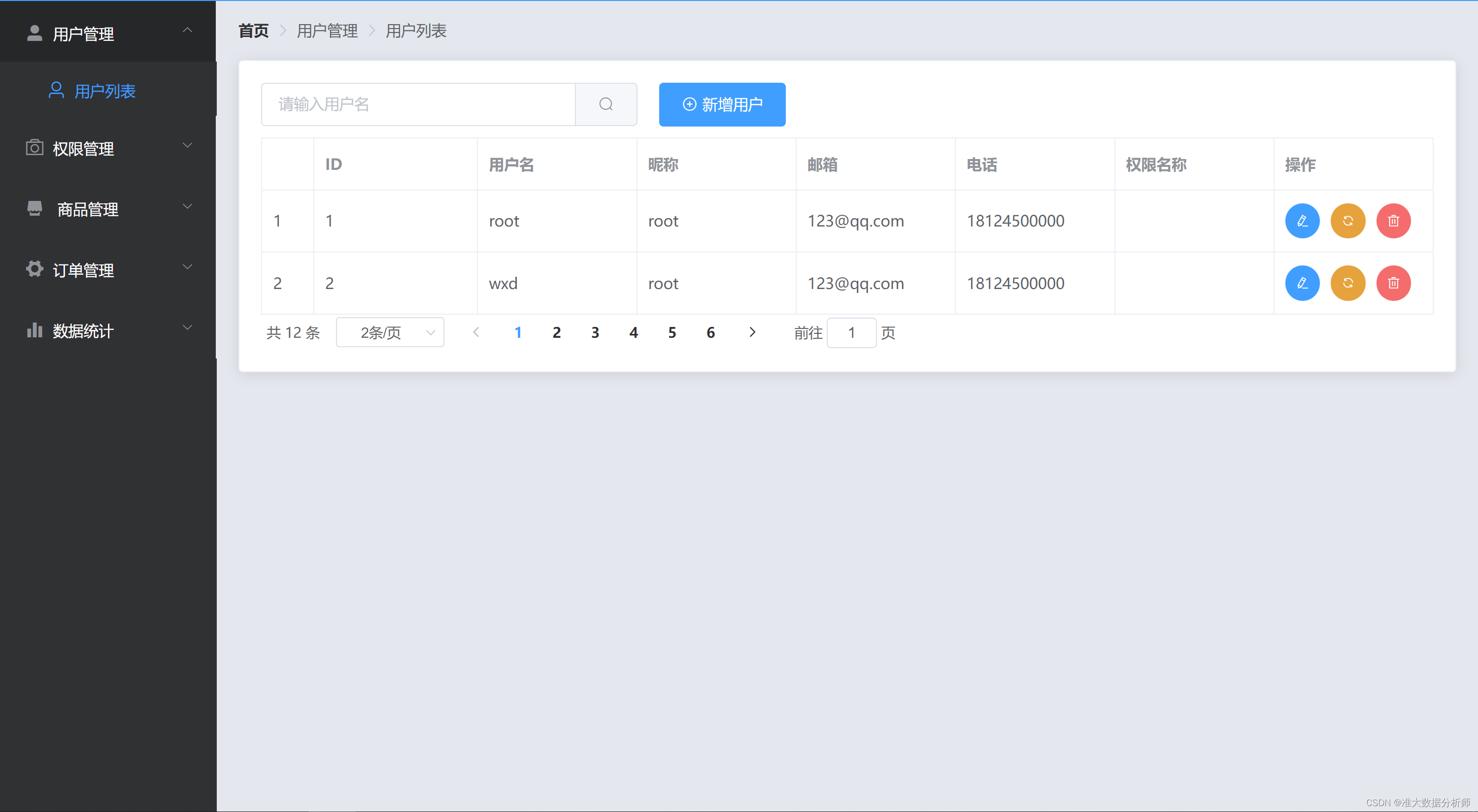
3.5用户管理列表之用户列表的展示
这里我们主要实现几个功能
- 面包屑的当前位置显示
- 从后端接口中发送请求获取所有用户的数据
- 通过搜索用户名的方式查找用户信息
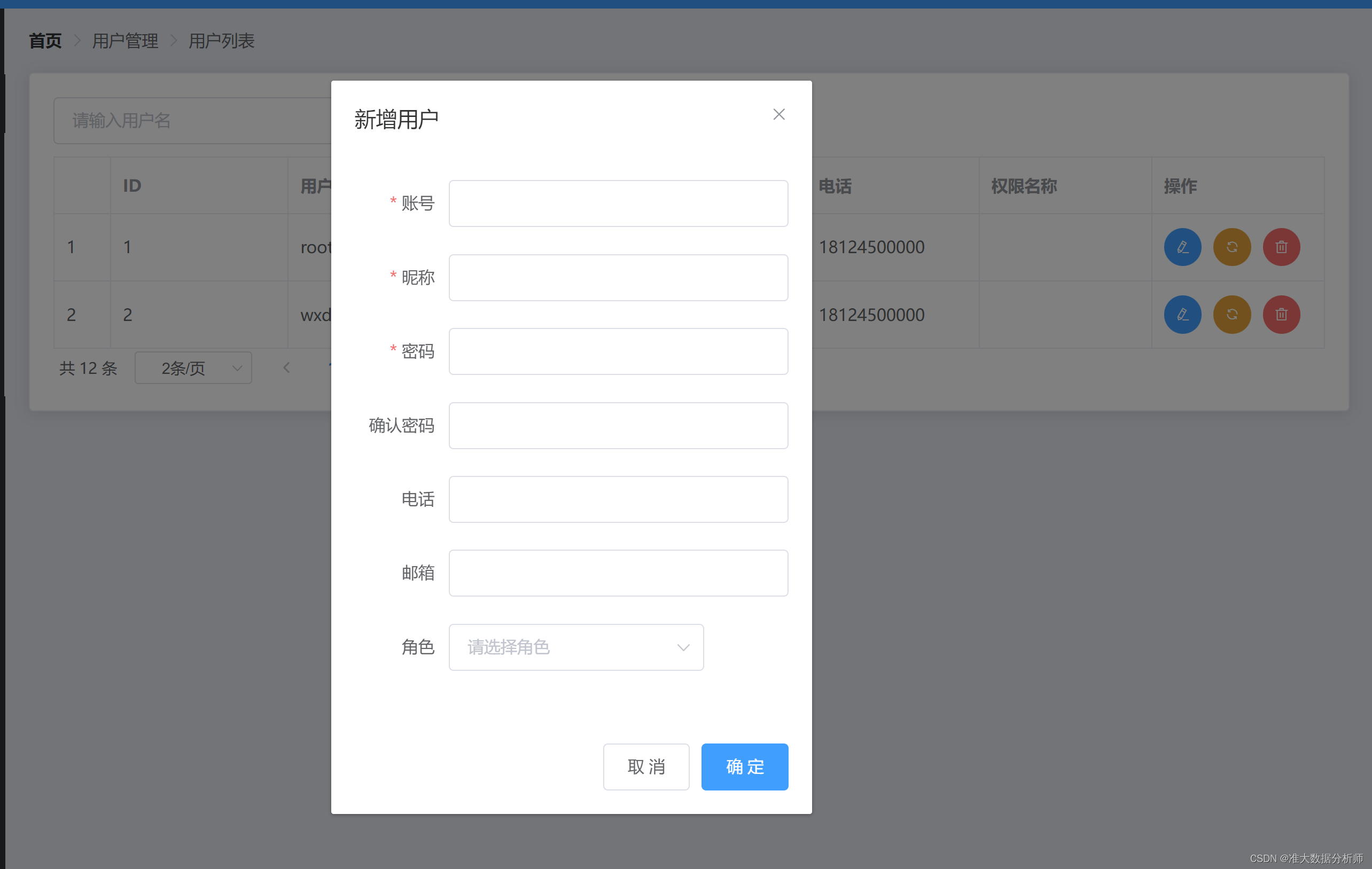
- 点击按钮以弹出窗dialog的方式添加用户
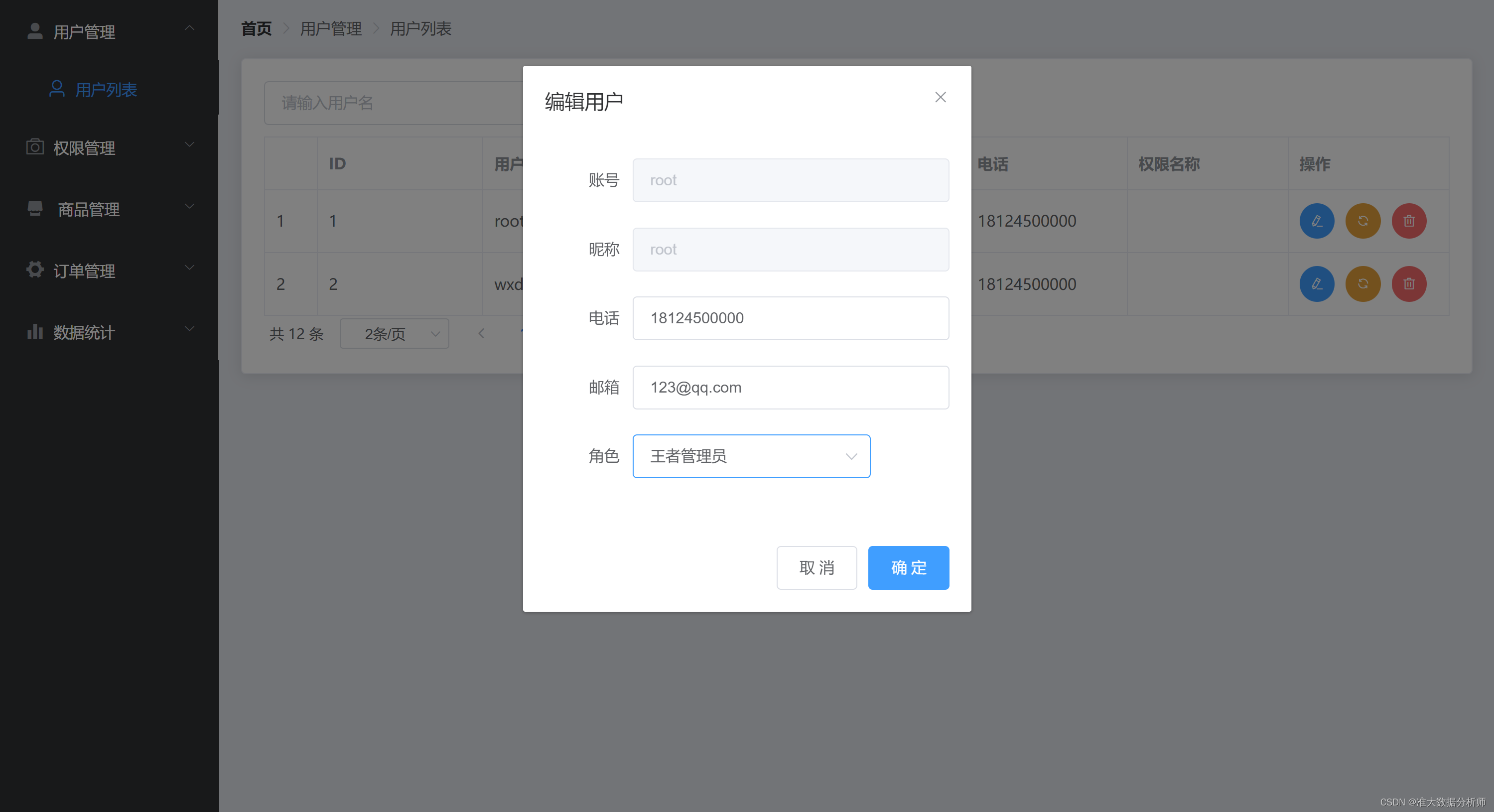
- 操作之编辑用户——只可以修改用户的手机号、邮箱与角色管理
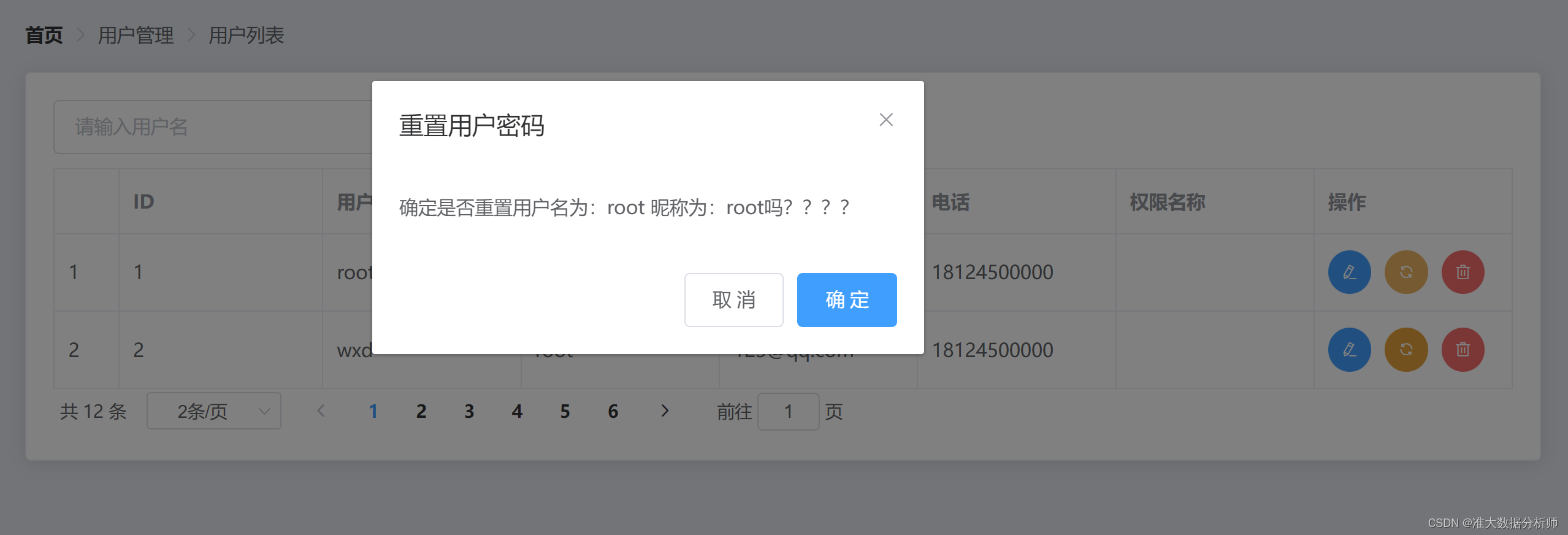
- 操作之编辑用户——弹出框确认是否重置当前行用户的密码
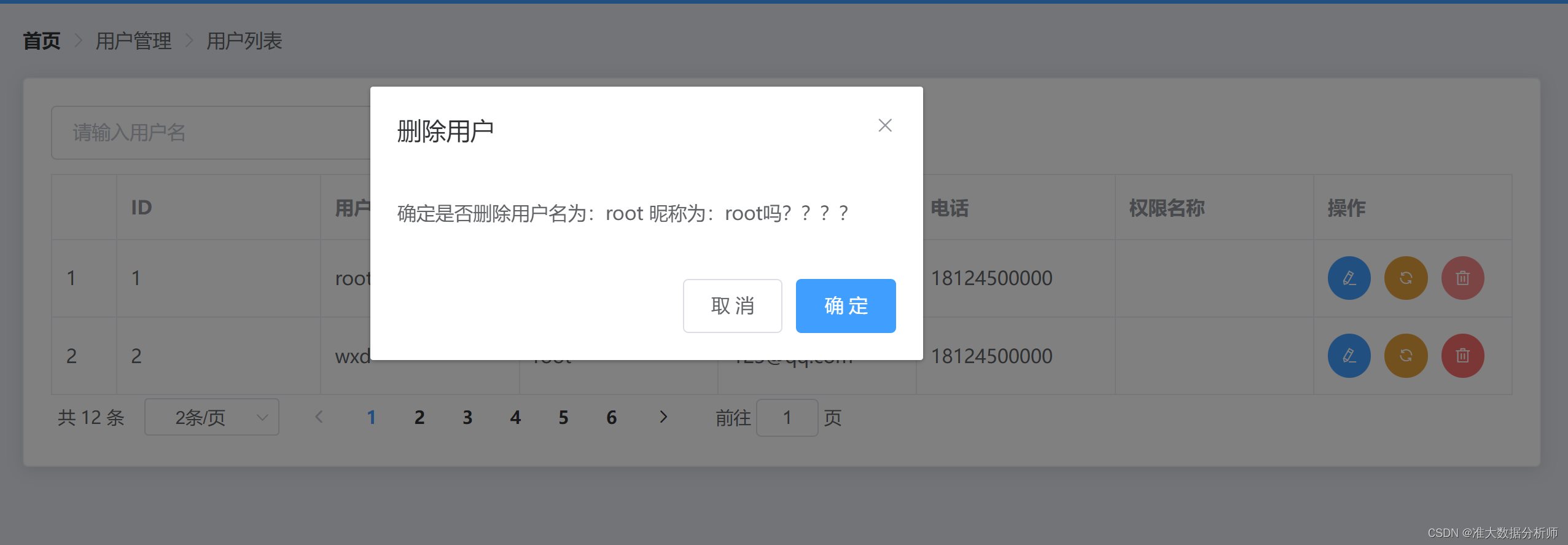
- 操作之编辑用户——弹出框确认是否删除用户
- 利用分页的方式展示用户:可选择每页展示数量与第几页并且总共有多少用户





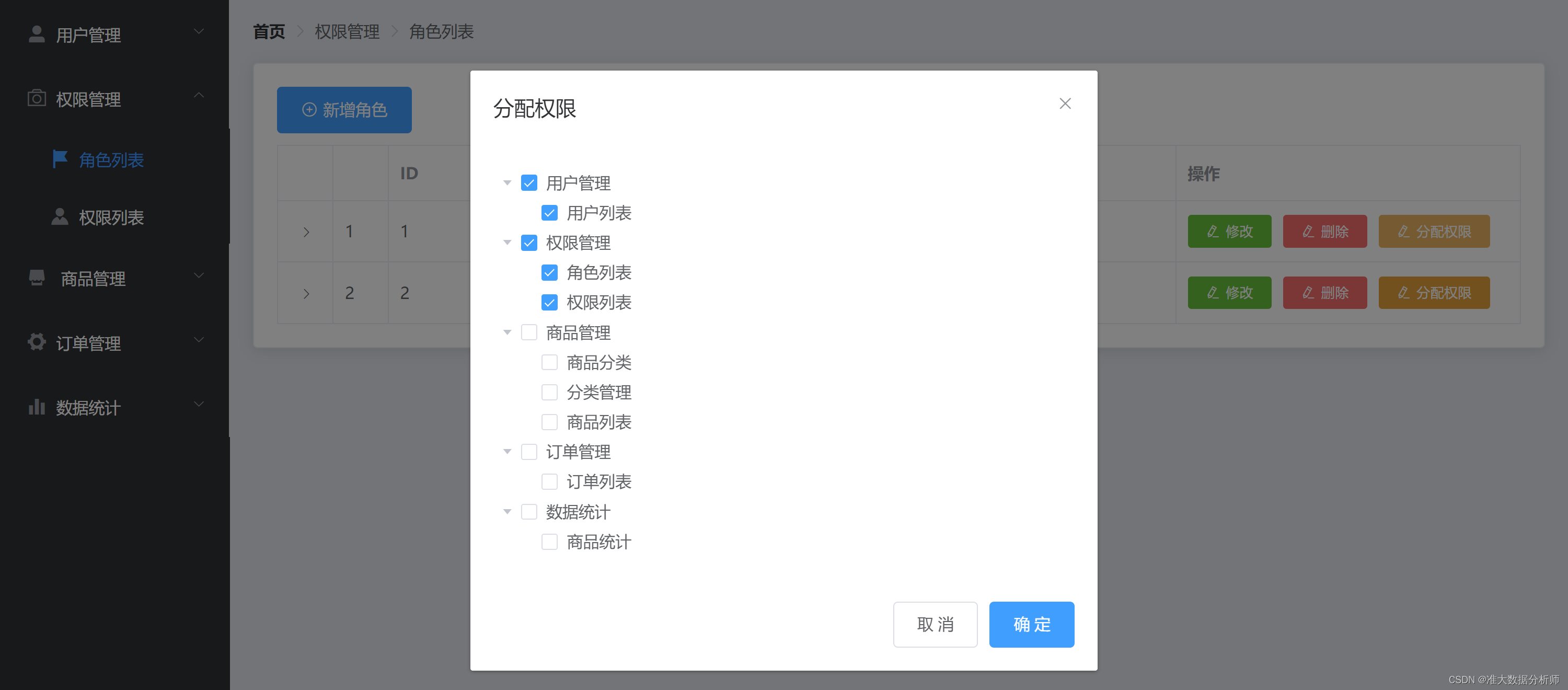
3.6权限列表之角色列表
针对于不同的用户应该有不同的角色,不同的角色为其分配不同的管理权限,这里做出相应的展示,实现功能如下:
- 面包屑的当前位置显示
- 获取全部角色信息
- 新增角色按钮(未实现具体功能,主要以操作数据库方式实现)
- 操作之修改、删除(未实现具体功能,主要以步骤5方式实现)
- 操作之分配权限——以弹窗中添加层级点击的方式给角色添加权限
- 下拉栏的方式展示数据,并且可以通过侧边的删除按钮删除数据


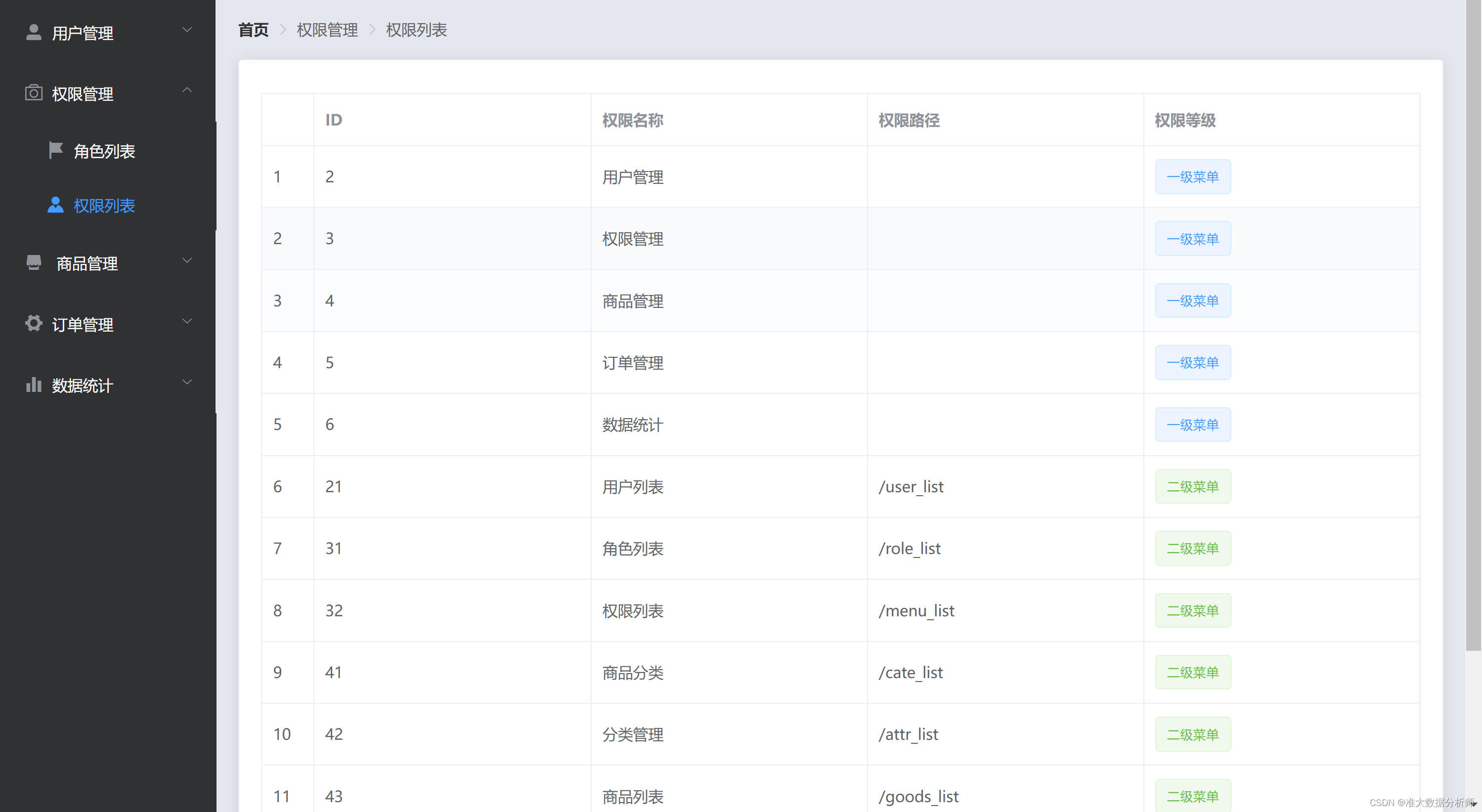
3.7权限管理之权限列表
这一个子组件主要是用于展示Menu表中的数据

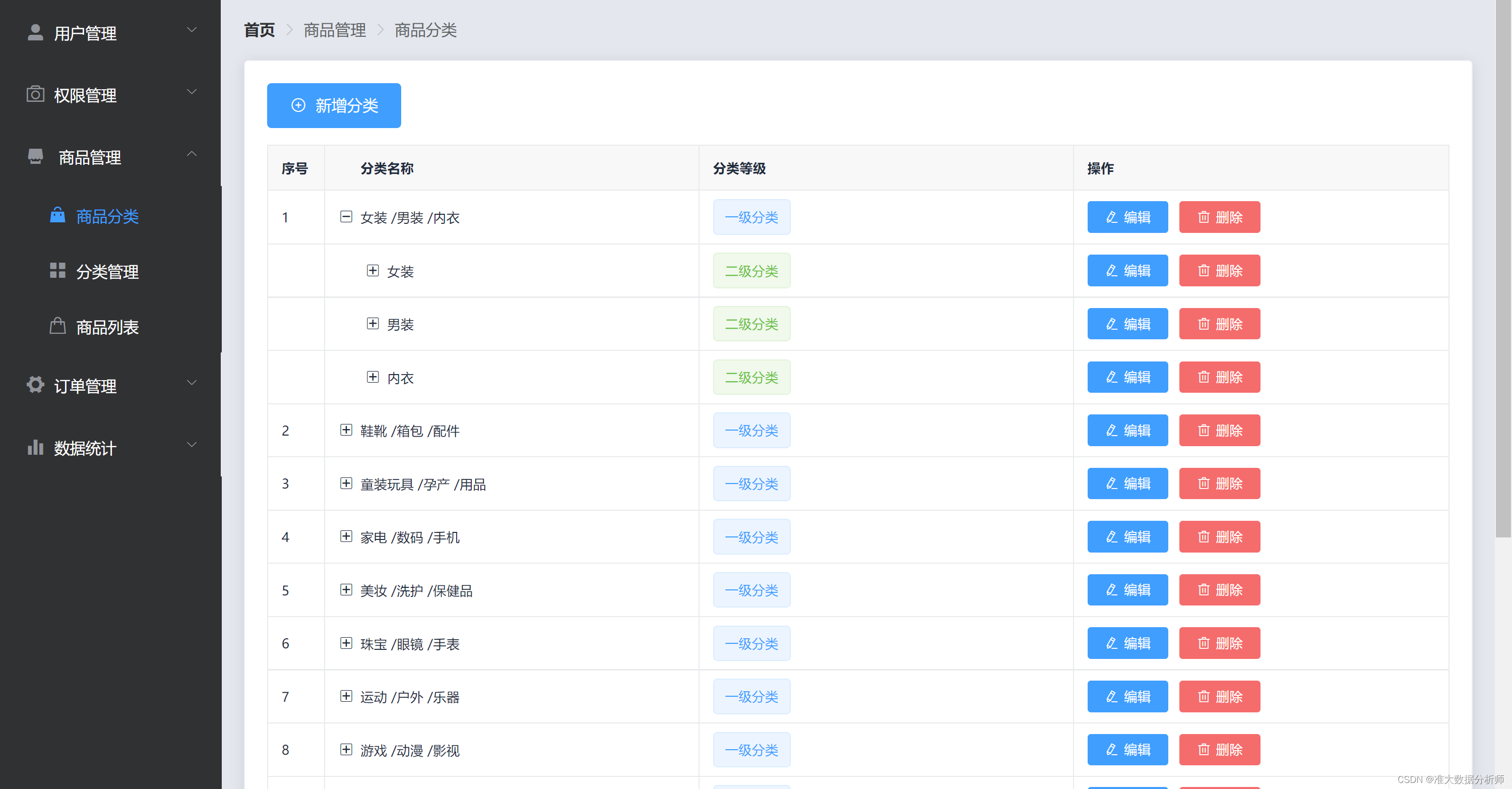
3.8商品管理之商品分类
- 面包屑的当前位置显示
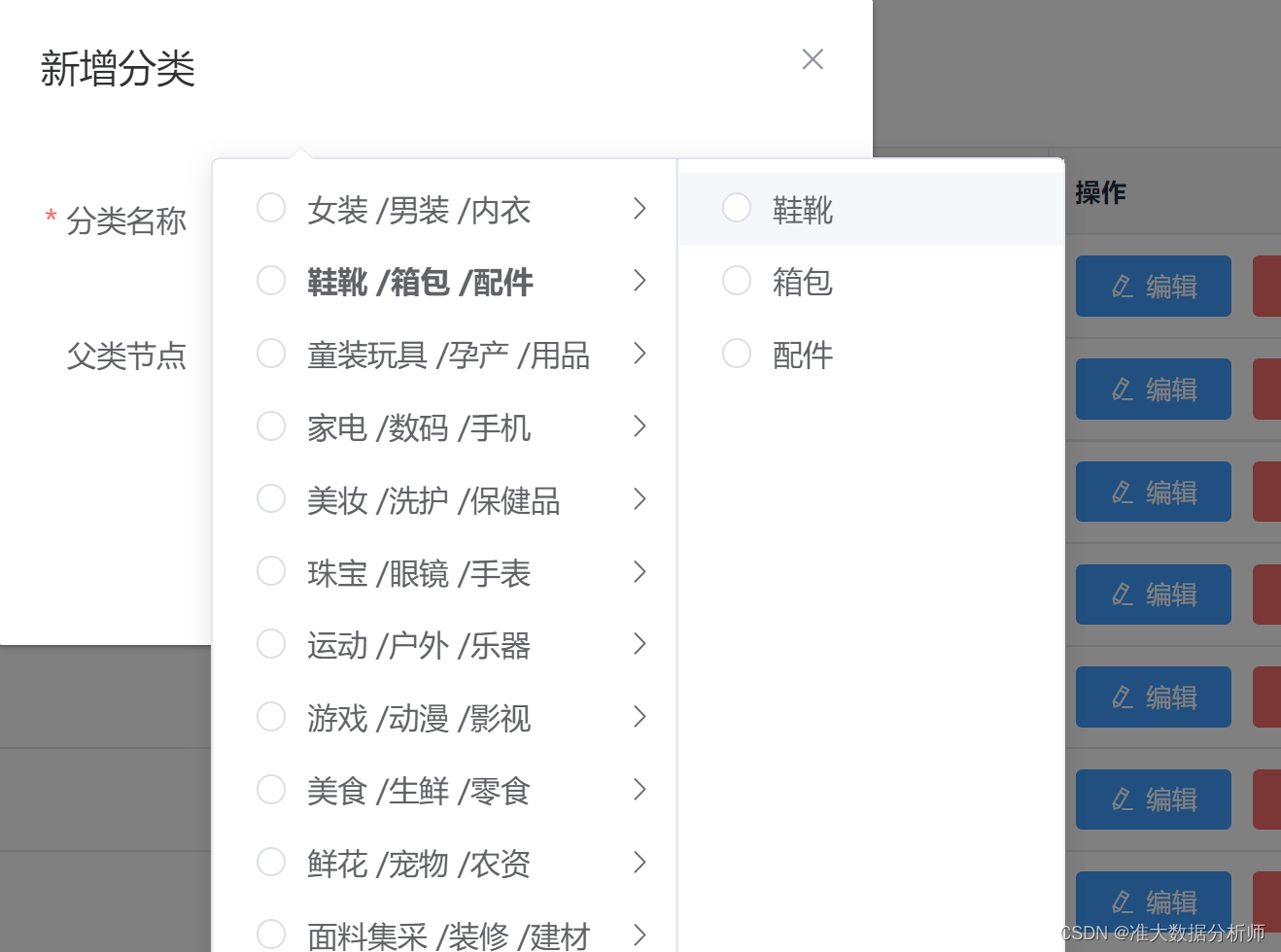
- 新增分类按钮——给出名称,选择想要挂的二级目录中
- 以列表的形式展示数据
- 分类名称中,由于是多级目录,就以可TreeTable的方式去展示数据
- 操作之编辑、删除(以数据库的修改为准)


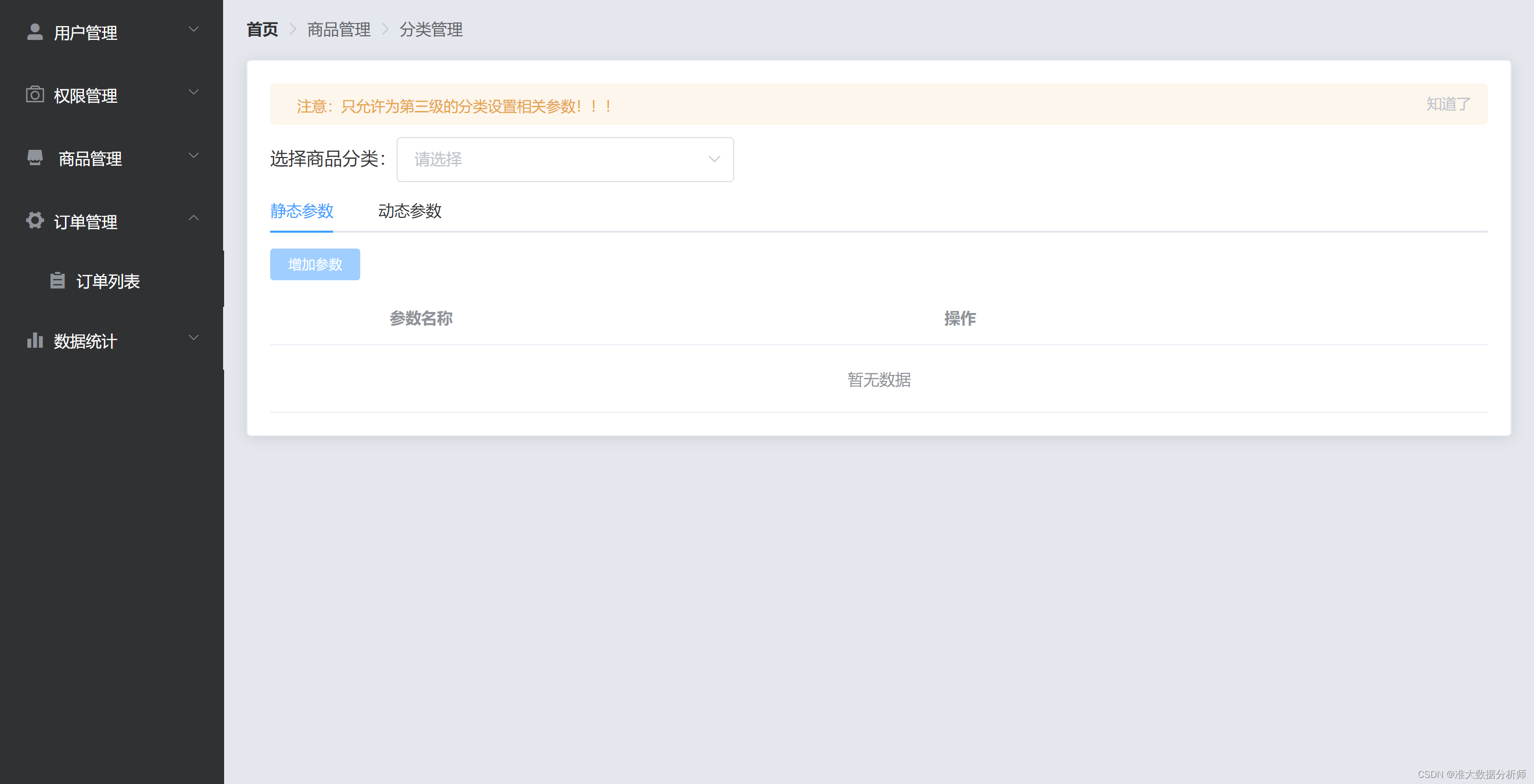
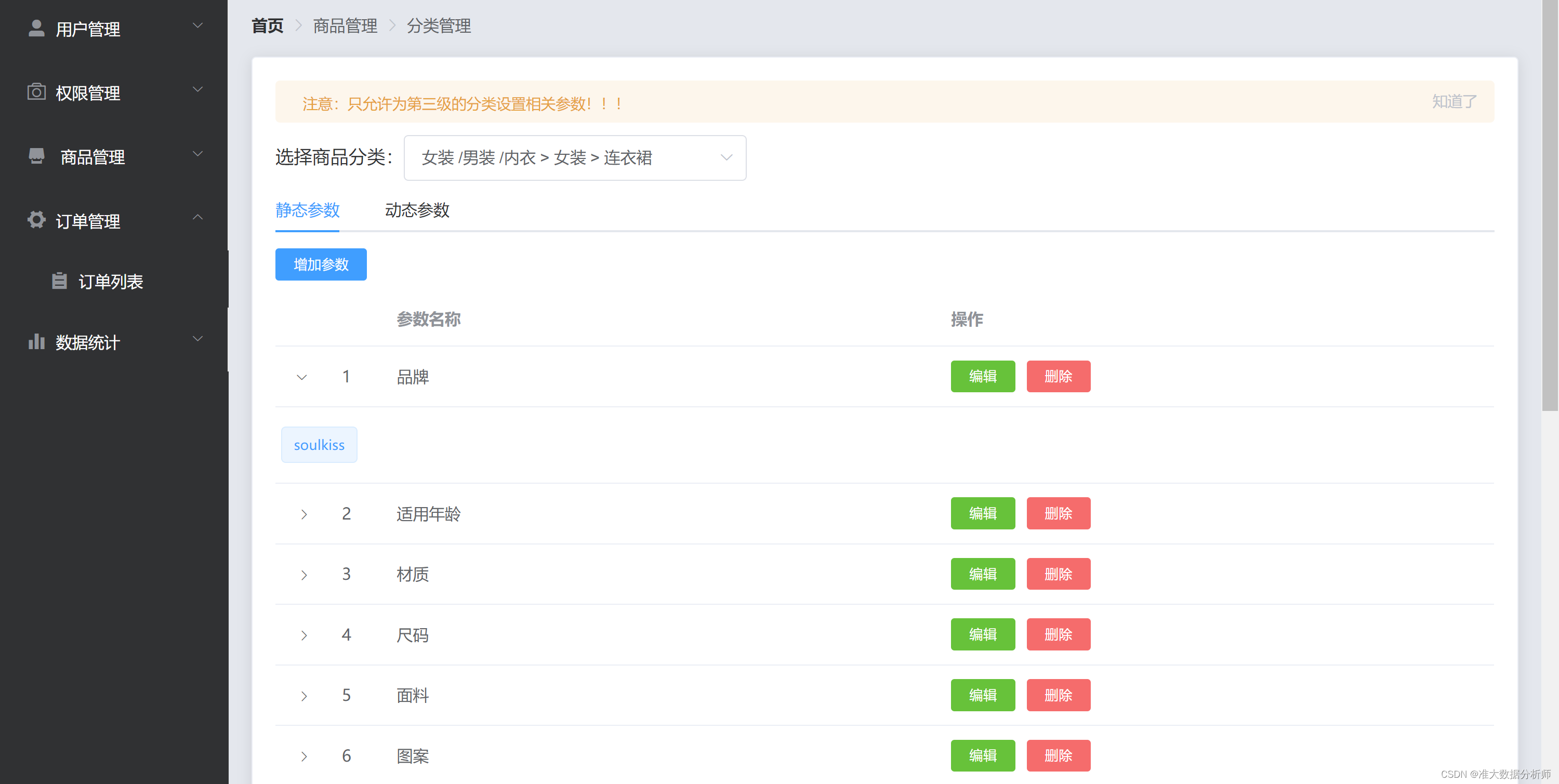
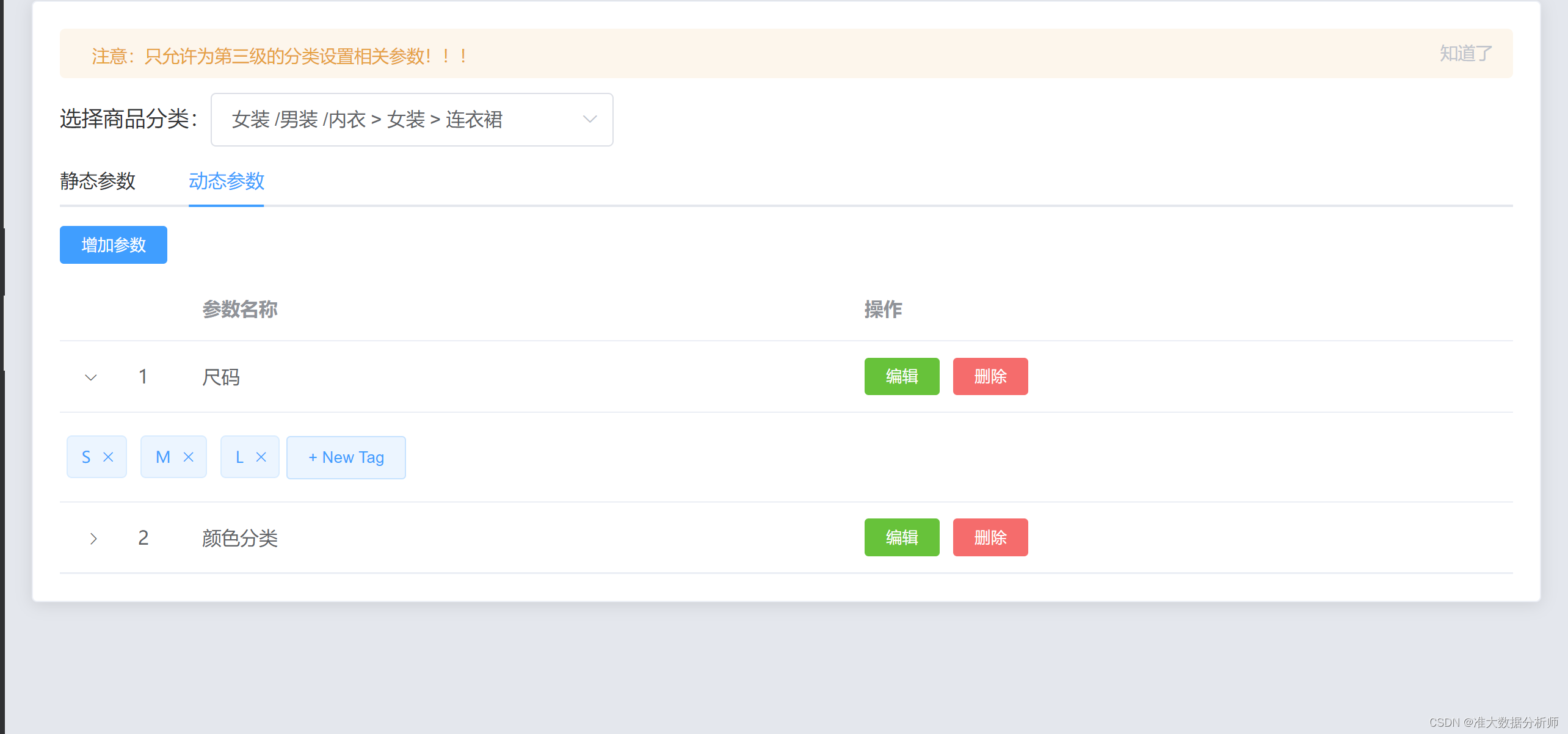
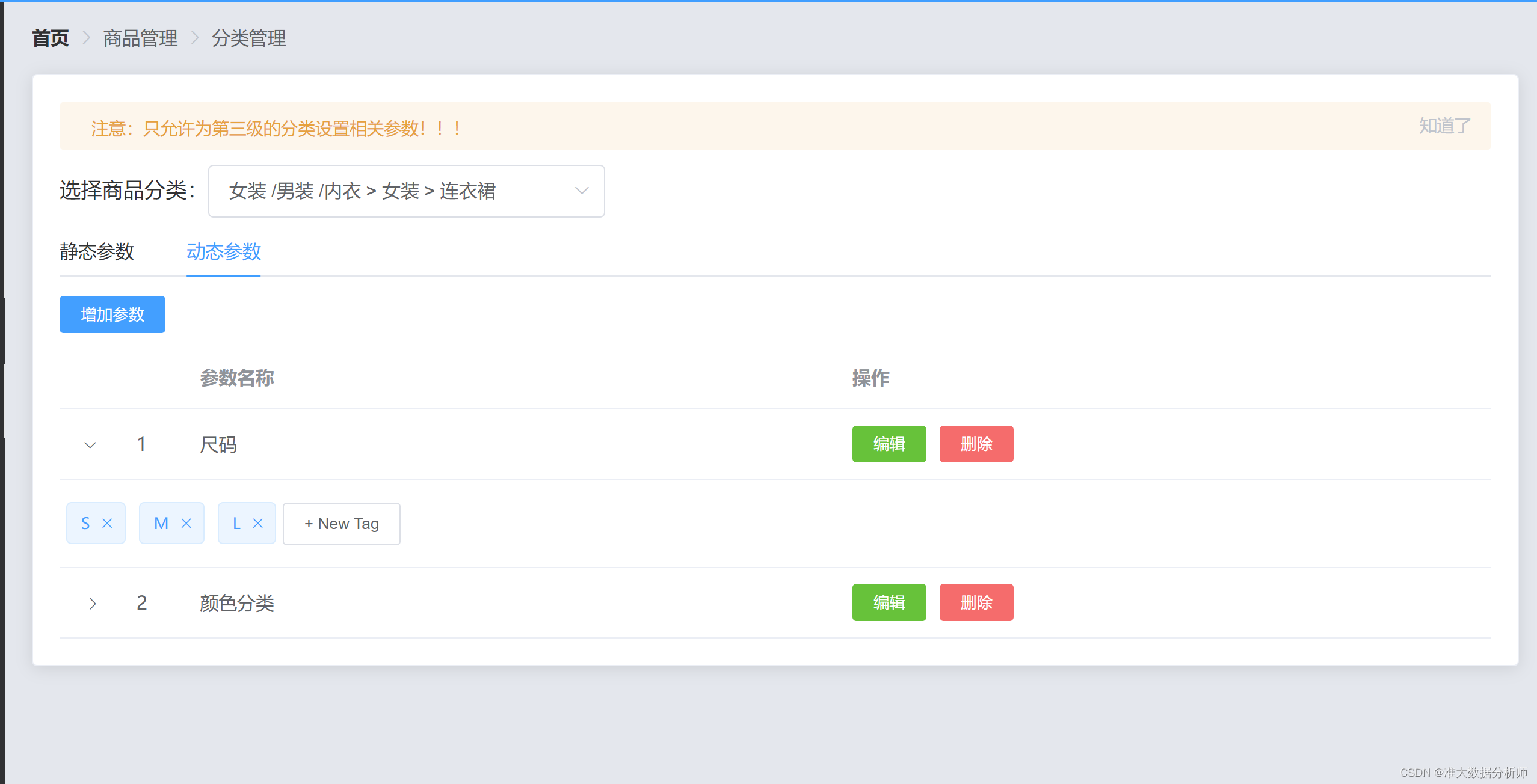
3.9商品管理之分类管理
主要功能如下
- 面包屑的当前位置显示
- 未选择时无显示,添加参数按钮也禁用
- 分类展示
- 以展开栏方式显示参数列表参数
- 动态参数实现动态编辑标签添加数据




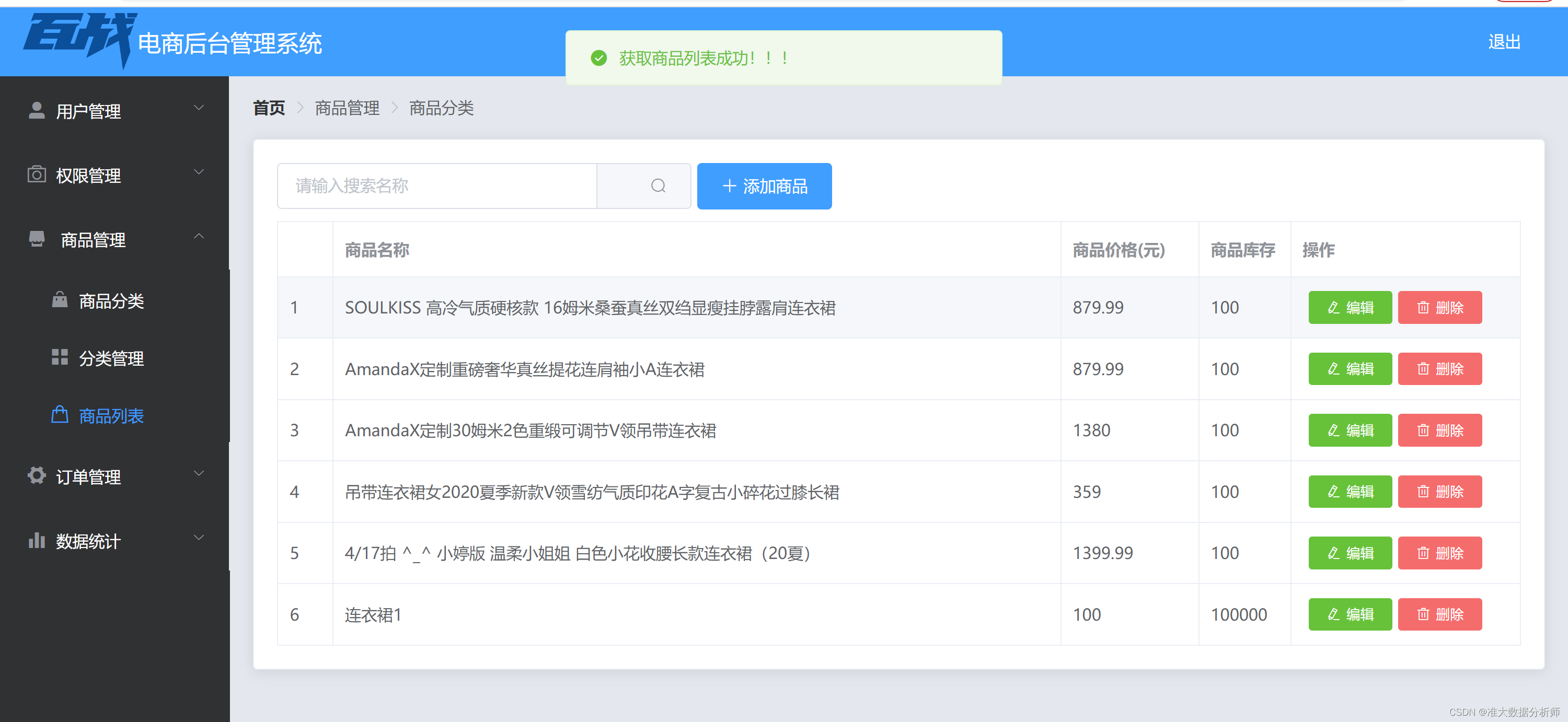
3.10商品管理之商品列表
- 面包屑的当前位置显示
- 通过商品名称获取所有商品信息
- 删除按钮,发送请求删除
- 增加商品按钮实现跳转页面

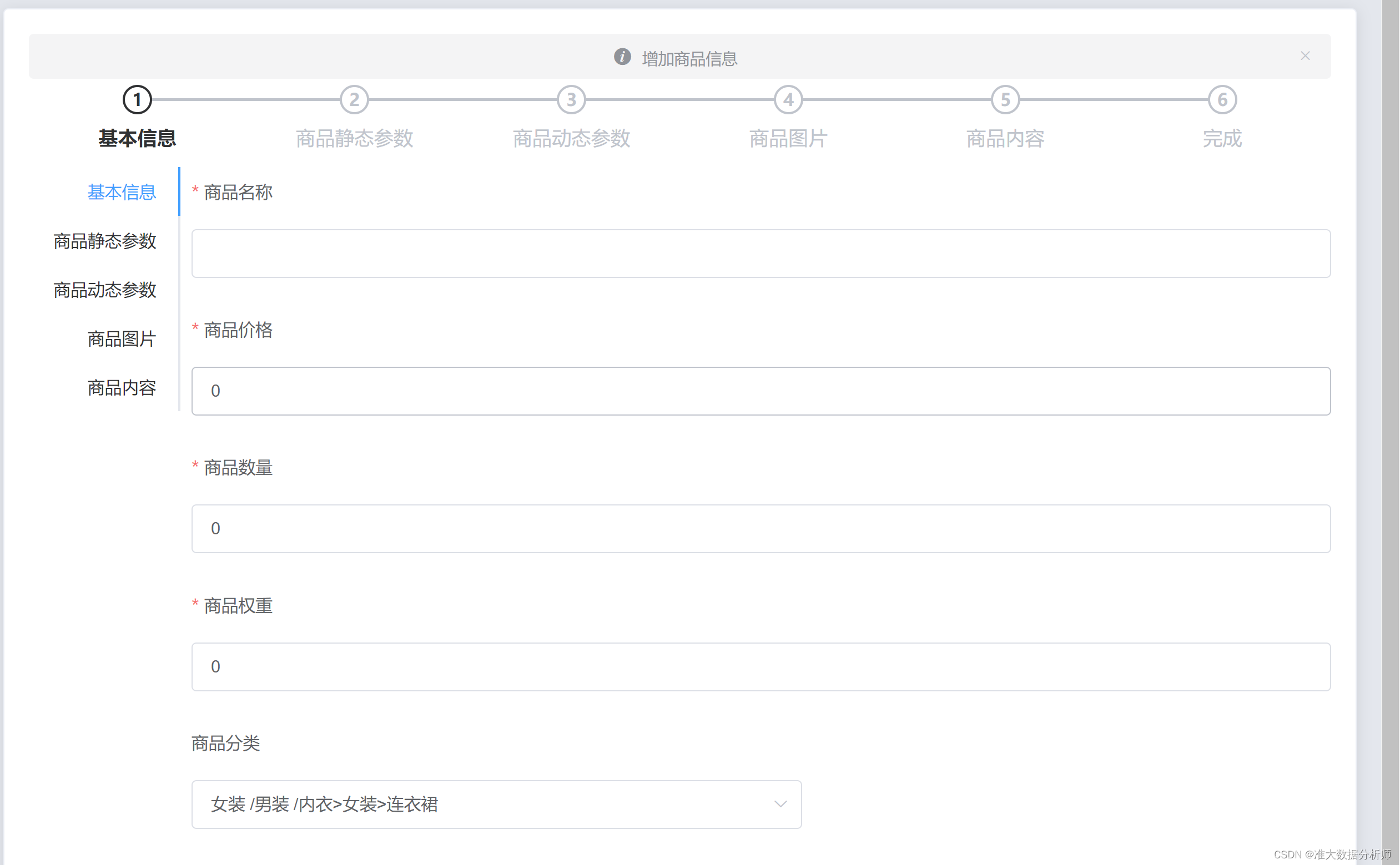
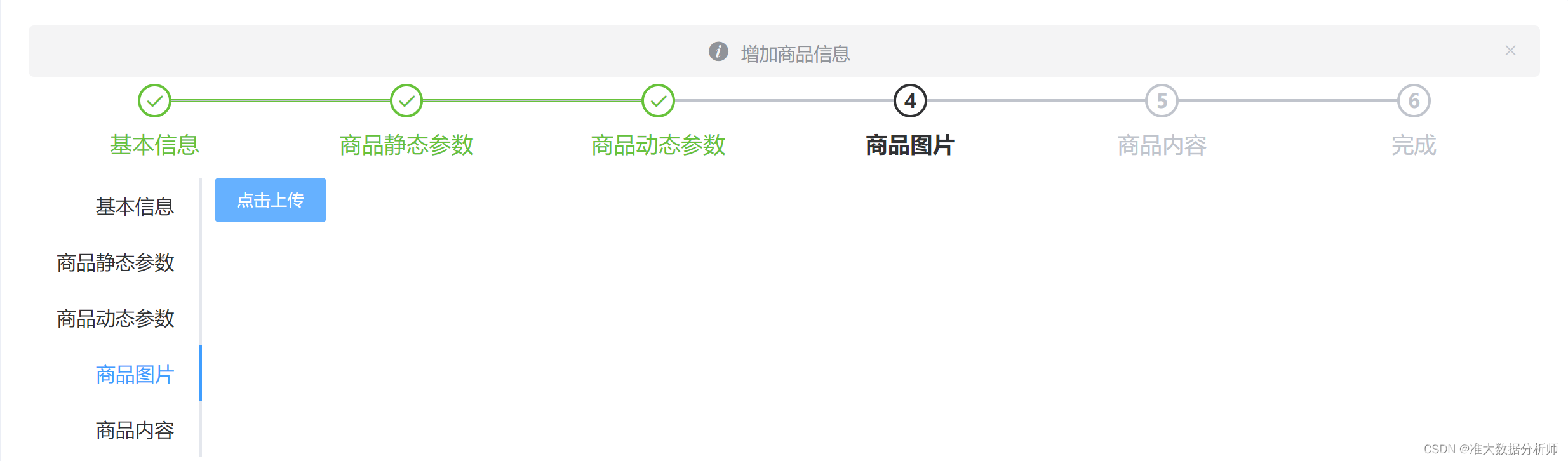
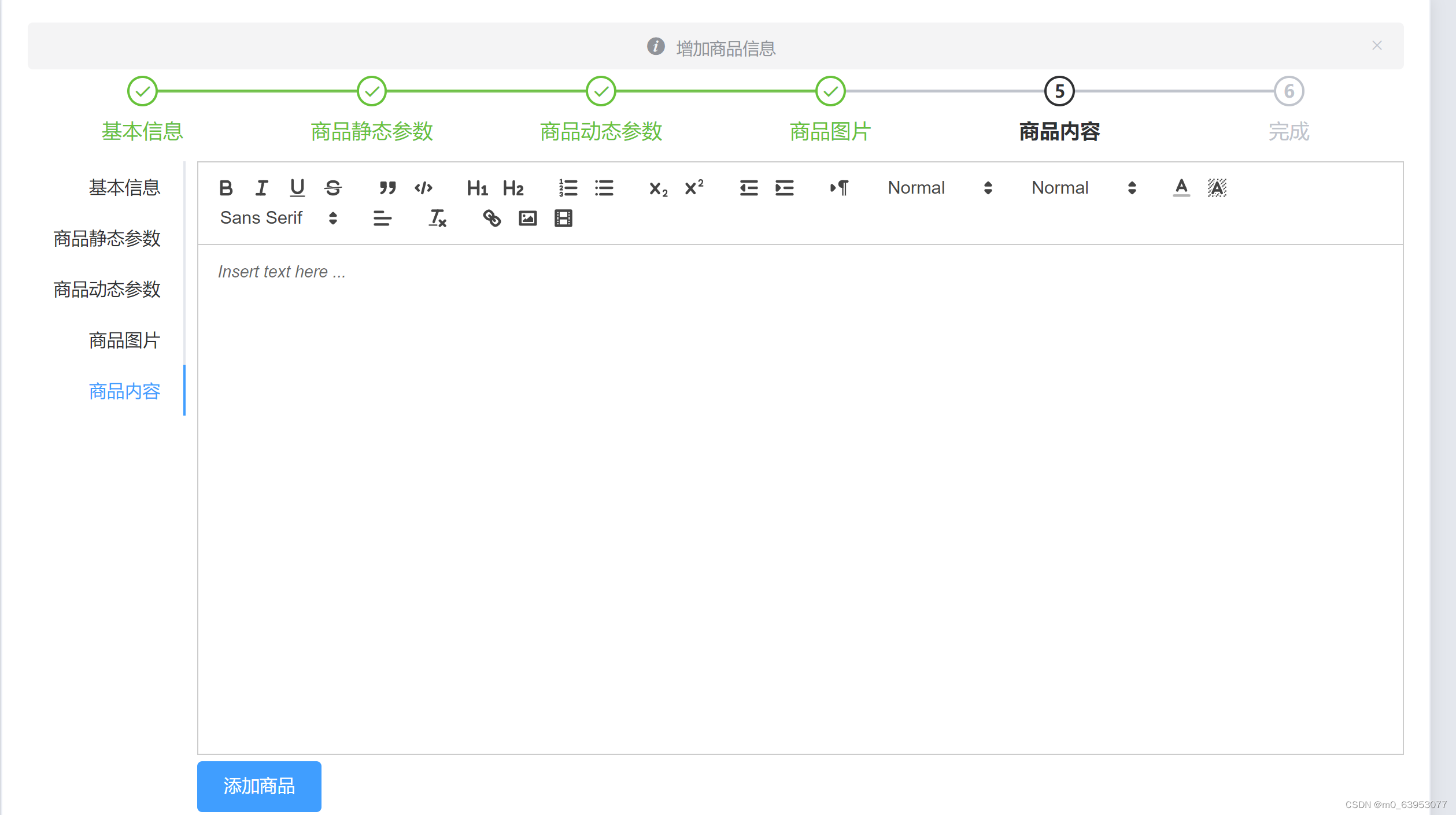
3.10.1 添加商品按钮
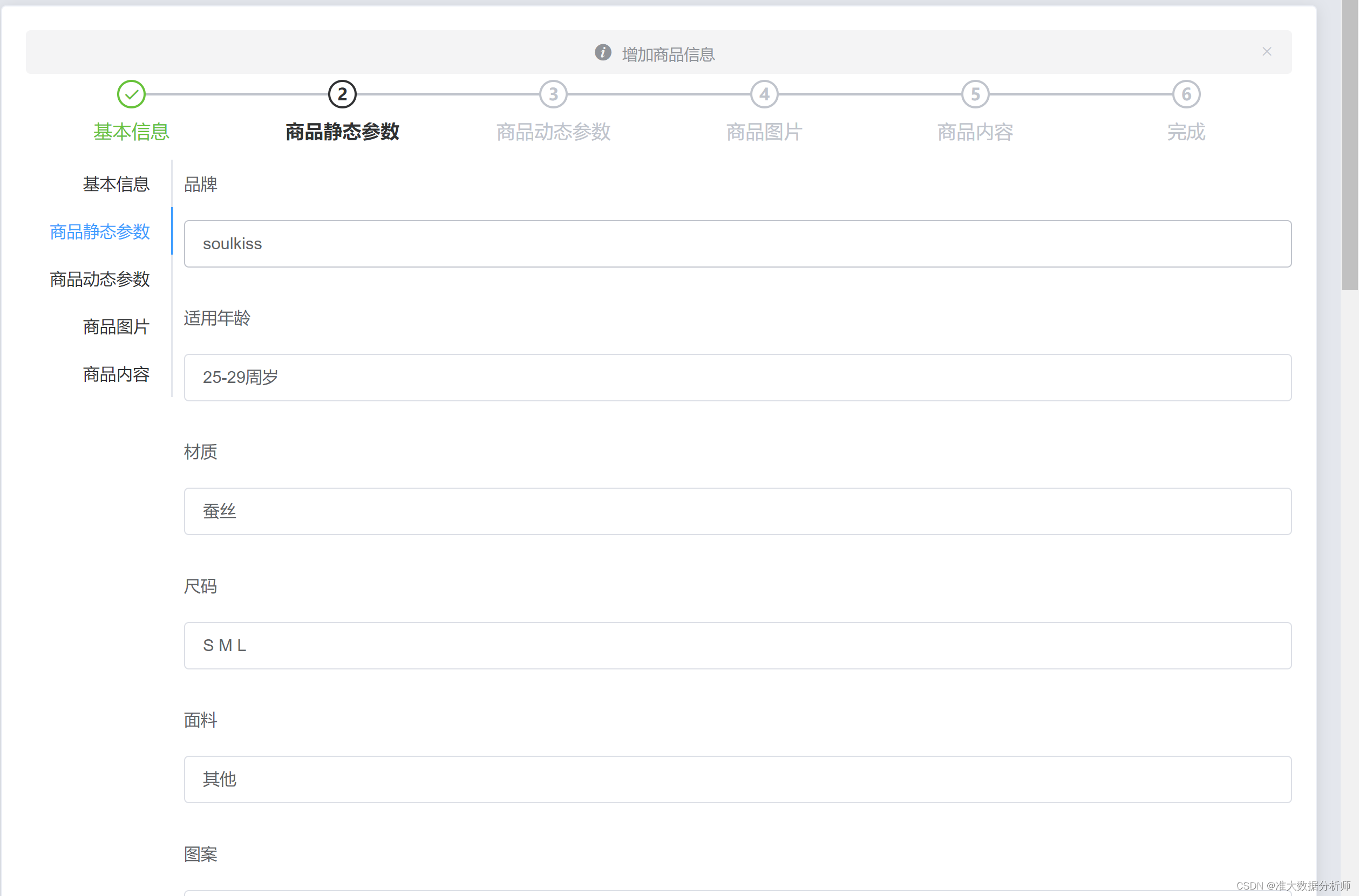
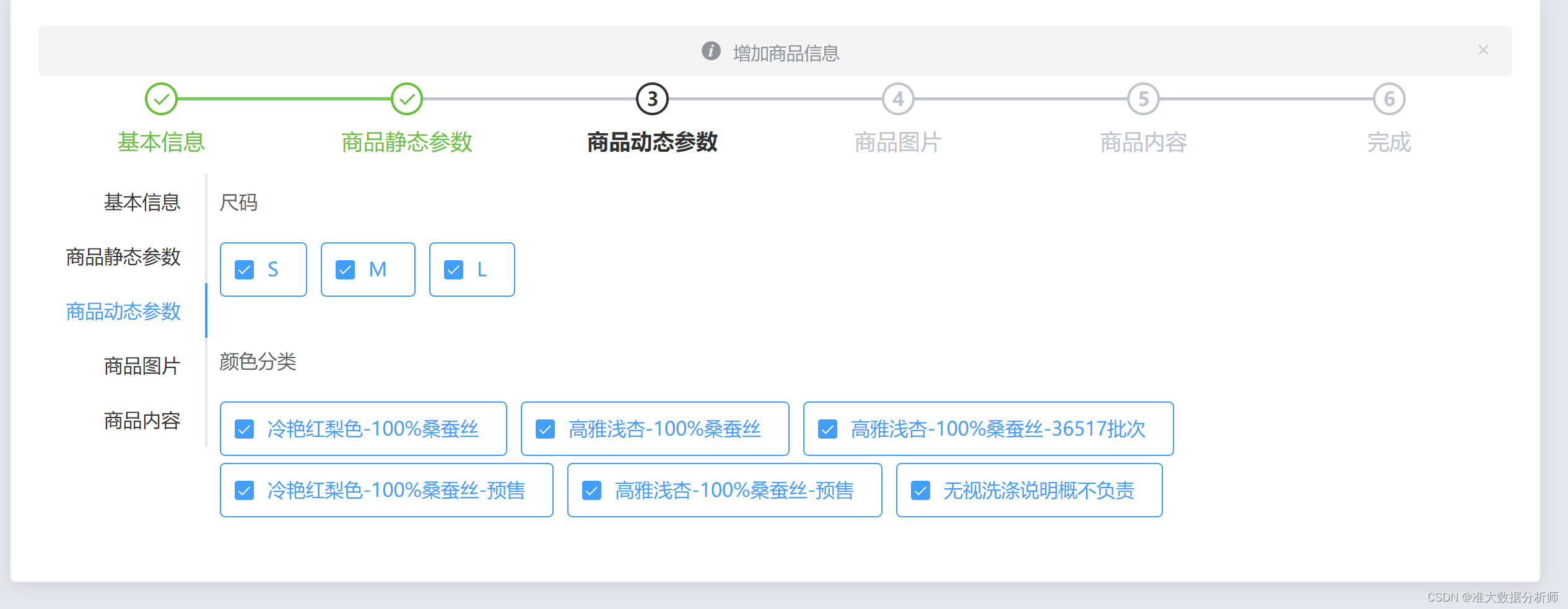
- 步骤条显示操作顺序
- 验证是否从分类菜单栏中选择参数
- 静态参数中,在form表单显示内容可以进行修改
- 动态参数中,点击获取到的标签添加参数
- 选择图片上传
- 商品内容添加对应数据





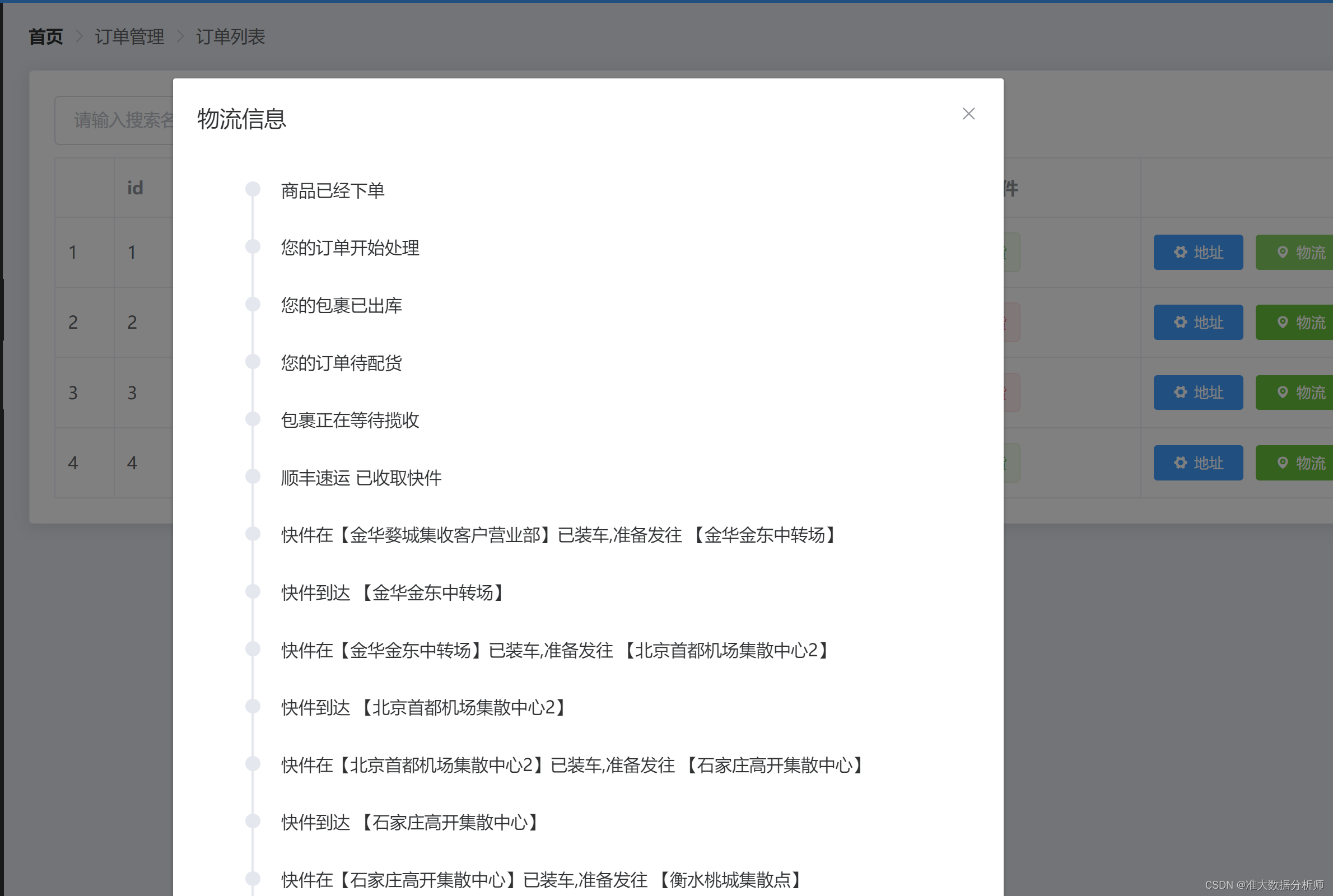
3.11订单管理之订单列表
- 获取用户的订单列表
- 搜索用户查看信息
- 物流按钮:利用时间线展示数据
- 地址按钮:修改地址


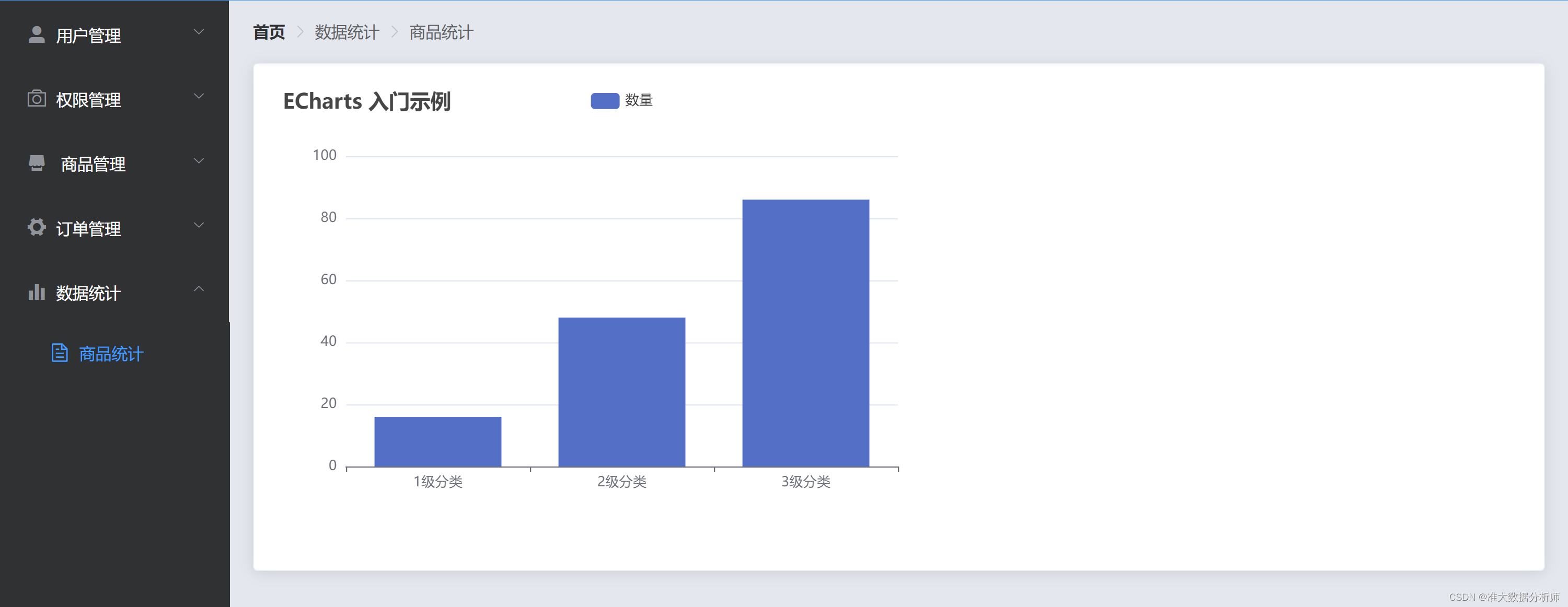
3.12数据统计之商品统计
ECharts基本使用:利用图表的方式展示数据

相关文章
- vue中操作数组的相关方法
- vue+iview后台管理系统util.ajax跨域问题的解决方法
- vue 笔记一
- Vue项目--尚品汇(axios重写,代理服务器、API统一管理)
- vue 记一次编译没反应、无进度、没有任何报错的提示,但后台却TM一直消耗内存的BUG:
- vue前端导出Excel
- vue的keep-alive,后台播放音乐?
- vue---向后台添加数据--删除数据--事件方法传参---在单页面配置url请求地址--暂时没有用到webpack
- vue实战入门后台篇四:springboot+mybatis实现网站后台-增删改查功能实现
- vue实战入门进阶篇十:vue+elementui实现网站后台-代码重构及发布
- vue实战入门进阶篇九:vue+elementui实现网站后台-系统设置界面实现
- vue实战入门进阶篇五:vue+elementui实现网站后台-首页界面实现
- vue-cli脚手架build目录中的webpack.base.conf.js配置文件
- Electron-vue实战-每日清单---03功能介绍与环境搭建
- Vue项目预渲染机制
- 关于vue的页面跳转后,如何每次进入页面时都能获取后台数据
- vue+element 构建的后台管理系统项目(1)新建项目

