宝塔面板部署Vue项目、服务端Node___配置域名
2023-09-27 14:22:48 时间
首先我们新建一个express服务、新建一个Vue项目
vue配合axios连接express搭建的node服务器接口_简单案例
阿里云
这里使用阿里云服务器,我们配置好自己的账号密码后,使用ssh链接到我们的Linux,下载我们的宝塔工具。安装宝塔命令
因为我们使用的是Centos;
Centos安装脚本
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
就可以了
然后我们可以配置它的各种默认信息
宝塔工具箱(包含下列绝大部分功能 直接ssh中执行bt命令 仅限6.x以上版本面板)
bt

输入对应的编号改变对应的配置;
设置面板用户名、密码;
这个时候我们就可以通过ip加端口号/login 登录我们的面板了。

首先我们再软件商店下载我们需要的pm2 nginx pm2主要是用来启动node项目,nginx为了反向代理加域名。

这个时候我们需要将我们的项目上传到面板中,点击文件进行上传


确认上传成功后,继续来到我们的软件管理,找已经下载的文件点击pm2的设置

这个时候我们的node服务已经运行在了3000端口;


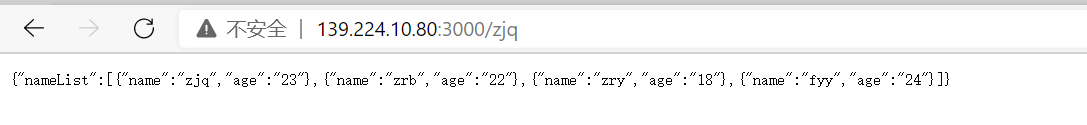
我们在url上获取服务端的一个get请求

这个时候说明我们的node服务部署服务器成功~
Vue打包
下面的任务就是打包我们的Vue项目,然后上传服务器。
npm run build
将我们的dist包上传到/www下

点击网站,添加站点

填写自己的域名,选取自己的dist包

不写端口号默认80端口



这个时候我们需要将

完毕,因为我们的接口都是以 /api开头的所以需要配置一下代理
如果
如果我们项目已经运行了没有添加域名,我们可以新建站点,然后添加反向代理

需要代理的url直接填写上即可~
相关文章
- vue.js 计算属性与$watch的区别?
- vue - 详细路由配置
- 【Vue】vue3路由的安装及页面切换传参(params)简单示例(图文+完整源代码)
- vue.js+koa2项目实战(一)创建项目和elementUI配置
- Vue - route 路由中配置 404 页面
- Vue.prototype 全局变量
- Vue 配置多页面,去掉.html后缀的技巧
- vue-cli3.0多环境配置和本地跨域
- Vue+Echarts监控大屏实例十六:Echarts对接天地图插件开发
- vue学习笔记十:Jquery VS Vue之页面动画明细对照
- 浅谈Vue中的路由配置项meta
- Vue.js 60分钟快速入门
- 【VUE】vue配置Gzip压缩
- 【转载】vue cli 3.0下配置开发环境下的sourcemap

