react字符串转为dom标签,类似于Vue中的v-html
2023-09-27 14:22:48 时间
dangerouslySetInnerHTML
直接在节点上使用这个属性即可;
他接受一个对象;
使用:
<div dangerouslySetInnerHTML={{ __html: value }} />
例子:
后端给我返回了数组嵌套对对象,对象中markedIp是拼接好的dom字符串
{
title: () => '比较IP',
dataIndex: 'markedIp',
width: "13%",
key: 'markedIp',
render:(value)=>{
console.log(value,'value')
return <div dangerouslySetInnerHTML={{ __html: value }} />
}
},

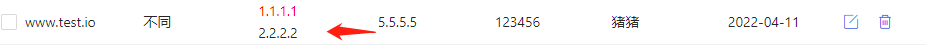
页面结果:

所以这个样式的抉择权就在了后端。
相关文章
- 17-vue-cli脚手架安装和webpack-simple模板项目生成
- qt实现web服务器加载vue应用进行C++和html混合编程-连载【6】-企业级系统开发实战连载系列 -技术栈(vue、element-ui、qt、c++、sqlite)
- [转] Vue中异步错误处理
- HTML Tags containing Vue.js v-if and v-for directives flash at loading
- 32 Vue插槽slot的默认值和具名插槽使用2
- 【Vue】通过v-show和v-if实现对html元素的隐藏显示渲染(图文+完整示例)
- 【Vue】通过v-for循环在html元素中渲染应用(图文+完整示例)
- 【Vue】Vue中Date数组更改后不更新html视图元素显示的解决方法(完整示例)
- 【Vue】利用Vue绑定Html元素事件(如:click)综合示例
- Vue 配置多页面,去掉.html后缀的技巧
- Vue插槽详解 | 什么是插槽?
- (28)打鸡儿教你Vue.js
- 关于Vue中main.js,App.vue,index.html之间关系进行总结
- vue版本更新index.html缓存
- 利用vue模拟element-ui的分页器效果
- Vue知识点总结(1)——v-text、v-html(超级详细)
- vue全家桶面试
- Vue 之 Vue Cli Html 移动端调试调试工具简单使用说明(Eruda、vConsole)
- Vue路由跳转后 Index.html中引入的JS文件失效 问题解决
- Vue学习第26天——vuex中的模块化和命名空间的详解及案例练习

