echarts定义饼状图的指向线内容
echarts 内容 定义 指向 状图
2023-09-27 14:22:17 时间
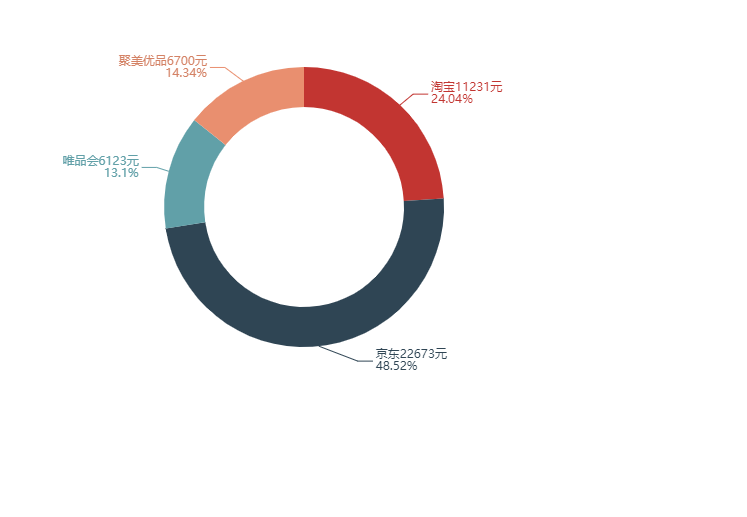
定义饼状图的指向线内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height: 400px"></div>
<script>
var mCharts = echarts.init(document.querySelector('div'))
var pieData = [
{
name: '淘宝',
value: 11231
},
{
name: '京东',
value: 22673
},
{
name: '唯品会',
value: 6123
},
{
name: '聚美优品',
value: 6700
}
]
var option = {
series: [
{
type: 'pie',
data: pieData,
label: {
show: true,
formatter: function(arg) {
return arg.name + arg.value + '元\n' + arg.percent + '%'
}
},
//第一个代表内圆半径,第二个代表外圆半径
radius: ['50%', '70%']
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>

相关文章
- echarts-散点图-关系图-vue3-内阴影
- ECharts 中的事件和行为
- vue——echarts更换主题
- Echarts饼图 配置、 图形中间文字、 图形旁边文字上下显示等
- echarts图形的位置布局如何调整
- echarts-带面积的折线图
- echarts之--柱状图-%显示
- echarts的使用
- echarts中使用散点scatter更改颜色却不生效的问题
- Echarts-各个配置项详细说明总结【转】
- echarts
- ECharts – 大数据时代,重新定义数据图表
- AngularJS引入Echarts的Demo
- 【vue后台管理系统】基于Vue+Element-UI+ECharts开发通用管理后台(下)
- 基于flask+bootstrap+echarts+mysql的鱼村小馆订餐后台管理系统
- 前端实用案例-借助echarts实现内容自动向上轮播
- echarts使用结合时间轴timeline动态刷新案例

