RadioGroup+RadioButton进行美化,以替换之前的选择状态
状态 进行 选择 替换 之前 美化 RadioButton RadioGroup
2023-09-27 14:21:58 时间
效果图:

1、进行样式定义
radio_sel_state:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="false" android:drawable="@drawable/rect_custom_gray" /> <item android:state_checked="true" android:drawable="@drawable/rect_custom_blue" /> </selector>
rect_custom_gray:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="@color/white" /> <corners android:radius="@dimen/space_60" /> <stroke android:width="@dimen/space_1" android:color="@color/list_divider"/> </shape>
rect_custom_blue:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充颜色 --> <solid android:color="@color/white" /> <!-- 矩形的圆角半径 --> <corners android:radius="@dimen/space_60" /> <stroke android:width="@dimen/space_1" android:color="@color/colorBlue"/> </shape>
以上的颜色自己设下就行。
2、进行文字颜色的处理
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="@color/gray" android:state_checked="false" /> <item android:color="@color/colorBlue" android:state_checked="true" /> </selector>
3、引用
radio_style:
<style name="radio_style"> <item name="android:button">@null</item> <item name="android:gravity">center</item> <item name="android:textColor">@color/gray</item> <item name="android:background">@drawable/radio_sel_state</item> <item name="android:layout_weight">1</item> <item name="android:layout_margin">5dp</item> </style>
4、使用
<RadioButton android:id="@+id/rb_answer1" android:layout_width="match_parent" android:layout_height="wrap_content" android:checked="false" android:text="@string/check_yes" android:button="@null" android:textColor="@drawable/radio_text_color_change" style="@style/radio_style_changed"/>
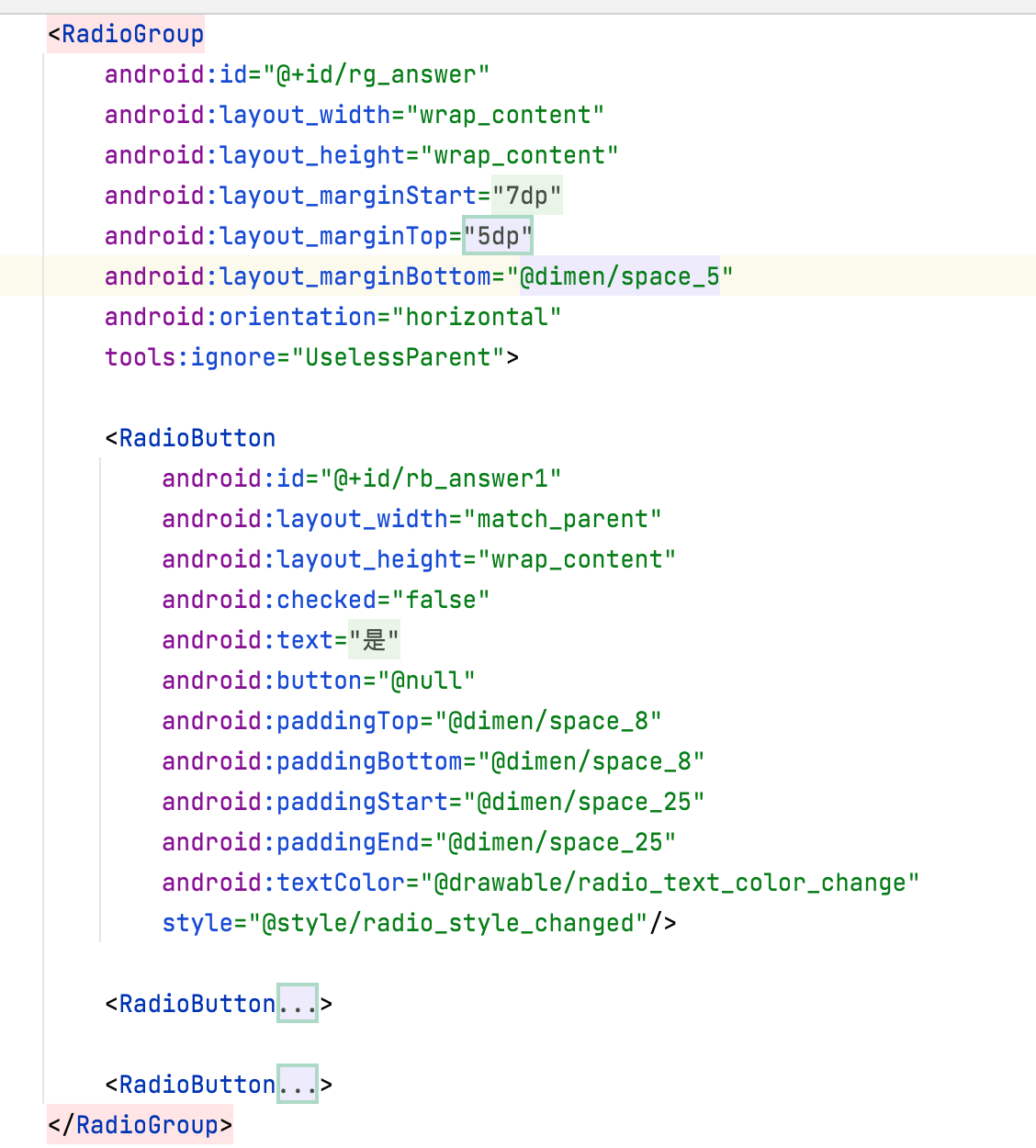
5、结构

相关文章
- JBoss+Ant实现EJB无状态会话bean实例
- C++设计模式之状态模式(二)
- 改进xutils下载管理器,使其,在随意地方进行进度更新,以及其它状态监听操作
- 【MLPs+ESN】利用多层感知机MLPs对经典ESN(回声状态网络)的输出权值计算进行优化的MATLAB仿真
- 利用expect创建用户,并生成该用户密码对 利用数组统计80端口各链接状态数量 循环打印菜单并选择
- 部分windows系统处理博客页面一直提示缩放状态
- 【Android】保存Fragment切换状态
- ios中UIButton选中状态切换
- nginx 499状态码
- 《人工智能:计算Agent基础》——第二部分 表达和推理第3章 状态和搜索3.1 用搜索进行问题求解
- nextjs的开发使用(二)---引入redux状态管理
- javascript检测浏览器的缩放状态实现代码 是指浏览器网页内容的百分比缩放(按Ctrl和+号键或者-号键的缩放)
- [置顶] Extjs4 异步刷新书的情况下 保持树的展开状态
- oracle中查找锁定状态的用户

