JQuery对ASP.NET MVC数据进行更新删除
2023-09-27 14:21:30 时间
以前学习ASP.NET MVC时,学习与应用,操作过数据显示,添加,编辑,更新和删除等功能。
很多方法是相通的,看自己是怎样来进行方便,快捷,高效率。
今天Insus.NET写的练习,是直接对绑定在Table的数据进行更新,删除。
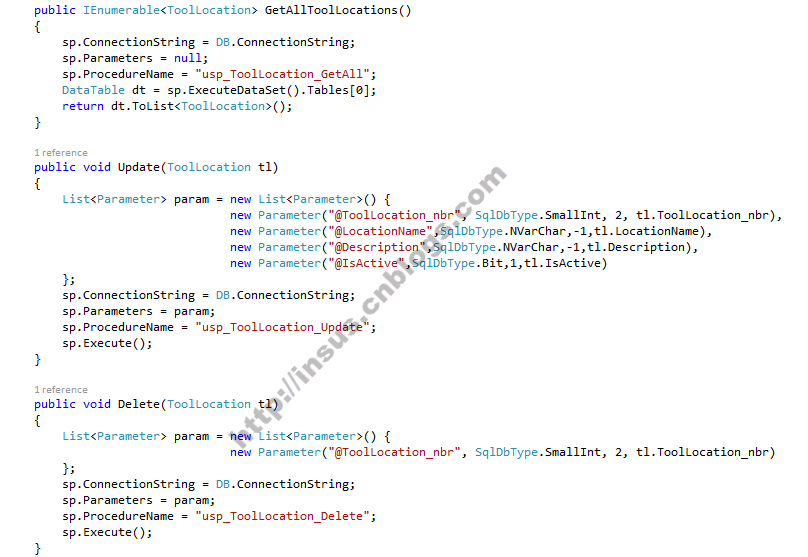
在项目中,创建一个实体,也就是说,对数据库时行通信,对数据进行操作:

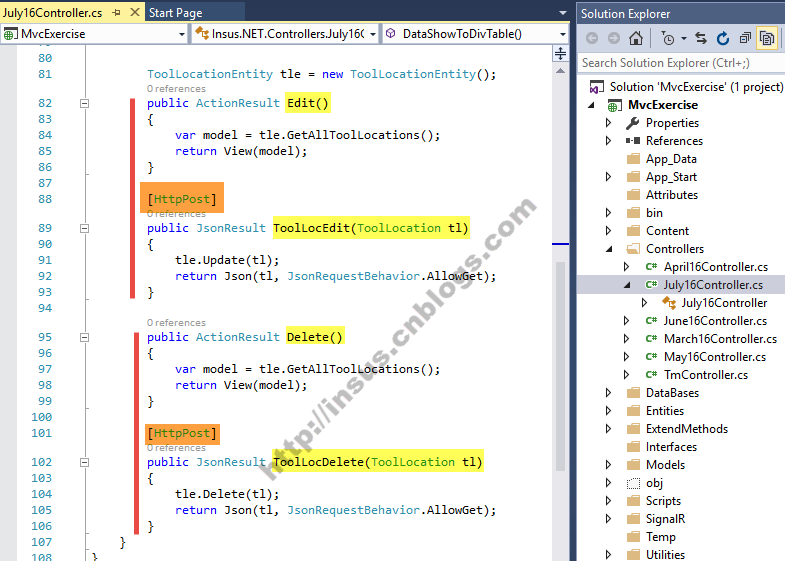
public IEnumerable<ToolLocation> GetAllToolLocations() { sp.ConnectionString = DB.ConnectionString; sp.Parameters = null; sp.ProcedureName = "usp_ToolLocation_GetAll"; DataTable dt = sp.ExecuteDataSet().Tables[0]; return dt.ToList<ToolLocation>(); } public void Update(ToolLocation tl) { List<Parameter> param = new List<Parameter>() { new Parameter("@ToolLocation_nbr", SqlDbType.SmallInt, 2, tl.ToolLocation_nbr), new Parameter("@LocationName",SqlDbType.NVarChar,-1,tl.LocationName), new Parameter("@Description",SqlDbType.NVarChar,-1,tl.Description), new Parameter("@IsActive",SqlDbType.Bit,1,tl.IsActive) }; sp.ConnectionString = DB.ConnectionString; sp.Parameters = param; sp.ProcedureName = "usp_ToolLocation_Update"; sp.Execute(); } public void Delete(ToolLocation tl) { List<Parameter> param = new List<Parameter>() { new Parameter("@ToolLocation_nbr", SqlDbType.SmallInt, 2, tl.ToolLocation_nbr) }; sp.ConnectionString = DB.ConnectionString; sp.Parameters = param; sp.ProcedureName = "usp_ToolLocation_Delete"; sp.Execute(); }

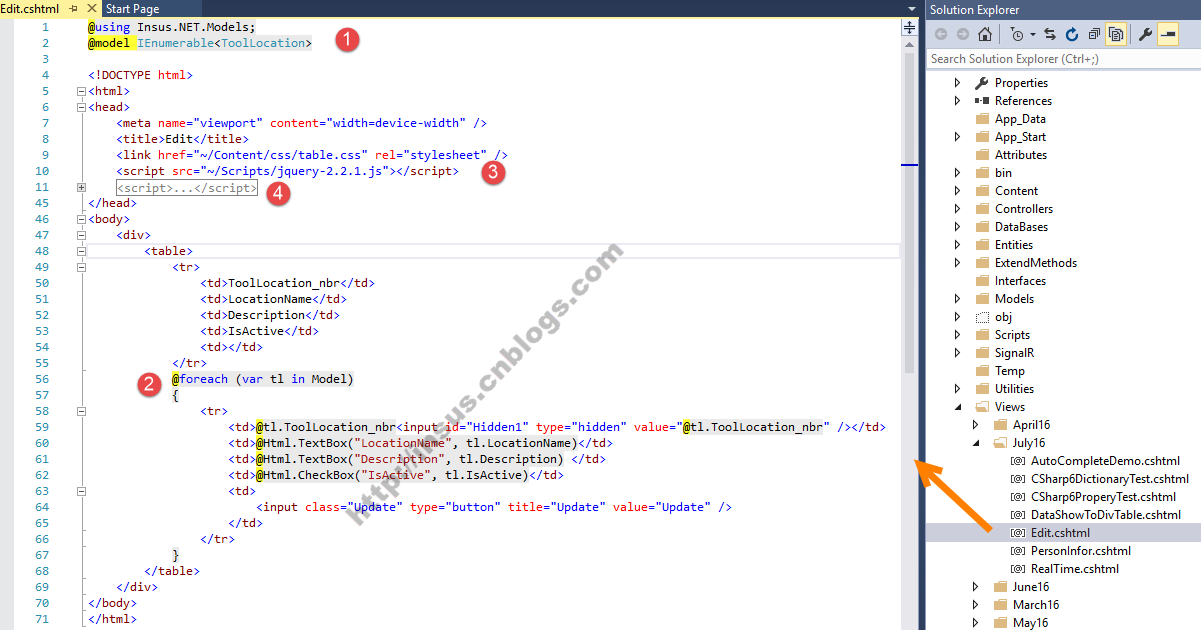
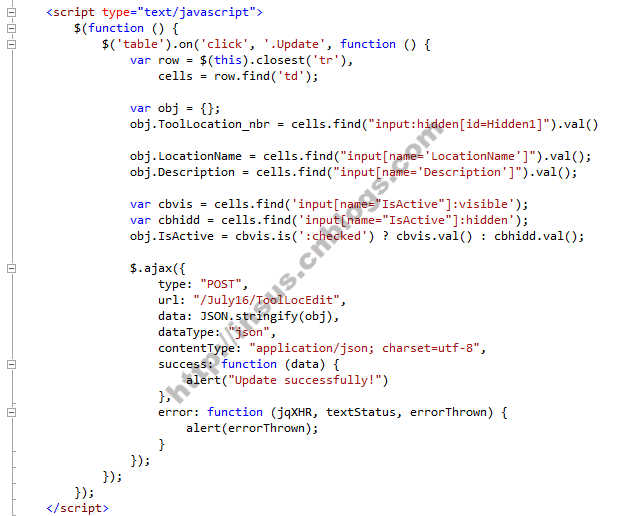
@using Insus.NET.Models; @model IEnumerable<ToolLocation> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Edit</title> <link href="~/Content/css/table.css" rel="stylesheet" /> <script src="~/Scripts/jquery-2.2.1.js"></script> </head> <body> <div> <table> <tr> <td>ToolLocation_nbr</td> <td>LocationName</td> <td>Description</td> <td>IsActive</td> <td></td> </tr> @foreach (var tl in Model) { <tr> <td>@tl.ToolLocation_nbr<input id="Hidden1" type="hidden" value="@tl.ToolLocation_nbr" /></td> <td>@Html.TextBox("LocationName", tl.LocationName)</td> <td>@Html.TextBox("Description", tl.Description) </td> <td>@Html.CheckBox("IsActive", tl.IsActive)</td> <td> <input class="Update" type="button" title="Update" value="Update" /> </td> </tr> } </table> </div> </body> </html>
上面是对数据进行更新的功能,下面的实现,是对Table内的数据删除。

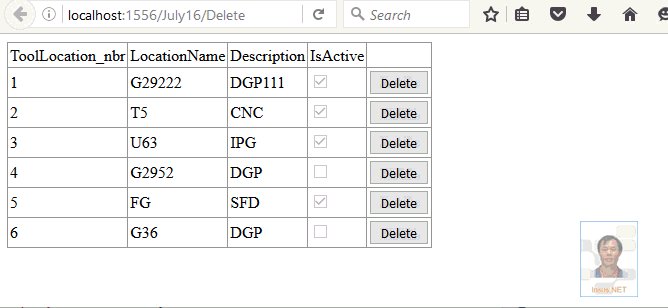
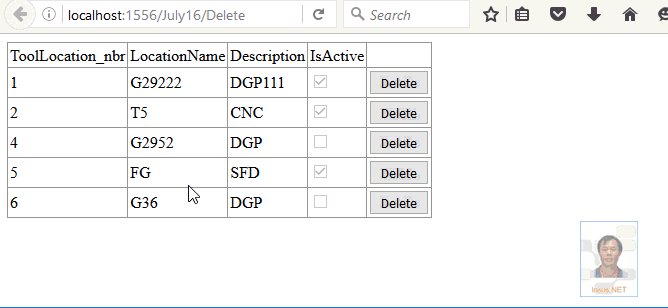
@using Insus.NET.Models; @model IEnumerable<ToolLocation> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Delete</title> <link href="~/Content/css/table.css" rel="stylesheet" /> <script src="~/Scripts/jquery-2.2.1.js"></script> </head> <body> <div> <table> <tr> <td>ToolLocation_nbr</td> <td>LocationName</td> <td>Description</td> <td>IsActive</td> <td></td> </tr> @foreach (var tl in Model) { <tr> <td>@tl.ToolLocation_nbr<input id="Hidden1" type="hidden" value="@tl.ToolLocation_nbr" /></td> <td>@tl.LocationName</td> <td>@tl.Description</td> <td>@Html.CheckBox("IsActive", tl.IsActive, new { disabled = "disabled" })</td> <td> <input class="Delete" type="button" title="Delete" value="Delete" /> </td> </tr> } </table> </div> </body> </html>
以下内容于2016-07-12 16:05分更新
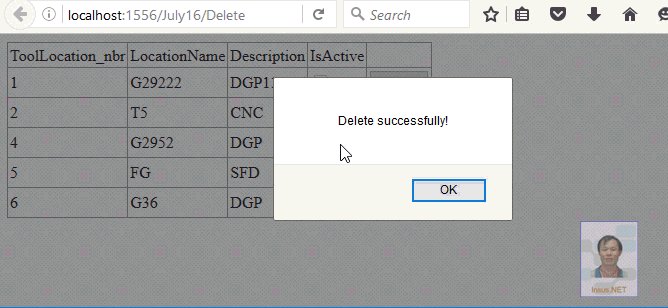
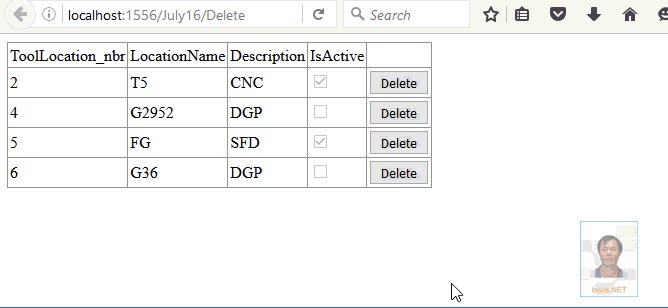
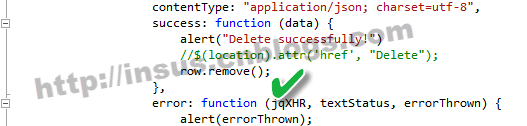
删除成功之后,我们不必重导向,只需要删除这行html即可,来达到:
相关文章
- Asp.Net Mvc jQuery Unobtrusive Validation input tag必须是在form里面
- [C#]使用 C# 代码实现拓扑排序 dotNet Core WEB程序使用 Nginx反向代理 C#里面获得应用程序的当前路径 关于Nginx设置端口号,在Asp.net 获取不到的,解决办法 .Net程序员 初学Ubuntu ,配置Nignix 夜深了,写了个JQuery的省市区三级级联效果
- 一个简单的QQ隐藏图生成算法 通过jQuery和C#分别实现对.NET Core Web Api的访问以及文件上传
- C#字符串数组排序 C#排序算法大全 C#字符串比较方法 一个.NET通用JSON解析/构建类的实现(c#) C#处理Json文件 asp.net使用Jquery+iframe传值问题
- asp.net和Jquery中详细解析json数据格式!(有实例)
- Jquery配合Asp.Net无刷新删除指定服务器上的文件!
- jquery 购物车飞入效果
- jQuery
- FullCalendar – jQuery Event Calendar in ASP.NET
- vue学习笔记四:Jquery VS Vue之元素操作明细对照
- jQuery-瀑布流-浮动布局(一
- javascrit原生实现jquery的append()函数
- jQuery (1)
- jquery html标签的链式语法