使用macaca进行移动端hybird自动化测试(四)
2023-09-27 14:21:20 时间
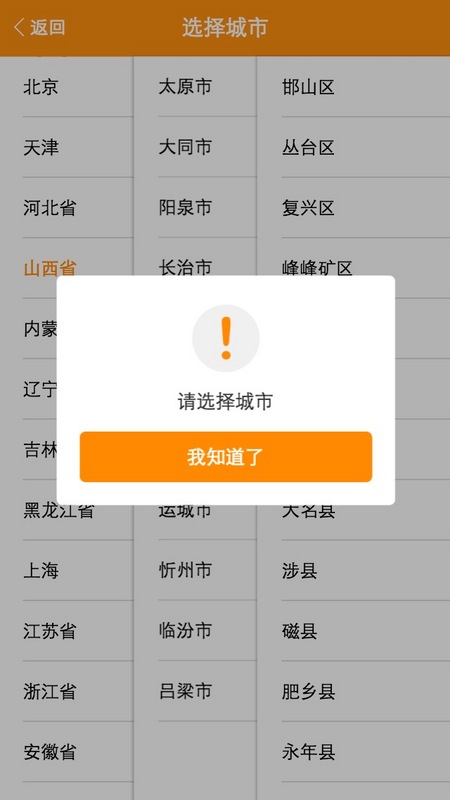
现在正是进入native里面的webview的测试。比如我要测试一个选择城市的组件:
主要的思路就是模拟用户的一系列操作,然后看测试的结果和预期是否符号。
首先还是通过控制台查看相应的DOM节点,通过macaca提供的API去获取相应的DOM元素然后触发用户操作。
以下还是在REPL环境下进行操作:
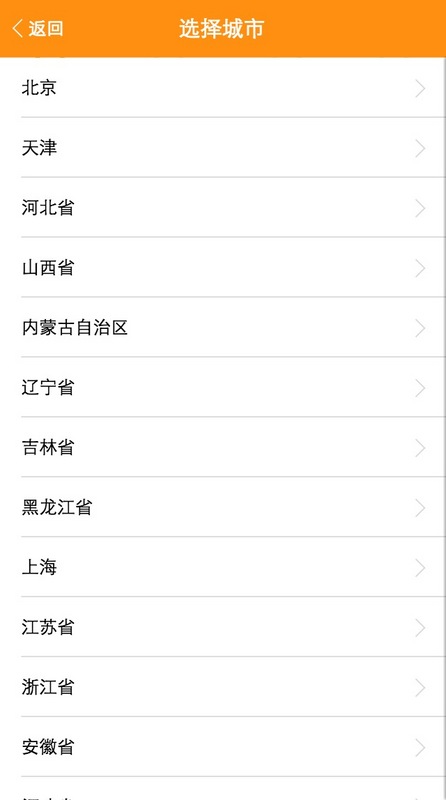
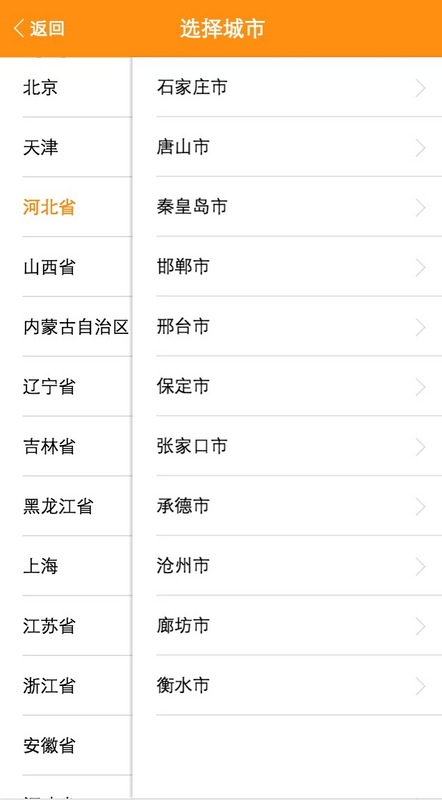
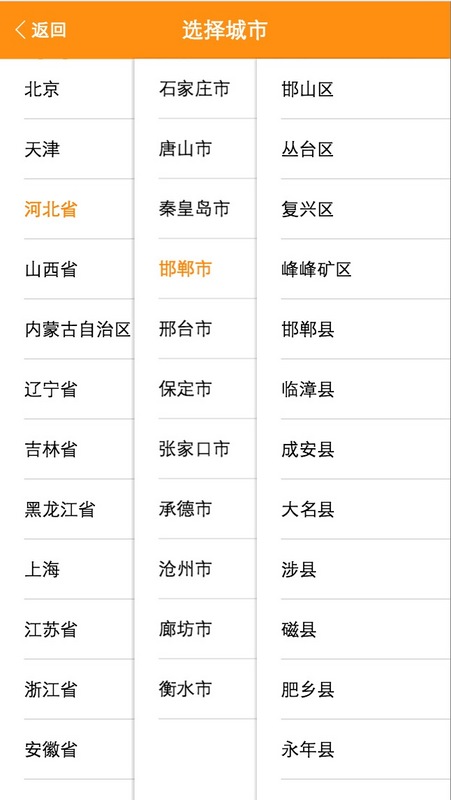
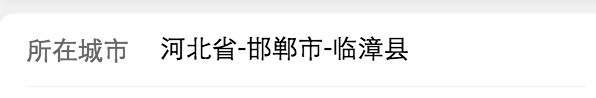
driver .webview() .elementByCssSelector(.location-city .input-tips) .tap() //首先唤起城市选择组件,见下图① .sleep(500) .elementByCssSelector(.province-list .list-item:nth-child(3)) .tap() //点击省份的第三个元素,见下图② .sleep(500) .elementByCssSelector(.city-list .list-item:nth-child(4)) .tap() //点击市的第四个元素,见下图③ .sleep(500) .elementByCssSelector(.area-list .list-item:nth-child(6)) .tap() //点击区域的第6个元素,见下图④ .sleep(500) .elementByCssSelector(.location-city .input-tips) .text() .then(function(value) { //可以在控制台中看到输出的选中的城市内容,见下图⑤ console.log(value); });
图①:

图②:

图③:

图④:

图⑤:

图⑥:

可以看到当前的功能是按我们的预期去执行的。
现在我再测试下另外一种情况:
选择了省份和区域,没有选择市的话,会出现一个弹窗。
driver .webview() .elementByCssSelector(.location-city .input-tips) .tap() //重新唤起城市选择组件,见下图 .sleep(500) .elementByCssSelector(.province-list .list-item:nth-child(2)) .tap() //重新选择省份 .sleep(500) .elementByCssSelector(.area-list .list-item:nth-child(3)) .tap() //重新选择区域 //这时就会出现一个弹窗,见下图
图⑦:

图⑧:

这时功能也是按预期走的。
当然最后写到测试脚本里面还需要添加断言相关的内容,这个也比较容易。
在编写webview测试脚本的时候也遇到了很多问题,比如说native出于安全方面的考虑,限制了input[type="file"]唤起native上传文件的组件,再比如有些滑动等操作测试比较困难等等。慢慢来吧。
作者:苹果小萝卜 来源:51CTO这款 Chrome 插件,让你的项目联调 so easy poseidon-chrome-proxy 是一款浏览器请求代理插件;它能把向服务器发起的请求代理到本地,并且可以修改其请求头。 通过这个插件我们可以降低前后端联调的成本,以及帮助我们快速定位线上 bug。
基于vue + electron创造一个随心开发组件的跨端桌面应用(持续更新~)(一) 下面我会从这个应用的一些功能的实现细节讲起,包括初始化,托盘菜单,开机自启,存储用户数据,GitHub信息健康,翻页时钟,打包配置除此之外还有还有项目的使用方式与功能介绍,希望可以给掘友带来帮助。
干货| app自动化测试之Andriod微信小程序的自动化测试 随着微信小程序的功能和生态日益完善,很多公司的小程序项目页面结构越来越多,业务逻辑也越来越复杂。如何做好小程序的自动化测试就成为测试同学普遍面临的一大痛点难题。 ## 微信小程序 小程序内嵌于微信内部,页面包含 Native 原生元素和 Web 元素,相当于混合应用。并且,小程序 Web 部分是基于腾讯的 X5 内核开发的,也是特殊的 WebView。那么,对微信小程序进行自动化测试,包括操
相关文章
- 10道初级渗透测试面试题,测测你离职场有多远?
- 自动化测试成熟度模型
- Myexclipse创建Junit测试
- 从功能到年薪30W+的测试开发工程师,分享我这10年的职业规划路线
- 100天涨薪4k,从功能测试到自动化测试,我整理的3000字超全学习指南
- 2023最全的自动化测试入门基础知识(超详细~)
- 【软件测试】什么样的项目适合做自动化测试?自动化测试有需要那些技术?
- selenium+python —— 实现基本自动化测试
- 字节5年经验之谈,从功能测试进阶自动化测试,整理出这一份3000字超全学习指南
- 一文3000字从0到1实现基于Selenium+Python的web自动化测试框架 (建议收藏)
- 从 “点工” 到自动化测试工程师,薪资涨了8k,花费6k投资自己赚翻了...
- 风口浪尖,不想失业?你得学会接口自动化测试才能站稳脚步...
- 字节5年经验之谈,不会自动化测试的你该如何破局?
- Jmeter中的几个重要测试指标释义
- 使用 JMeter 进行压力测试
- Jmeter教程 简单的压力测试
- 反了!居然让我教她自动化测试!
- 如何在iOS手机上进行自动化测试
- 通过junit/TestNG+java 实现自动化测试
- 学习总结——接口测试中抓包工具的使用
- 41.网络安全渗透测试—[穷举篇4]—[SMTP邮箱穷举]
- webpack配置篇(三十三):冒烟测试介绍和实际运用
- 2019-11-29-WPF-测试触摸设备发送触摸按下和抬起不成对
- Redis(1)在windows环境下的安装和测试

