一文搞懂行内元素、块元素、行内块元素
元素 一文 行内
2023-09-27 14:20:14 时间
文章目录
前言
行内元素,行内块元素是html中的一个基本概念,想要进行良好的页面布局,就需要理解什么是行内元素,块元素,并理解他们如何进行转换
考
一、了解各个元素的概念
1.概念:
可以将web页面中的一行,认为是一块领地,每个标签是一个首领
行内元素:
就是在web页面布局时可以与其他元素一块共享一行的元素
块元素:
就是每一个元素,占有一行,即使自己的内容不够多也不让其他元素侵犯自己的底盘
行内块元素:
块元素经过一系列转换,终于被征服,所以就变成了行内块元素,与行内元素没有了本质的区别
2.举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
/* 这里是将每个元素外间隔为3像素,背景颜色变色方便我们观察 */
margin: 3px;
}
span,p{
background-color: aquamarine;
}
</style>
</head>
<body>
<span>Hello,我是行内元素</span>
<span>Hello,我是行内元素</span>
<p>
我是p标签,我是块元素
</p>
<p>
我是p标签,我是块元素
</p>
</body>
</html>
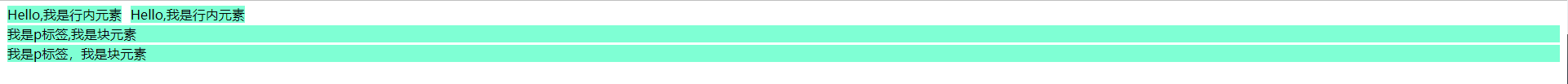
3.样式展示
如图所示,占据一行的就是块元素,一行有两块的就是行内元素

二、如何将块元素变为行内块元素?
1.修改css中的dispaly属性
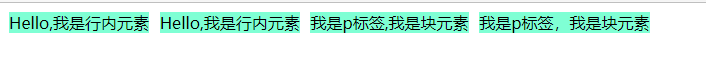
相对于刚才,给p标签加入了一个display: inline-block;
就是他占据一行变为了,占据一部分。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
/* 这里是将每个元素外间隔为3像素,背景颜色变色方便我们观察 */
margin: 3px;
}
span,p{
background-color: aquamarine;
}
p {
display: inline-block;
}
</style>
</head>
<body>
<span>Hello,我是行内元素</span>
<span>Hello,我是行内元素</span>
<p>
我是p标签,我是块元素
</p>
<p>
我是p标签,我是块元素
</p>
</body>
</html>
图示:

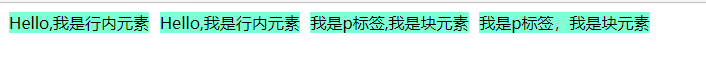
2.在进行样式选择的时候加入浮动
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
/* 这里是将每个元素外间隔为3像素,背景颜色变色方便我们观察 */
margin: 3px;
}
span,p{
background-color: aquamarine;
}
p {
float: left;
}
</style>
</head>
<body>
<span>Hello,我是行内元素</span>
<span>Hello,我是行内元素</span>
<p>
我是p标签,我是块元素
</p>
<p>
我是p标签,我是块元素
</p>
</body>
</html>
图示:

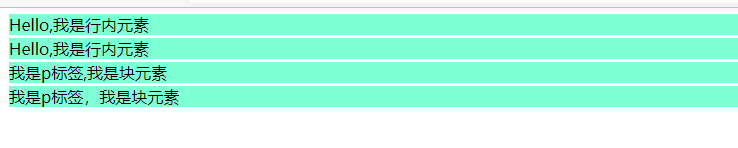
三、将行内元素变为块元素?
1.代码示例
使用的还是display这个属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
/* 这里是将每个元素外间隔为3像素,背景颜色变色方便我们观察 */
margin: 3px;
}
span,p{
background-color: aquamarine;
}
span{
display: block;
}
</style>
</head>
<body>
<span>Hello,我是行内元素</span>
<span>Hello,我是行内元素</span>
<p>
我是p标签,我是块元素
</p>
<p>
我是p标签,我是块元素
</p>
</body>
</html>
2.效果展示

总结
清楚块元素、行内元素、行内块元素的概念,可以是我们更规范的布局,css样式表将块元素修改为行内块元素属于css知识,后续会在css专栏细说,大家在这里知道这三种元素的区别就好。
相关文章
- DOM 基础 ---------- 获取元素
- HTML img 元素无法显示 base64 图片的可能原因
- XPath定位方法,chrome浏览器中查看html元素的方法
- 操作元素--字符串对象-日期对象-Array对象(数组)-Math对象-计时器
- LeetCode378之有序矩阵中第 K 小的元素(相关话题:优先队列,二分)
- [LeetCode] Minimum Moves to Equal Array Elements II 最少移动次数使数组元素相等之二
- Java小白入门200例31之检查数组是否包含某个元素
- vue基本使用--refs获取组件或元素
- Python 数组 去掉arr2中 arr2与arr1重复的元素

