Unity ScrollRect & Layout Group & Content Size Fitter & Mask 使用滑动列表的几项要点

当需要在较小的区域中显示大量的内容时,需要用到Scroll Rect组件,该组件提供了滚动此内容的功能。通常情况下,Scroll Rect组件经常与Layout Group、Content Size Fitter及Mask组件配合使用。
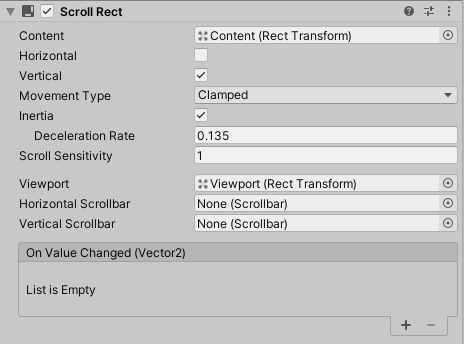
1.Scroll Rect

Content:需要滑动的内容
Horizontal:是否启用水平滑动
Vertical:是否启用垂直滑动
Movement Type:包含三种类型 1.Unrestricted不受限制的;2.Clamped可以将内容强制保持在滑动矩形的边界内;3.Elastic在内容到达滑动矩形的边缘时弹回
Elasticity:Movement Type为Elastic模式时的弹性值
Inertia:开启状态下,停止拖动时内容将保持一定惯性继续移动
Deceleration Rate:在开启Inertia的情况下,该值决定了惯性的大小
Scroll Sensitivity:滚轮控制滑动的灵敏度
Viewport:Content内容的父级
Horizontal Scrollbar:水平滑动条
Vertical Scrollbar:垂直滑动条
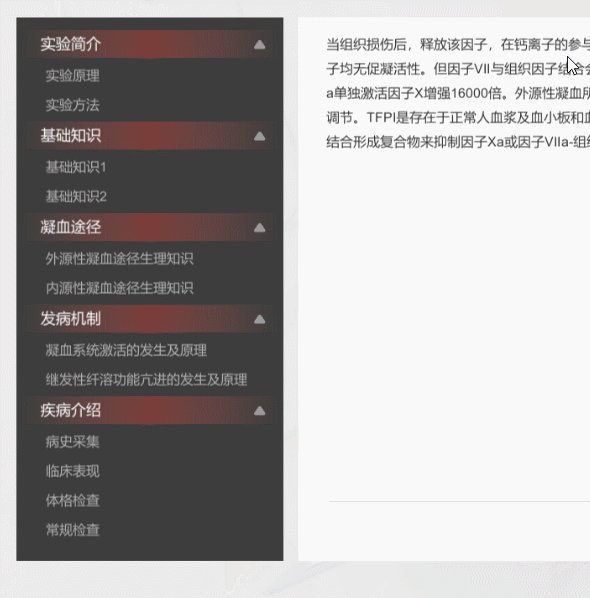
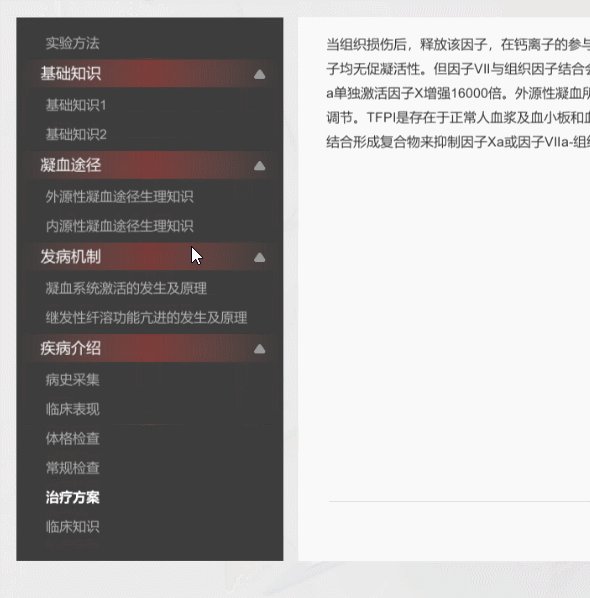
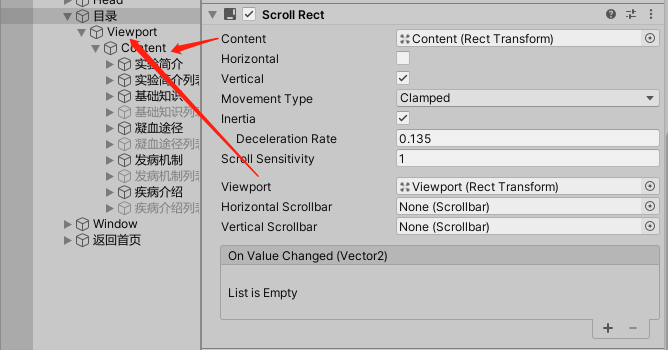
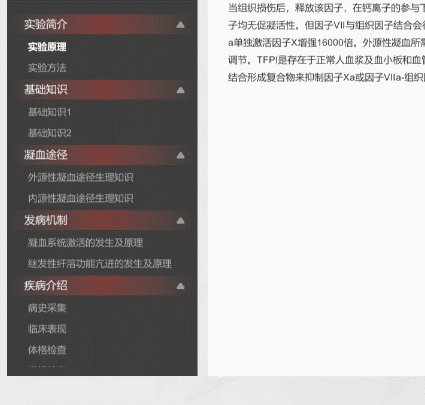
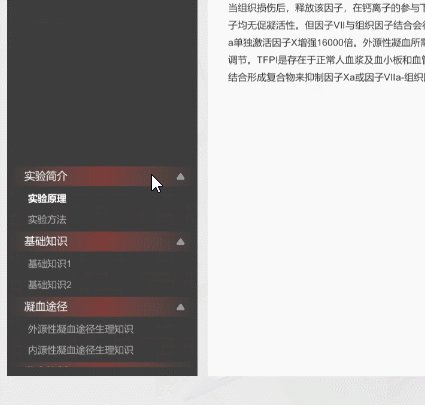
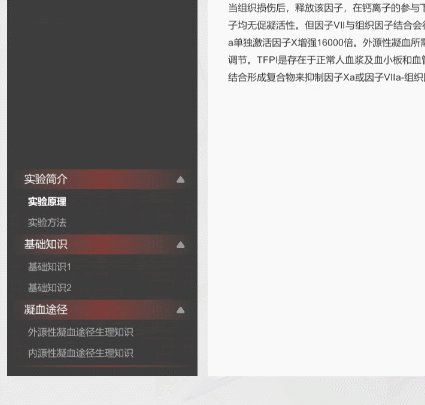
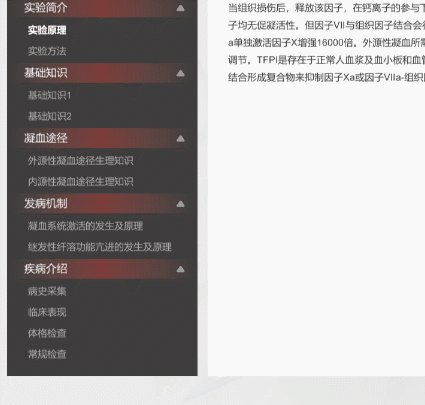
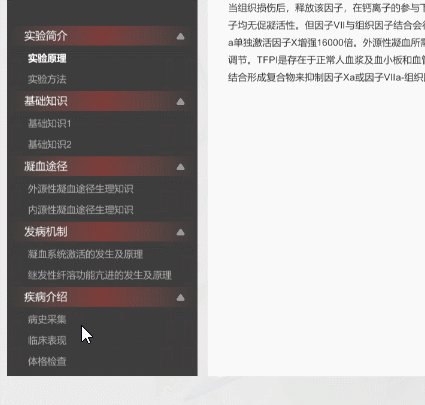
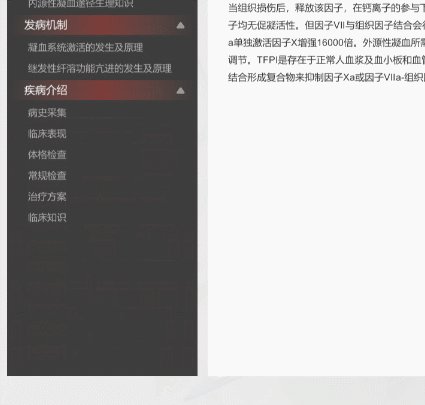
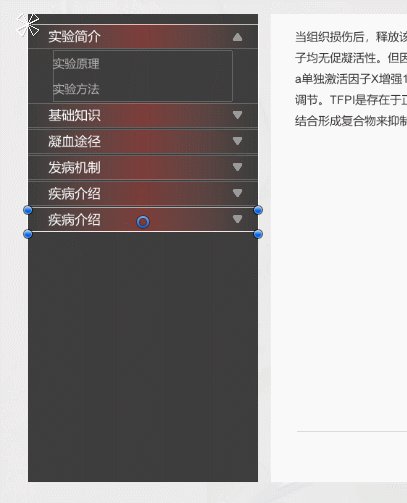
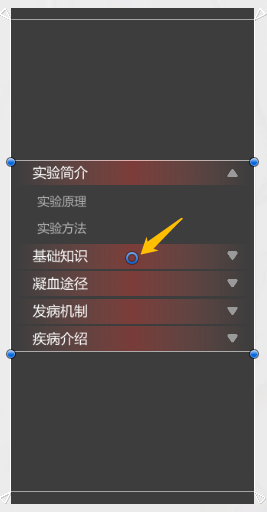
以开篇中的图片内容为例,它是一个垂直滑动的列表,因此我们只需要开启Vertical,滑动模式使用Clamped将内容限制在矩形区域内:

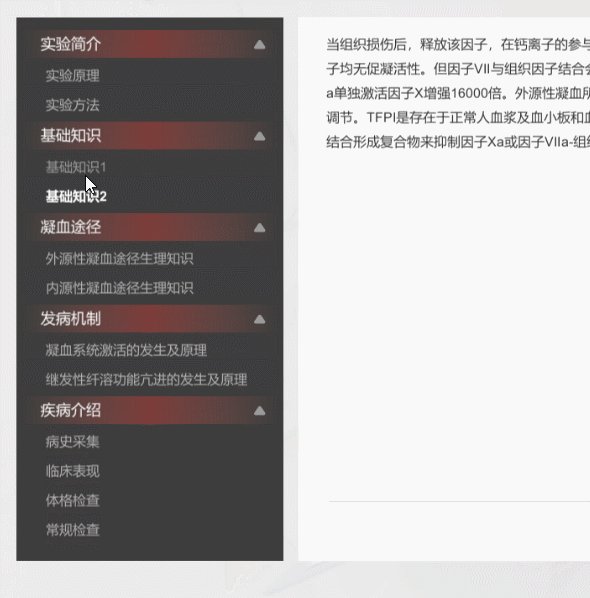
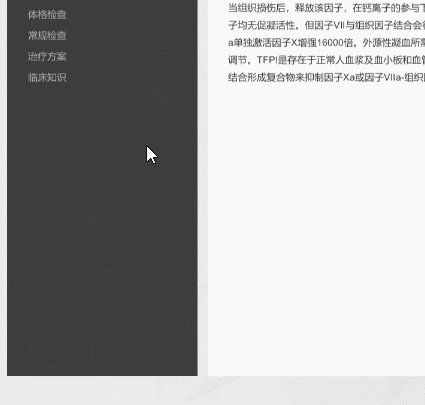
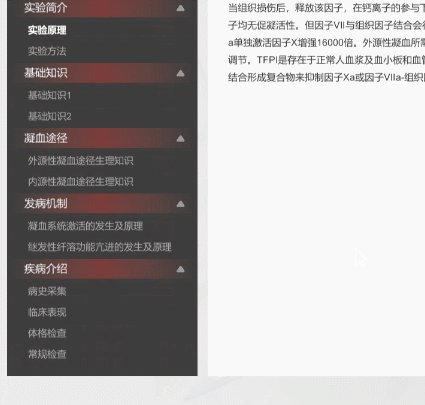
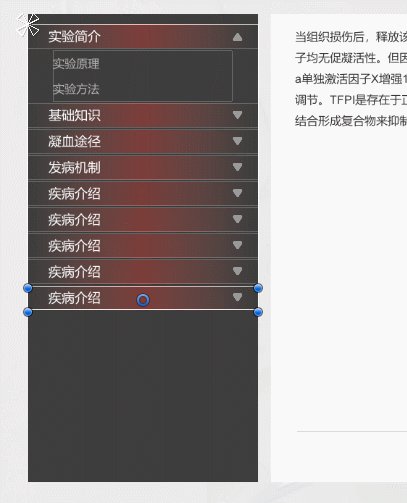
使用Unrestricted模式则是这种情况:

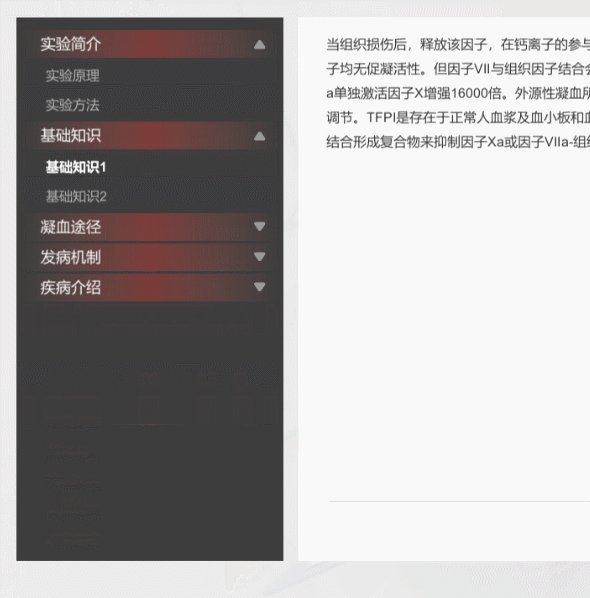
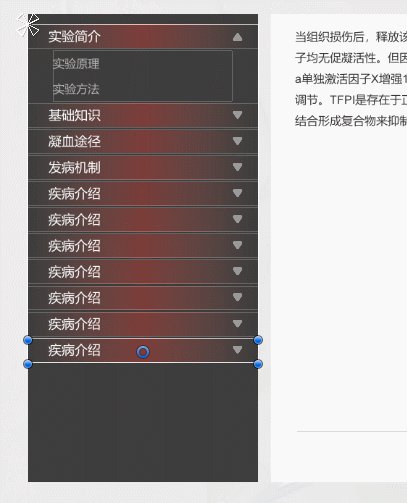
使用Elastic模式则是这种情况:

2.Layout Group
自动布局有三种类型,它们分别是既包含水平方向也包含垂直方向、水平方向、垂直方向:

上例中,我们只开启垂直方向滑动,因此需要给Content添加Vertical Layout Group组件:

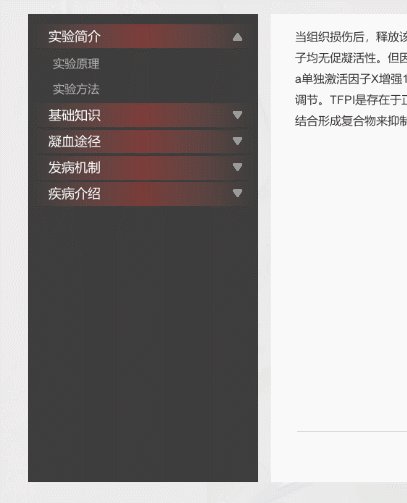
有了该组件后,给Content添加子项时将自动进行垂直排列布局。比如我们复制几项:

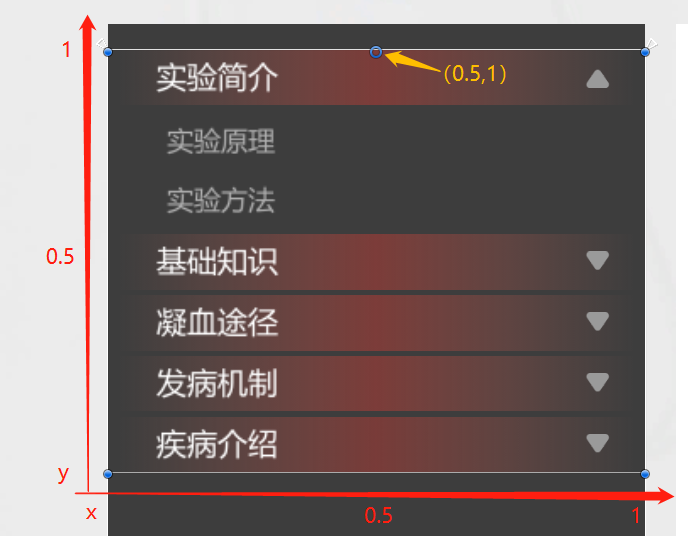
这里的一个要点是,Child Alignment对齐方式使用的是Upper Center,即添加元素时希望从上往下自动布局,我们需要将Content物体的Rect Transform组件中的Pivot轴心点设为(0.5,1),即这个位置:

假设我们使用默认的中心点(0.5,0.5)将是如下这样的情况,Content内容在矩形的中心:

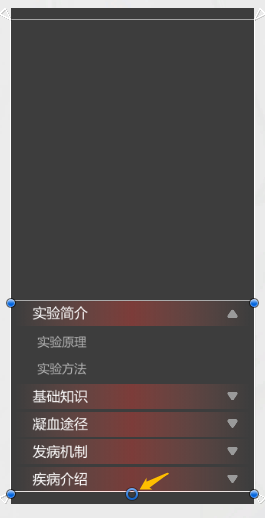
假设我们再将其设为(0.5,0),即底部的中点,则是如下这样的情况,Content内容在矩形的底部:

3.Content Size Fitter
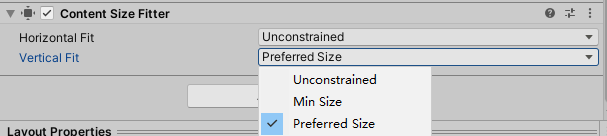
为Content添加该组件,可以实现根据元素的多少自适配大小,同样的,我们需要适配垂直方向的大小,Vertical Fit选择Preferred Size:

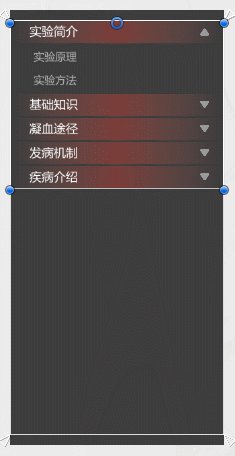
给Content添加元素时,可见Content已经可以自适配大小:

4.Mask
当Content的大小超出Scroll Rect的大小时,需要给Content的父级添加Mask组件,将Conent超出的内容进行遮罩:

相关文章
- 2>&1
- 聊聊高并发(十九)理解并发编程的几种"性" -- 可见性,有序性,原子性
- nohup /dev/null 2>&1 含义详解
- 淘宝&CSDN “TOP博客征文大赛”
- 【前端学习之HTML&CSS】-- HTML第八篇 -- 容器、列表与元素包含
- 【前端学习之HTML&CSS】-- HTML第三篇 -- 首个网页
- 2018年最常见的Python面试题&答案(上篇)
- vue组件---动态组件&异步组件
- 【C++】内存分区&引用
- 字符串&列表&元组&字典之间互转
- ES6(异步操作和Async函数&await)
- 百度BML&飞桨训练营(七)跨境头车流量密度统计-- PP-tracking
- Android7.0 Doze模式分析(一)Doze介绍 & DeviceIdleController
- JAVA学习第四十八课 — IO流(二):文件的复制 & 缓冲区1
- Spring -- Bean自己主动装配&Bean之间关系&Bean的作用域
- POJ1833 & POJ3187 & POJ3785 next_permutation应用
- 7、ReactJs基础知识07--列表渲染 & Key
- 学习笔记(20):Python网络编程&并发编程-互斥锁与join的区别
- 1.0 vue3数据变量的声明(ref & reactive)

