elementui的dialog组件踩坑
2023-09-27 14:20:09 时间
dialog组件为弹窗,我之前有个需求是,点击图片查看大图,虽然可以直接img组件可以使用,但是有点不太符合需求,所以我就用这个来使用
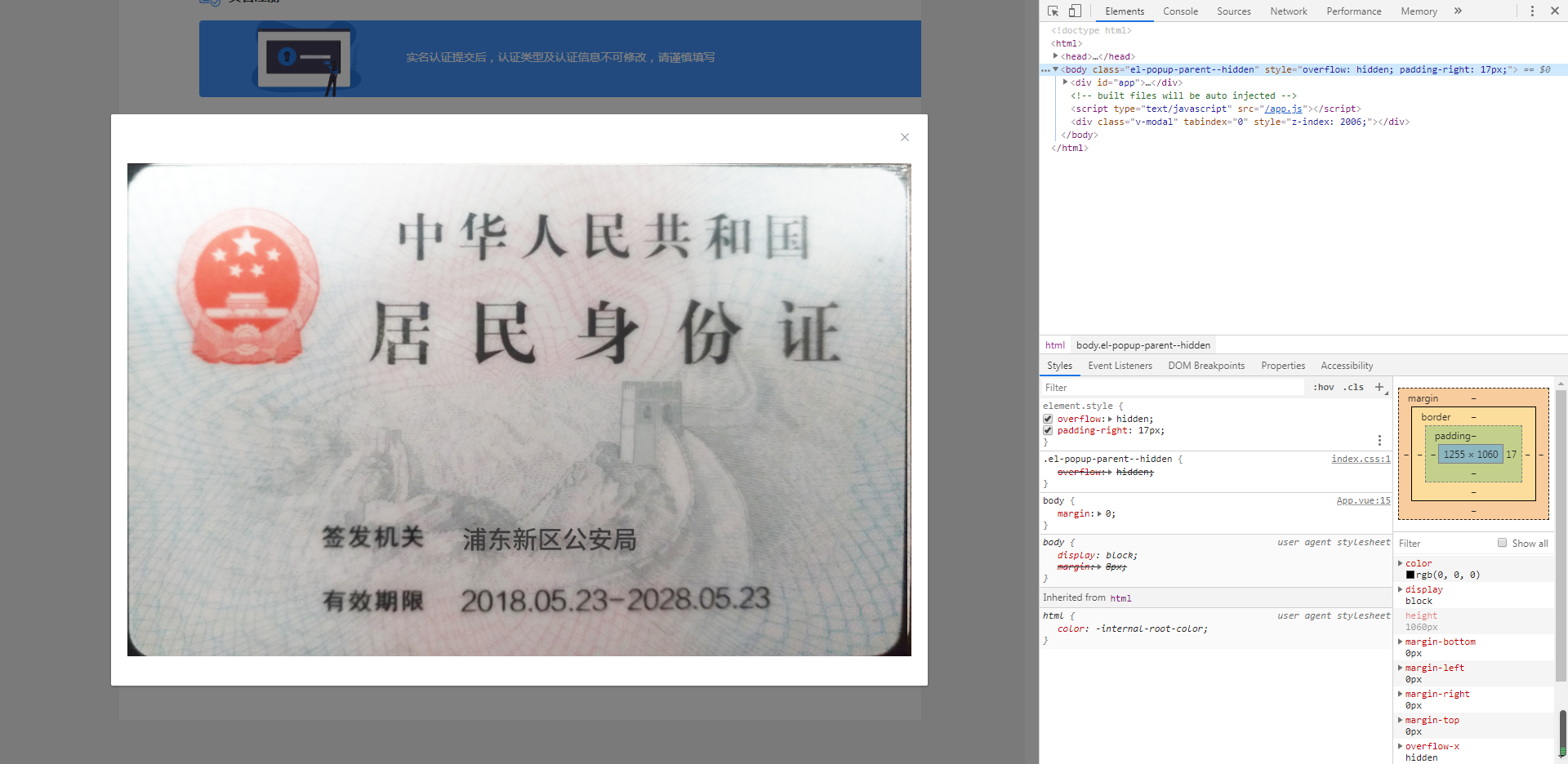
当用el-image标签来触发dialog的时候,body元素上会自动给你增加一个overflow:hidden的属性,就是页面就不让你动了,如果你是需要下滑页面的话就很难受

这个时候,需要把这个属性删除掉或者覆盖掉,我用!important没有效果,后来就直接用watch,然后在触发的时候给body样式删除
watch:{ dialogShouchi(){ if(!this.dialogShouchi){ document.body.style = ""; console.log(document.body) } }, }
就完事了
相关文章
- 实例演示使用RDIFramework.NET 框架的工作流组件进行业务流程的定义—请假申请流程-WinForm
- Web项目中获取SpringBean——在非Spring组件中获取SpringBean
- $attrs/inheritAttrs可以实现组件的跨级传递
- Tomcat源码分析 (二)----- Tomcat整体架构及组件
- Vue2使用v-model封装ElementUI_DatePicker 日期选择器组件
- Vue2使用v-model封装ElementUI_CheckBox组件
- Vue2使用v-model封装ElementUI_Input组件
- 32.Vue:自定义事件组件交互
- 31.Vue3:Props组件交互
- 巧用百度Site App新组件为企业官网打造移动站
- vuejs组件库pk介绍
- 基于Quartz编写一个可复用的分布式调度任务管理WebUI组件
- vue组件弹出框点击显示隐藏
- java上传组件commons-fileupload的一些使用方法
- 小程序自带组件自定义tabbar
- Kubernetes Helm及其功能性组件
- LeetCode·每日一题·817.链表组件·模拟+哈希
- 场景类:实现vue组件重新加载
- unity 在代码中创建spine动画组件
- React源码分析(二)-组件的初始渲染
- Vue2.0之去掉组件click事件的native修饰
- RN路由-React Navigation组件5.x-基本原理(中文文档)

