Unity Shader Graph 制作Hologram全息效果
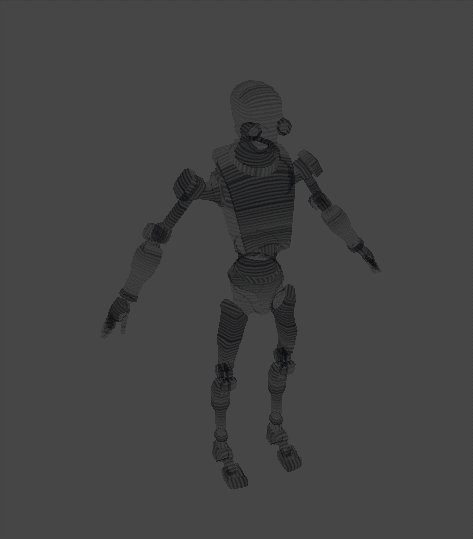
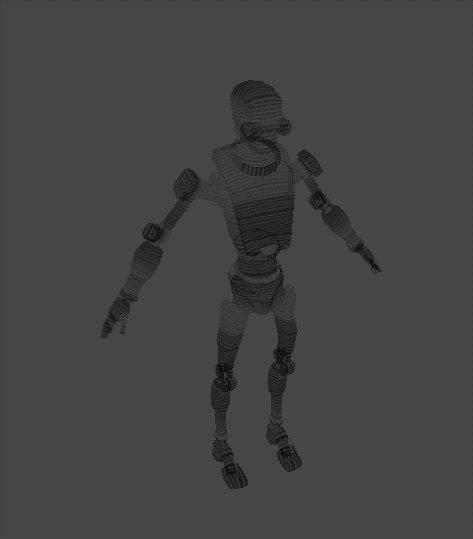
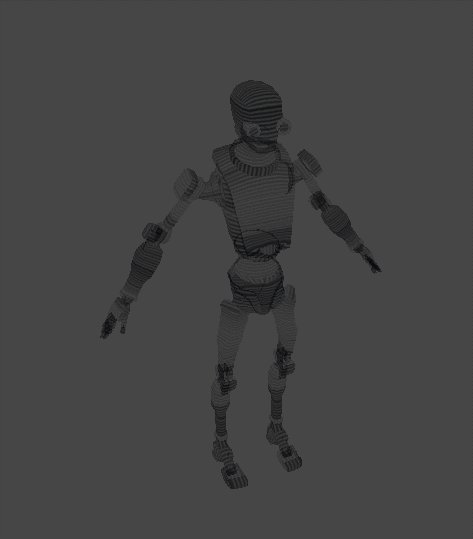
效果图:

用到网上找的一张线条贴图:

创建一个新的PBR Graph,创建以下属性:
Hologram Texture(Texture 2D 类型):即上面的线条贴图
Tiling(Vector2 类型):用于控制平铺属性
Scroll Speed(Vector1 类型):用于控制全息线条的滚动速度
Edge Emission Color(HDR 类型Color):用于调整边缘发光颜色
Line Emission Color(HDR 类型Color):用于调整线条发光颜色

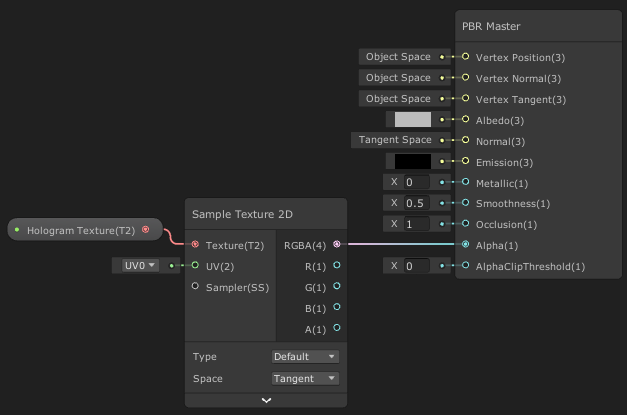
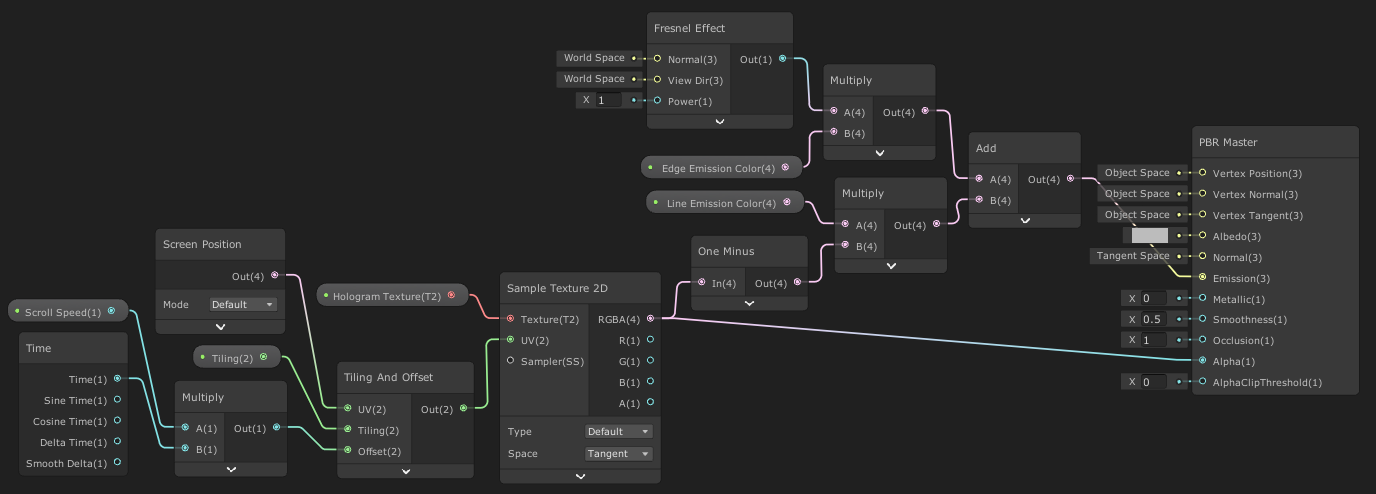
首先创建Sample Texture 2D节点,将Hologram Texture连接至其Texture属性,并将其输出到PBR Master中Alpha节点:

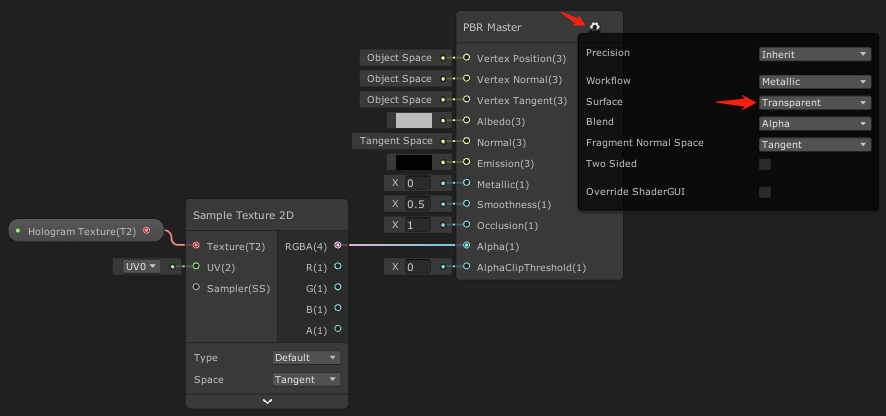
这时在场景中看不出任何效果,因为还要将Surface Mode改为Transparent模式,在PBR Master主节点的右上角打开设置:

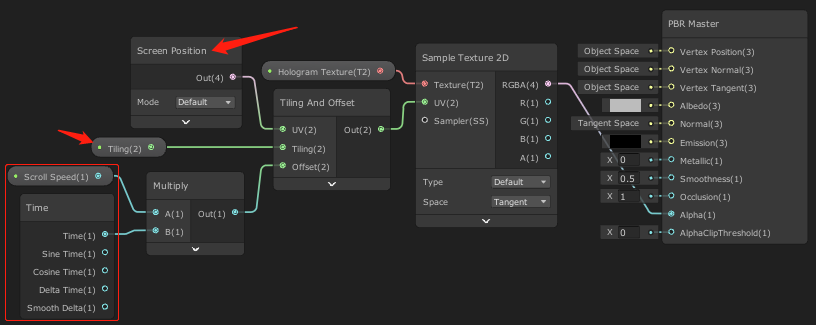
创建Tiling And Offset节点,Tiling属性我们已经在Blackboard中创建,Offset便宜则用时间节点与Scroll Speed相乘后的输出值,最终将输出连接到Sample Texture 2D中UV节点:

可以发现全息线条已经滚动起来了,但是方向不是我们想要的,所以创建Screen Position节点输出到Tiling And Offset中的UV节点:

接下来先来加一个边缘发光的效果,使用Fresnel Effect菲涅尔节点,与Edge Emission Color边缘发光颜色相乘输出到PBR Master中Emission节点:


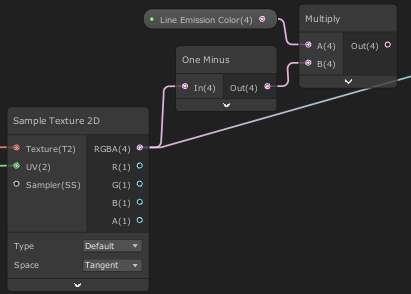
接下来给全息线条也加上发光效果,创建One Minus节点输入值用Sample Texture 2D节点的输出值,与Line Emission Color属性值相乘:

最终将相乘后的值与之前连接至Emission的值通过Add节点相加再输出:


有些全息效果也会加一些类似于故障艺术中的闪烁效果,可以通过Time时间节点的输出用Random Range取随机值并通过Comparison节点与一个值进行比较,比如0.95,通过Branch分支节点,若随机值大于0.95则取1否则取0.8,最终与上面的Emission值相乘后再输出即可实现闪烁效果。
相关文章
- Unity Shader Graph 制作Rim Light边缘光效果
- Unity Shader Graph 制作Emission发光效果
- 会声会影X9快进和慢动作效果如何制作及2020版下载
- 3ds max必用动画插件/RayFire 3D爆炸碎裂效果制作插件
- Hype软件教你怎样制作元素渐变色动画效果
- RayFire 3D爆炸碎裂效果制作插件(中文序列号激活版下载)
- 右下角浮窗&动画效果
- Android沉浸式状态栏及悬浮效果
- 如何制作一款HTML5 RPG游戏引擎——第二篇,烟雨+飞雪效果
- 137.(前端)订单管理显示物流信息——前端利用axios调用后端接口并且使用timeline时间线效果展示
- vue 2.0使用动态组件实现tab切换效果
- Slides - 在线制作效果精美的幻灯片(PPT)
- Canvas 示例:4种超炫的网站动画背景效果
- jQuery 特效:盒子破碎和移动动画效果
- 推荐10个 CSS3 制作的创意下拉菜单效果
- 对于 Web 开发很有用的 jQuery 效果制作教程
- 使用Unity制作Pixel效果的技巧
- Android之用自定义的shape去实现shadow效果
- Android实现搜索关键字飞入飞出效果
- Android SwipeRefreshLayout自定义刷新效果MaterialRefreshLayout
- React Native之阴影效果
- 【Android 进程保活】提升进程优先级 ( 1 像素 Activity 提高进程优先级 | taskAffinity 亲和性说明 | 运行效果 | 源码资源 )
- 一文带你了解网页的灰色效果是如何实现的

