JavaScript URLSearchParams
2023-09-11 14:22:55 时间
URLSearchParams API用于处理URL之中的查询字符串,即问号之后的部分。

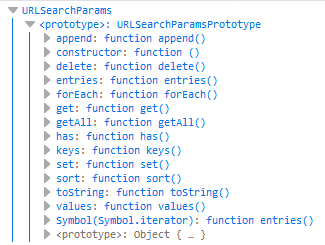
也可以用如下方法打印出 URLSearchParams 对象中的所有属性
function objToStr(obj) {
let desc = '';
for(let property in urlSearchParams) {
desc += property + " : " + urlSearchParams[property] + "<br>";
}
return desc;
}
在 MDN 上 https://developer.mozilla.org/zh-CN/docs/Web/API/URLSearchParams 可以看到该接口的所有方法和释义。
- URLSearchParams.append(name, value)
插入一个指定的键/值对作为新的搜索参数。 - URLSearchParams.delete(name)
从搜索参数列表里删除指定的搜索参数及其对应的值。 - URLSearchParams.entries() : Iterator
返回一个iterator可以遍历所有键/值对的对象。 - URLSearchParams.get(name) : String
获取指定搜索参数的第一个值(即使 append 的时候添加的是数字,这里获取到的也是string) - URLSearchParams.getAll(name) : Array
获取指定搜索参数的所有值,返回是一个数组。 - URLSearchParams.has(name) : boolean
返回 Boolean 判断是否存在此搜索参数。 - URLSearchParams.keys() : Iterator
返回iterator 此对象包含了键/值对的所有键名。 - URLSearchParams.set(name, value)
设置一个搜索参数的新值,假如原来有多个值将删除其他所有的值。 - URLSearchParams.sort()
按键名排序(直接改变对象) - URLSearchParams.toString() : String
返回搜索参数组成的字符串,可直接使用在URL上。 - URLSearchParams.values() : Iterator
返回iterator 此对象包含了键/值对的所有值。
location.search 会返回 “?” 打头的字符串,使用的时候 需要用 slice(1) 进行切割。
相关文章
- Does javascript have an Equivalent to C#s HttpUtility.HtmlEncode? [duplicate]
- Why does JavaScript variable declaration at console results in “undefined” being printed?
- 【优雅代码】深入浅出 妙用Javascript中apply、call、bind
- javascript笔记
- JavaScript 9. 数据类型
- 【JavaScript】JS_Object跟Function的区别
- JavaScript Module Pattern: In-Depth
- javascript closure
- 从ES6重新认识JavaScript设计模式: 装饰器模式
- 《JavaScript设计模式》——1.3 用对象收编变量
- javascript模块化
- JavaScript深入浅出第2课:函数是一等公民是什么意思呢?
- JavaScript 鼠标事件

