SVG fill-opacity、stroke-opacity与opacity同时设置时的冲突
设置 同时 冲突 SVG fill
2023-09-11 14:22:55 时间
fill-opacity、stroke-opacity与opacity的作用
- fill-opacity 用来设置填充颜色透明度(范围:0 - 1)
- stroke-opacity 用来设置笔触(边框)颜色的透明度(范围:0 - 1)
- opacity 用来设置元素整体(包括”填充”和”边框”)的透明值(范围: 0 到 1)
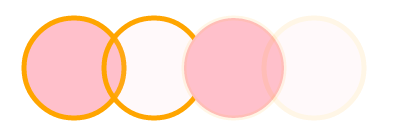
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="400">
<circle cx="80" cy="80" r="50" style="fill:pink;stroke:orange;stroke-width:5;"/>
<circle cx="160" cy="80" r="50" style="fill:pink;stroke:orange;stroke-width:5;fill-opacity:0.1;" />
<circle cx="240" cy="80" r="50" style="fill:pink;stroke:orange;stroke-width:5;stroke-opacity:0.1;" />
<circle cx="320" cy="80" r="50" style="fill:pink;stroke:orange;stroke-width:5;opacity:0.1;" />
</svg>当fill-opacity、stroke-opacity与opacity属性一起使用时,数值小的生效,结果与位置先后无关
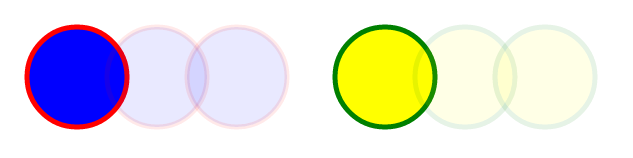
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="80" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;"/>
<circle cx="160" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;fill-opacity:0.1;stroke-opacity:0.1;opacity:0.9" />
<circle cx="240" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;opacity:0.9;fill-opacity:0.1;stroke-opacity:0.1;" />
</svg>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="80" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;"/>
<circle cx="160" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;fill-opacity:1.0;stroke-opacity:1.0;opacity:0.1;" />
<circle cx="240" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;opacity:0.1;fill-opacity:1.0;stroke-opacity:1.0;" />
</svg>
</body>
</html>fill-opacity、stroke-opacity与opacity的最大值为1,最小值为0,超过该范围则认为该形状无效,不显示
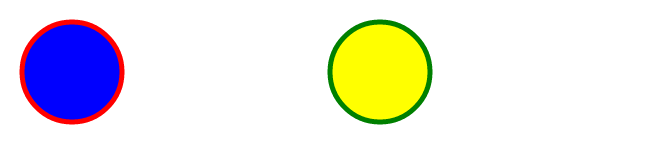
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="80" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;"/>
<circle cx="160" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;fill-opacity:1;stroke-opacity:-5;opacity:-5;" />
<circle cx="240" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;fill-opacity:-5;stroke-opacity:1;opacity:-5;" />
<circle cx="240" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;fill-opacity:-5;stroke-opacity:-5;opacity:1;" />
</svg>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="80" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;"/>
<circle cx="160" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;fill-opacity:-5;stroke-opacity:-5;opacity:5;" />
<circle cx="240" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;fill-opacity:5;stroke-opacity:5;opacity:-5;" />
</svg>
</body>
</html>相关文章
- 保存图片时,设置压缩质量
- 红米手机怎么设置日程提醒 红米手机日程提醒APP在哪
- OPPO手机生日倒计时怎么弄?便签怎么设置日期倒计时天数
- Ubuntu14.04设置开机启动脚本(转)
- 有关系统环境变量的设置问题
- 宇视4G设备采用GB/T28181协议成功接入EasyGBS国标流媒体平台的设置流程
- MySQL max_allowed_packet设置及问题
- HBuilder设置代码自动换行的方法
- iOS swift设置颜色,UIColor和Color Set
- 一文详解jvm之-Xms -Xmx -Xmn -Xss -XX:PermSize -XX:MaxPermSize等参数的设置和优化以及如何选择垃圾回收器
- 2022最新最详细必成功的在Vscode中设置背景图、同时解决不受支持的问题
- Win10 如何设置密码策略bat脚本
- 如何设置并使用xmrig-proxy——本质上就是一个中转代理,可以设置ssl
- beego框架学习(二) -路由设置
- MATLAB设置启动文件夹为上次退出时的工作文件夹