HTML5 Canvas 大小与坐标系的问题
html5 大小 Canvas 坐标系 问题
2023-09-11 14:22:55 时间
canvas的绘制会是画布大小为准的。canvas的默认画布大小为300×150。
//方法一:内联样式
<canvas style="width:200px;height:200px;"></canvas>
//方法二:内部样式
<style>
canvas {
width: 200px;
height: 200px;
}
</style>
...
<canvas></canvas>
//方法三:外部样式
style.css代码
canvas {
width: 200px;
height: 200px;
}
引入html中
<link rel="stylesheet" href="style.css" />
...
<canvas></canvas>
...
<script>
const canvas = document.getElementsByTagName("canvas")[0];
const ctx = canvas.getContext("2d");
ctx.fillStyle = "red";
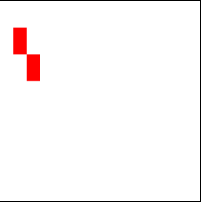
ctx.fillRect(20,20,20,20); // ctx.fillRect(x, y, width, height)
</script>
可以看到宽度只有定义的一半。

其实 canvas 和 svg 很相似,都有视口和画布这两个属性。
举个例子,如果说房屋的窗子是视口,通过它可以看到外面的自然世界,那可以认为天地即为画布。
上图 canvas的默认画布大小为 2 : 1,此时将视口设为 1 : 1,正好宽度变为原先的一半。
上面的例子说明了,对于 canvas,设置其 style 样式,只能改变它的视口大小,却不会影响它的画布大小。
同样修改画布大小的方式也有两种
// 方法一:
<canvas width="200px" height="200px">
// 方法二:
<script>
const canvas = document.getElementsByTagName("canvas")[0];
//注意:这里不能带单位,默认是像素。如果使用诸如100%之类的,会被解析为0
canvas.width = 200;
canvas.height = 200;
</script>

