JavaScript document.write 与 document.writeln 的区别
JavaScript 区别 Write Document
2023-09-11 14:22:55 时间
document.write() 和 document.writeln 都是JavaScript向客户端写入的方法,writeln是以行方式输出的,但并不是指页面实际效果中的换行,两种方法在查看源代码时才看得出区别,除非是输出到pre或code(xmp也可以,但HTML4.0 已经废除xmp,使用pre或code替代)元素内 。
- writeln 只是在字符串后面添加上“\r\n”,它并不会在网页显示的时候换行,只是输出的源代码换行而已。
- 真正要想在显示的时候换行,请使用<br>或<br/>。
- <pre>和<code>内的元素在显示的时候会保留源码中的空格或换行符。
看下面的例子:
<html>
<body>
<script>
document.write("document.");
document.writeln("writeln");
document.write("can not wrap line");
document.write("<br/>");
document.write("only <br/> can wrap line");
document.write("!");
document.write("<br/>");
document.write("'\\n' can not make \n new line");
document.write("<br/>");
document.write("<pre>one line\ntwo line</pre>")
</script>
</body>
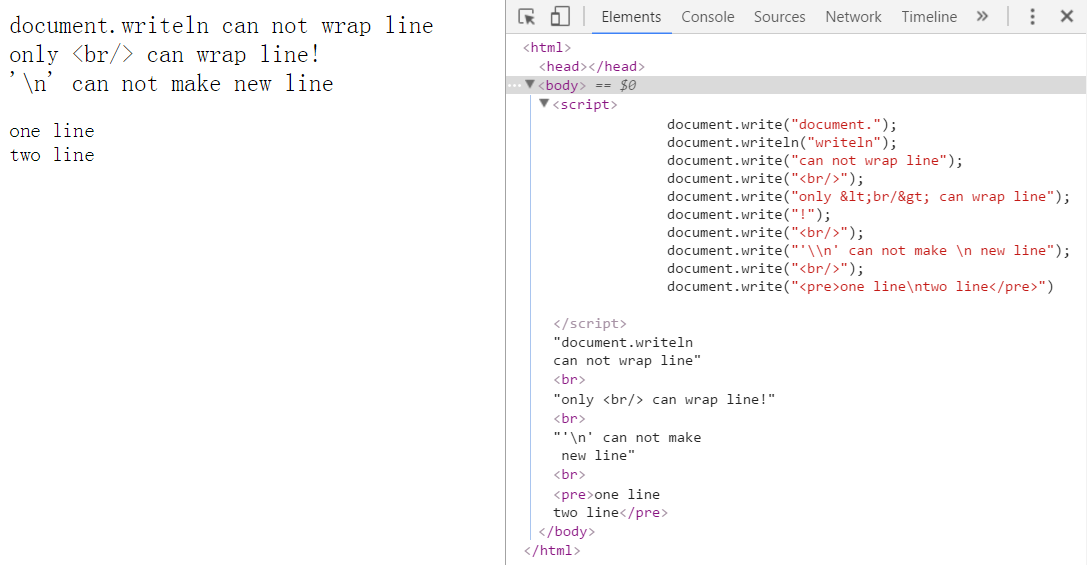
</html>运行结果如下,在“Google Chrome”中右键 –> 检查,可以查看到如下源码:
相关文章
- [转] JavaScript中in操作符(for..in)、Object.keys()和Object.getOwnPropertyNames()的区别
- 第七节:语法总结(1)(自动属性、out参数、对象初始化器、var和dynamic等) 图片放大镜 JavaScript-基础 用javascript写原生ajax(笔记) 初遇 Asp.net MVC 数据库依赖缓存那些事儿 前端JS 与 后台C# 之间JSON序列化与反序列化(笔记)
- JavaScript undefined 与 null 的区别
- JavaScript - 判断字符串中是否包含特殊字符与空格(正则表达式)
- JavaScript浏览器本地储存:localStorage、sessionStorage、cookie
- 【JavaScript】一些注意点
- 【JavaScript】javascript常用的东西
- javascript performance
- 《JavaScript设计模式》——导读
- 《JavaScript启示录》——1.19 验证对象是否是特定构造函数的实例
- 《JavaScript精粹(修订版)》——1.7 给页面添加脚本
- Javascript数组中shift()和push(),unshift()和pop()操作方法使用
- 浅析JavaScript中in操作符(for in/for of)、Object.keys()和Object.getOwnPropertyNames()的区别
- JavaScript中8个常见的陷阱
- 华为OD机试 - 数列还原(JavaScript) | 机试题+算法思路+考点+代码解析 【2023】
- 【javascript】substr和substring的使用区别
- javascript 路线整理
- JavaScript之apply()和call()的区别
- 【Javascript】【jQuery】onload和onready的区别
- Javascript 中 ajax 和 axios、fetch 的区别