vue 调试工具 vue-devtools
2023-09-11 14:22:55 时间
工欲善其事, 必先利其器。
首先下载该工具源码 https://github.com/vuejs/vue-devtools
解压并进入 vue-devtools 目录下,安装依赖包
cd vue-devtools
cnpm install
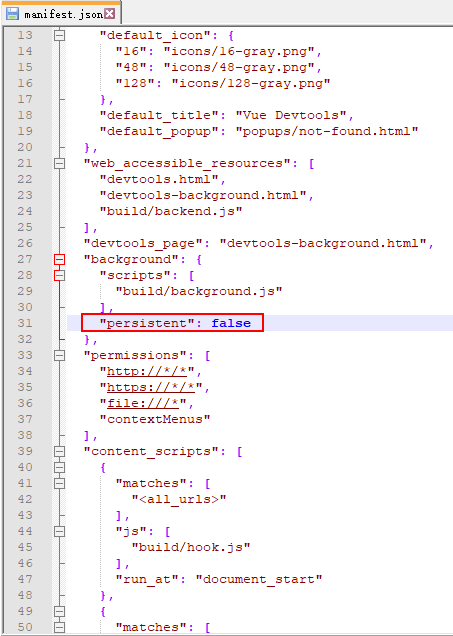
修改 vue-devtools/shells/chrome/manifest.json 文件,将 persistent 改为 true
(这一步不改也没啥影响)

在谷歌浏览器中输入 chrome://extensions/ 或者 “更多程序 > 扩展程序”。
选择 vue-devtools > shells > chrome

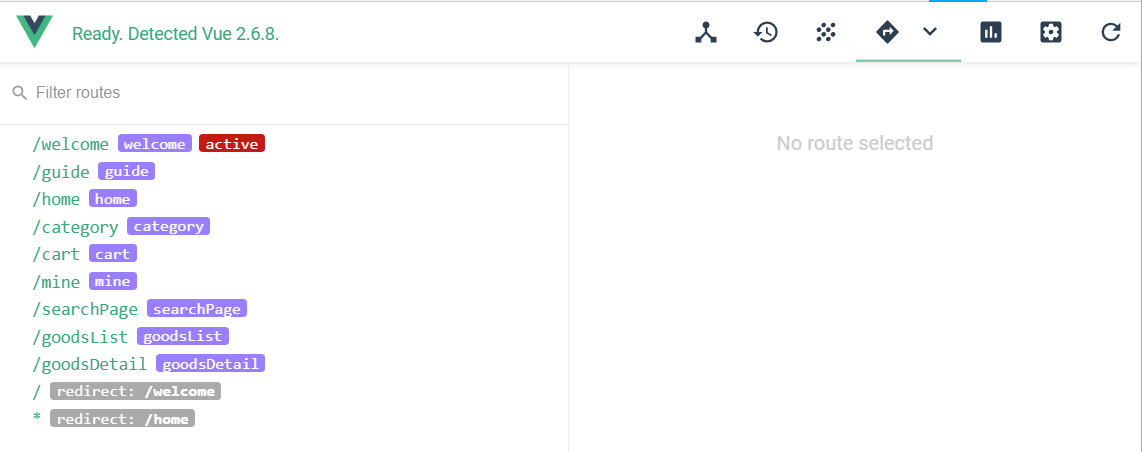
安装完毕之后,就可以查看 Vue 的结构了

相关文章
- vue调试工具vue-devtools安装及使用
- webstrom Debug 调试vue项目
- [Vue] Get up and running with vue-router
- vue解决IOS10低版本白屏问题
- [Vue @Component] Simplify Vue Components with vue-class-component
- Vue.js3: 页面打开前实现图片全部预加载(vue@3.2.33)
- ubuntu21.04(linux):为chrome安装vue-devtools(6.0.0 beta 14)调试插件
- Vue实现MVVM
- 一个典型的Vue应用的App.vue
- Atitit mvc之道 attilax著 以vue为例 1. Atitti vue的几大概念1 1.1. 声明式渲染1 1.2. 条件与循环2 1.3. 处理用户输入 click事件2 1
- 怎样使用 Vue 3 的<script setup>语法糖功能
- 移动端h5网页、微信网页调试之利用vConsole真机调试+显示控制台打印信息、调试接口(附带vue项目里的具体使用方法)
- 151:vue+openlayers 使用图片来标识不同地图,点击更换底图
- 053:vue+openlayers使用setPosition来定位弹窗(示例代码)
- Vue环境下,点击按钮进行上下页的切换
- vue框架中,图片应该保存在哪里?应该如何访问?
- vue实现点击后多级标题联动变化
- Vue: vue-router路由

