Node.js windows下搭建环境并创建服务器
2023-09-11 14:22:55 时间
一、windows下的环境搭建
Node.js安装包及源码下载地址为:https://nodejs.org/en/

这两种方式都是以(.msi)的方式下发的,双击自动安装。
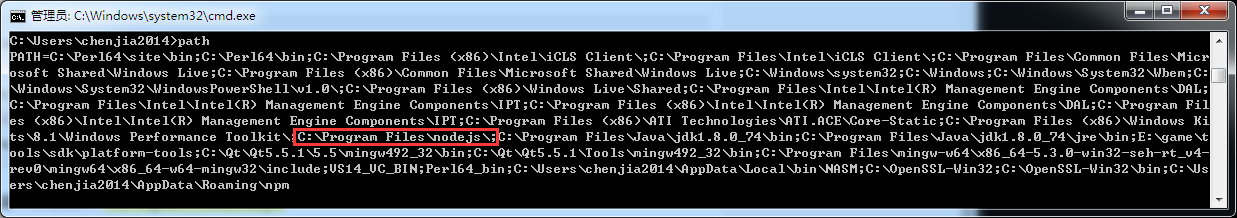
检测PATH环境变量是否配置了Node.js,打开运行对话框(Win+R) =》输入”cmd” => 输入命令”path”,输出如下结果:

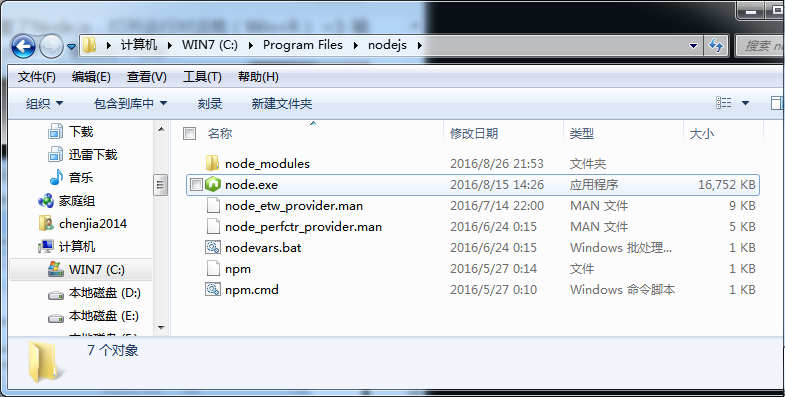
我们可以看到环境变量中已经包含了C:\Program Files\nodejs\
而node.js目录下也包含 node.exe 和 npm.cmd
输入 node -v,查看Node.js版本号
二、创建服务器
代码如下:
//请求(require)Node.js 自带的 http 模块,并且把它赋值给 http 变量
var http = require('http');
//使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
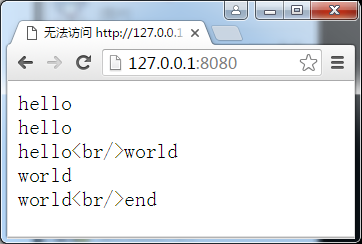
// 发送响应数据 data,注意:这里用的换行符是\n不是html的<br/>,<br/>并不能用来换行。
response.write('hello\n');
response.write('hello\r\n');
response.write('hello<br/>');
response.write('world\n');
response.write('world\r\n');
response.write('world<br/>');
//当发送响应数据结束时要用end传输最后的数据并关闭数据链路。
response.end('end\n');
}).listen(8080);
// 终端打印如下信息
console.log('Server is running at http://127.0.0.1:8080/');运行方式:
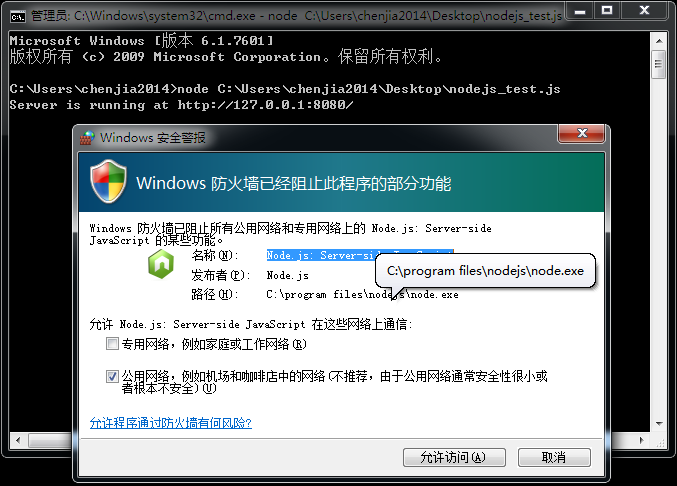
在命令行输入 node js文件路径并回车,这时有装防火墙的机器会提示是否阻止,点击允许访问即可。
然后光标会在下一行原地闪烁也不允许输入。
这时候在浏览器输入“127.0.0.1:8080”即可看到刚刚的输出了
注意:由于这里的Content-Type=text/plain,代表的是普通文本,所以
\n表示换行,如果是Content-Type=text/html,那么就是<br/>表示换行了。
相关文章
- JS+CSS3 360度全景图插件 - Watch3D.js
- JS框架_(JQuery.js)圆形多选菜单选项
- JS框架_(JQuery.js)文章全屏动画切换
- JS框架_(JQuery.js)Tooltip弹出式按钮插件
- JS框架_(Popup.js)3D对话框窗口插件
- 在Windows平台上安装Node.js及NPM模块管理
- js 日期操作
- js获取当前时间戳加14天的时间戳
- [Node.js] Add node.js command line to global
- Cocos2d-JS地图性能问题
- 135、JS和Android交互范例
- [Node.js] Mock an API for Local Development in React with Mirage JS
- [Node.js] Pass command line arguments to node.js
- [Node.js] node-persist: localStorage on the server
- windows 环境下使用 Node.js 访问 SAP OData 遇到 unable to get local issuer certificate
- node.js JS对象和JSON字符串之间的转换
- 004-js-md5
- windows下搭建node.js及npm的工作环境
- 前端必备技能知识:JS导出Blob流文件为Excel表格、Vue.js使用Blob的方式实现excel表格的下载(流文件下载)