vscode 快速生成html模板代码的几种方式
2023-09-11 14:22:31 时间
前言
最近在用vscode学习前端,发现每次新建一个文件夹都要编写h5的基本标签,很麻烦,就想着能不能像IDEA一样可以自定义设置模板

经我搜索发现,是我想的多余了,vscode以及帮我们配置好了,我们只需要直接去使用即可,无需任何多余的操作
准备工作
首先你需要新建一个html页面

生成方式1
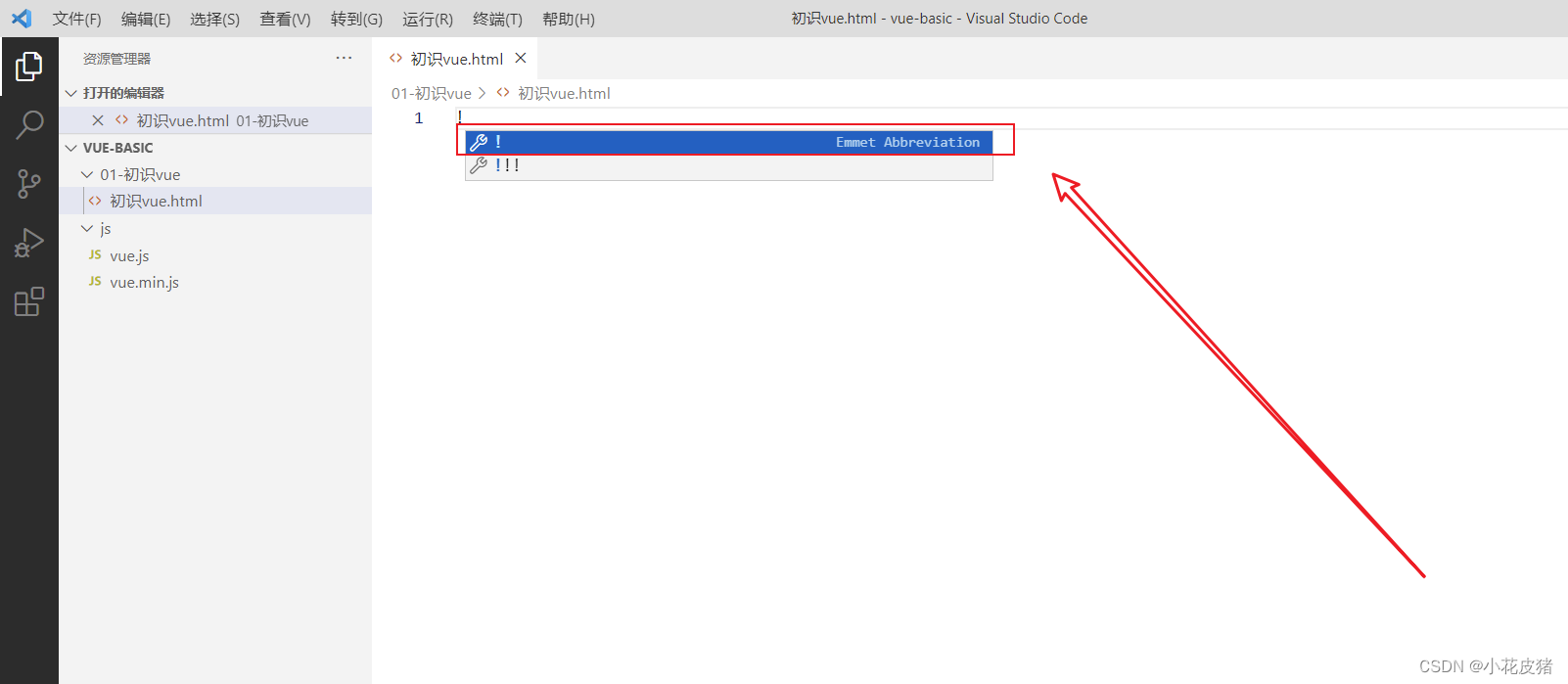
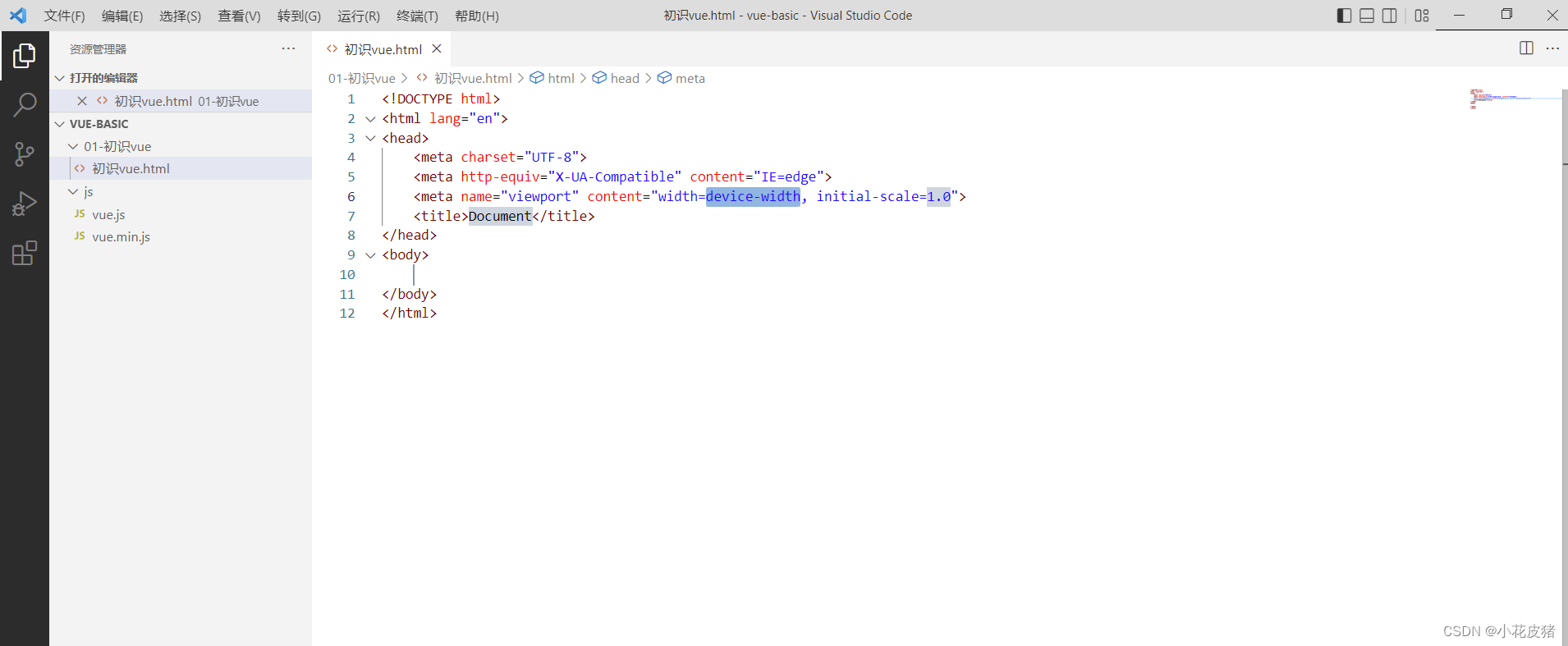
在右侧编辑区输入! 然后回车

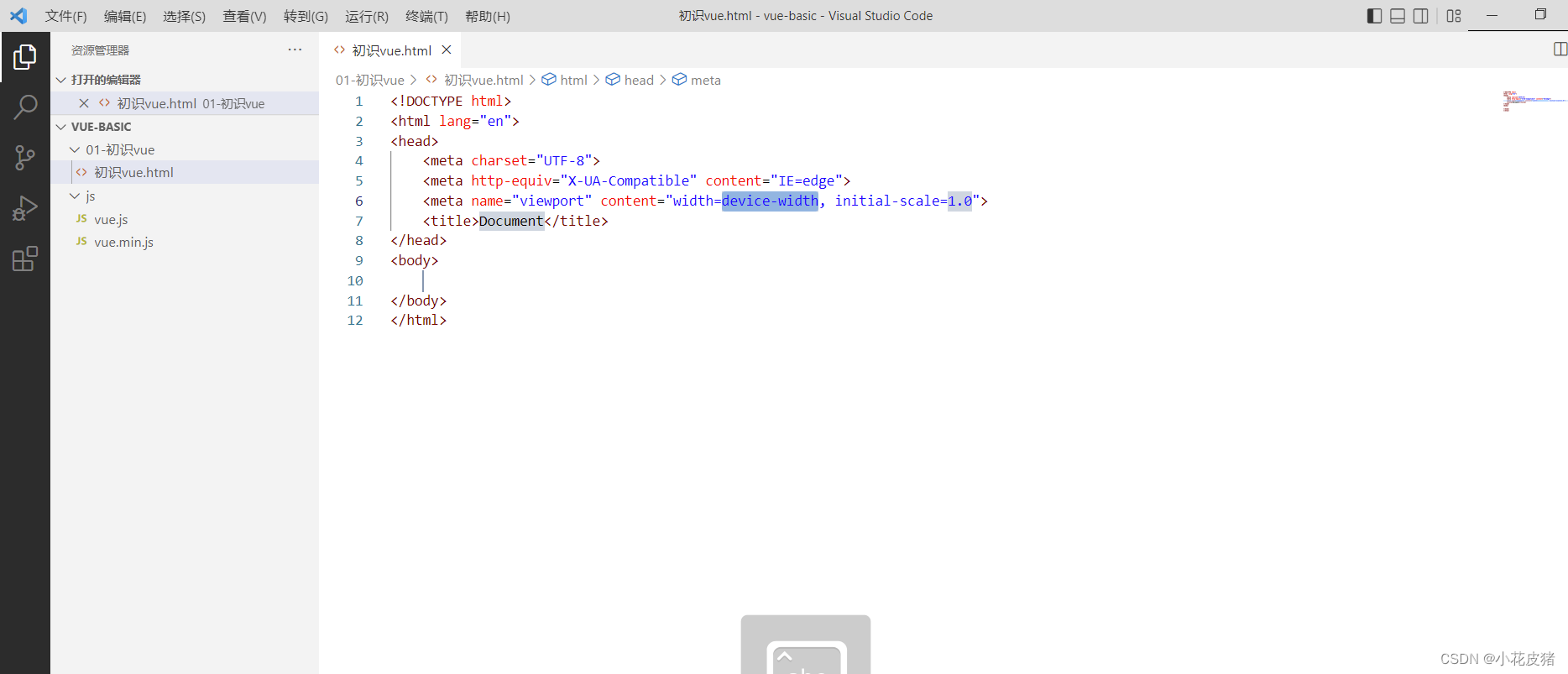
就会自动帮我们填充代码,效果如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
生成方式2
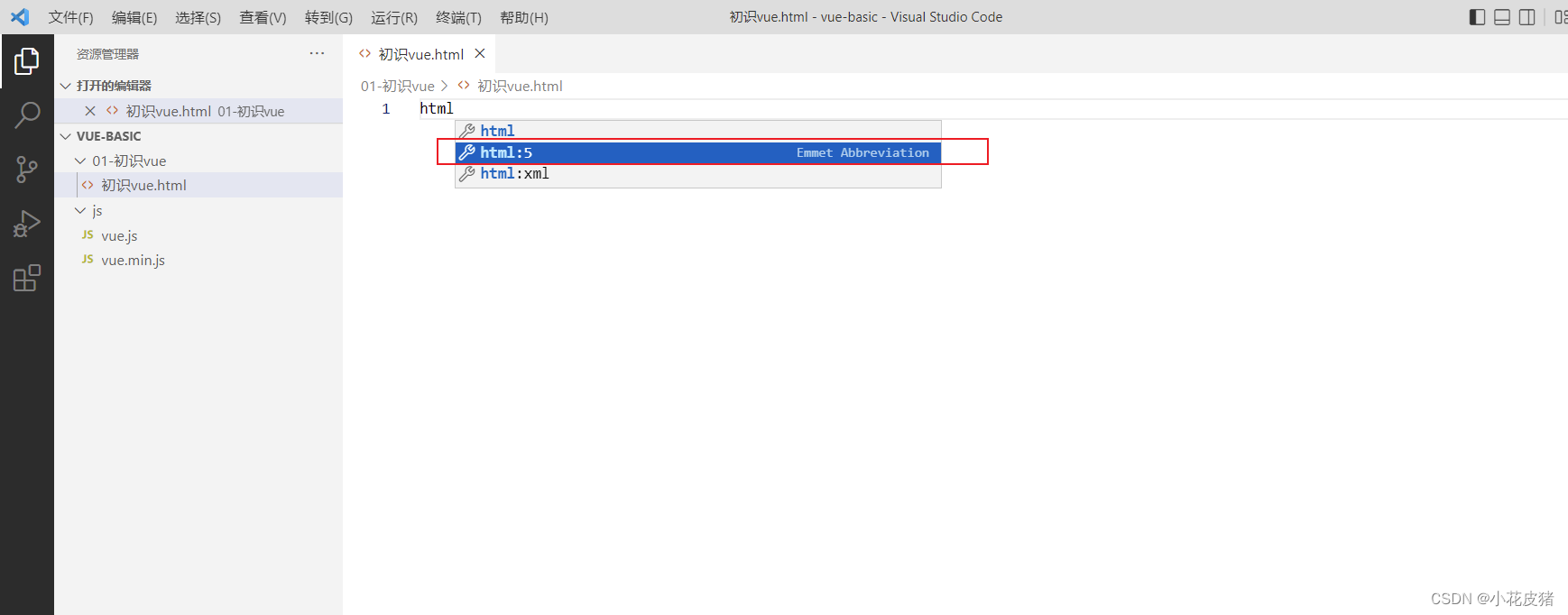
和第一种方式类似 这次输入html:5

效果也是一样的

结语
确实挺方便强大的,记录下
个人觉得这个模板就够了,如果后面需要更换或者自定义模板,再更新
相关文章
- vscode自动生成vue模板教程
- vscode查看二进制文件
- [VSCode] Create a sharable code snippet image with Polacode extension
- [VSCode] Custom settings
- [Tool] Enable Prettier in VSCode as Format on Save and add config files to gitingore
- vscode的自动导包插件:Auto Import
- VScode快捷键
- 已解决vscode配置原因运行Python读取文件报错
- VScode 是个破玩意?这 14 个 VSCode 插件,你确定没用过
- vscode常用配置
- vscode自定义vue模板代码
- vscode的sql开发插件
- intellij idea、webstorm或者vscode怎样显示每行代码的git版本信息?是谁修改的?什么时候修改的?查看代码行git/svn提交记录git blame好用的ide插件推荐
- VSCode 中 Vue模板
- C++搭建集群聊天室(三):配置远程代码编辑神器 VScode
- VSCode 完全卸载

