vue父传子属性命名和封装组件命名问题(巨坑)
2023-09-11 14:22:30 时间
在vue的中文官网有这样的说明:HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名。
重申一次,如果你使用字符串模板,那么这个限制就不存在了。
以以下代码为例:
1、当组件中template及props等使用驼峰式命名,在html中对应的改成短横线命名方式。

2、当组件中template及props等使用字符串模板,在html中改成对应的小写。

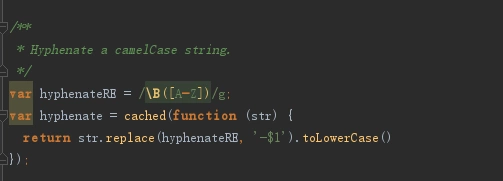
源码说明:
在Vue的源码中创建Vue组件的时候createComponent(),解析组件的相关属性
// extract props
var propsData = extractPropsFromVNodeData(data, Ctor, tag);
而,在extractPropsFromVNodeData()中,Vue通过调用内部方法hyphenate,把驼峰形式的属性转换为横断线形式。

除此之外,Vue在initProps(),validateProp()时,都将驼峰形式的属性转换为横断线形式。
转载于:https://blog.csdn.net/weixin_34290631/article/details/88772244
相关文章
- (尚004)Vue计算属性之基本使用和监视
- 技术分享 | 测试平台开发-前端开发之Vue.js 框架的使用(二)
- Laravel + Vue + element-ui 【前端项目一】vue 实现查看更多 5
- vue/react框架中关于组件信息通信引发的面试题
- Vue - 实现信纸输入写作,类似写明信片时的一张背景图片 + 横格纸效果(信纸格子与文字自动对齐、支持自定义背景图、文字或横线大小与颜色,一切由您 DIY 自定义样式)纯CSS完成支持任何vue项目
- Vue - 修改富文本内元素样式,支持 scoped (自定义指令解析的富文本内图片、表格元素,即保留原有样式,又能加入额外自定义的样式详细教程)nuxt.js uni-app 微信小程序wechat
- Vue - 计算属性
- 一文带你理解vue创建一个后台管理系统流程(Vue+Element)
- vue获取头部url的id
- 【vue系列-02】vue的核心属性,数据代理,事件
- 【面试Vue全家桶】vue前端交互模式-es7的语法结构?async/await
- 关于Vue中main.js,App.vue,index.html之间关系进行总结
- vue二次实战
- Vue 国际化之 vue-i18n 的使用
- VUE-015-解决 vue install 引发的 failed Error: not found: python2 问题
- 单页vue路由router
- vue-cli · Failed to download repo vuejs-templates/webpack: self signed certificate in certificate ch
- vue文档摘录九:Vue Router
- Vue的基本指令和Vue过滤器
- 基于vue-cli构建vue-router的入门级demo
- vue组件监听vuex的属性
- Vue 之 插件 轮播组件 vue-awesome-swiper 的简单使用整理
- 怎么在Vue中使用axios组件
- vue中如何动态添加readonly属性
- Vue开发实例(19)之用户列表分页的实现
- Vue.js系列之三模板语法
- vue项目兼容IE浏览器
- Vue动态控制input的disabled属性的方法
- vue $http请求服务
- Vue入门
- 查看vue-cli版本的两个命令

