vue中el和data的两种写法
Vue Data 两种 写法 el
2023-09-11 14:22:31 时间
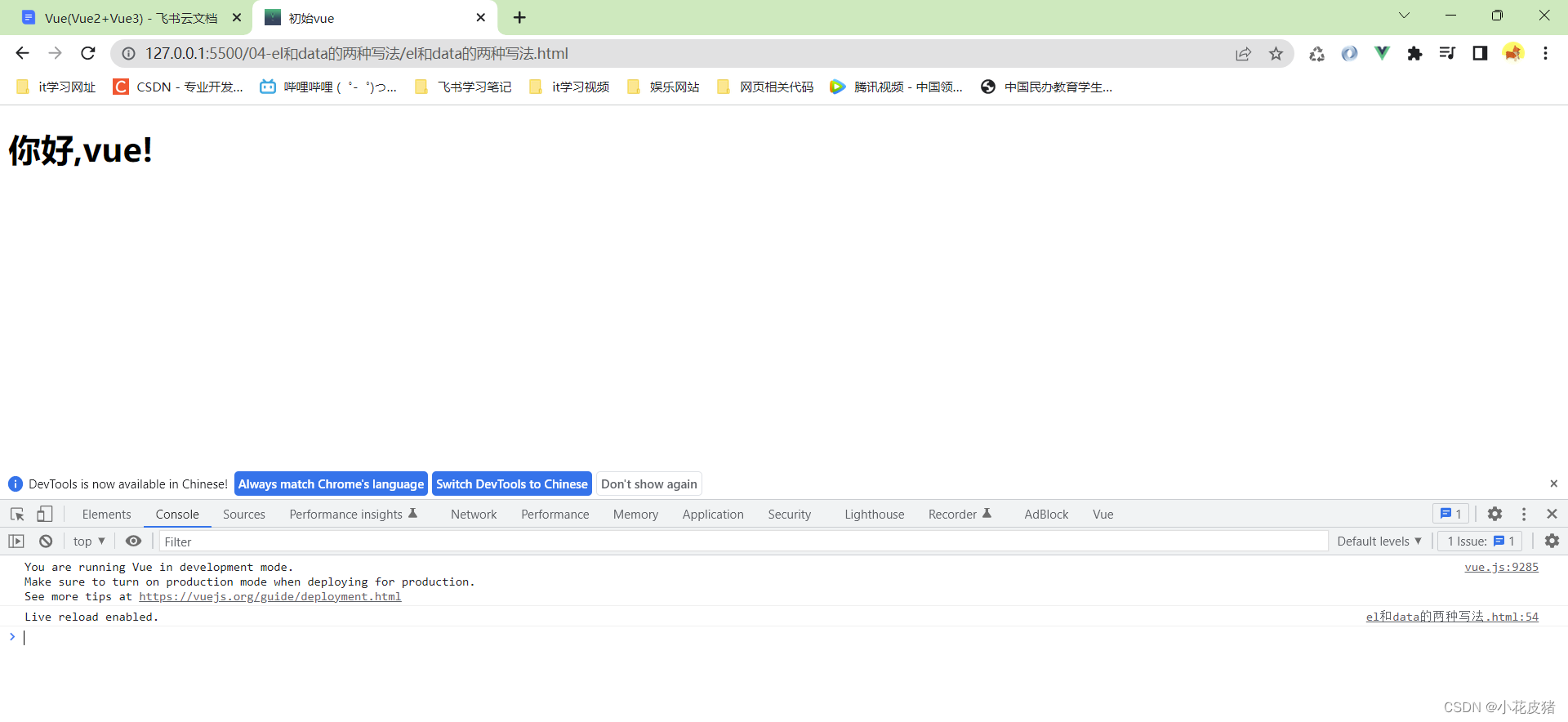
首先做一个简单的效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>你好,{{name}}!</h1>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'vue'
}
})
</script>
</body>
</html>
查看页面,发现name被插值进去了,控制台也没有错误

按照我们的写法,是通过el和容器进行关联,其实不用写el属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>你好,{{name}}!</h1>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
//el的两种写法
const v=new Vue({
//第一种写法 直接使用eq关联容器
//el:'#root',
data:{
name:'vue'
}
})
//第二种写法使用mount指定容器,相比于第一种写法,这种写法更加的灵活
//mount意为挂载
v.$mount("#root")
console.log(v)
</script>
</body>
</html>
el的第一种写法

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>你好,{{name}}!</h1>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
//data的两种写法
const v=new Vue({
//第一种写法:对象式
el:'#root',
data:{
name:'vue'
}
})
</script>
</body>
</html>
el的第二种写法
先创建vue实例,随后再通过vm.$mount(‘#root’)指定el的值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>你好,{{name}}!</h1>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
//el的两种写法
const v=new Vue({
//第一种写法 直接使用el关联容器
//el:'#root',
data:{
name:'vue'
}
})
//第二种写法使用mount指定容器,相比于第一种写法,这种写法更加的灵活
//mount意为挂载
v.$mount("#root")
</script>
</body>
</html>
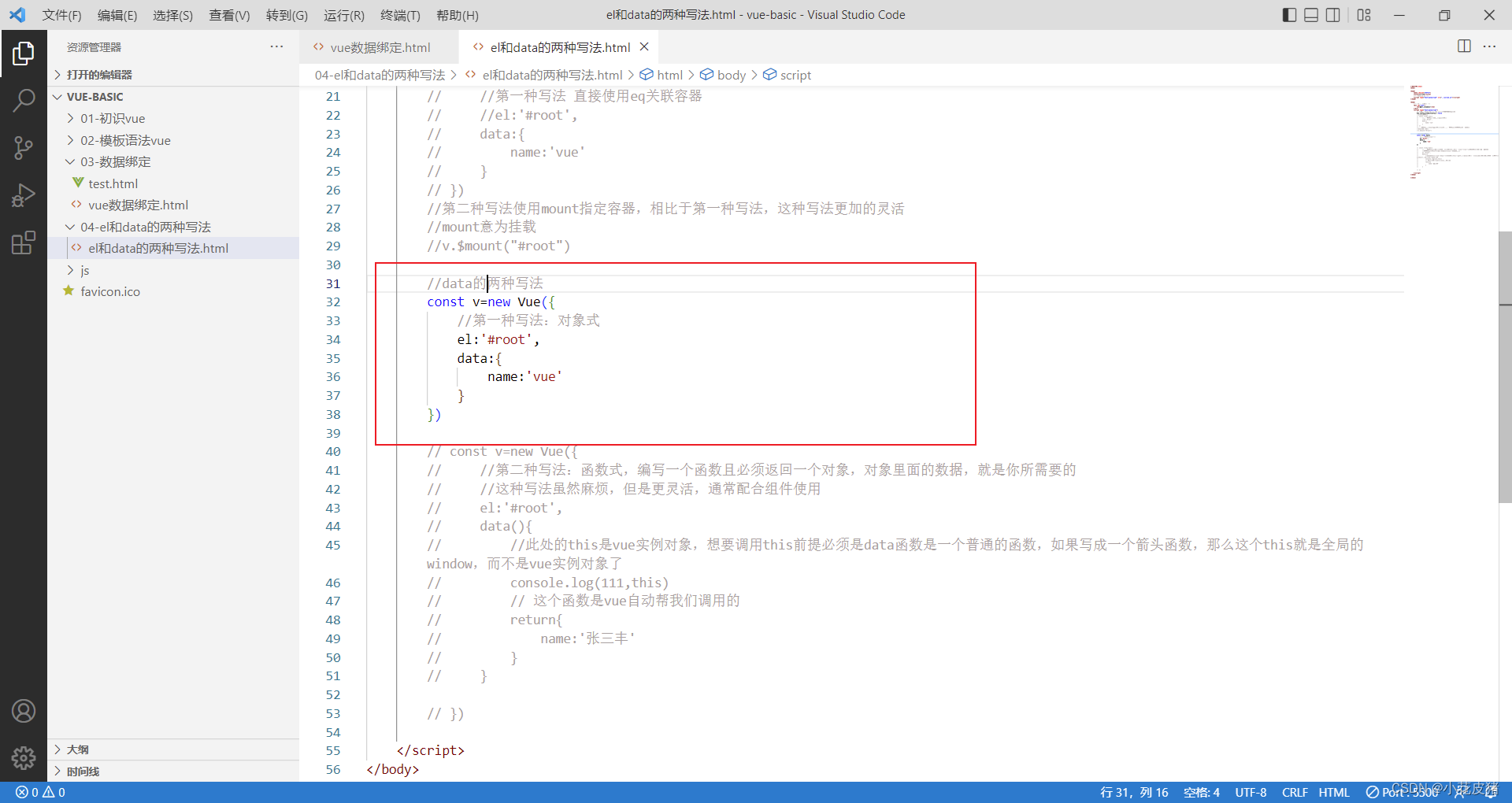
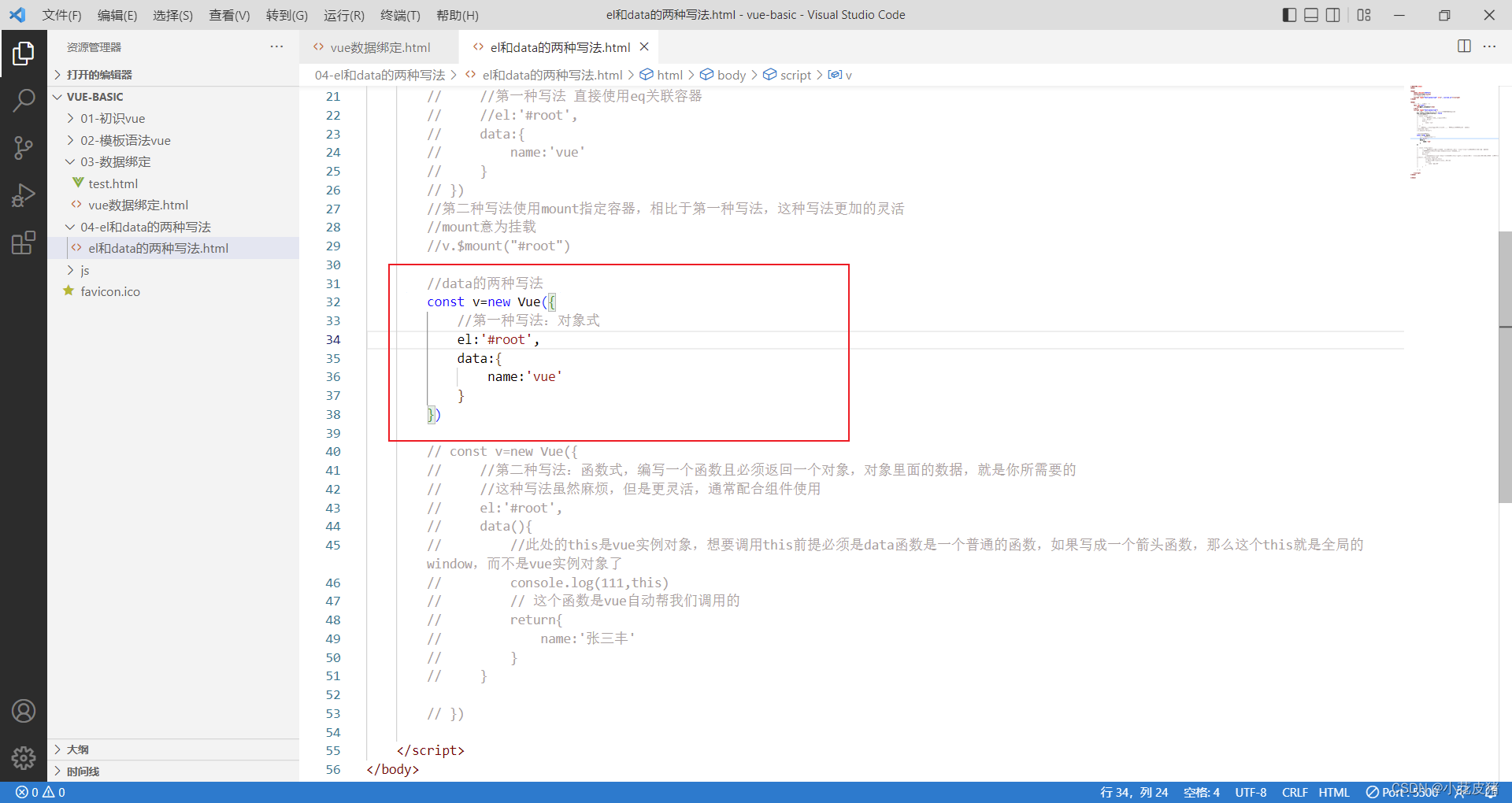
data的第一种写法
对象式:直接创建对象在data中写属性

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>你好,{{name}}!</h1>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
//data的两种写法
const v=new Vue({
//第一种写法:对象式
el:'#root',
data:{
name:'vue'
}
})
</script>
</body>
</html>
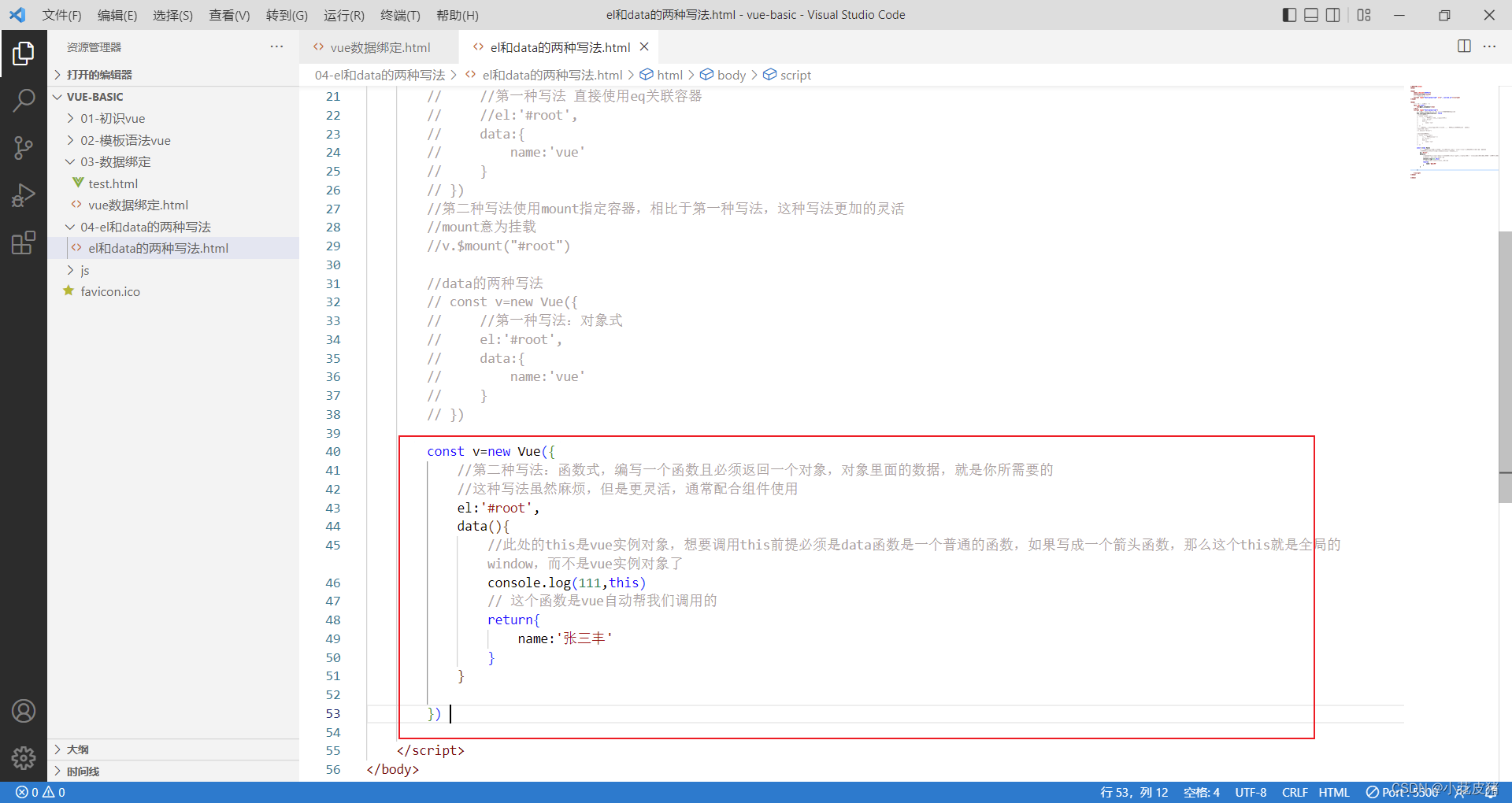
data的第二种写法
函数式:编写一个函数且必须返回一个对象,对象里面的数据,就是你所需要的,这种写法虽然麻烦,但是更灵活,通常配合组件使用

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>你好,{{name}}!</h1>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
const v=new Vue({
//第二种写法:函数式,编写一个函数且必须返回一个对象,对象里面的数据,就是你所需要的
//这种写法虽然麻烦,但是更灵活,通常配合组件使用
el:'#root',
data(){
//此处的this是vue实例对象,想要调用this前提必须是data函数是一个普通的函数,如果写成一个箭头函数,那么这个this就是全局的window,而不是vue实例对象了
console.log(111,this)
// 这个函数是vue自动帮我们调用的
return{
name:'张三丰'
}
}
})
</script>
</body>
</html>
注意事项
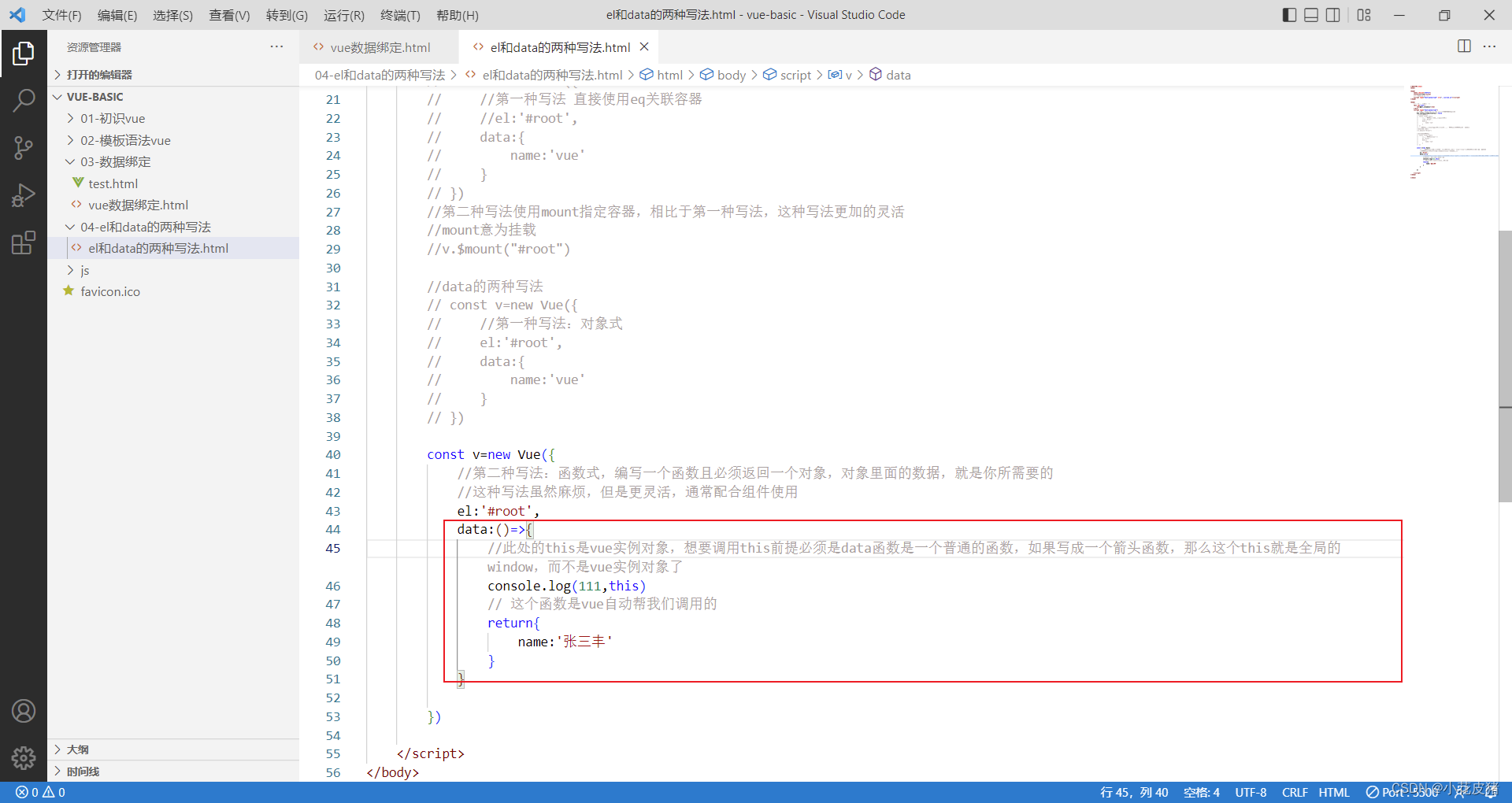
由vue管理的对象,一定不要写箭头函数,不然this就不是vue实例了
比如现在有一个箭头函数,我们打印this对象
data:()=>{
//此处的this是vue实例对象,想要调用this前提必须是data函数是一个普通的函数,如果写成一个箭头函数,那么这个this就是全局的window,而不是vue实例对象了
console.log(111,this)
// 这个函数是vue自动帮我们调用的
return{
name:'张三丰'
}
}

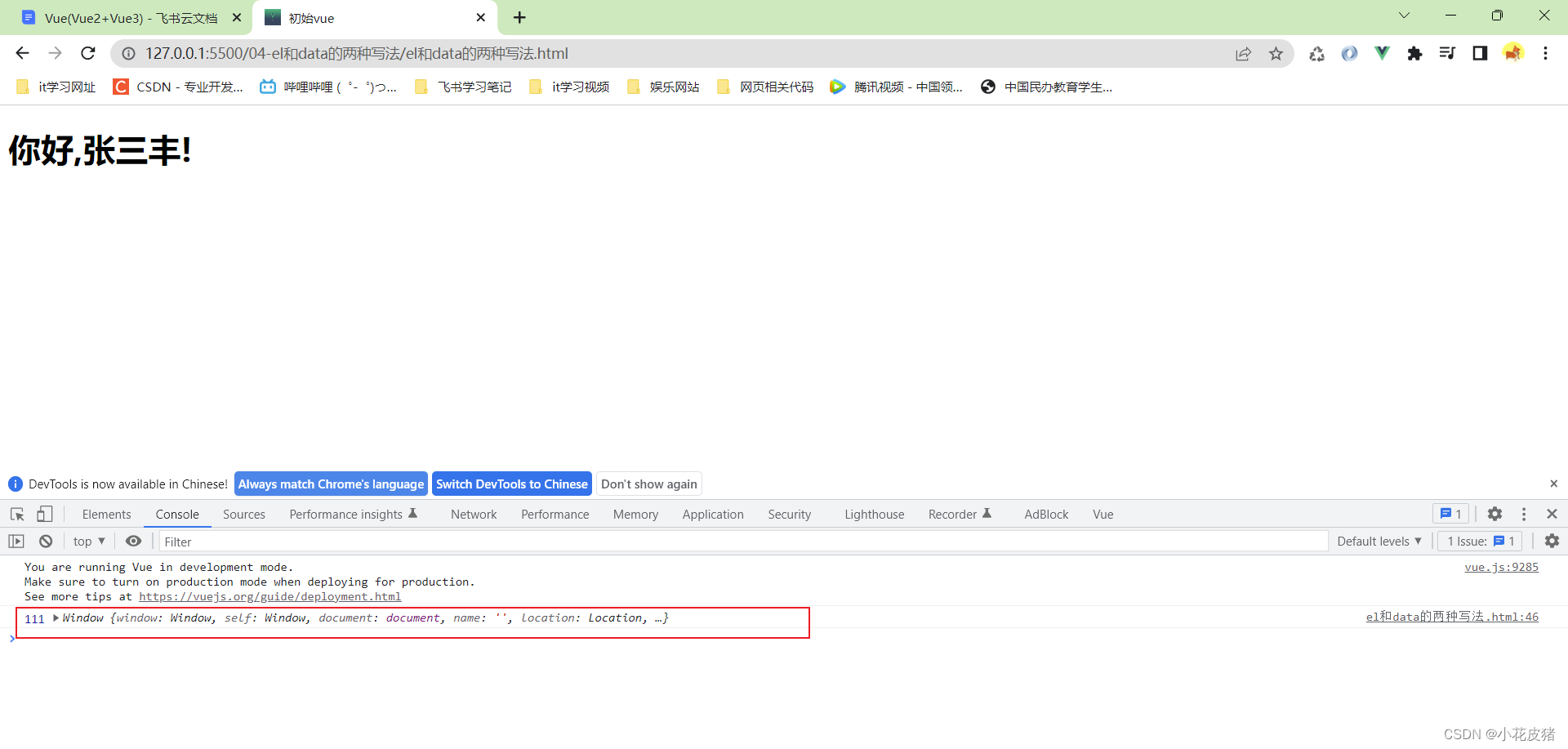
控制台显示this是一个全局的window对象,而不是vue实例

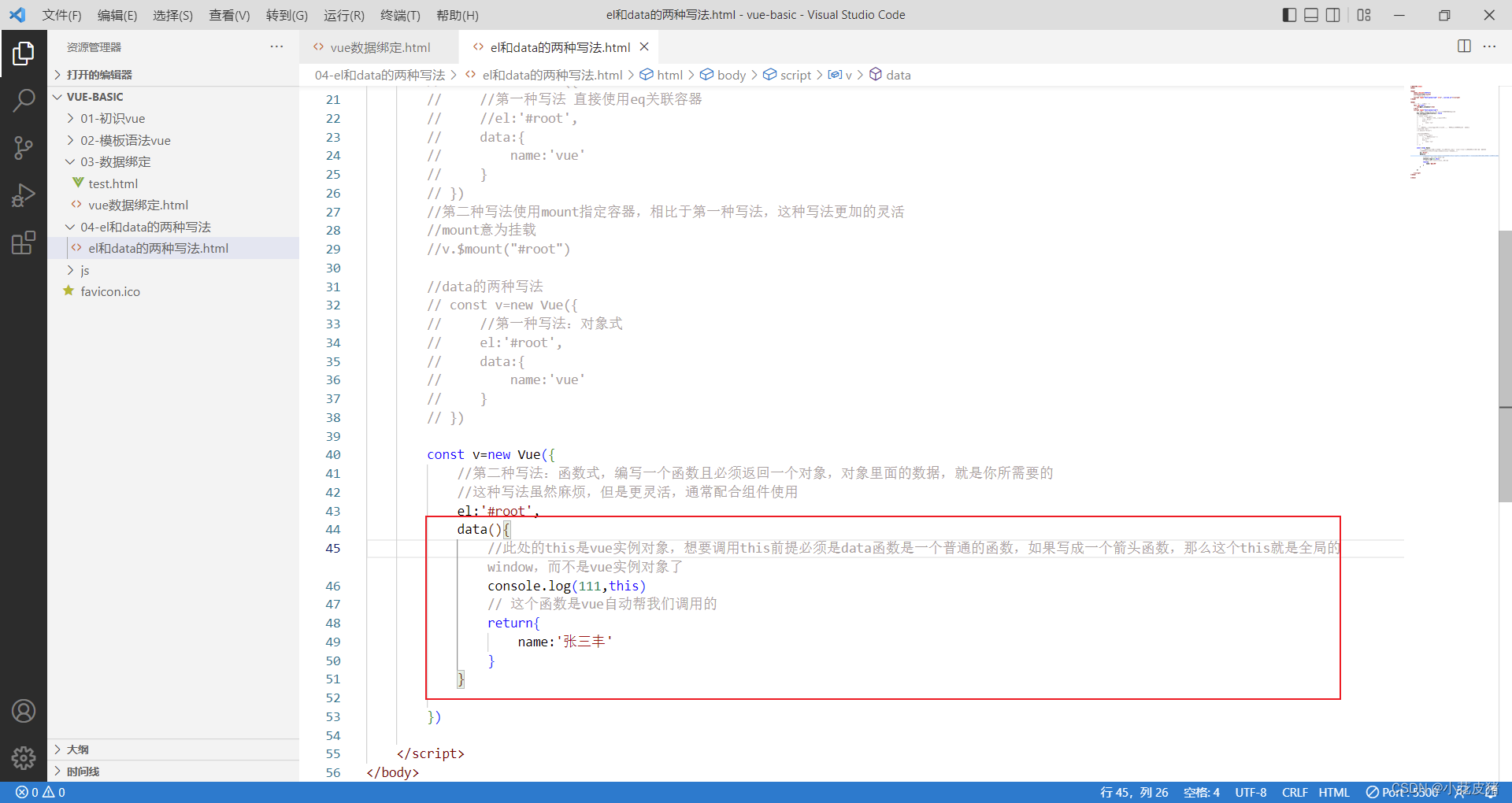
我们改成普通函数再试试
data(){
//此处的this是vue实例对象,想要调用this前提必须是data函数是一个普通的函数,如果写成一个箭头函数,那么这个this就是全局的window,而不是vue实例对象了
console.log(111,this)
// 这个函数是vue自动帮我们调用的
return{
name:'张三丰'
}
}

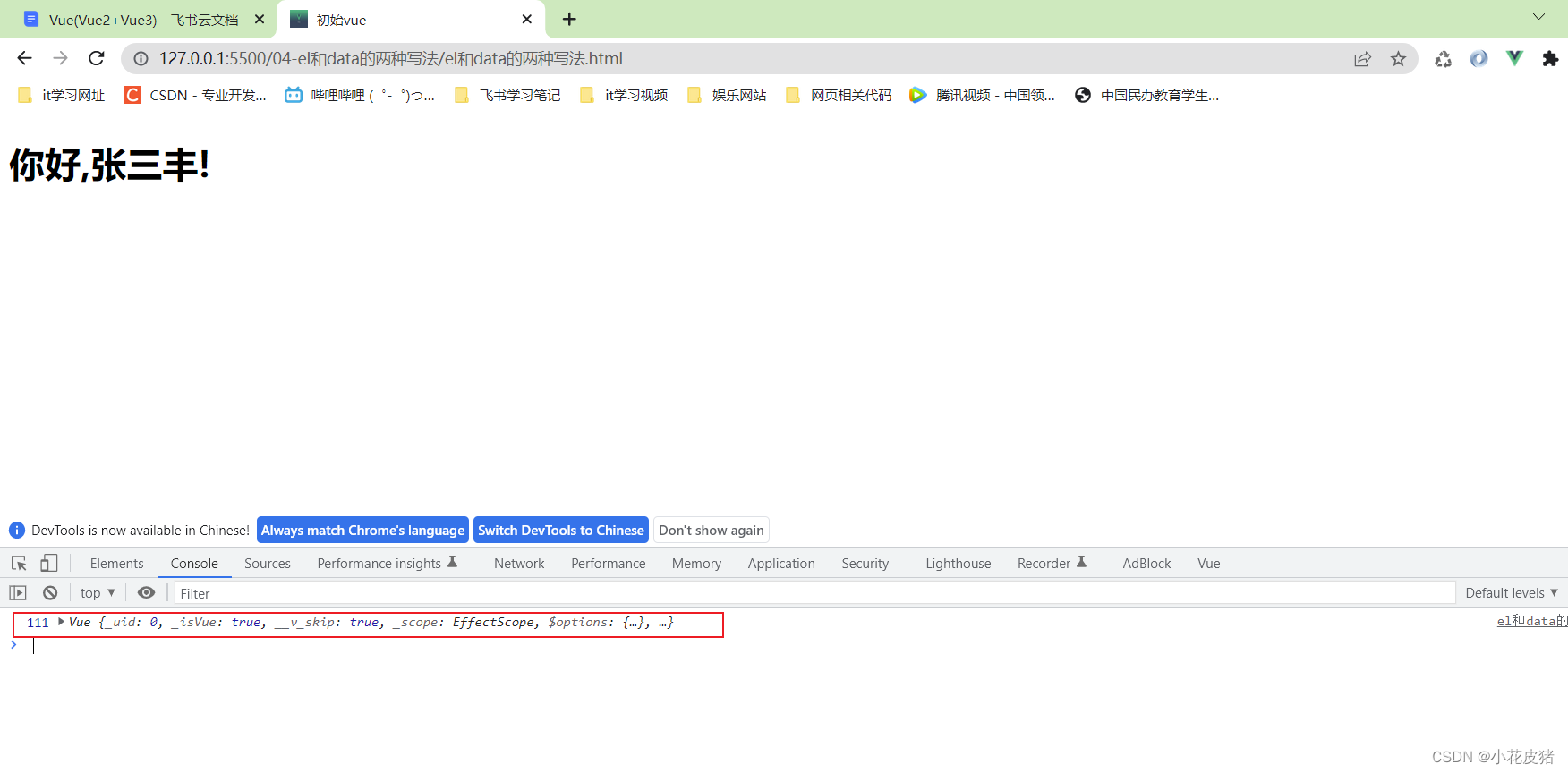
this就变成了vue实例了

总结
data和el的两种写法
1 el有两种写法
(1).new vue的时候配置el属性
(2).先创建vue实例,随后再通过vm.$mount(‘#root’)指定el的值
2 data有两种写法
(1)对象式
(2)函数式
如何选择:目前哪种写法都可以,如果使用组件,data必须使用函数式,否则会报错
3 一个重要的原则
由vue管理的对象,一定不要写箭头函数,不然this就不是vue实例了
相关文章
- (尚031)Vue_案例_自定义事件(组件间通信第2种方式:vue自定义事件)
- vue - 官方 - 上手
- vue原理相关
- Laravel + Vue + element-ui 【前端项目一】vue 实现查看更多 5
- 【Vue+element+admin】登陆页面篇(login.vue)
- Vue2.0 搭建Vue脚手架(vue-cli)
- Vue - 修改 data 数据不变 / 视图也不变(监测不到 data 数据变化 / 双向绑定失效)
- vue生命周期2.0与 3.0
- 【前端】vue Failed to resolve component If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
- vue页面跳转
- 【Vue】vue基础语法——computed计算、watch监听、class和style,最后回顾JavaScript里面的常用方法(vue学习day03)
- Vue+Echarts监控大屏实例十三:网络态势感知监控模板实例下
- Vue常用项目优化策略
- vue:css使用data中的变量
- vue整合adminLTE
- [js高手之路] vue系列教程 - 绑定class与行间样式style(6)
- 前端技术:vue(Vue项目中-axios设置默认请求地址和请求头)
- Vue学习第13天——vue中使用自定义插件
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理
- 真正实现前后端分离架构,通过SpringBoot整合Jpa做构建后端服务器,前端通过Vue结合Element-UI和axios进行数据请求,解决了跨域请求问题、用户登录验证、百度地图根据坐标标记

