windows下载安装Vue开发者工具(VueDevtools),同时支持vue2.0和vue3.0两个版本
2023-09-11 14:22:31 时间
前言
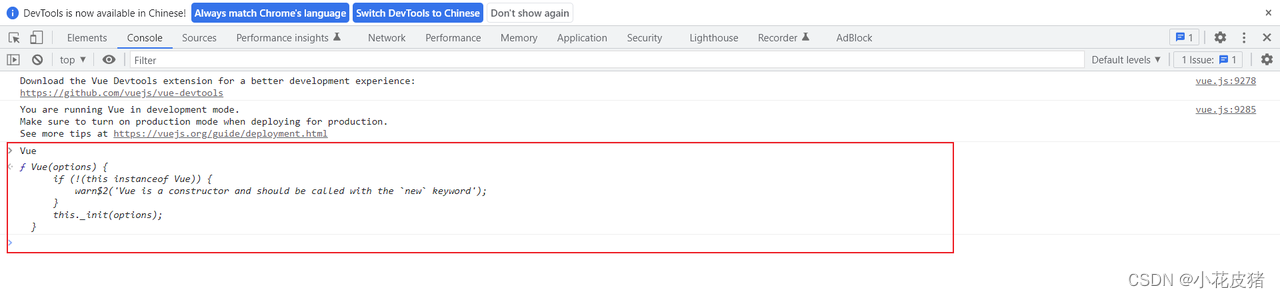
vue开发者工具可以帮助我们提高开发效率,如果不安装控制台老是现在这些东西,对我这种强迫症患者来说痛苦至极,下面我就介绍下我的安装步骤

下载安装
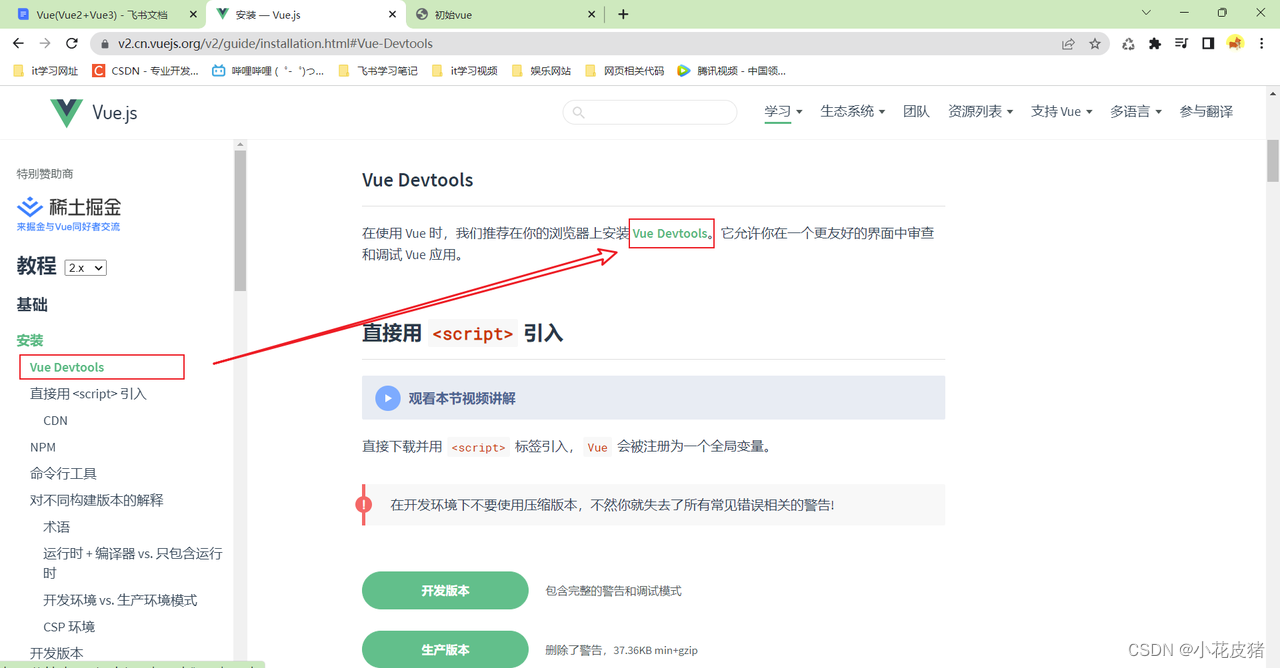
首先进入vue官网找到如下位置

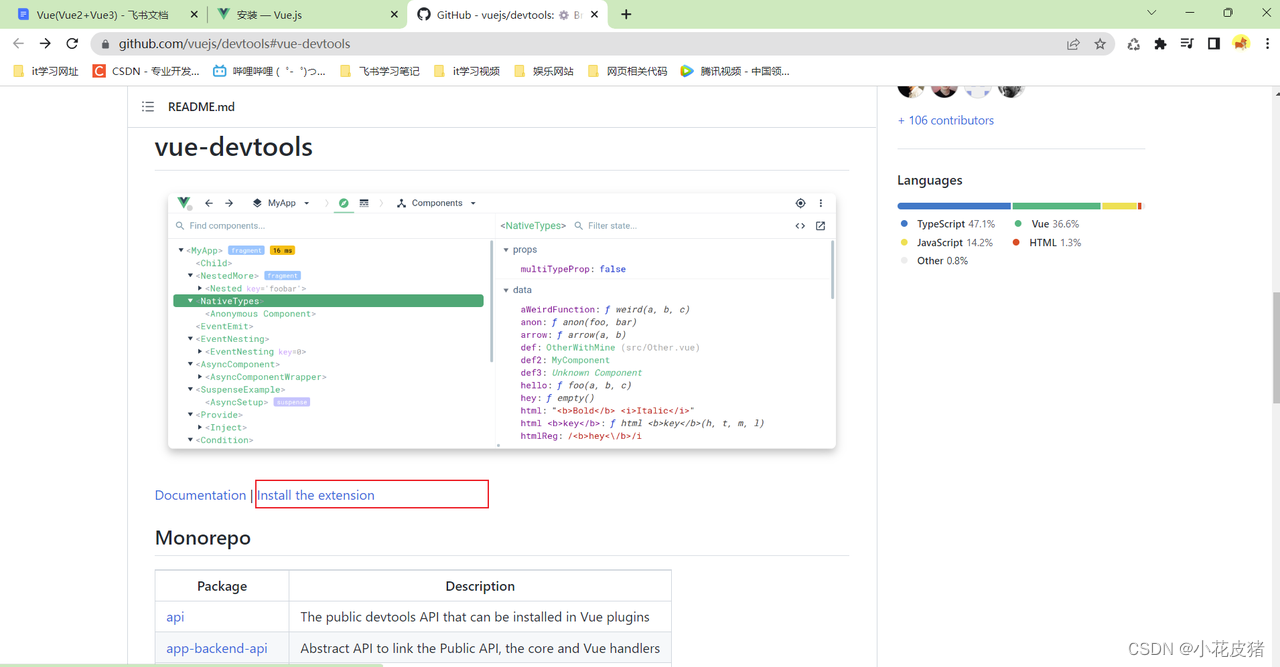
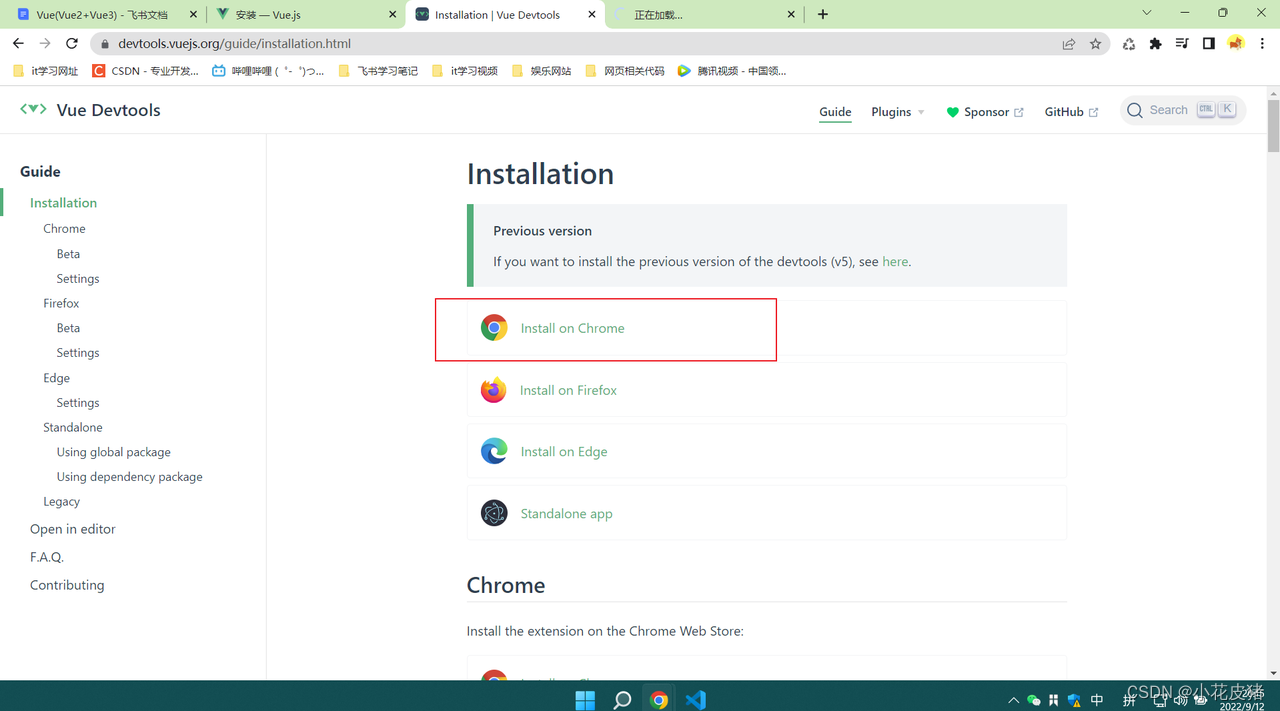
然后就会进入github主页,这个地方有几个地方需要注意
1 我们要用的是谷歌,所以要下载谷歌浏览器使用的
2 我们要点击第一个(这个是vue2.0的),如果点击后面的就是vue3.0的


但是我们国内访问谷歌应用商城比较困难

所以我们换种方式,通过其他路径下载vue.js.devtools
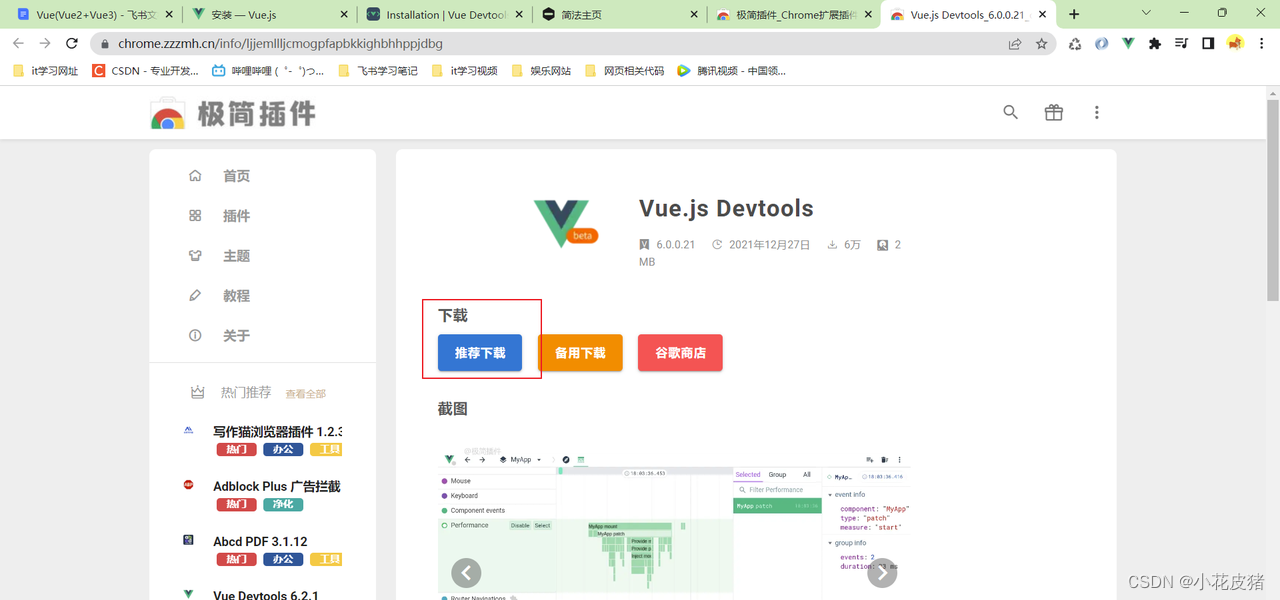
我这里采用极简插件 网址:https://chrome.zzzmh.cn/index#/index
输入 vue.js.devtools并访问

点击推荐下载

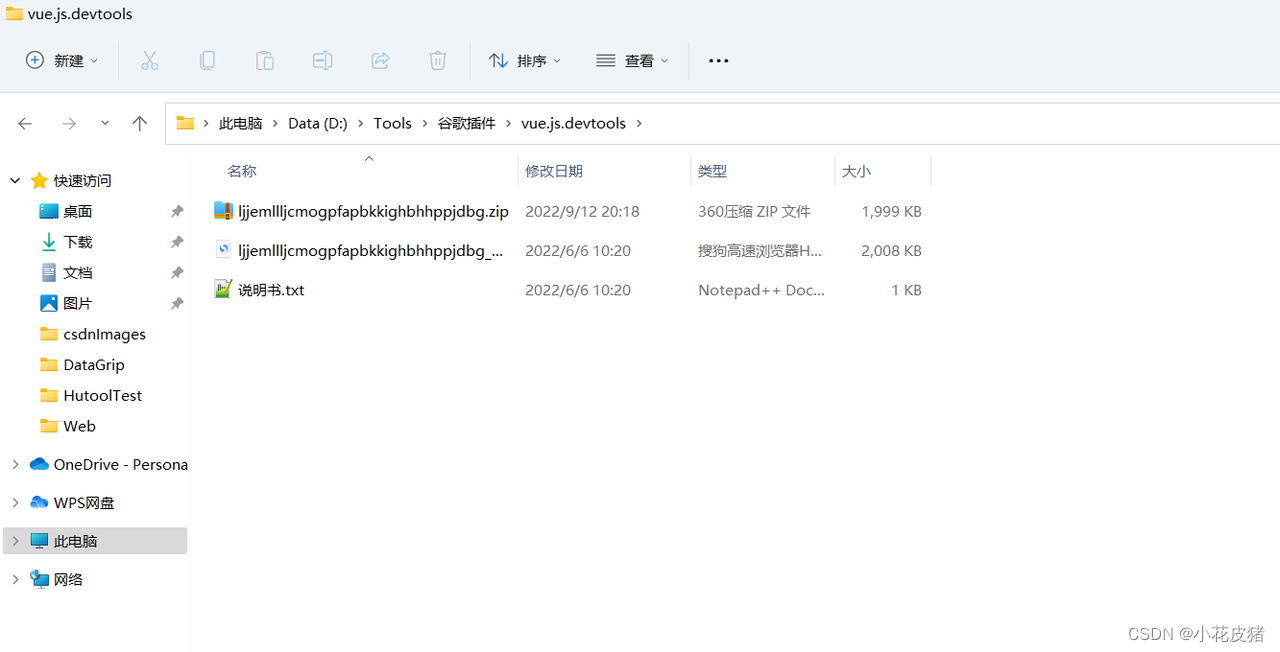
下载到本地解压缩

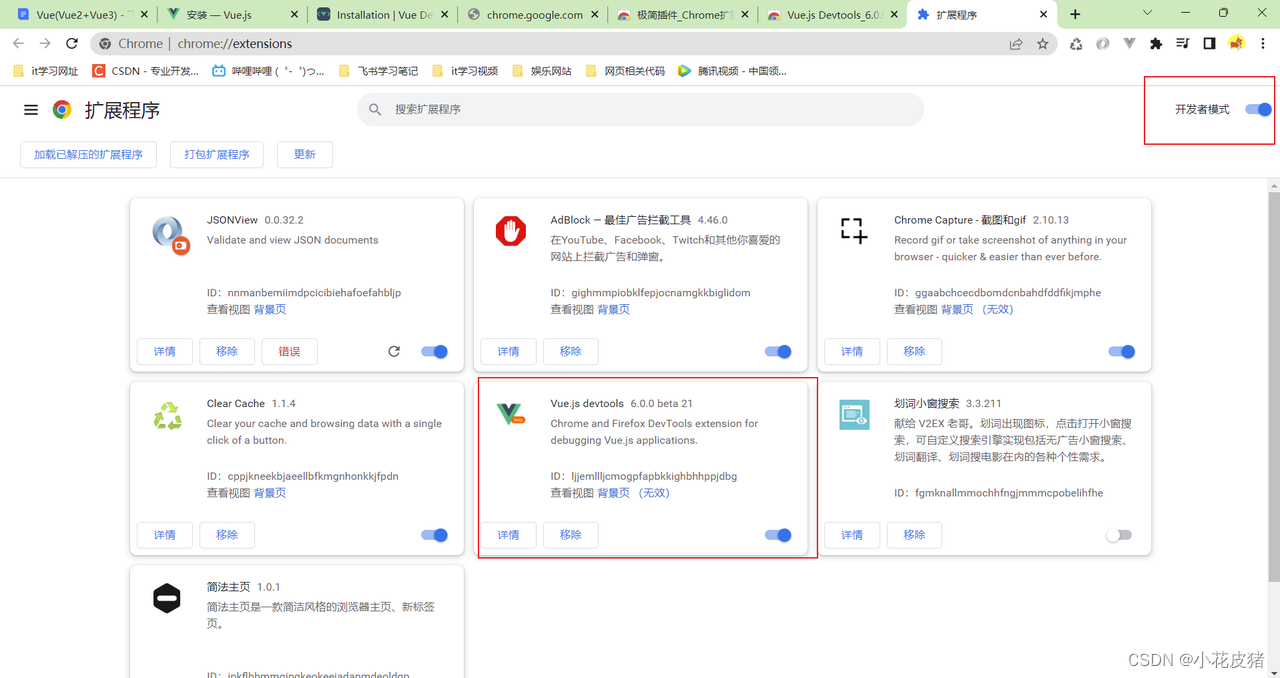
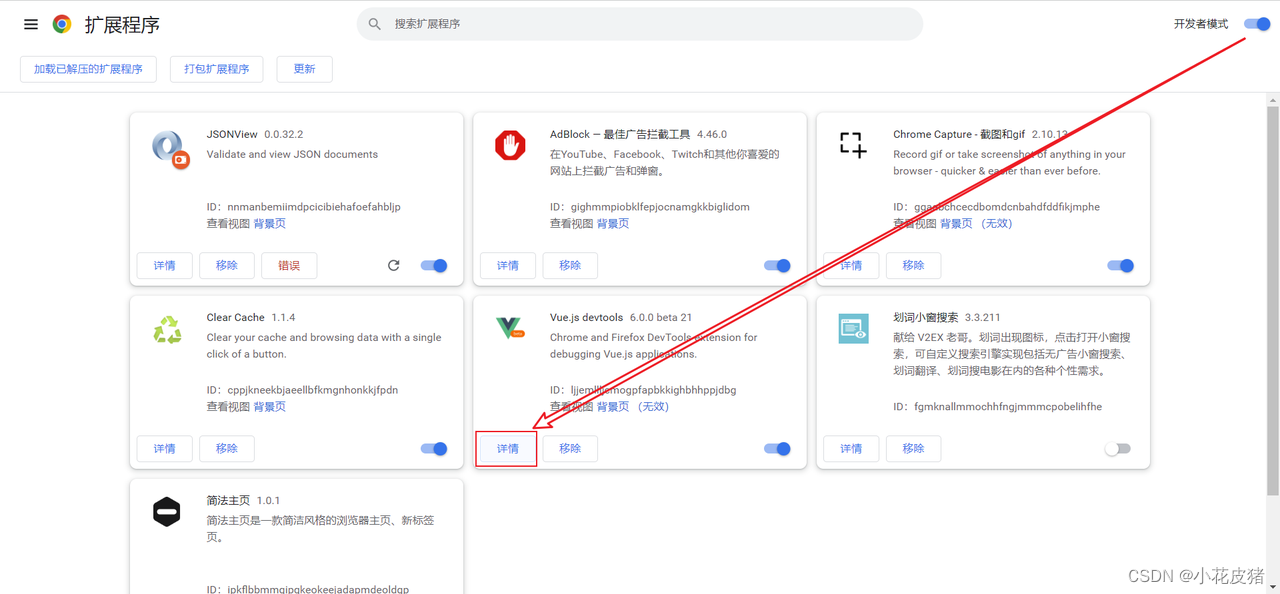
然后把这个文件移动到谷歌插件里面,前提是要开启开发者模式

点击详情

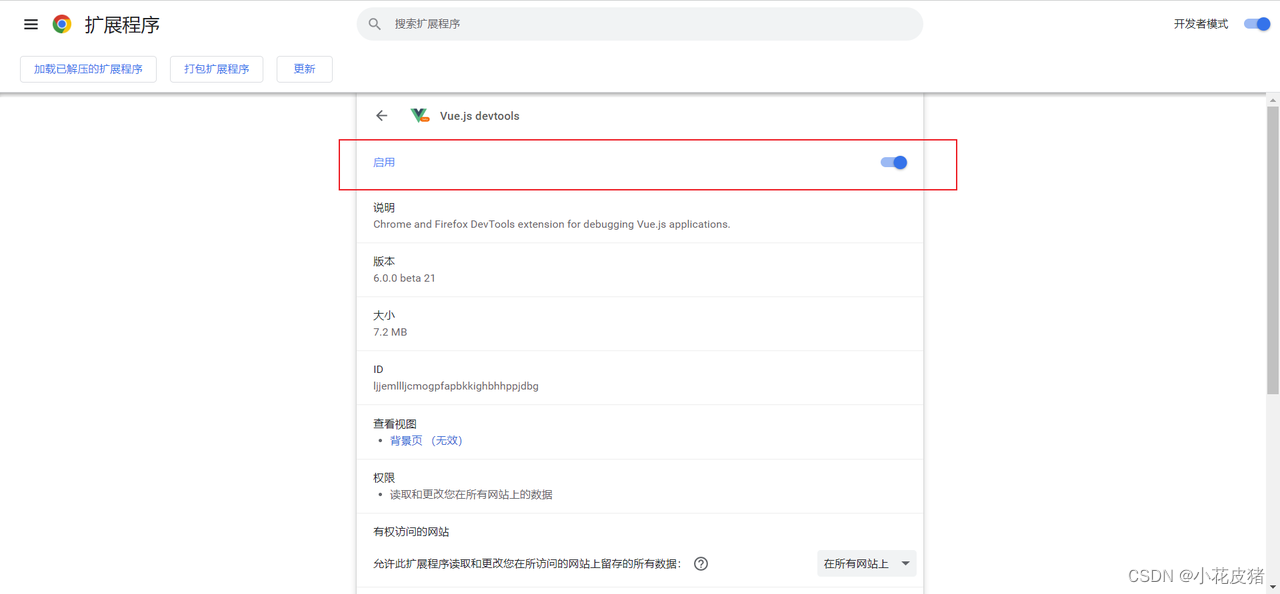
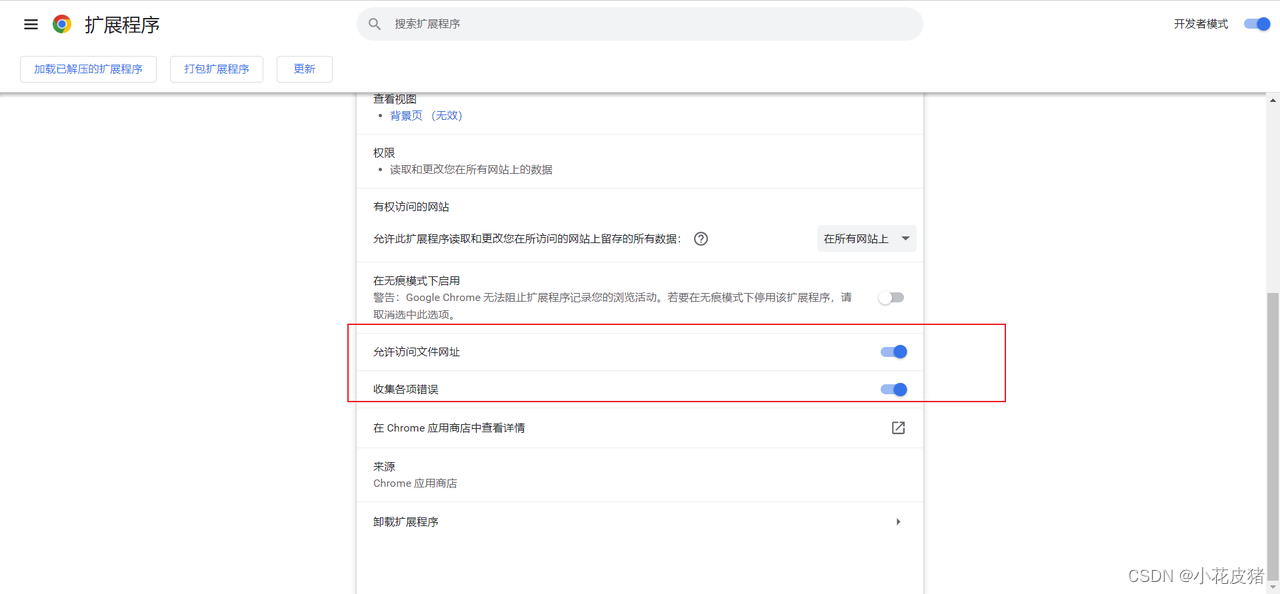
需要开启一些权限,有的权限是默认不开启的,需要我们手动开启
首先肯定是要让插件启动的

然后是这两个

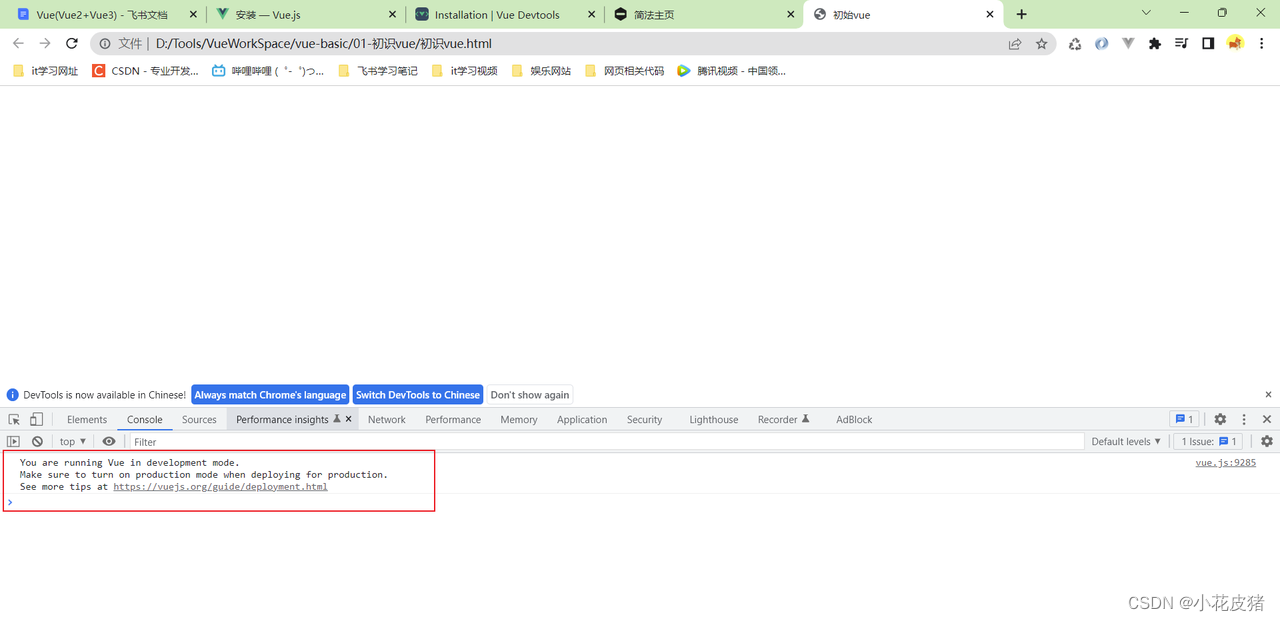
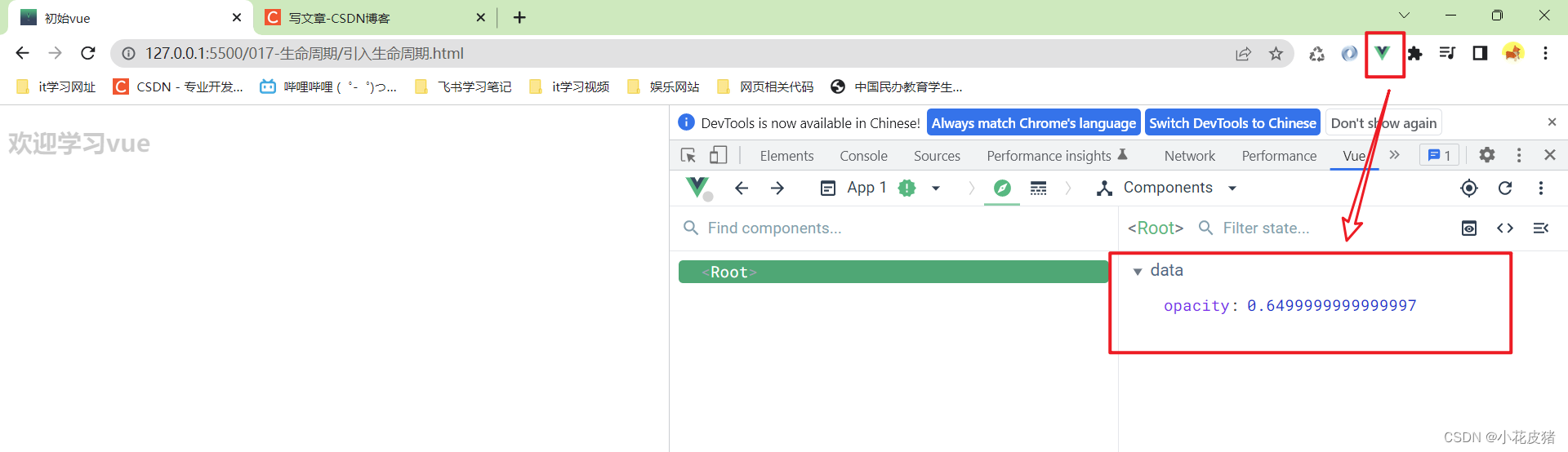
这样就可以了,重新访问我们的页面,查看控制台,第一个警告消失了,证明vue.js,devtools插件生效了!

有的人可能会问,为什么这个插件不亮呢,我们现在一行vue代码都没写,还没生效呢,后面随着代码的到来就会亮起来
比如这是我现在写的一个demo,如果有vue代码的话,就会亮起来的

结尾
安装的路子有很多,我这只是其中一条
不同的版本功能和布局也会有大大小小的不同,有时候可能不是你的开发者工具坏了,而是版本不一致导致你找不到或者不知道怎么用
补充
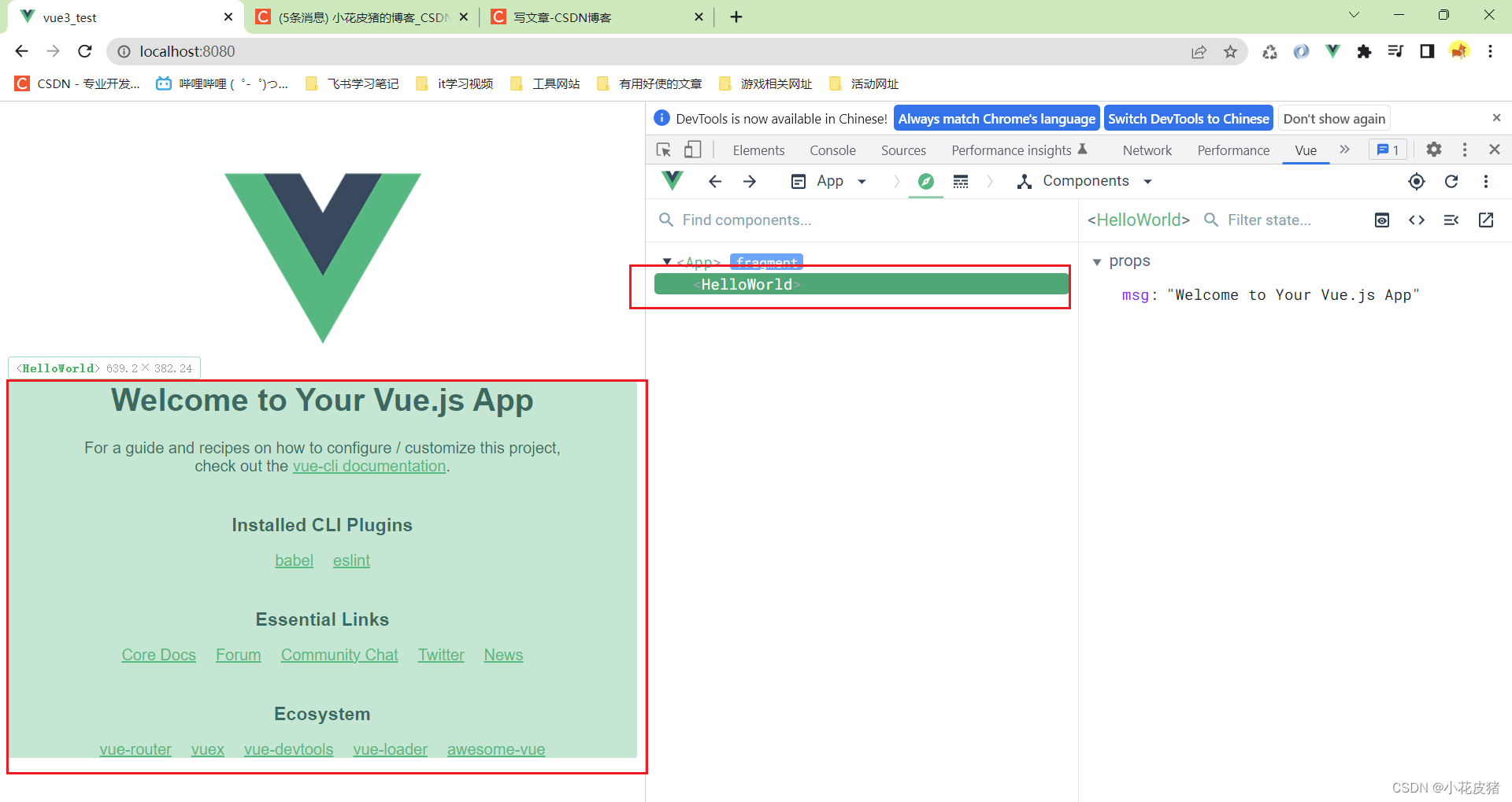
今天我创建了一个vue3.0的项目,本来以为这个开发者工具会失效,重新安装一个vue3.0的开发者工具
因为我以为它只支持vue2.0,没想到出乎我的意外,它不仅仅支持vue2.0还支持vue3.0

相关文章
- (尚018-第二章2.1)Vue使用vue-cli创建模板项目
- windows linux 下安装mysql 报1045 等错误
- System.Security.Principal.Windows
- Windows batch: call more than one command in a FOR loop?
- C# 编写Windows Service(windows服务程序)
- 【Vue】单文件的组件(.vue)代码实例
- [windows菜鸟]Windows API函数大全(完整)
- 【css/vue】Vue组件中对body操作样式的一种解决方案
- Windows系统SNMP数据监测与OID
- docker for windows--Windows 10 家庭中文版安装kali并配置更新源
- docker for windows--Windows 10 家庭中文版安装clickhouse 22.3版本及配置
- windows下通过ping和tracert工具来测试网站访问速度
- 【Windows】+ windows下在某一文件夹下按“shift+鼠标右键”打开CMD窗口
- Arduino可穿戴开发入门教程Windows平台下安装Arduino IDE
- windows特殊文件或文件夹
- Windows 10 IoT Serials 8 – 如何改变UWP应用的目标平台
- 【POC公开】CVE-2021-31166:Windows HTTP协议远程代码执行漏洞通告
- Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目 (增补)
- windows命令行(终端)怎么复制粘贴
- Windows迁移打印机与打印队列
- 【Vue】vue基础语法——computed计算、watch监听、class和style,最后回顾JavaScript里面的常用方法(vue学习day03)
- vue学习笔记四:Jquery VS Vue之元素操作明细对照
- 关于 windows 卸载 入门 Get Started 应用 Windows功能体验包
- Unix,windows和Mac中的换行
- Vue脚手架(vue-cli)搭建和目录结构详解
- 前端技术:vue(Vue项目中-axios设置默认请求地址和请求头)
- Vue 之 mockjs 结合 axios 在 vue 中的随机数据生成的简单使用
- ejs结合vue实现SSR ,express+ejs+vue = 服务器端渲染 ?Vue-SSR的奇思妙想
- 浅谈vue中插件的使用方法Vue.use(xxx),原理及实现
- 解决VsCode启动Vue项目报错:‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。

