Vue自定义指令
自定义指令
vue里面不仅仅有内置的指令,也可以根据自己的需求构建自定义指令
它其实就是操作DOM元素的属性以及内容
通过directives属性配置自定义指令,有函数式和对象式两种写法,下面分别去写下
1 函数式
通过案例去实现自定义函数式指令
需求:定义一个v-big指令,和v-text功能类似,但是会把绑定的数值放大十倍

控制台报错,说解析指令失败

接下来就要定义指令了,需要一个全新的配置项:directives,它的值也是一个对象,和computed,watch是类似的写法
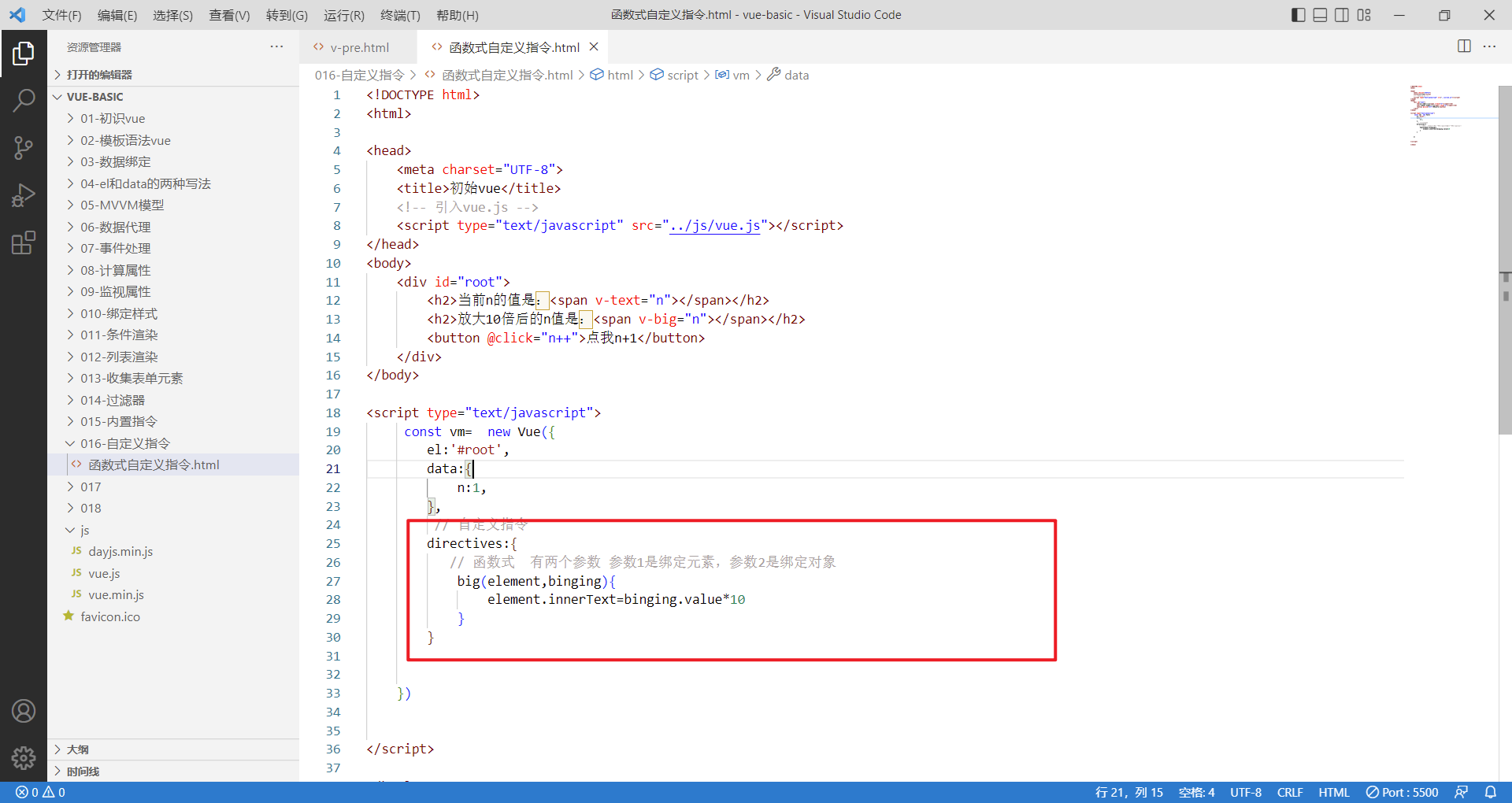
函数式写法如下,有两个参数 参数1是绑定元素,参数2是绑定对象

元素和绑定对象内容如下

接下来就可以使用dom操作改变元素了

查看页面,功能实现

那么这个函数什么时候会被调用呢?
有两个时机会被调用:1:指令与元素成功绑定时(初始化),会被调用 2:指令所在的模板被重新解析的时候
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>当前n的值是:<span v-text="n"></span></h2>
<h2>放大10倍后的n值是:<span v-big="n"></span></h2>
<button @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
const vm= new Vue({
el:'#root',
data:{
n:1,
},
// 自定义指令
directives:{
// 函数式 有两个参数 参数1是绑定元素,参数2是绑定对象
// 有两个时机会被调用:1:指令与元素成功绑定时(初始化),会被调用 2:指令所在的模板被重新解析的时候
big(element,binging){
element.innerText=binging.value*10
}
}
})
</script>
</html>
2 对象式
对象式写起来比函数式复杂,但是功能比函数式更强大
它有三个不同的函数,在不同的时刻去被调用
bind:指令与元素成功绑定时(一上来)调用
inserted:指令所在元素被插入页面的时候调用
update:指令所在的模板被重新解析时调用
通过案例去实现自定义对象式指令
需求:定义一个v-fbind指令,和v-bind功能类似,但是可以让其绑定的input默认获取焦点

一上来肯定找不到指令,因为既不是内置的,也没有自定义

使用对象式编写代码

一上就来获取焦点

并且会随着n的值变化而变化

代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>当前n的值是:<span v-text="n"></span></h2>
<h2>放大10倍后的n值是:<span v-big="n"></span></h2>
<button @click="n++">点我n+1</button>
<hr/>
<input type="text" v-fbind:value="n" >
</div>
</body>
<script type="text/javascript">
const vm= new Vue({
el:'#root',
data:{
n:1,
},
// 自定义指令
directives:{
// 函数式 有两个参数 参数1是绑定元素,参数2是绑定对象
// 有两个时机会被调用:1:指令与元素成功绑定时(初始化),会被调用 2:指令所在的模板被重新解析的时候
big(element,binging){
element.innerText=binging.value*10
},
// 对象式
fbind:{
// 指令与元素成功绑定时(一上来)
bind(element,binging){
element.value=binging.value
},
// 指令所在元素被插入页面的时候调用
inserted(element,binging){
// 获取焦点
element.focus()
},
// 指令所在的模板被重新解析时
update(element,binging){
element.value=binging.value
},
}
}
})
</script>
</html>
3 自定义指令容易踩的坑
1 多个单词的指令名
现在我的两个自定义指令都是一个单词的,v-big,v-fbind,如果需要用到多个单词,比如v-binNum,这时候使用驼峰就不好使了

可以看到,找不到这个指令

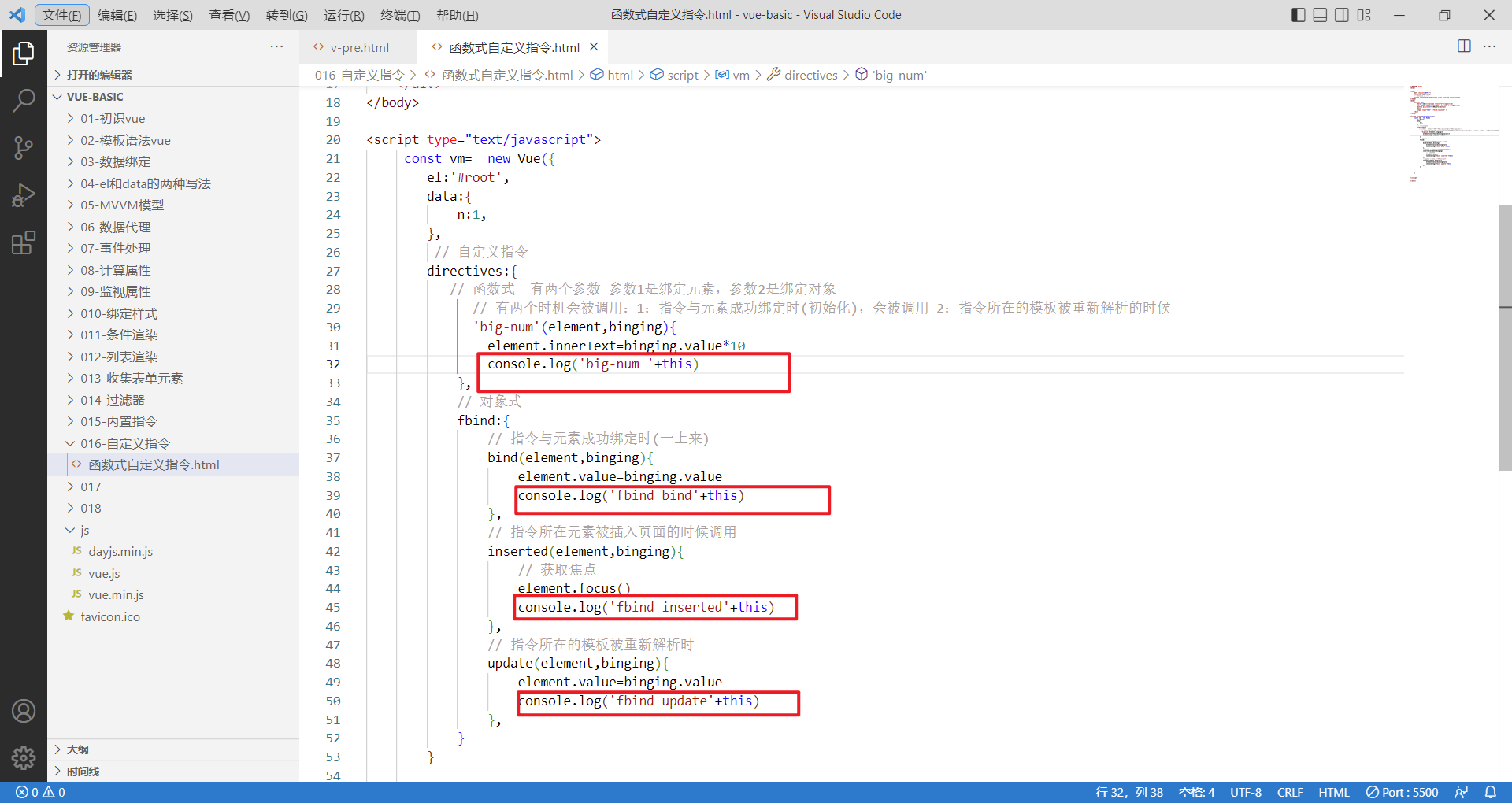
这不是官网推荐的风格,多个单词应该-继续分割,比如v-big-num,此时在函数编写的地方需要使用原生的形式,使用单引号把key包起来,不能再用简写形式了,不然出现-(杠)会报错

解决

2 指令回调函数的this
所有被vue管理的函数,里面的this都是vm实例对象
现在把回调函数里面的this都输出下

发现this都是全局的window,而不是vue实例

虽然没写剪头函数,但是只要是指令directives里面的this,都不是vue实例,就是window
4 自定义指令总结
- 1 定义语法
- (1)局部指令
- new Vue({direvtives:{指令名:配置对象}})或 new Vue({direvtives()})
- (2)全局指令
- Vue.directive(指令名,配置对象)或Vue.directive(指令名,回调函数)
- 2 配置对象中常用的三个回调
- (1) bind:指令与元素成功绑定时(一上来)调用
- (2) inserted:指令所在元素被插入页面的时候调用
- (3) update:指令所在的模板被重新解析时调用
- 3 备注:
- (1):指令定义时不加v-,但是使用时需要加v-
- (2) :指令名如果是多个单词,要使用kebab-case命令方式,不要使用camelCase命名
相关文章
- Vue笔记:vue项目引入bootstrap、elementUI、echarts
- VUE - vue.runtime.esm.js?6e6d:619 [Vue warn]: Do not use built-in or reserved HTML elements as component i
- vue父组件传字符串到子组件不需要写 v-bind 绑定或语法糖 :
- vue 自定义指令input表单的数据验证
- vue子组件的自定义事件
- Vue自定义组件插入值
- Vue.js3: 页面打开前实现图片全部预加载(vue@3.2.33)
- standalone vue initialization process - Vue应用的初始化过程
- vue cli脚手架 - 删除配置好的自定义预配置
- vue用阿里云oss上传图片使用分片上传只能上传100kb以内的解决办法
- vue-cli生成的项目配置开发和生产环境不同的接口
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
- Vue——自定义组件
- 163:vue+openlayer 根据polygon信息显示多边形,导出KML文件,自定义name和style
- 016:vue+openlayer修改自定义地图版权信息( 示例代码 )
- 069:vue+openlayers 显示闪闪发光的点划线( 示例代码 )
- Vue(一)vue 概述与用法、MVVM、绑定语法、vue 指令
- 基于Java+SpringBoot+Vue求职招聘系统设计与实现(有50页论文)
- Vue的生命周期函数
- 为什么要学Vue,Vue.js是什么,开始学Vue,Vue的基础指令,自定义指令
- Nginx 部署 Vue 项目到 二级目录

