Vue使用ElementUI的确认框进行删除操作(包含前后端代码)
前言
今天做自己项目的时候,有一个删除的业务,正好遇到了确认框,在此纪念一下。
这里我是使用的ElementUI的确认框!
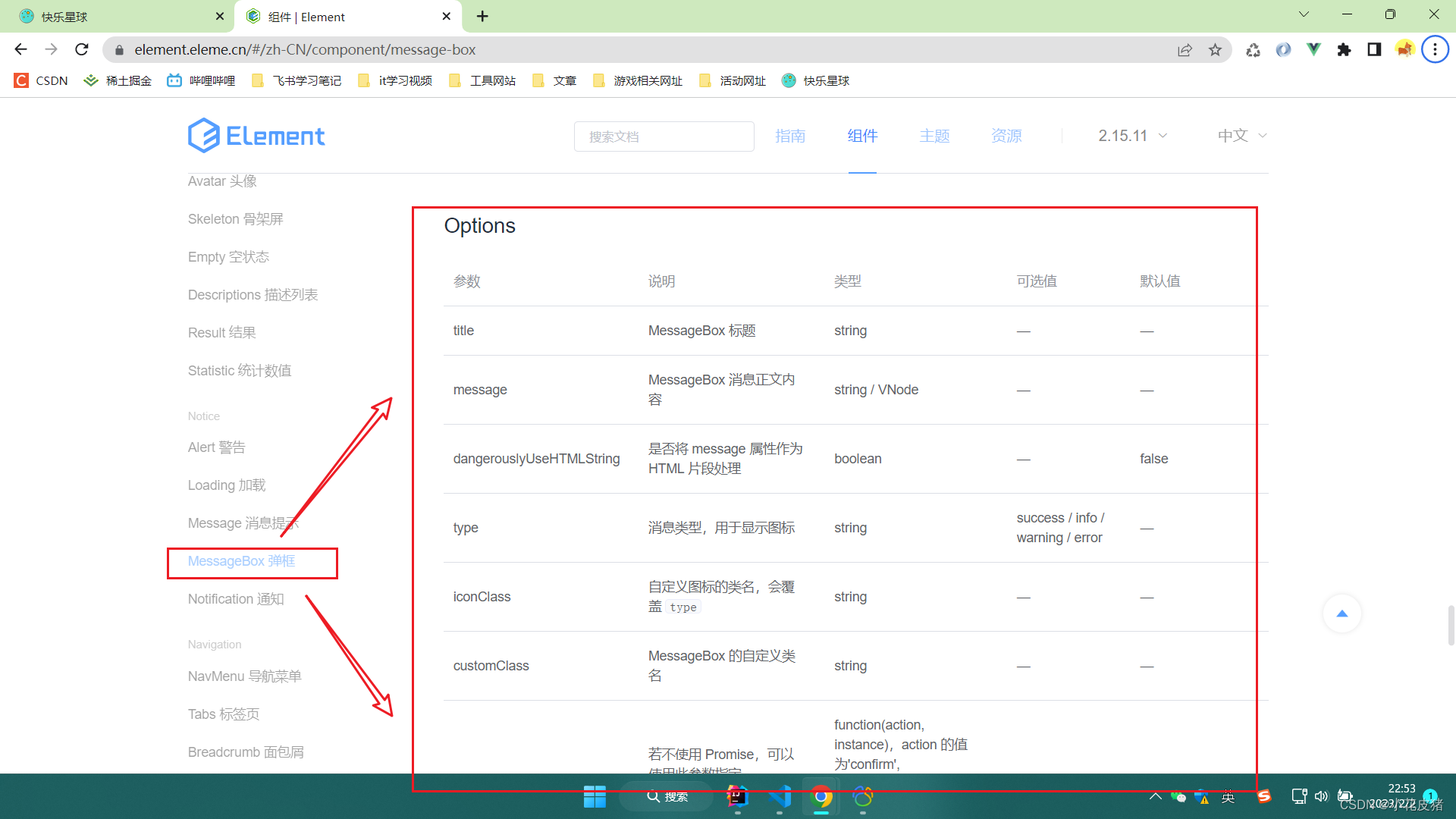
首先ElementUI的确认框是这么说明的:
从场景上说,MessageBox 的作用是美化系统自带的 alert、confirm 和 prompt,因此适合展示较为简单的内容。如果需要弹出较为复杂的内容,请使用 Dialog
调用$confirm方法即可打开消息提示,它模拟了系统的 confirm。Message Box 组件也拥有极高的定制性,我们可以传入options作为第三个参数,它是一个字面量对象。type字段表明消息类型,可以为success,error,info和warning,无效的设置将会被忽略。注意,第二个参数title必须定义为String类型
我们先看下原生ElementUI提供的确认框是什么样的吧:
官网地址:Element确认框

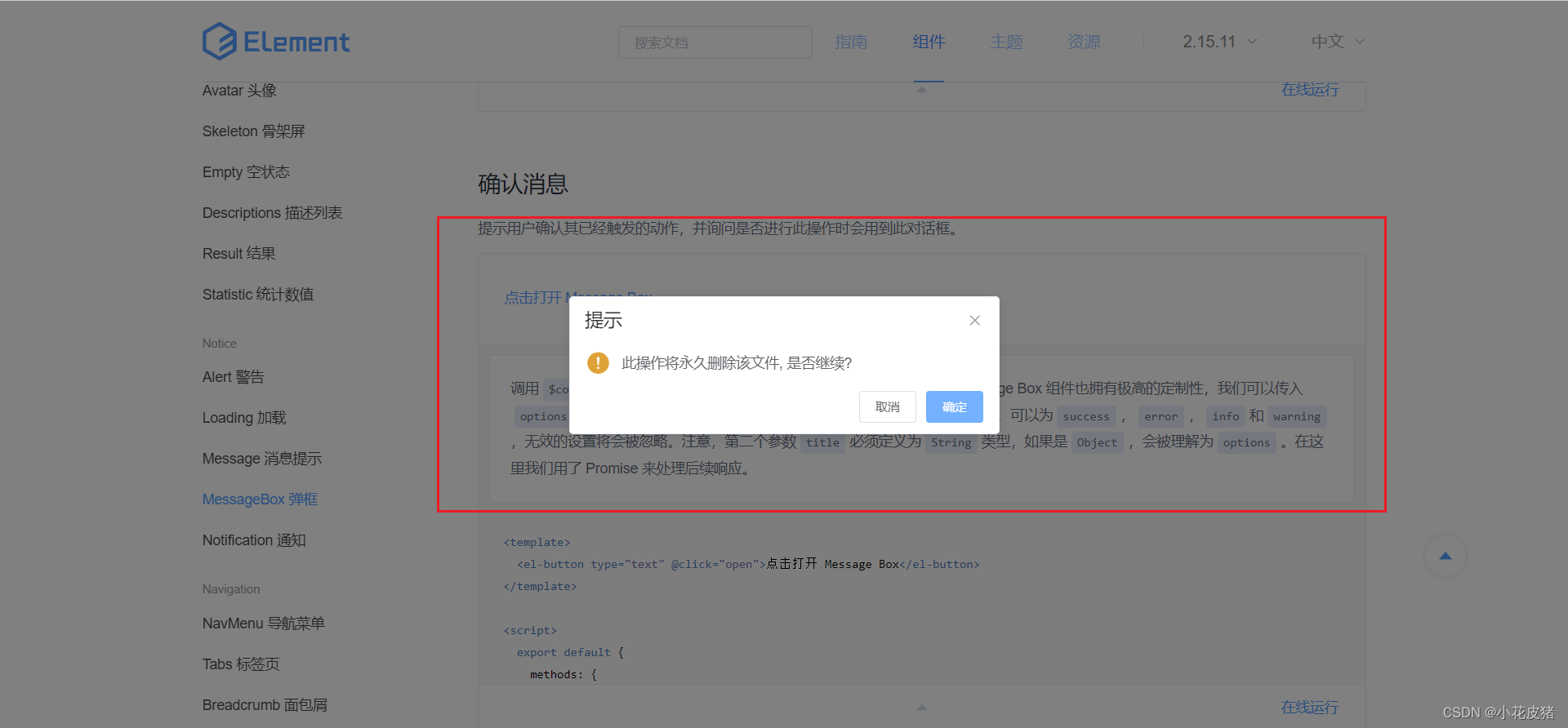
我们点击看下长什么样子:

原生代码:
<template>
<el-button type="text" @click="open">点击打开 Message Box</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
}
}
}
</script>
官网提供给我我们使用说明和基本使用,下面我将按照官网的基础进行一些小小的升级和改造,顺便告诉大家一些使用技巧。
元素代码
按钮上的代码比较简单,直接从element-ui使用复制即可
注意,这里有个坑,单机事件的方法名不能叫delete,这是一个关键词,不能使用,需要换一个名子,所以我才选择handleDelete!!!
这里我给方法传递了一个参数:scope.row,可以通过它获取这一行的全部数据,从而给后端传递相关的参数进行逻辑处理。
<el-table-column fixed="right" label="操作" width="220" align="center" >
<template slot-scope="scope">
<el-button @click="handleDelete(scope.row)" type="danger" icon="el-icon-delete" size="small" >删除</el-button>
<el-button type="warning" icon="el-icon-edit" size="small">编辑</el-button>
</template>
</el-table-column>
js代码
js相关的代码也十分简单。相关注释写在代码里面了,确认框提示的文案可以自由切换哦!
以下是我觉得重要且基本的一些属性:

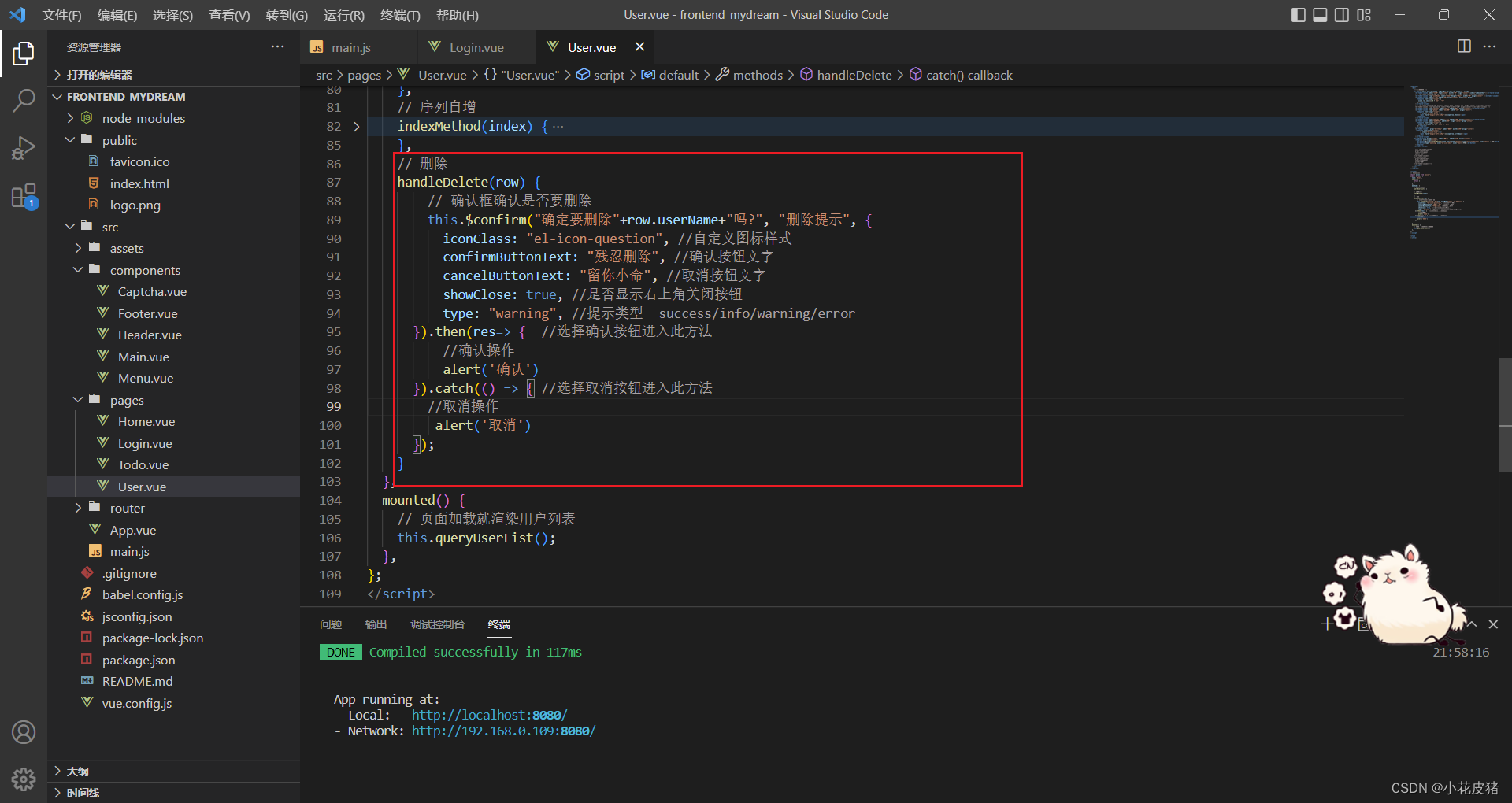
代码如下:
// 删除
handleDelete(row) {
// 确认框确认是否要删除
this.$confirm("确定要删除"+row.userName+"吗?", "删除提示", {
iconClass: "el-icon-question", //自定义图标样式
confirmButtonText: "残忍删除", //确认按钮文字
cancelButtonText: "留你小命", //取消按钮文字
showClose: true, //是否显示右上角关闭按钮
type: "warning", //提示类型 success/info/warning/error
}).then(res=> { //选择确认按钮进入此方法
//确认操作
alert('确认')
}).catch(() => { //选择取消按钮进入此方法
//取消操作
alert('取消')
});
}
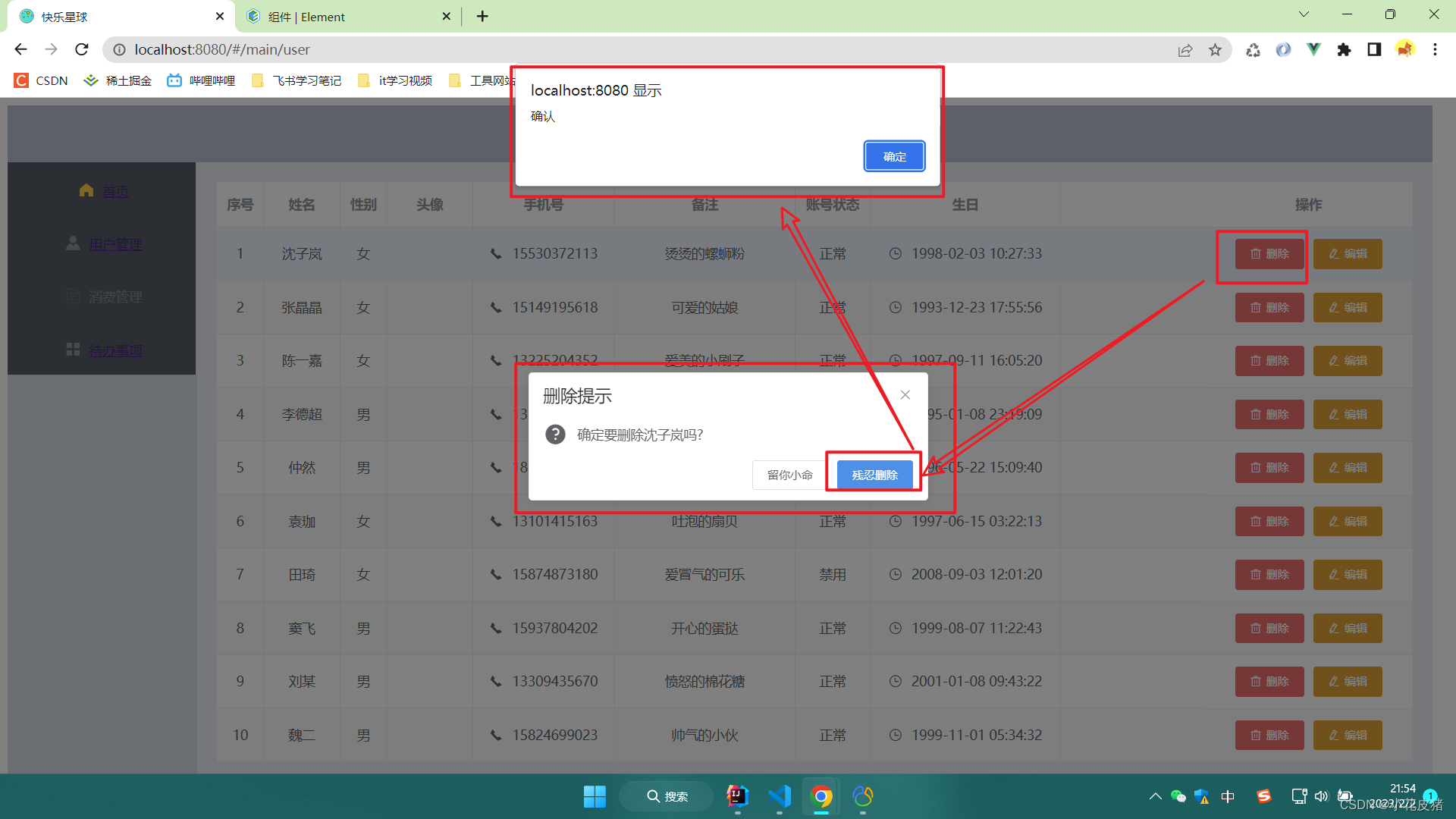
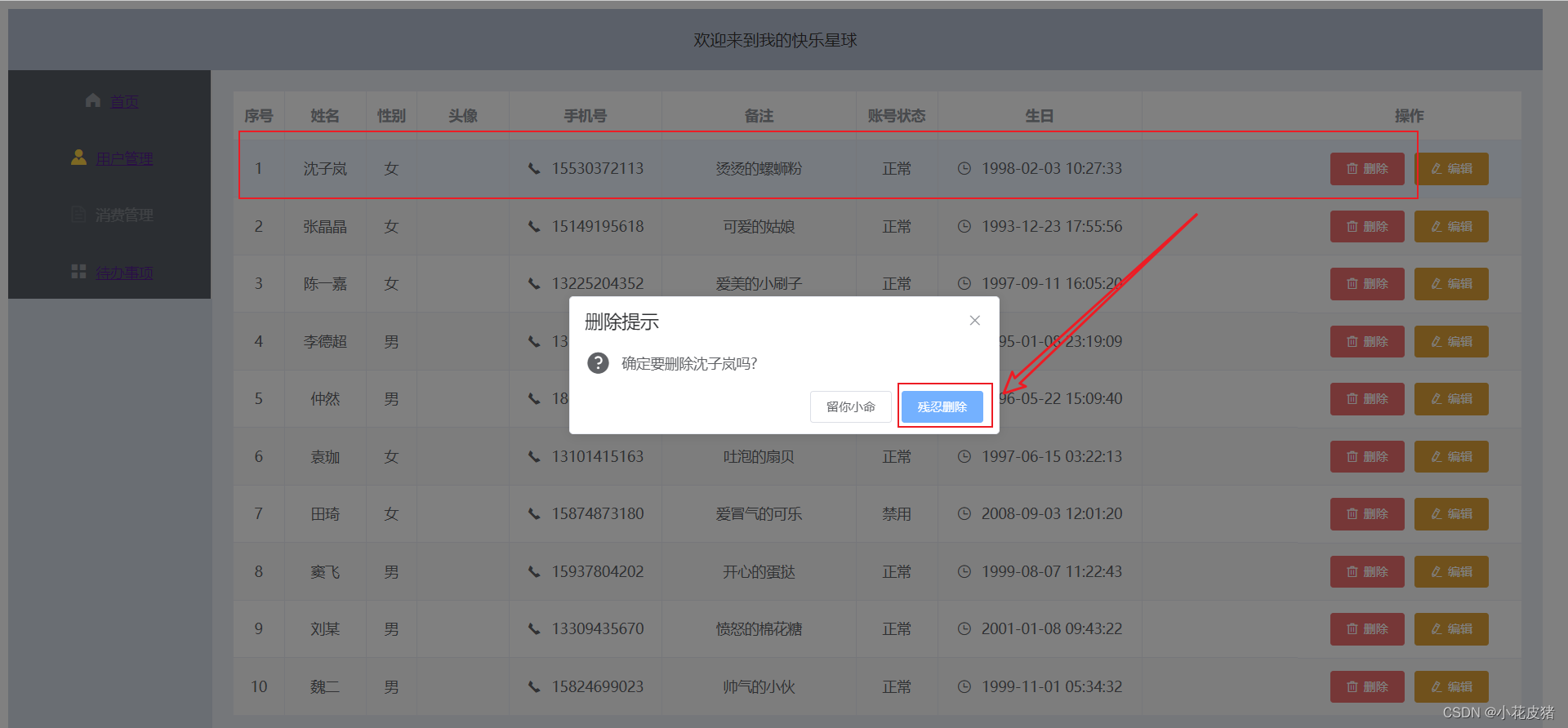
效果演示
这样一个确认框就写好了,我们可以根据点击确认或者取消进行不同的逻辑操作
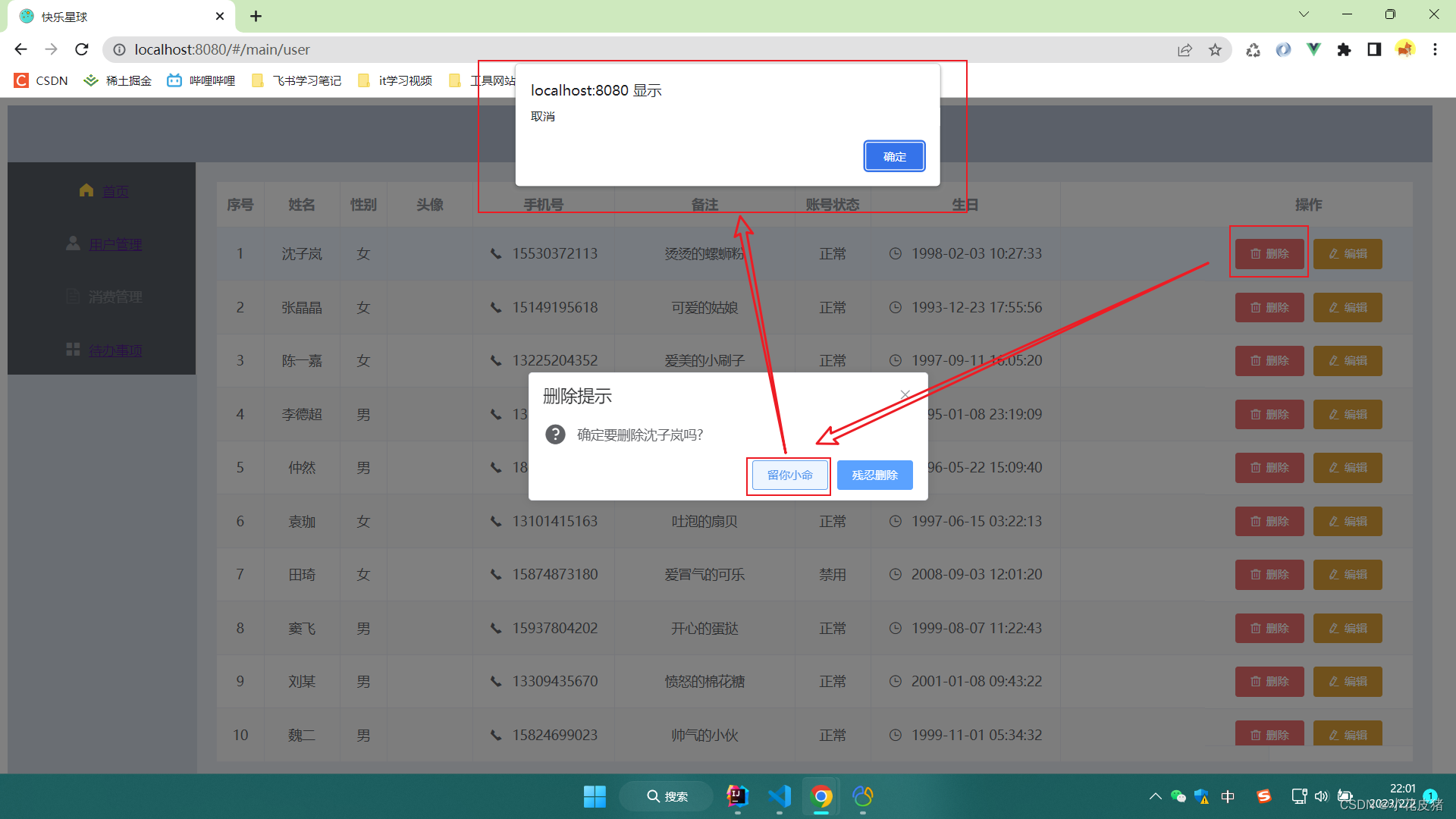
然后我们页面上测试一下吧
确认
首先是确认操作

取消
然后是取消操作

扩充
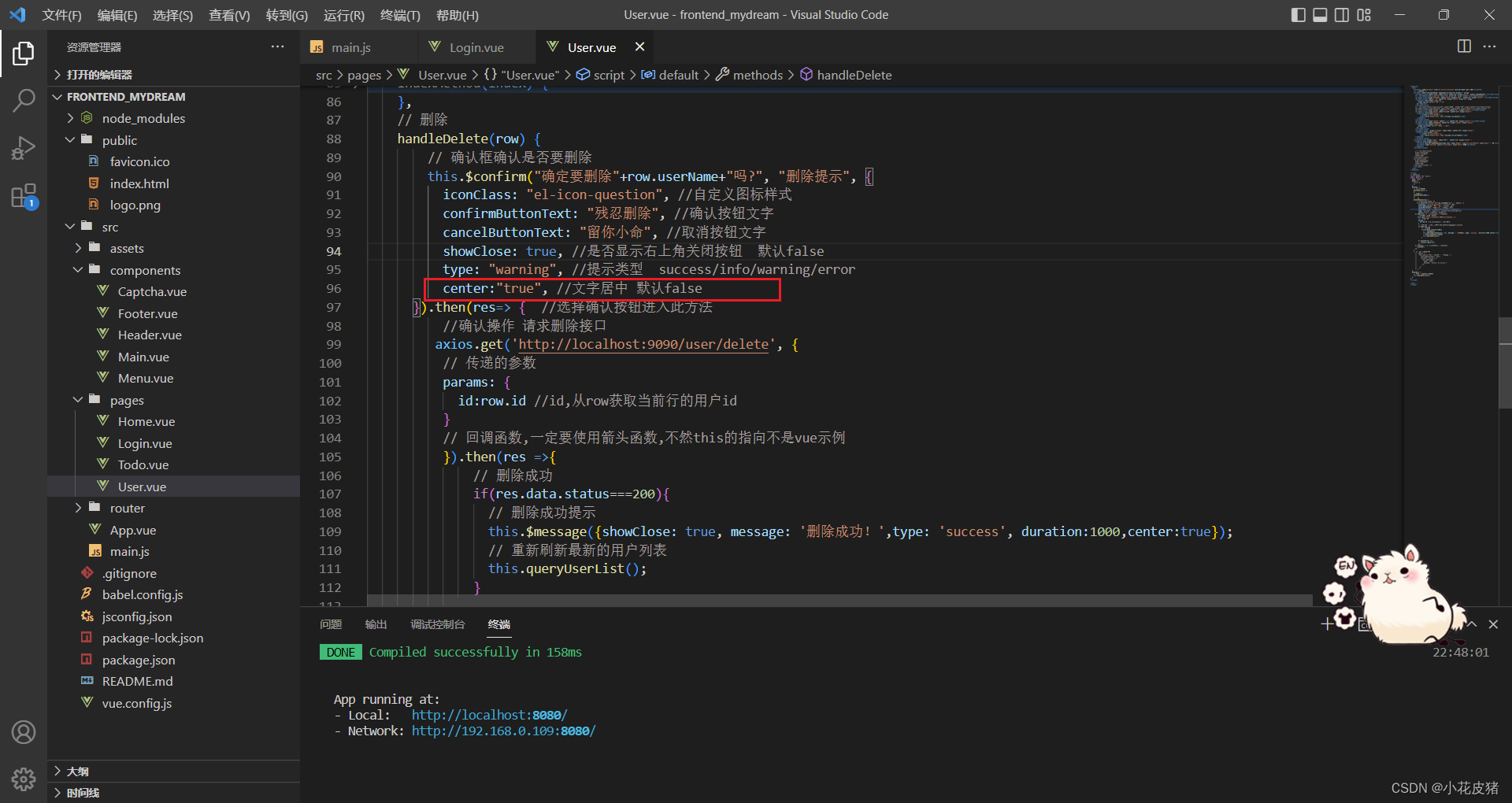
这里还有一个属性:center
确认框文字是否居中,改为true即可居中,默认false
我个人觉得居中后太丑了。所以就没加到上面代码,大家知道即可,效果如下:


ps:不止这一个属性我没提到或者用到,还有很多属性,element-ui给我们提供了很多属性,大家根据孫的需求灵活运用即可,我上面说的都是我觉得最基本的属性。

删除逻辑编写
前端代码
这里写一个完整的删除逻辑,首先是前端代码,在刚才的代码基础上完善逻辑,使用axios发送请求并携带参数。
删除完之后一定要刷新列表哦,不然不容易发现数据变化!
关于如何封装一个公共的数据列表动态展示方法,可以参考:Vue使用Element-UI的table组件和后端接口进行数据交互
这里axios我用的是原生的,没有进行封装。因为后端崽目前还没学会!
// 删除
handleDelete(row) {
// 确认框确认是否要删除
this.$confirm("确定要删除"+row.userName+"吗?", "删除提示", {
iconClass: "el-icon-question", //自定义图标样式
confirmButtonText: "残忍删除", //确认按钮文字
cancelButtonText: "留你小命", //取消按钮文字
showClose: true, //是否显示右上角关闭按钮
type: "warning", //提示类型 success/info/warning/error
}).then(res=> { //选择确认按钮进入此方法
//确认操作 请求删除接口
axios.get('http://localhost:9090/user/delete', {
// 传递的参数
params: {
id:row.id //id,从row获取当前行的用户id
}
// 回调函数,一定要使用箭头函数,不然this的指向不是vue示例
}).then(res =>{
// 删除成功
if(res.data.status===200){
// 删除成功提示
this.$message({showClose: true, message: '删除成功!',type: 'success', duration:1000,center:true});
// 重新刷新最新的用户列表
this.queryUserList();
}
}).catch(error =>{
console.log(error)
})
}).catch(() => { //选择取消按钮进入此方法
//取消操作
});
}
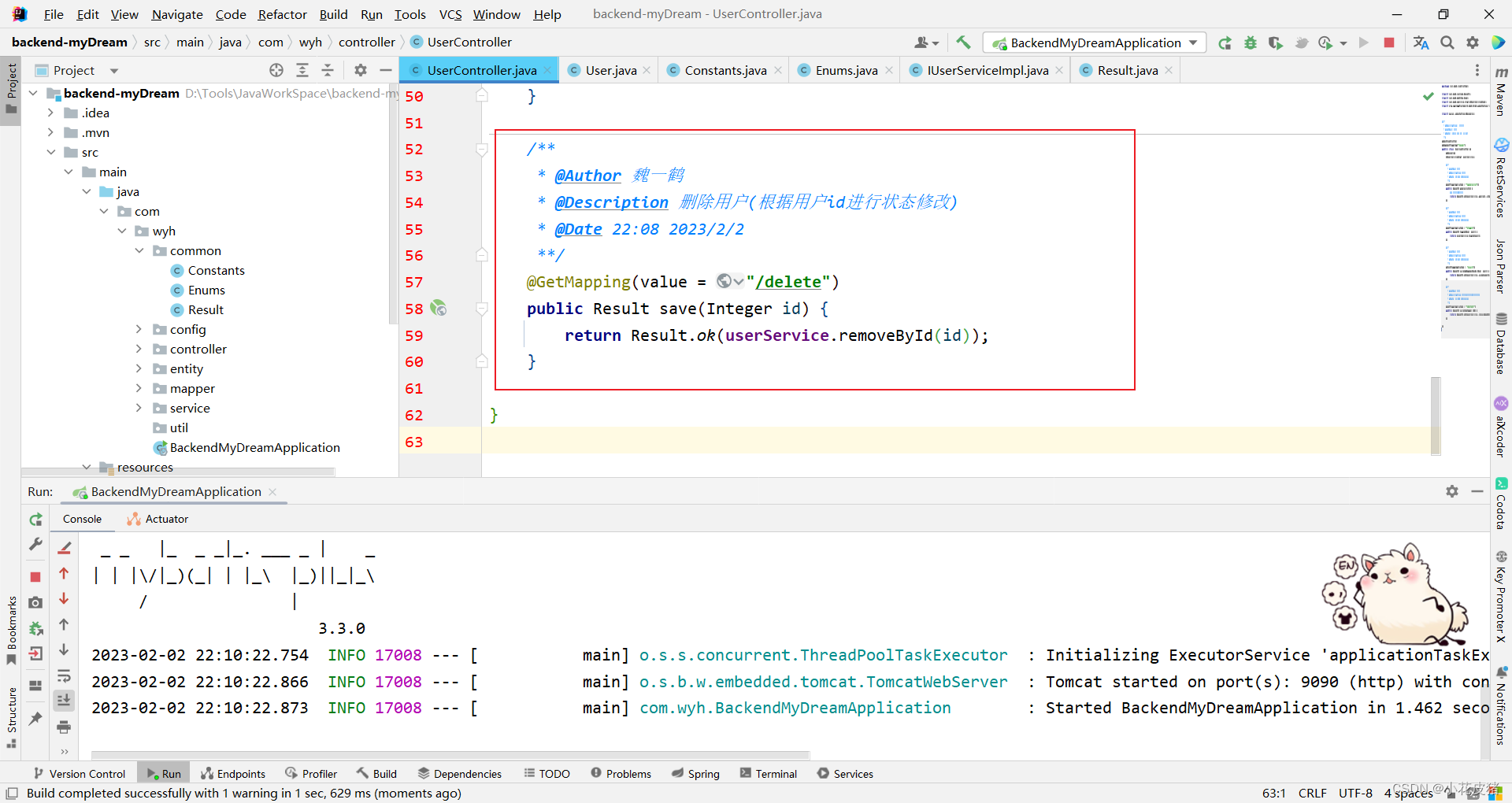
后端代码
前端代码写好了当然离不开服务器接口的支撑,由于这是我自己写的项目,所以我的后端直接用MybatisPlus自带的删除(逻辑删除)就可以啦

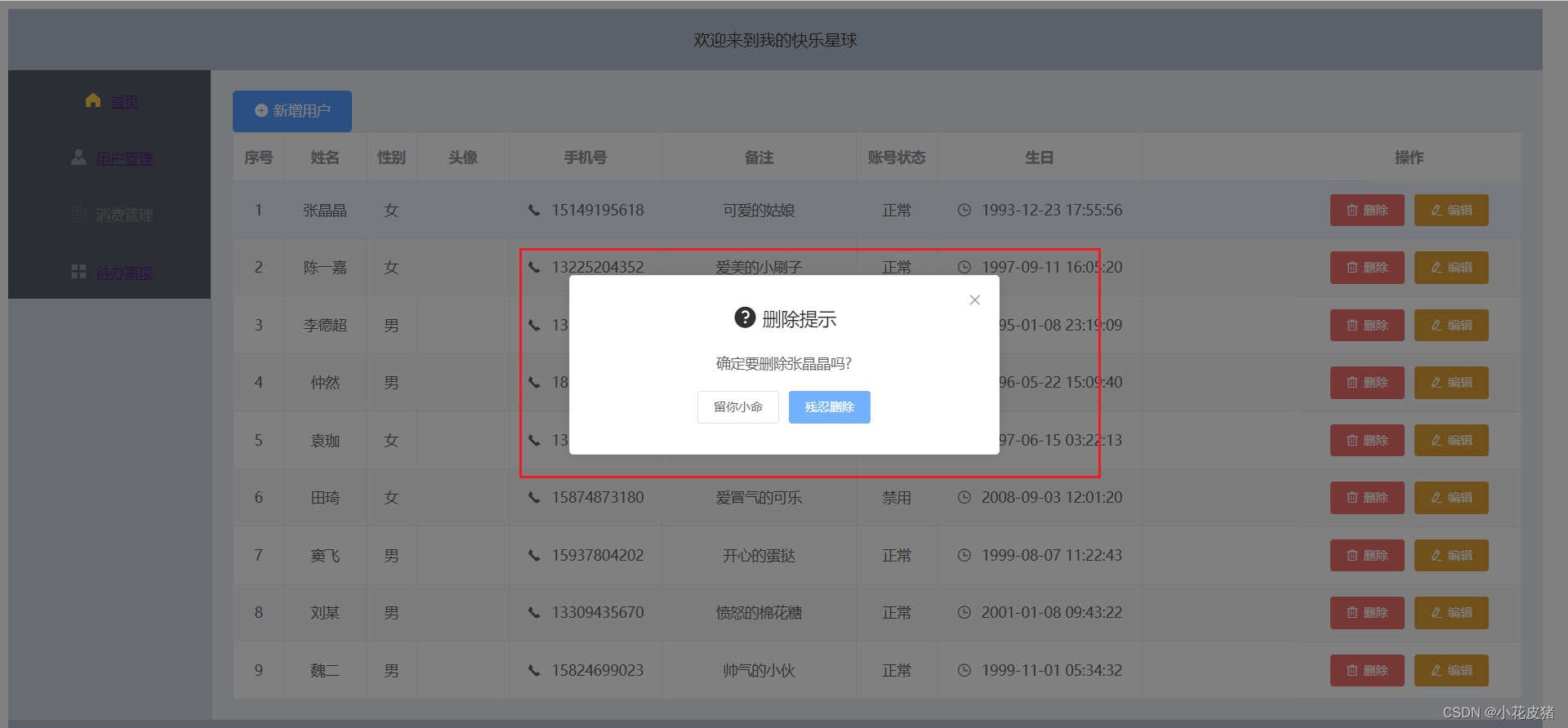
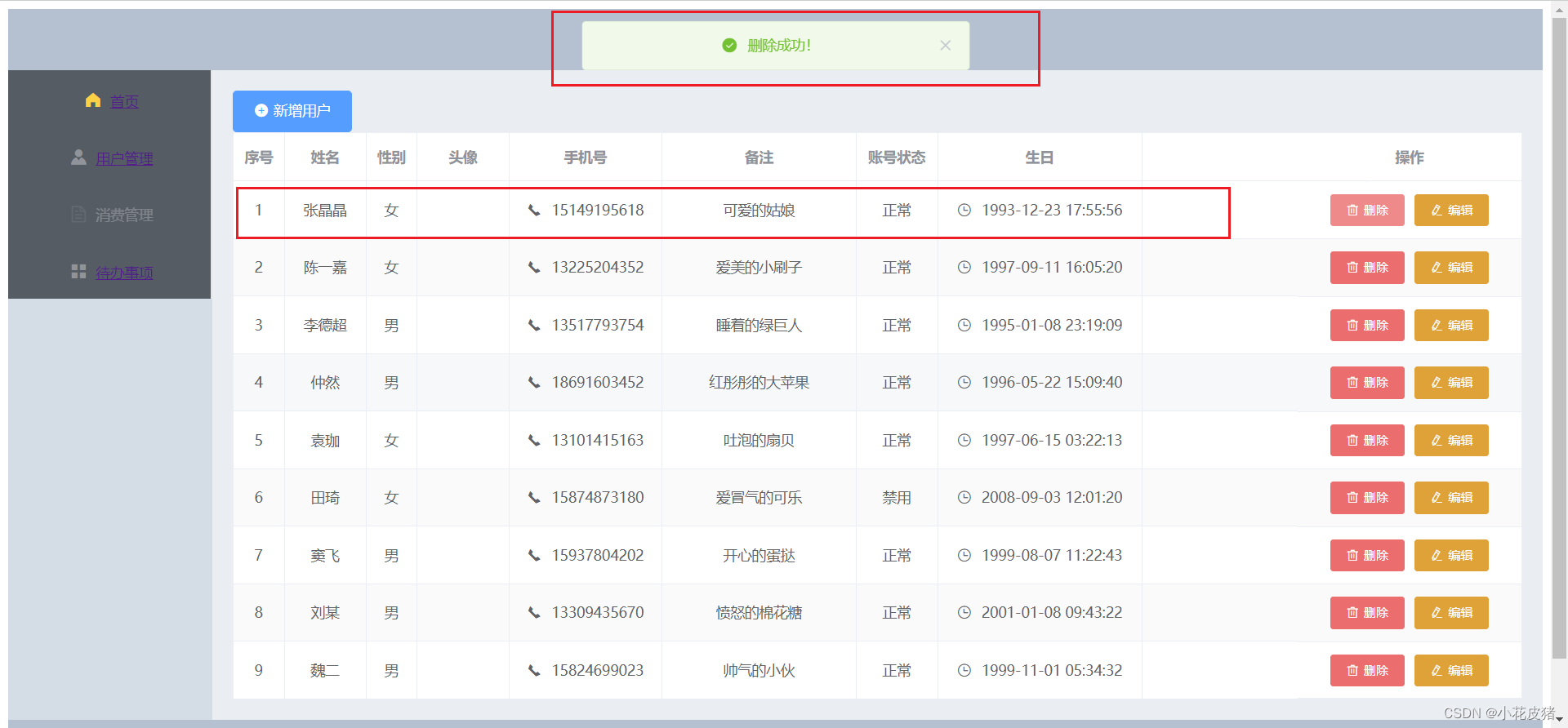
效果演示
前后端代码都写好了,咱们就可以演示一波了。这里随便找一个幸运儿进行删除,这里我就拿第一行开刀了!

点击确认,数据消失!

总结
总的来说,使用起来还是很简单的。后面遇到什么情况,再回来补充!
相关文章
- import Vue from 'vue';
- vue - check-versions.js for chalk
- vue - Vue介绍
- 【Vue】单文件的组件(.vue)代码实例
- 【css/vue】Vue组件中对body操作样式的一种解决方案
- 宝塔webhook自动化打包Vue项目时,npm不生效问题
- Vue - 纯前端导出 Table 表格本页数据(Excel)
- Vue 页面载入时立刻触发某个函数
- JavaScript - 实现向 formData 对象中追加数组或对象,使用 append() 插入数组、对象等复杂数据类型(vue / uniapp / react 项目通用解决方案)
- Vue elementUI table 图片 鼠标经过图片放大效果实现
- vue过滤和复杂过滤
- 面试官:谈谈Vue实例挂载的过程
- VUE-003-前端表格数据展示时,设置单元格(el-table-column)保留空格和换行
- vue实战入门进阶篇八:vue+elementui实现网站后台-内容配置界面实现
- Vue(element ui)中行操作row参数的使用
- Vue基础知识之目录
- vue中mixin的理解与用法
- [js高手之路] vue系列教程 - 绑定class与行间样式style(6)
- Vue打包项目图片等静态资源的处理
- Vue脚手架(vue-cli)搭建和目录结构详解
- vue问题解决:Vue packages version mismatch 版本始终不对的解决
- Django+Vue项目学习第二篇:vue项目创建

