猿创征文|分享一下我的日常开发工具和常用软件

1、Eclipse IDE for Java Developers
这个软件,个人已经用了很多年的免费 Java 开发软件。
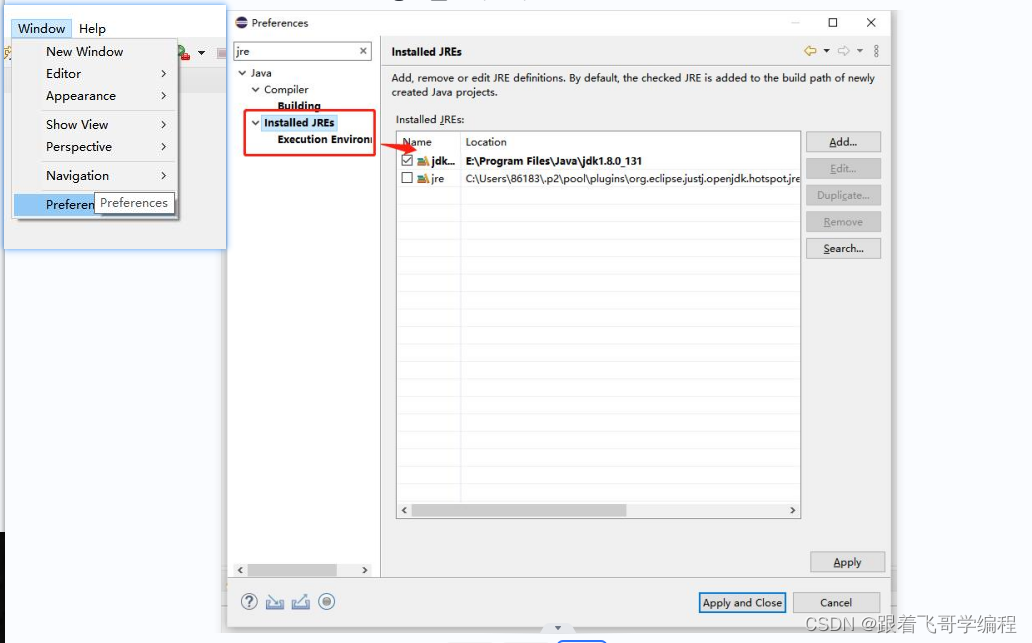
1)配置JDK

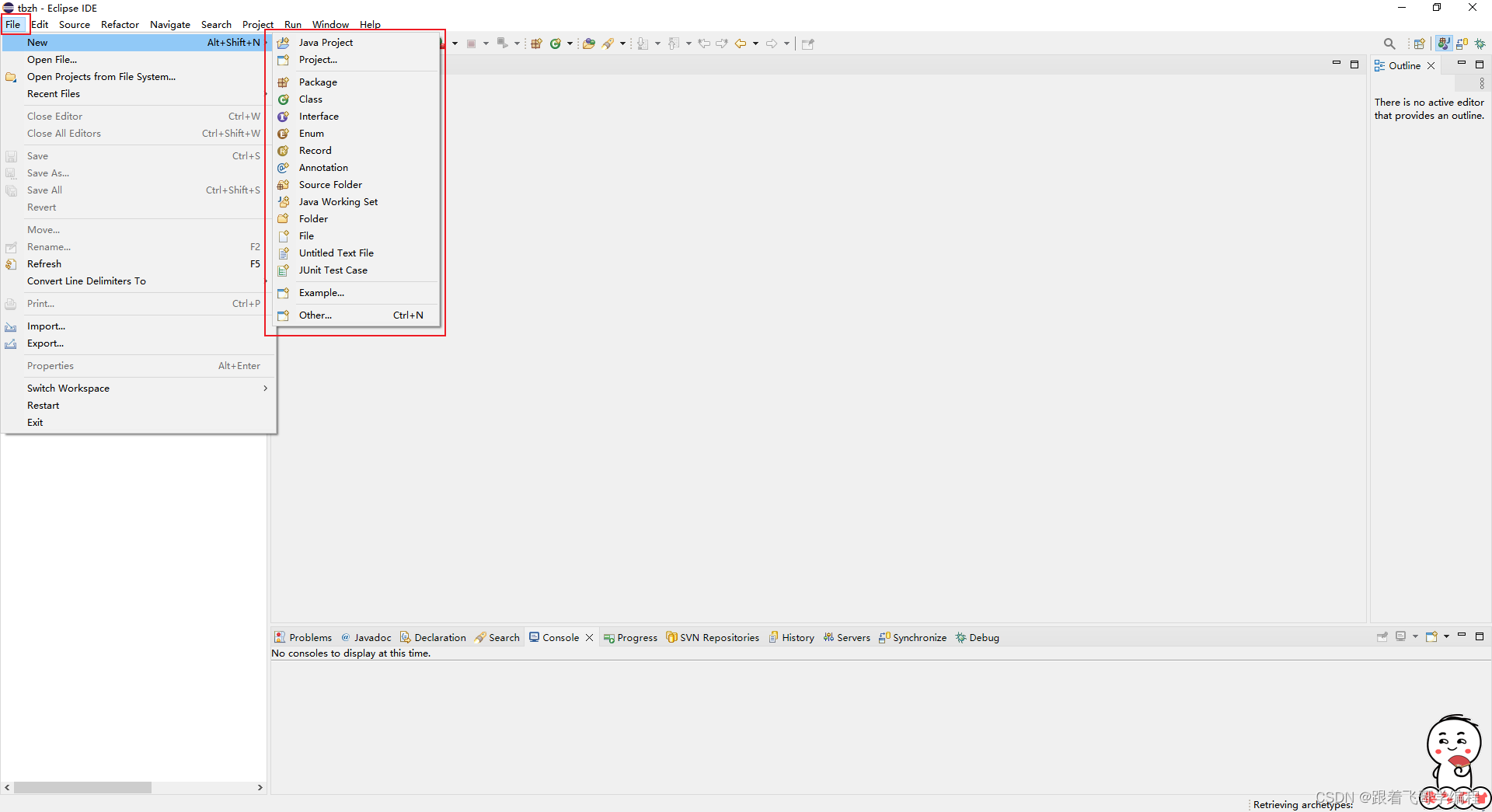
2)新建项目

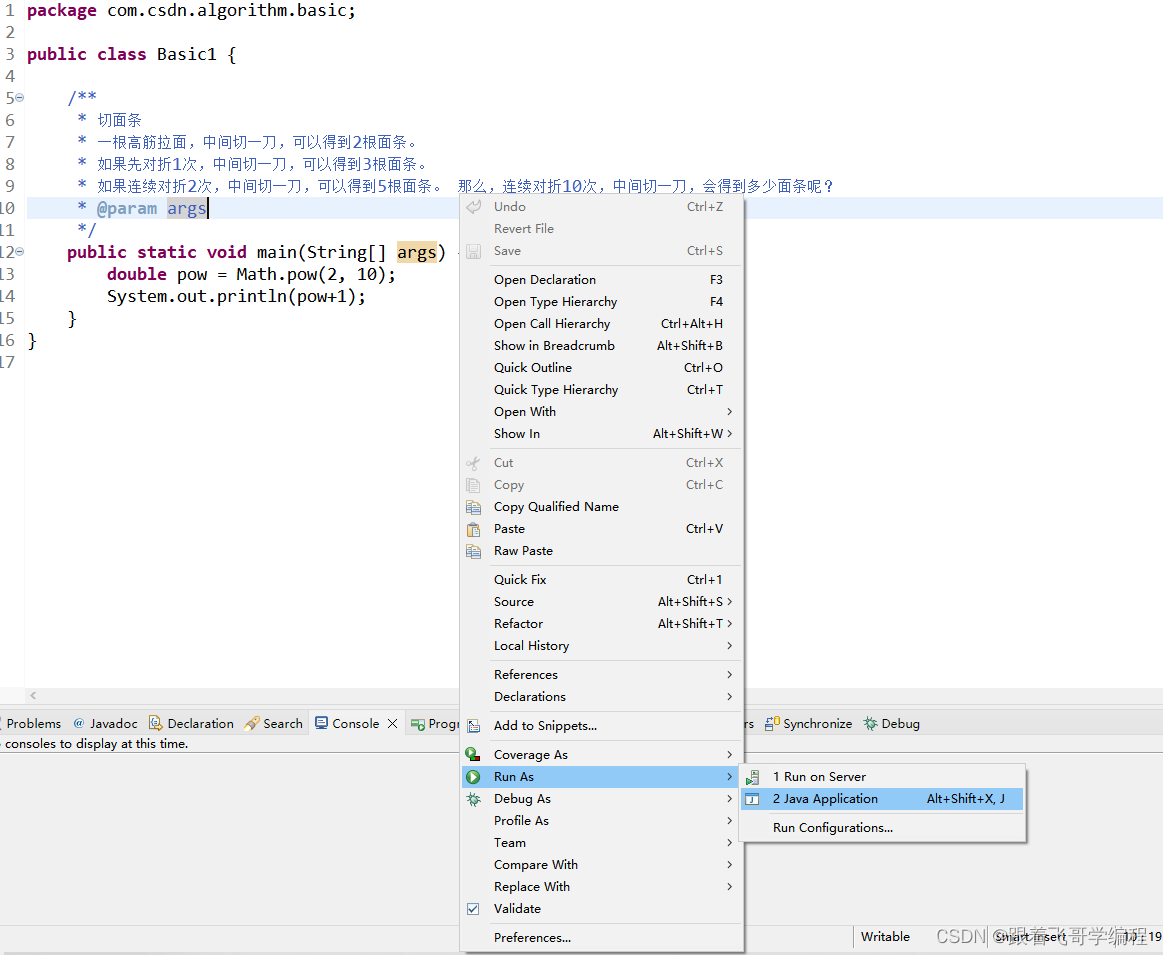
3)运行使用

这里注意到有 Run As 和 Debug As ,区别就是后者是调试模式,你可以在代码任意处打断点跟踪代码运行详情。
2、IntelliJ IDEA 2021.3.2

这个开发工具呢,它是付费的,目前大家用的也都是破解版的。毕竟收费的软件,功能也是相对比较强大的。
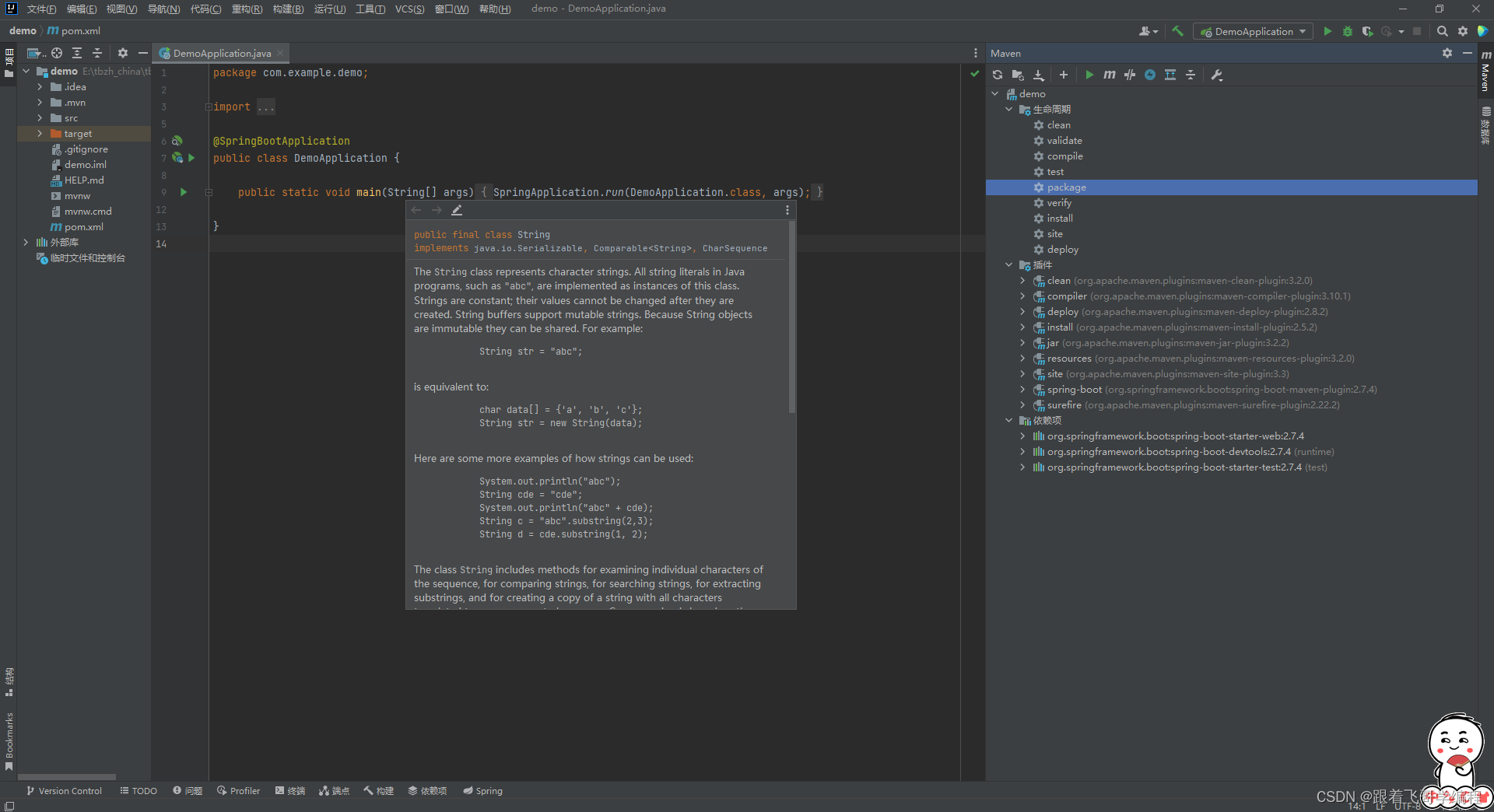
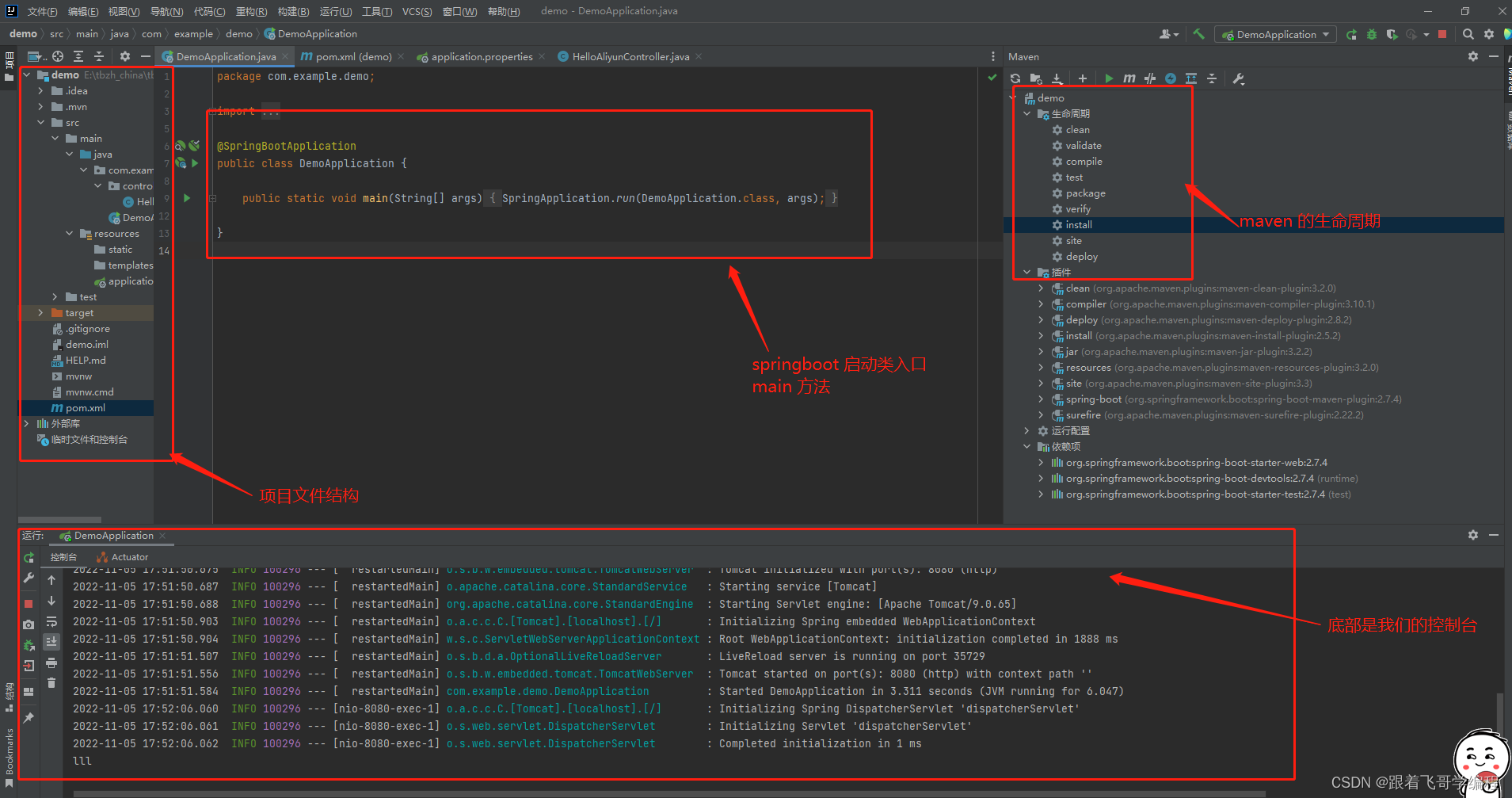
这里我新建了一个 springboot 的 demo 项目,关于工具的界面大概就是如下图所示:

3、Embarcadero Dev-C++

Dev-C++ 主要用来 C++ 开发用的,使用也很简单。
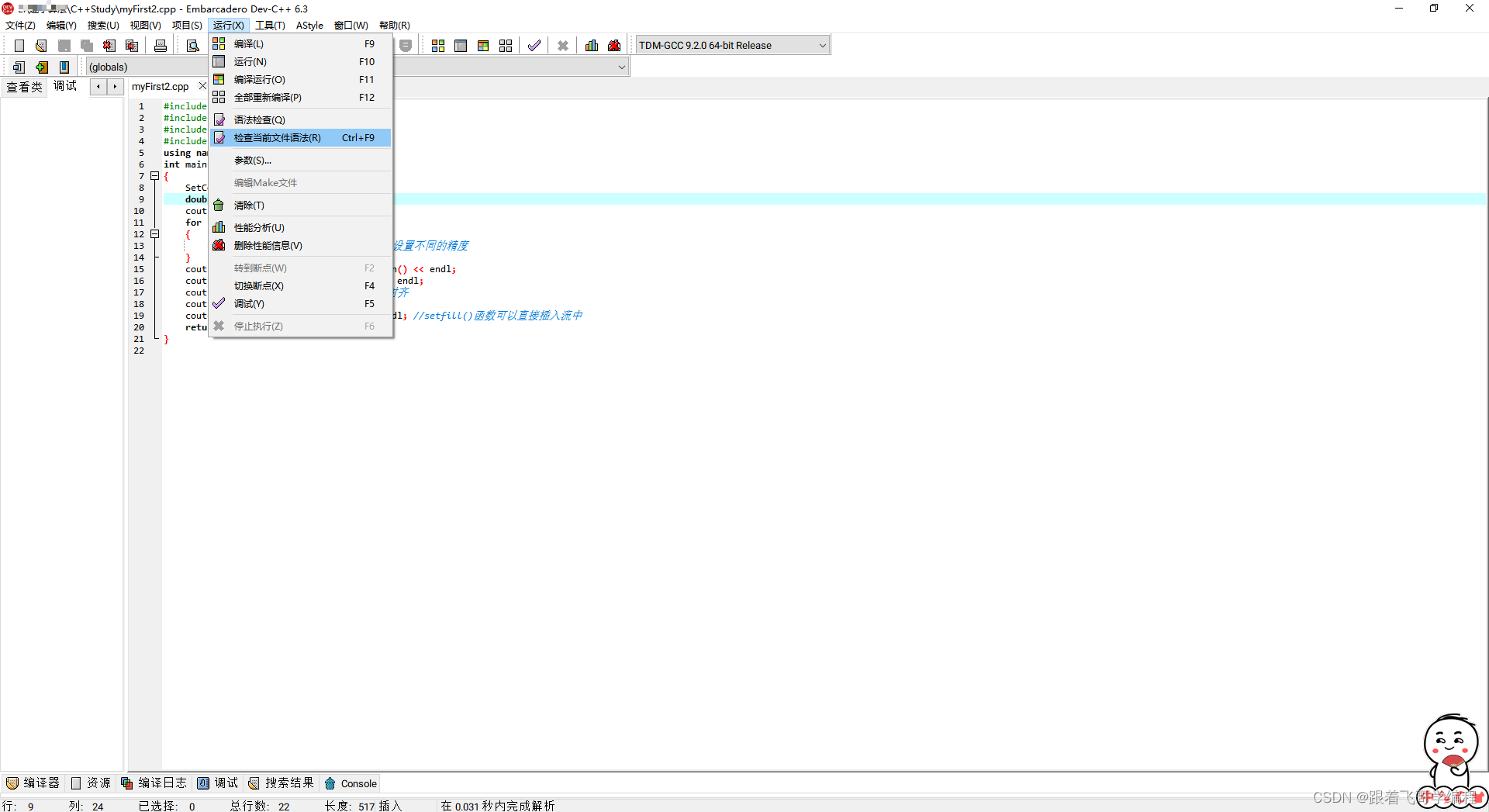
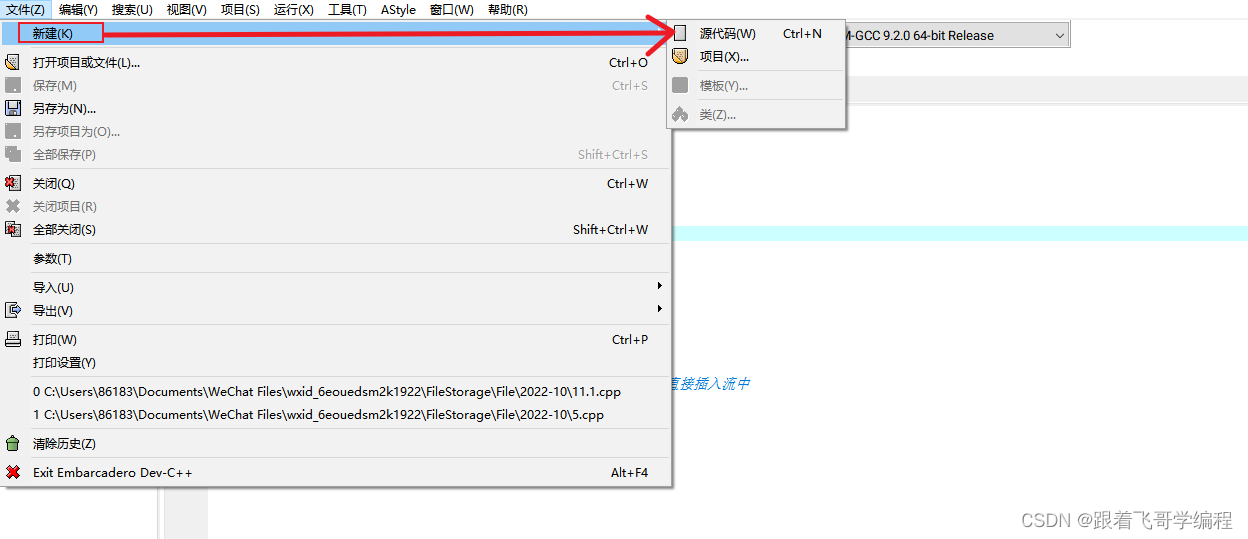
1)新建源代码

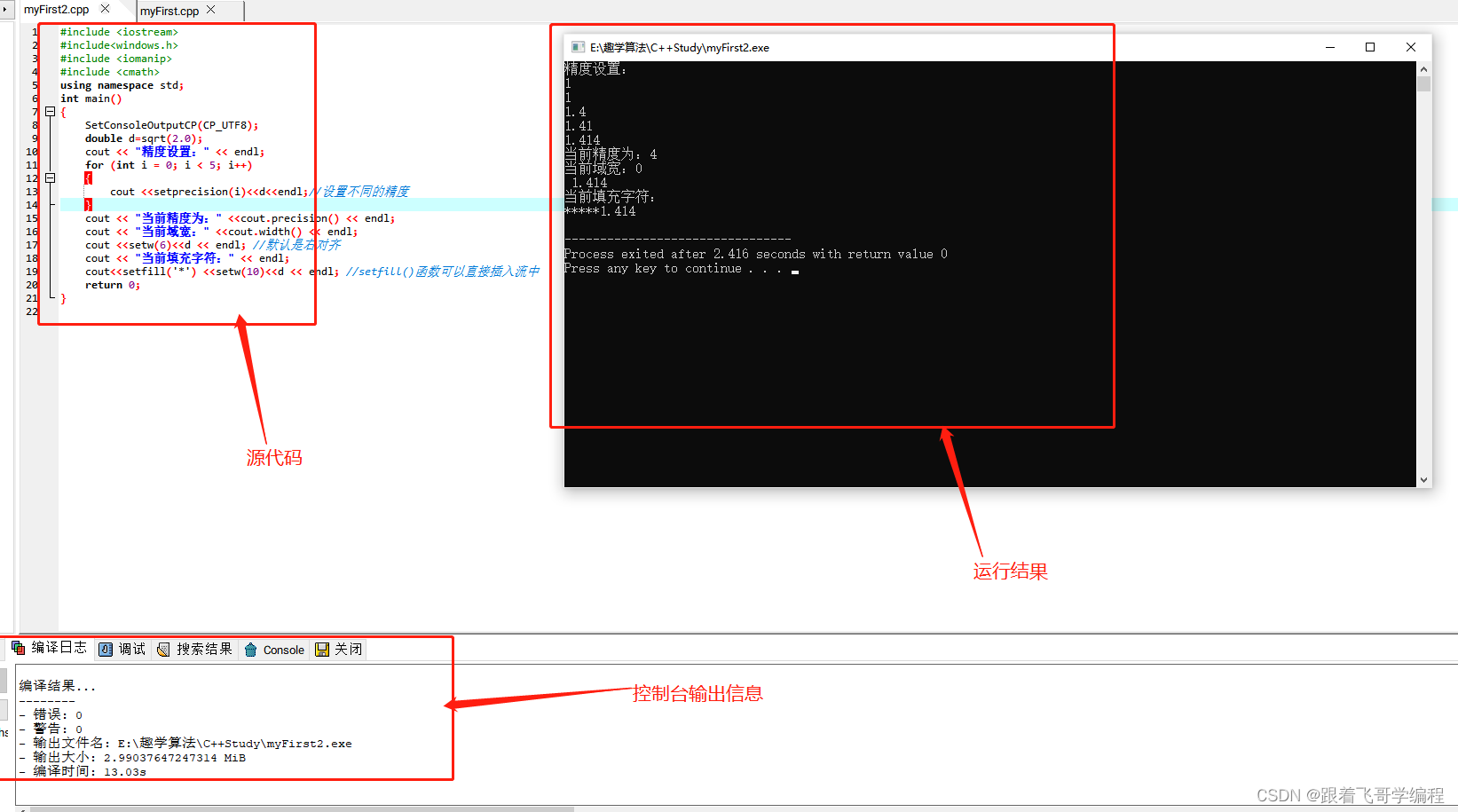
2)界面编写代码
#include <iostream>
#include<windows.h>
#include <iomanip>
#include <cmath>
using namespace std;
int main()
{
SetConsoleOutputCP(CP_UTF8);
double d=sqrt(2.0);
cout << "精度设置:" << endl;
for (int i = 0; i < 5; i++)
{
cout <<setprecision(i)<<d<<endl;//设置不同的精度
}
cout << "当前精度为:" <<cout.precision() << endl;
cout << "当前域宽:" <<cout.width() << endl;
cout <<setw(6)<<d << endl; //默认是右对齐
cout << "当前填充字符:" << endl;
cout<<setfill('*') <<setw(10)<<d << endl; //setfill()函数可以直接插入流中
return 0;
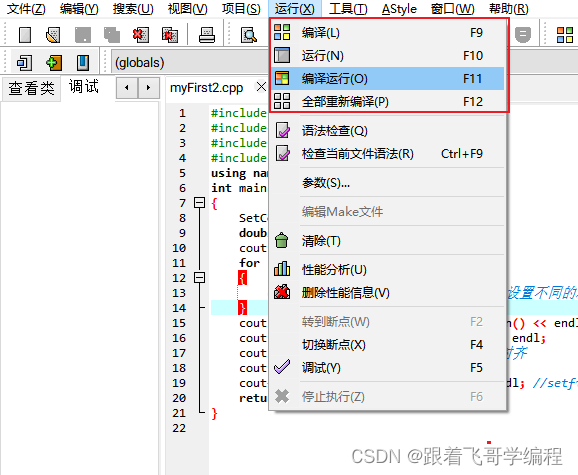
}3)编译运行

4)查看结果

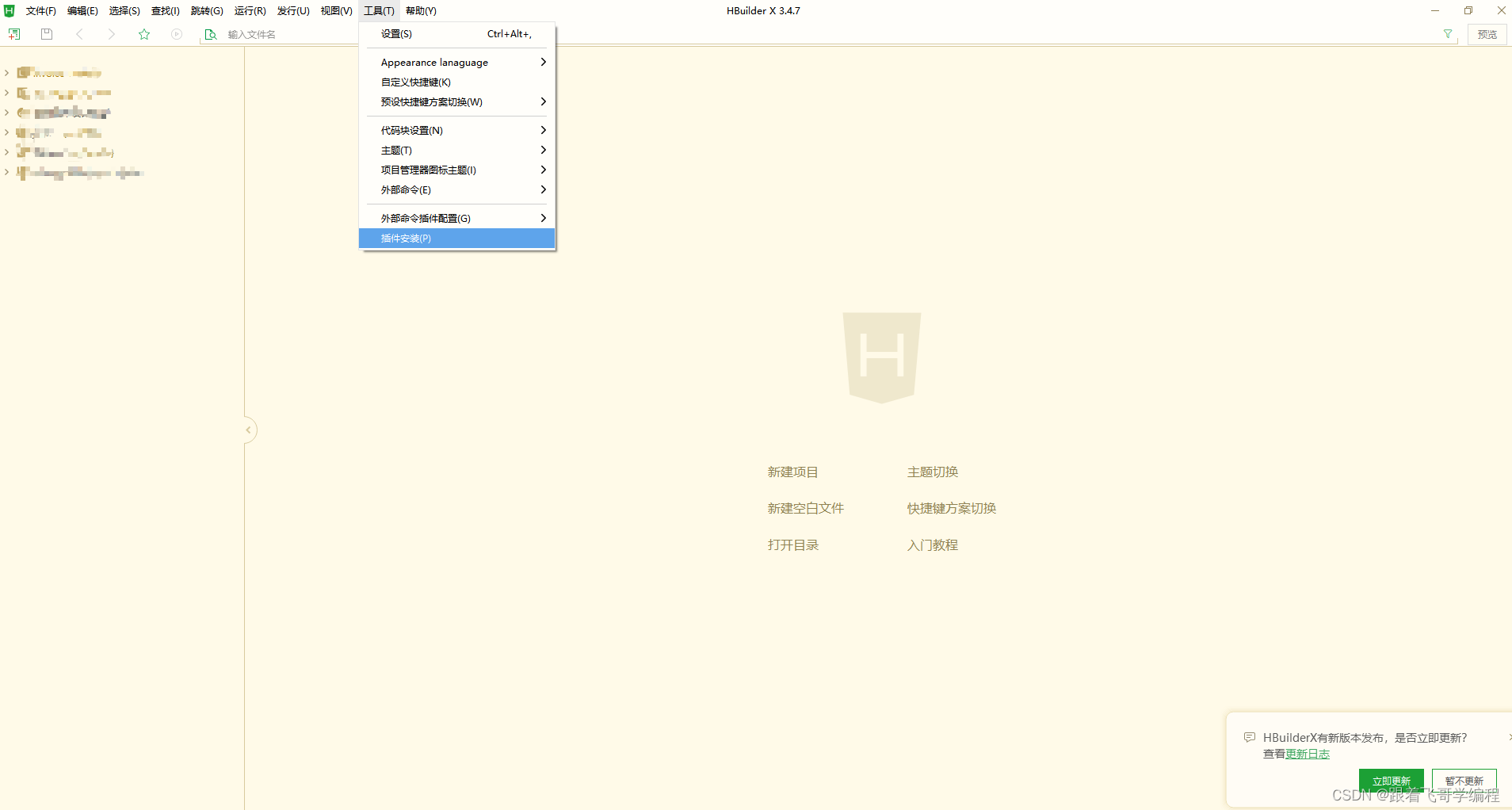
4、HbuilerX
一个前端开发工具。
HBuilderX,H是HTML的首字母,Builder是构造者,X是HBuilder的下一代版本。我们也简称HX。 HX是轻如编辑器、强如IDE的合体版本。

HBuilderX 文档HBuilderX:极客开发工具, HBuilderX用户文档和插件开发文档![]() https://hx.dcloud.net.cn/
https://hx.dcloud.net.cn/
- 轻巧 仅10余M的绿色发行包(不含插件)
- 极速 不管是启动速度、大文档打开速度、编码提示,都极速响应 C++的架构性能远超Java或Electron架构
- vue开发强化
HX对vue做了大量优化投入,开发体验远超其他开发工具 详见 - 小程序支持 国外开发工具没有对中国的小程序开发优化,
HX可新建uni-app小程序等项目,为国人提供更高效工具 - markdown利器
HX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器HX为md强化了众多功能,请务必点击【菜单-帮助-markdown语法示例】,快速掌握md及HX的强化技巧! - 清爽护眼 HX的界面比其他工具更清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面 详见
- 强大的语法提示
HX是中国唯一一家拥有自主IDE语法分析引擎的公司,对前端语言提供准确的代码提示和转到定义(Alt+鼠标左键) - 高效极客工具 更强大的多光标、智能双击...让字处理的效率大幅提升 详见,
- 更强的json支持 现代js开发中大量json结构的写法,
HX提供了比其他工具更高效的操作 详见
HX支持java插件、nodejs插件,并兼容了很多vscode的插件及代码块。
还可以通过外部命令,方便的调用各种命令行功能,并设置快捷键。
如果你习惯了其他工具(如vscode或sublime)的快捷键,在菜单工具-快捷键方案中可以切换。
HBuilderX插件市场拥有丰富的插件,对于提升工作效率有极大帮助。
插件市场地址: https://ext.dcloud.net.cn/
如何使用
首先配置一些必备的插件,关于使用其实很简单的,官方文档讲解的都非常详细。
我个人主要还是基于 uni-app 开发所用的,可以很方面的开发 H5 和小程序等页面。

运行和发行的区别就是,后者是用来发布正式版本使用的。
微信小程序,需要配置微信开发者工具方可使用。
这个软件的好处就是官方文档比较全面,适合小白使用,能够让你快速入门使用它来完成日常开发任务。
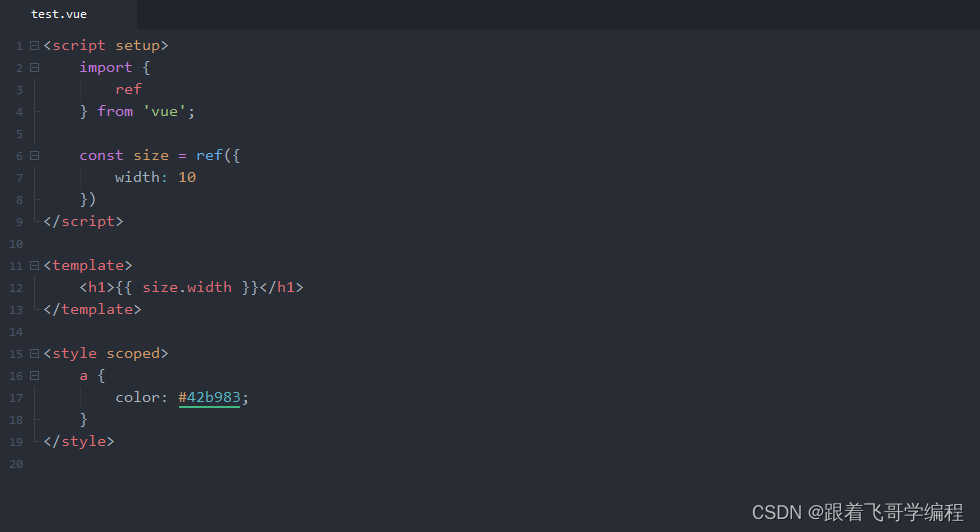
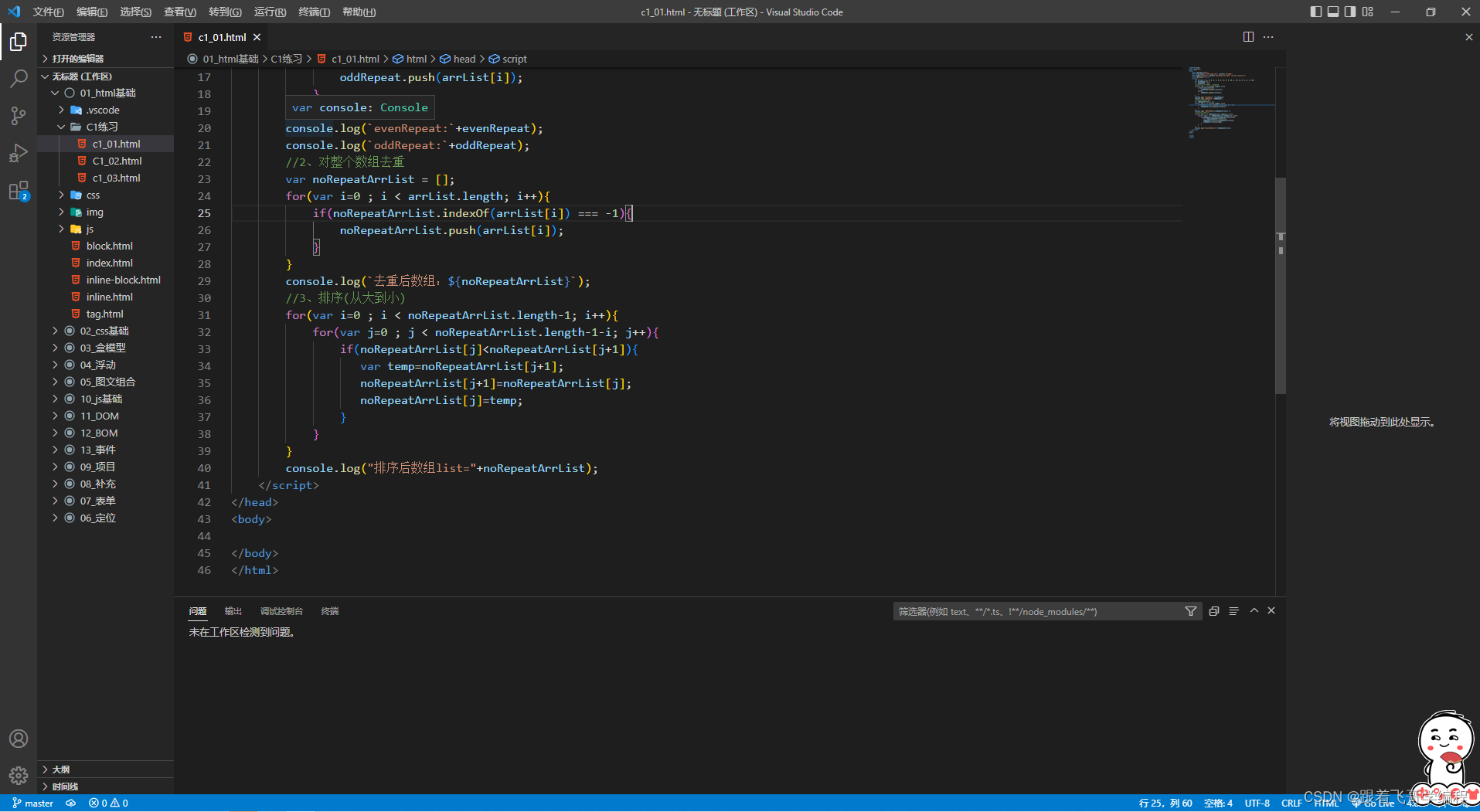
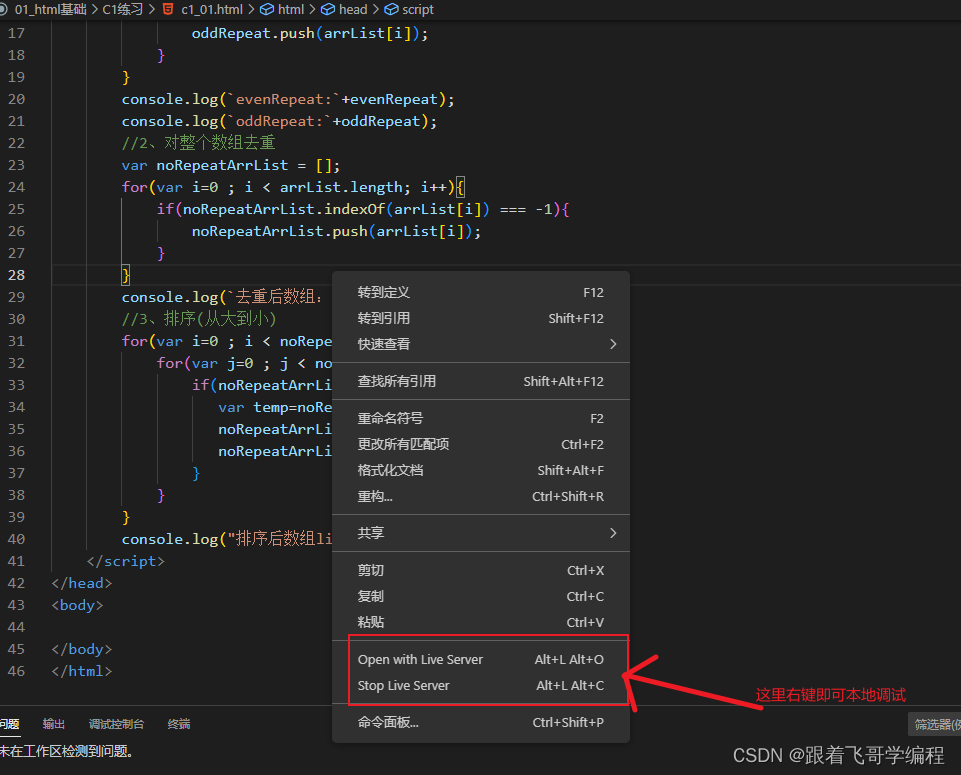
5、Visual Studio Code

新建源代码后,本地调试 open with live server

这个软件应该是前端开发人员必备的。界面、功能等等,各方面都很不错的。具体使用需要各位自己去多实践。
6、微信开发者工具
微信开发者工具,我个人目前只是把它用作一个模拟器来用的。
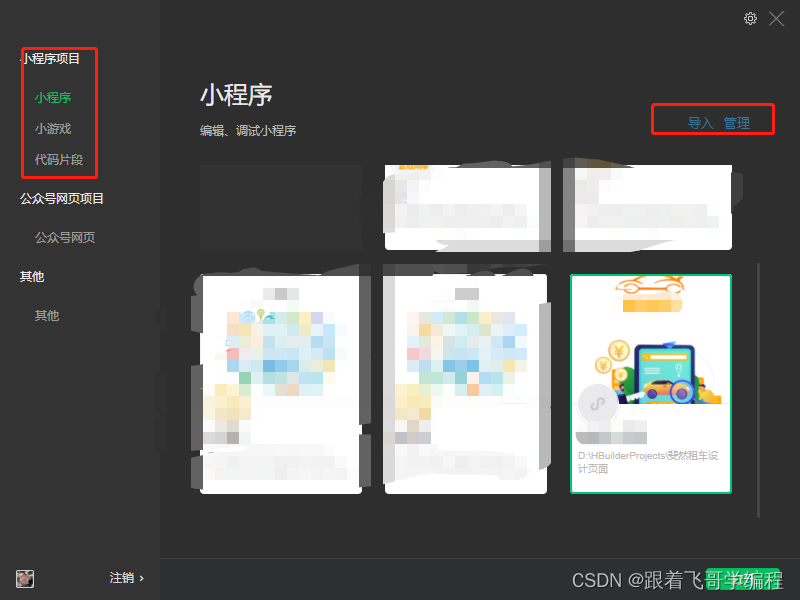
1)首次使用,需要扫码登录。

2)登录之后,可以导入已有项目,也可新建开发。
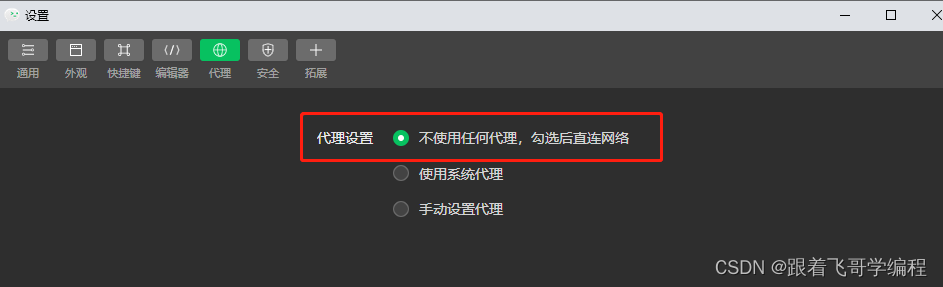
这里我们需要先设置一些选项,比如:代理设置>>不使用任何代理

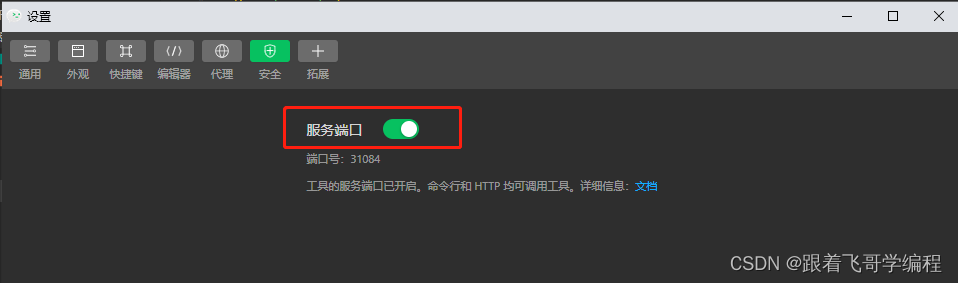
还有安全,开放服务端口

也有一些其他设置,大家可以自行根据自身需求来进行设置。
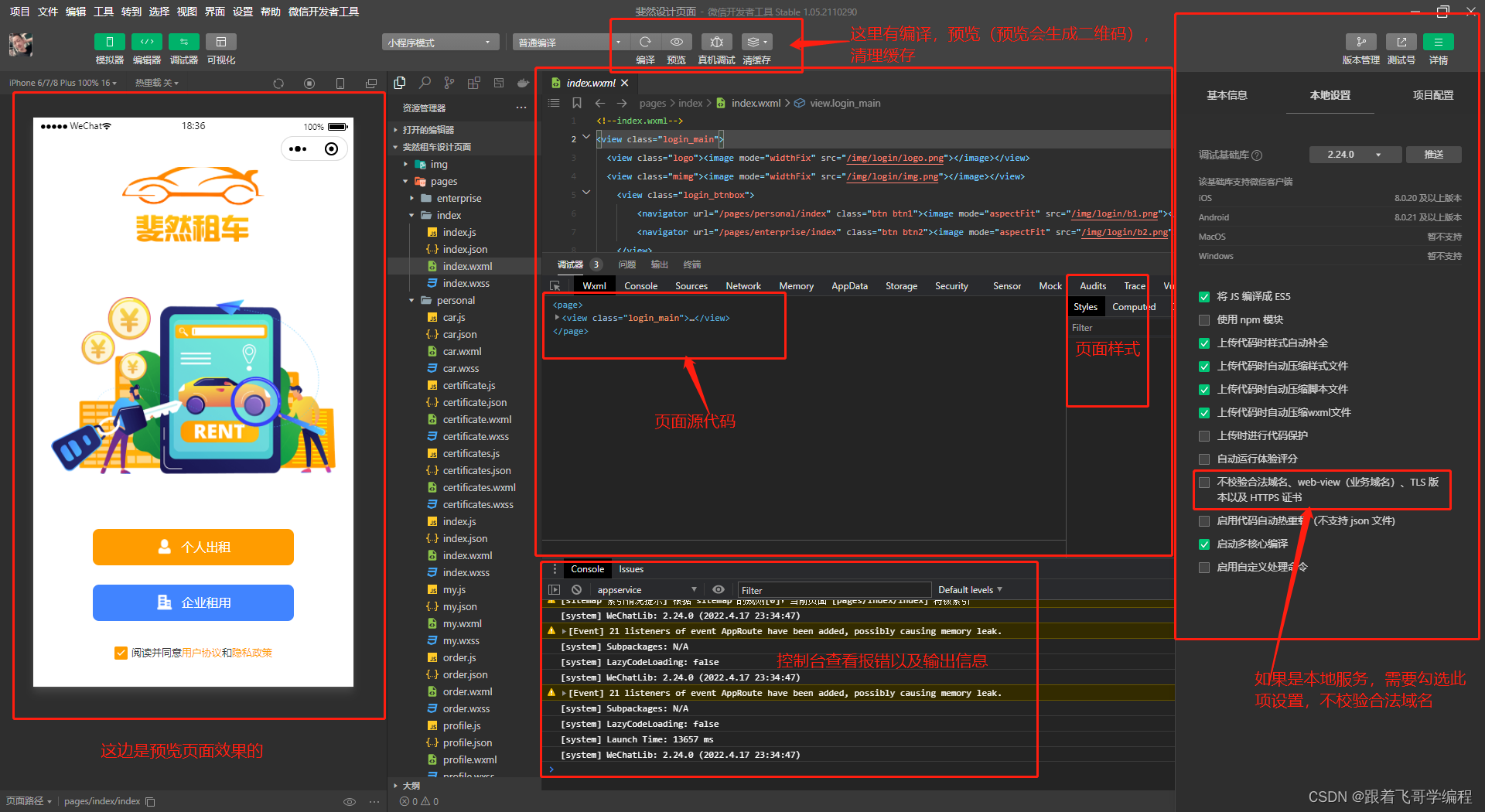
3)就是调试代码,查看运行结果

大概界面上的功能就是我上图中框选的。
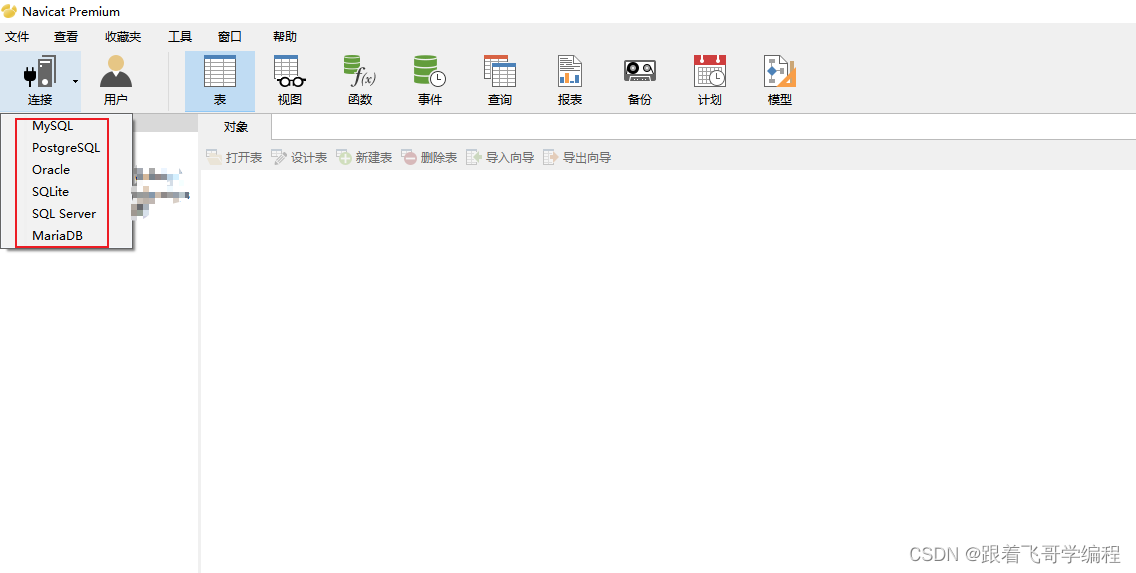
7、navicat
一款非常简单方便连接数据库的客户端工具

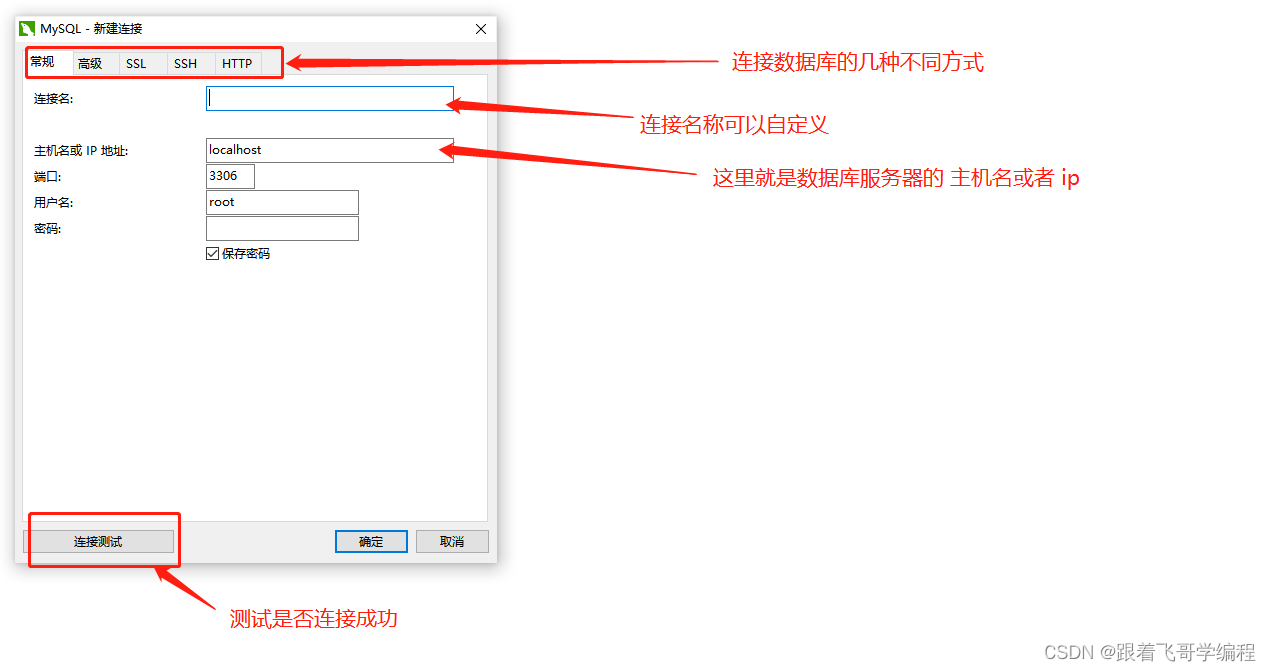
使用方式:新建连接
具体使用,我就不多介绍了,自己多实践就知道了。

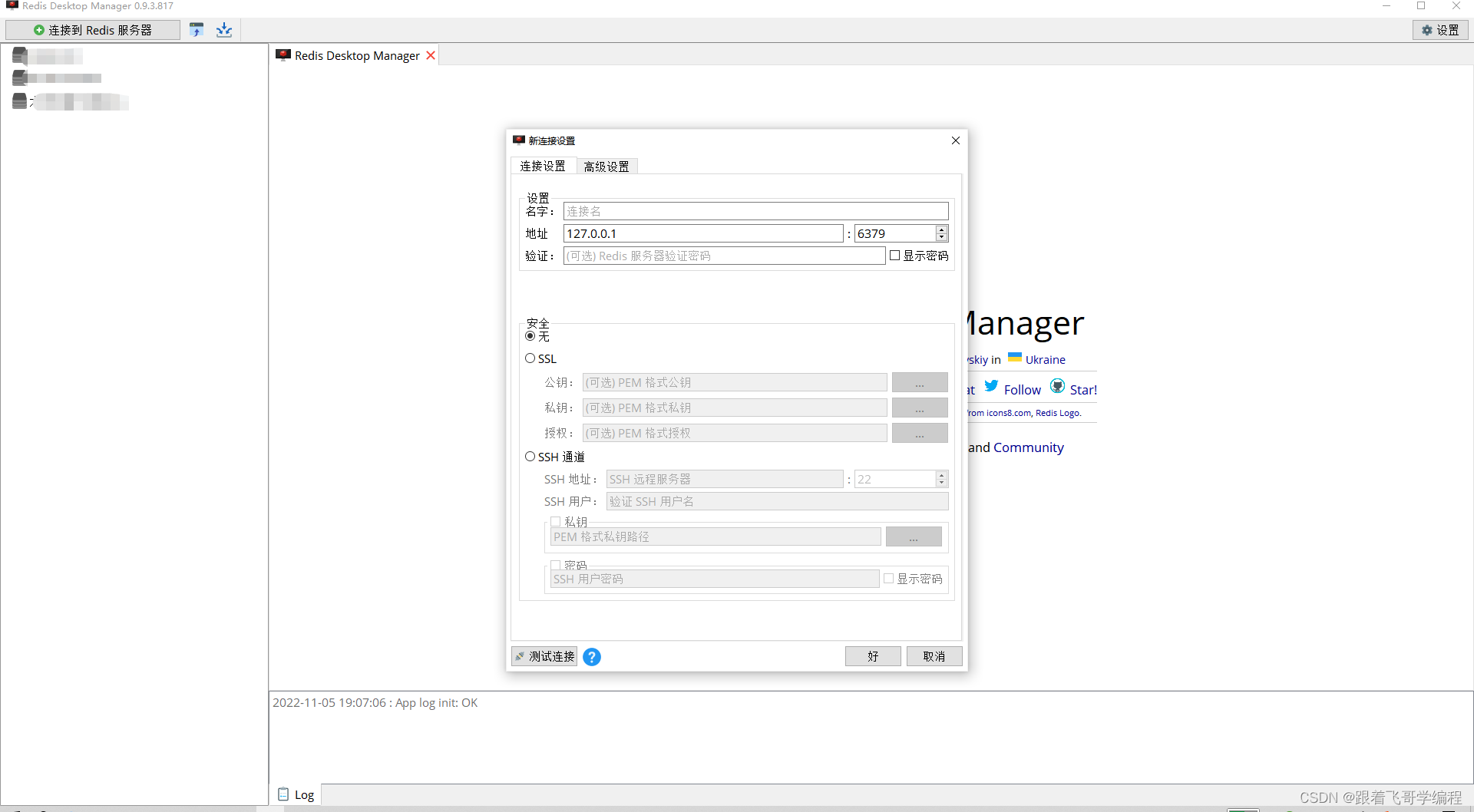
8、RedisDesktopManager
这个是我用来连接 Redis 的一个工具。

上图中,直接新建连接即可。
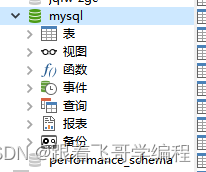
连接成功,左侧会有显示哪个库,以及一些 CRUD 的操作。
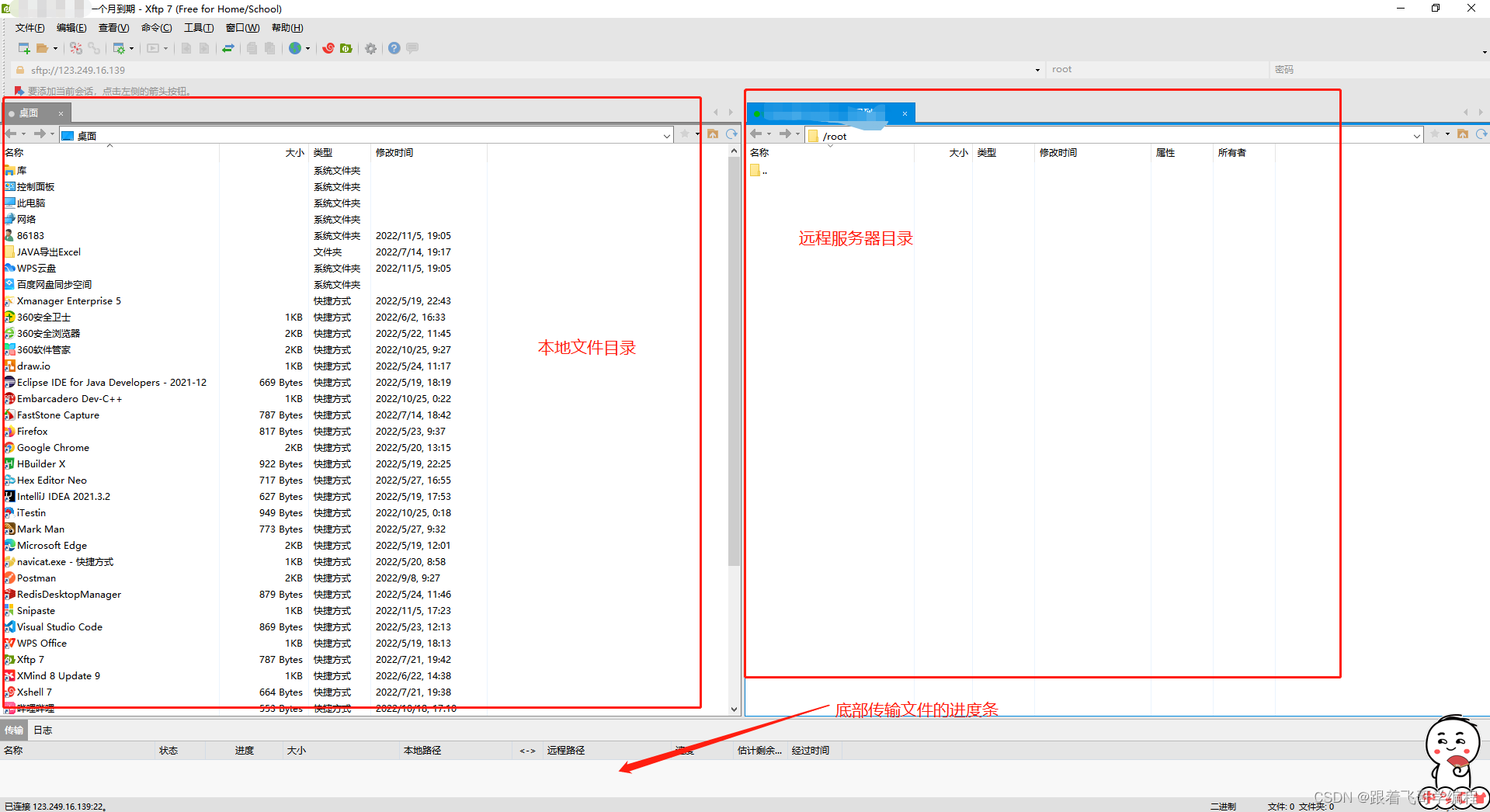
9、Xshell 7 和 Xftp 7
主要用来连接远程服务器和上传下载文件使用的。

顶部菜单栏:
文件>>新建文件
编辑>>编辑一些属性设置
具体的可以自己去点击每个按钮去看看它的功能。


上传文件和下载文件,只需双击文件即可。
10、Mark Man (让设计更有爱)
马克鳗使用起来也是非常简单,双击添加测量,单击改变横纵方向等等功能,基本都是一键完成。 马克鳗是,可以跨平台使用,减少了在不同平台使用产生的一系列问题。

智能边缘检测
新增标记、拖动标记、用滚轮调整标记长度的时候,只要按下CTRL键,就能智能检测相邻图形的边缘,并自动调整标记的长度。
复制粘贴支持
可以直接按CTRL+V将图片粘贴到马克鳗中编辑,标记完之后按CTRL+C将标记的结果复制到剪贴板中。
键盘操作
选中标记以后,可以按方向键进行微调,按DELETE键可以删除。
主要用来标注设计图尺寸以及颜色等等。

11、Snipaste (截图软件)
日常我们可能会用微信自带的软件,但是在某些情况下,微信自带的截图功能无法满足我们的需求。
比如,在写一些,软件操作步骤时,需要鼠标右键>>功能窗口,这时候,我们用 Alt+A ,就会导致右键窗口消失。
另外这个截屏软件最大的用处,我个人感觉是它的贴图功能,非常随意而且也很方便快捷。

有一些快捷键使用相当方便。
12、XMind 8
这个软件我主要用来做思维导图使用的。

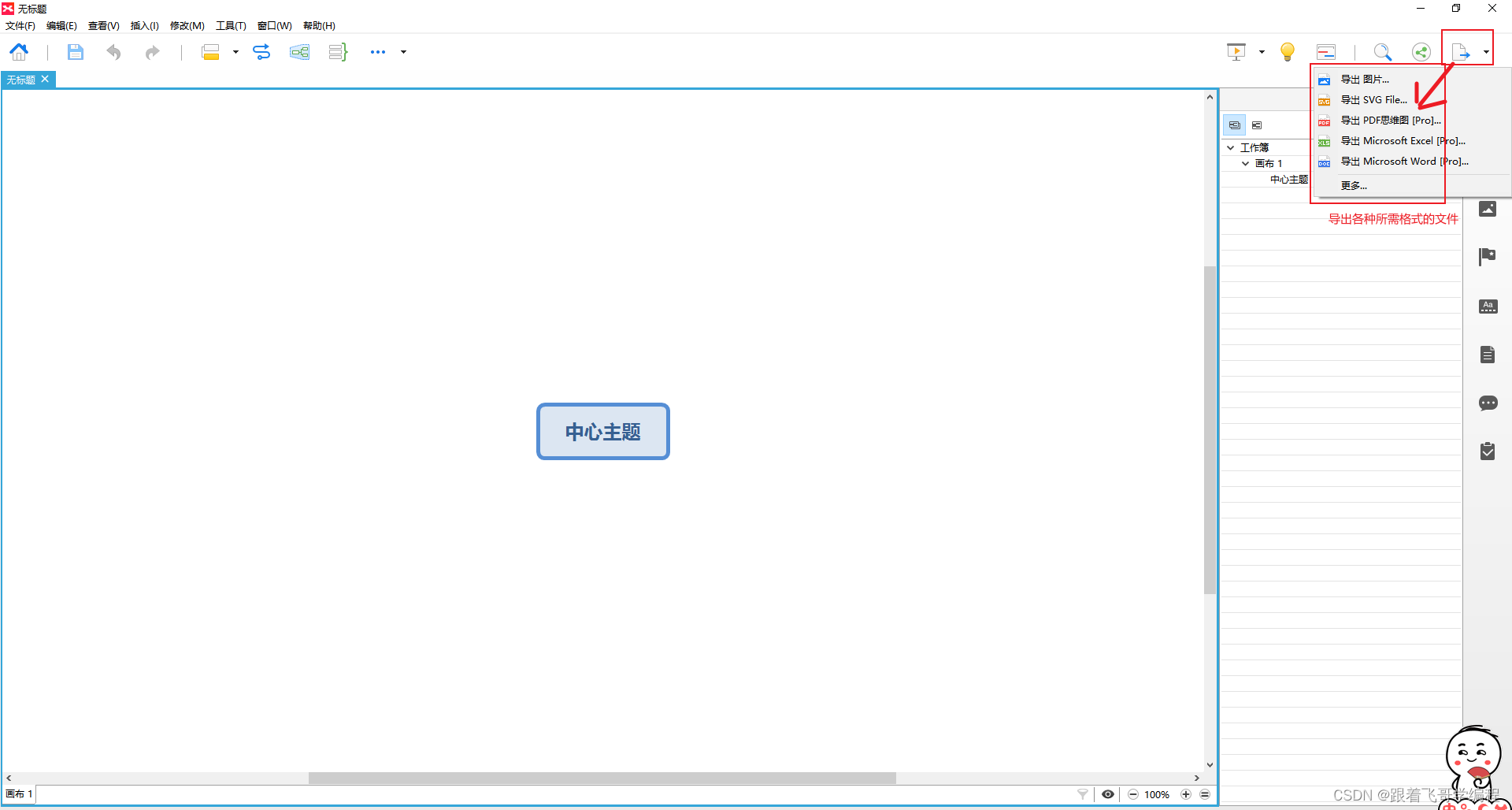
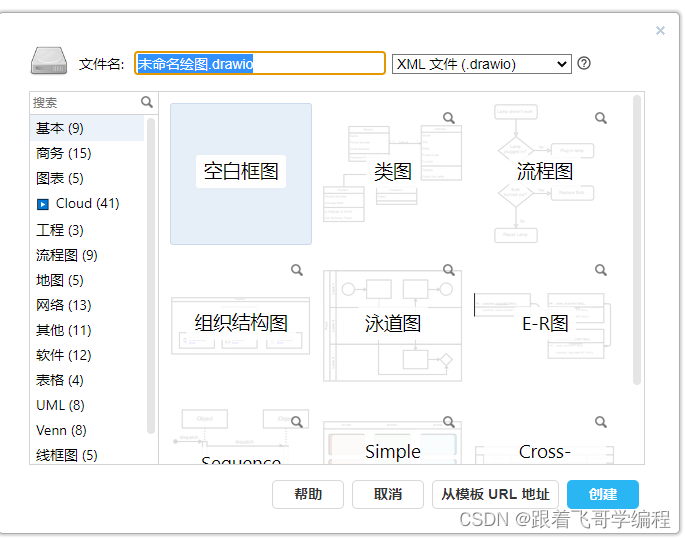
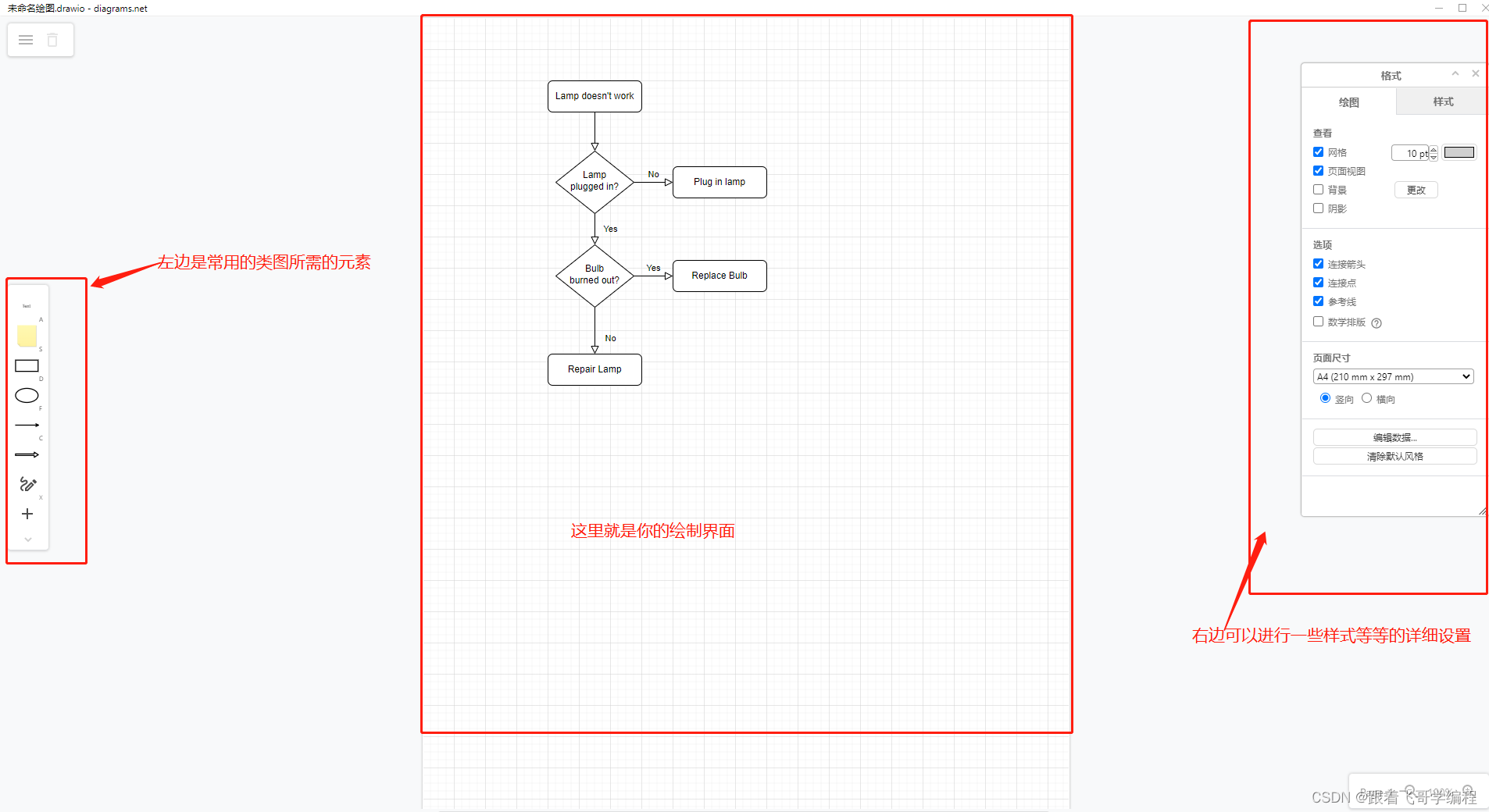
13、draw.io

这个软件可以说能绘制各种图,使用也是很简单的,而且内置有一些主题。

14、FastStone Capture
录屏软件

打开之后界面就是上面的。
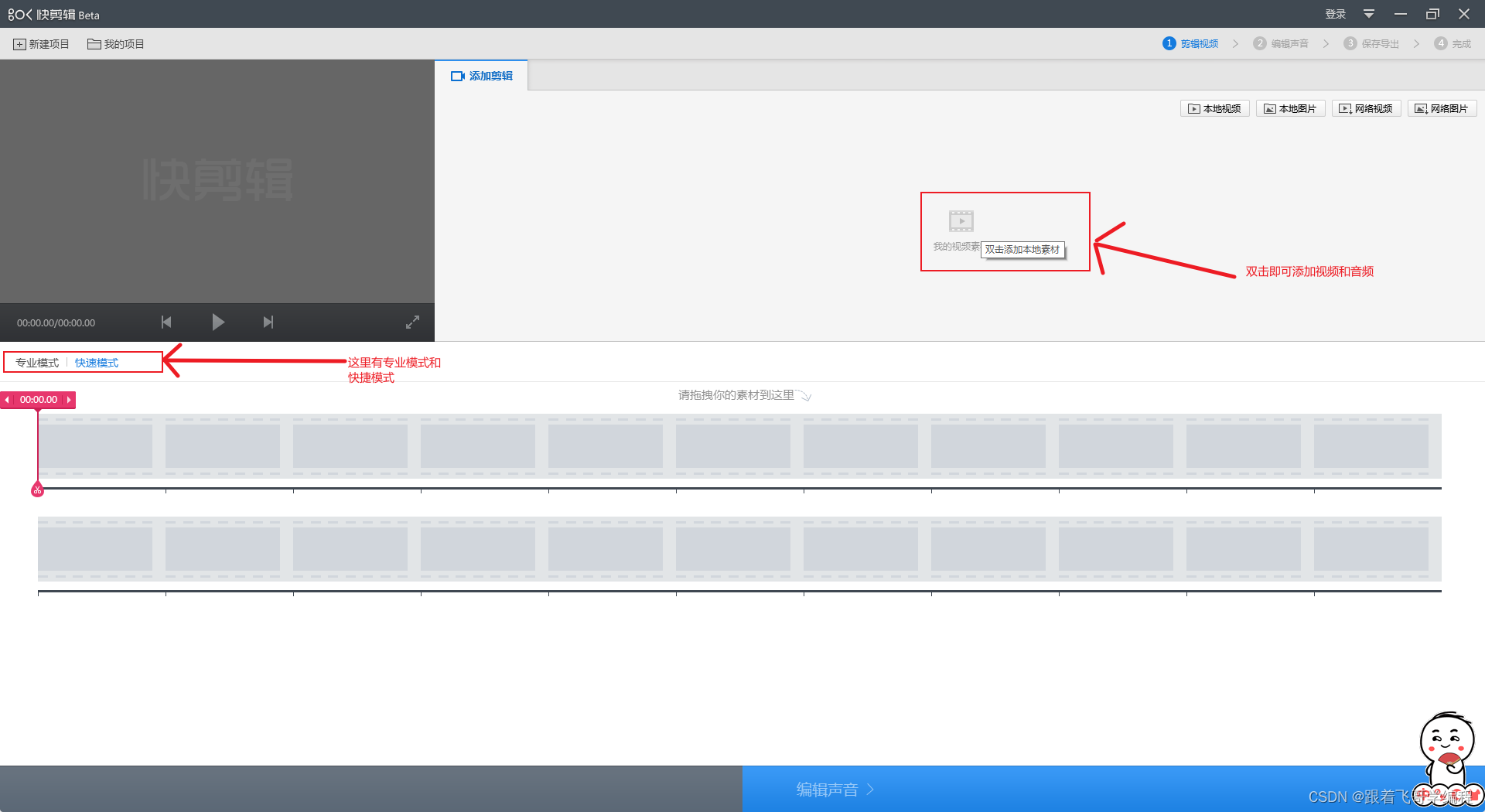
15、快剪辑
剪辑软件呢,也是非常多的,我这里用的都是不太专业的软件。比如快剪辑、剪映等等。

一般情况咱们肯定要用专业模式来调整视频和音乐素材的。
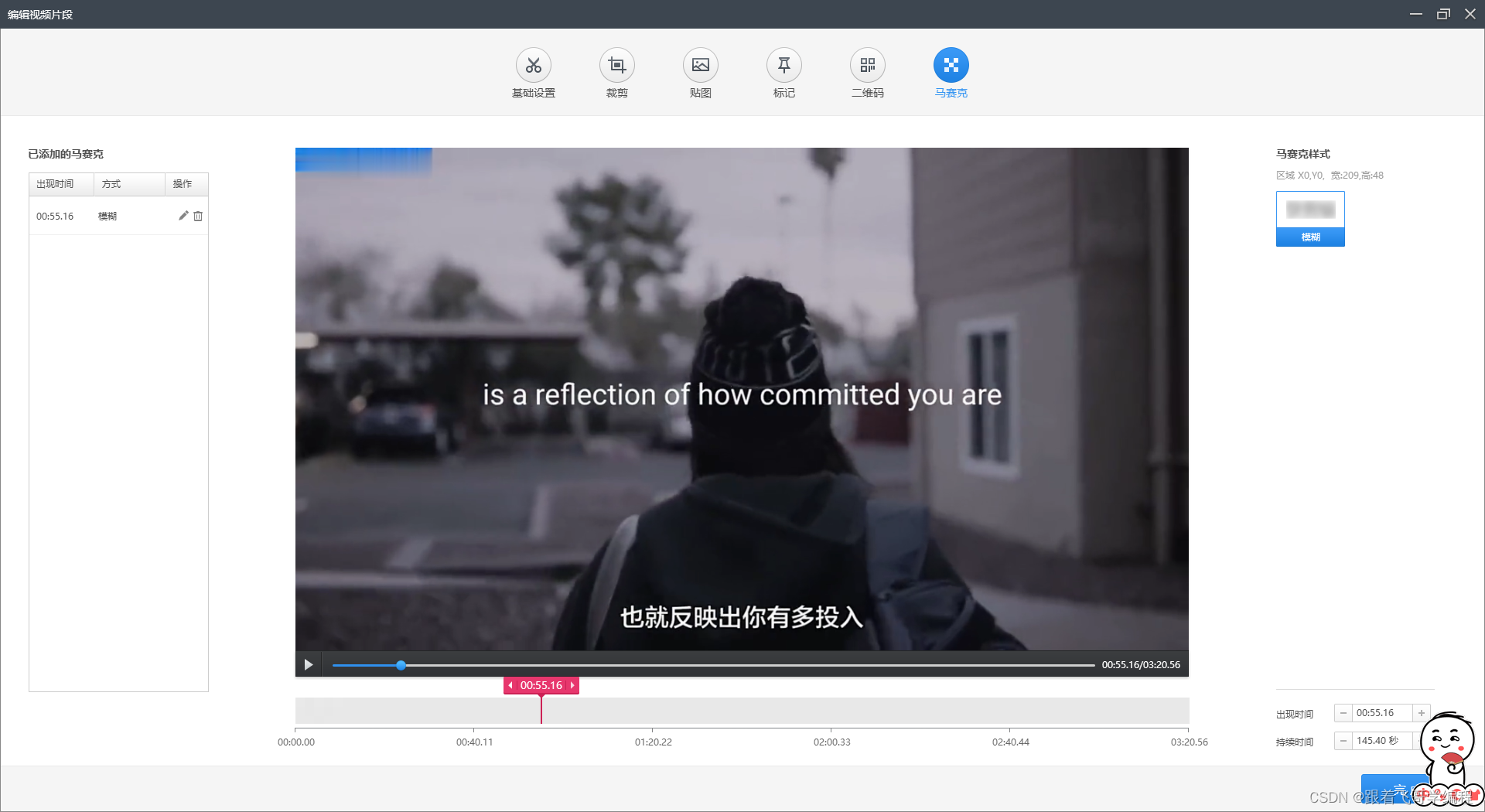
上图中点击编辑即可进入视频的详细编辑窗口

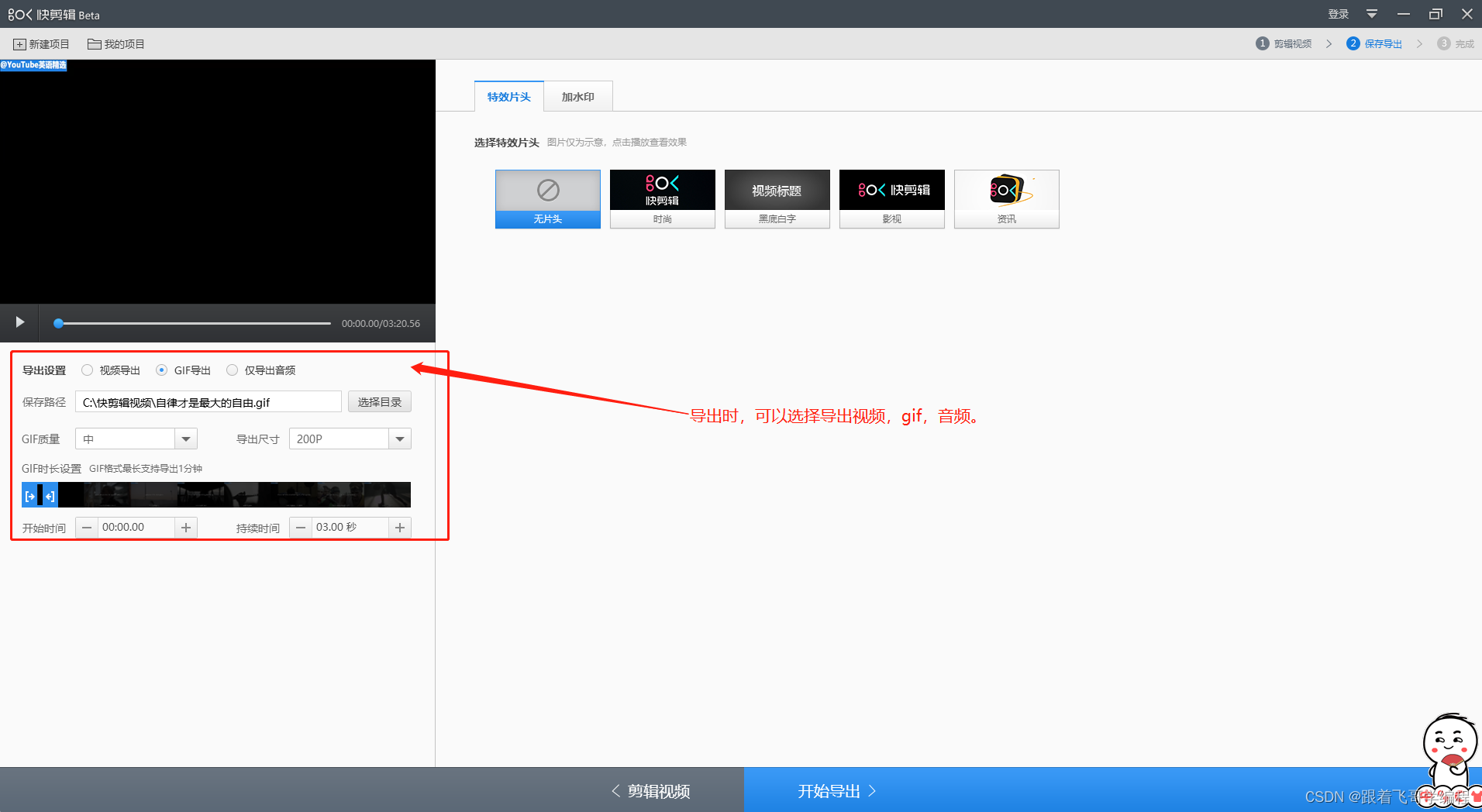
上面的步骤操作完毕后,就可以导出我们编辑后的视频或音频或者gif 图片了。

16、网易云音乐

最后就是我的网易云音乐,细心的人会发现,我收藏的音乐基本都是民谣。哈啊哈……
关于软件以及工具其实真的非常多,今天这里还没介绍抓包软件 Fillder,接口调试工具 Post Man 和 ApiFox,版本控制工具 SVN 和 GIT。
其实我还有很多想跟大家分享的一些常用工具和软件,以及一些做自媒体相关的内容。
关于我日常使用的软件大概就是这些,其实所有的工具,只要我们多点点它,不要担心会把软件工具点坏了,界面上的按钮,只要使用一次你就了解它的功能了。
人生苦短,拒绝内卷。我是跟着飞哥学编程,一个一心向阳,向阳而生,努力向上生长的年轻人。加油兄弟们……
我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=pnxsow8r8um8
相关文章
- 分享一下我参加开发者大会以来自己的总结(仅供参考)
- 【我的物联网成长记8】超速入门AT指令集【华为云技术分享】
- 还在为运维烦恼?体验云上运维服务,提意见赢好礼!【华为云分享】
- 【经验分享】如何搭建本地MQTT服务器(Windows ),并进行上下行调测
- 微信小程序开放分享到朋友圈功能分享
- 如何测量Google Reader用户的分享活跃度
- php分享二十五:跨域请求
- 数据运营经验分享:通过精细化运营驱动产品增长
- 大叔经验分享(132)mac os 12启动idea失败
- 大叔问题定位分享(28)openssh升级到7.4之后ssh跳转异常
- 百度分享怎么 自定义图片分享 【原创】
- 基于 Kyma 的企业级云原生应用的扩展案例分享
- 前端开发入门教程分享
- AI:2020年6月24日北京智源大会演讲分享之机器学习前沿青年科学家专题论坛——10:40-11:10金驰《Near-Optimal Reinforcement Learning with Sel》
- DevOps on DevCloud|如何采用流水线践行CI/CD理念【华为云技术分享】
- 华为云物联网高级攻城狮的4年配置中心实践分享
- 分享一下我的懒惰攻克了一个棘手问题
- 4年经验分享 —— 你真的了解回归测试吗?