原生js源码之bind方法,兼容性封装(IE8)
2023-09-11 14:21:46 时间
上次遇到IE8不能使用bind方法就处理了一下兼容,这次分享出来,看有人能有用不?
/**
* Function.prototype.bind 方法的兼容性封装
* func 要bind的函数
* thisArg this指向对象
*/
function bind(func, thisArg) {
var nativeBind = Function.prototype.bind;//获取Function原型上的bind
var slice = Array.prototype.slice;
if (nativeBind && func.bind === nativeBind) {//表示可以直接用Function原型上的bind
return nativeBind.apply(func, slice.call(arguments, 1));
}
//走到这里就表示bind不能用,比如在IE8上就不能
/**
取func, thisArg后面的参数,比如是这样调用的bind(func,thisArg,'a',1,'c')
那slice.call(arguments, 2) 取到的就是 后面3个实参组成的数组['a',1,'c']
*/
var args = slice.call(arguments, 2);
return function () {
//args.concat(slice.call(arguments))是将bind时绑定的参数与调用时传的参数合并在一起。
var applyArgs = args.concat(slice.call(arguments));
return func.apply(thisArg, applyArgs);
};
}来看一下使用方式:
var obj={
name:'my name is obj',
sayHi:function(){
console.log(this.name)
}
}
obj.sayHi();
var o = {
name:'my name is o'
};
var b = bind(obj.sayHi,o);
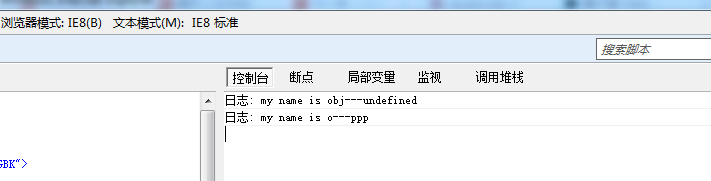
b();在IE8 上也能正常使用,如图:

当然如果觉得这样用起来不习惯,还是比较习惯 func.bind(obj,...args) 这种方式的话,就稍作修改:
if (!Function.prototype.bind) {
Function.prototype.bind = function (thisArg) {
if (typeof this !== "function") {
throw new TypeError("Function.prototype.bind - what is trying to be bound is not callable");
}
var slice = Array.prototype.slice;
var args = slice.call(arguments, 1),
func = this;
return function () {
//args.concat(slice.call(arguments))是将bind时绑定的参数与调用时传的参数合并在一起。
var applyArgs = args.concat(slice.call(arguments));
return func.apply(thisArg, applyArgs);
};
};
}在IE8测试也是通过的,并且加了一个参数测试 :
var obj={
name:'my name is obj',
sayHi:function(a){
console.log(this.name,"---",a)
}
}
obj.sayHi();
var o = {
name:'my name is o'
};
var b = obj.sayHi.bind(o,'ppp');
b();结果如下:

帮到您的话点个赞吧!!
相关文章
- js校验表单后提交表单的三种方法总结
- 【华为云技术分享】【一统江湖的大前端】PPT制作库impress.js
- JS获取/设置iframe内对象元素、文档的几种方法
- Node.js进程管理之进程集群
- 纯JS为DOM添加html字符串:appendHTML方法和prependHTML方法
- jQuery选择器案例之——index.js
- Knockout.Js官网学习(html绑定、css绑定)
- Java使用正则表达式取网页中的一段内容(以取Js方法为例)
- mock js使用方法简单记录
- js实现文本框支持加减运算的方法
- vue.js开发SPA常见问题及解决方法
- js中setTimeout、setInterval、 clearInterval方法简介
- Ubuntu 20.04 安装 Node.js
- node.js 获取url中的各个参数
- Highcharts JS去除Highcharts.com链接的方法
- Atitit java方法引用(Method References) 与c#委托与脚本语言js的函数指针
- atitit.判断时间重叠方法总结 java c++ c#.net js php
- CRM Fiori offline技术实现:js/createStores.js
- 华为OD机试 - 插队(Java & JS & Python)
- js中常用追加元素的几种方法
- JS调用PHP和PHP调用JS的方法
- 如何在Vue组件中调用封装好的外部js文件方法
- Node.js学习笔记(三)——Node.js开发Web后台服务
- (五)js数组方法二
- Node.js v0.10.31API手冊-控制台
- js中return false,return,return true的使用方法及区别
- js split str.split(" "); split使用方法 在某处截字符串
- js中数组对象去重的方法
- js 自定义方法 设置可选参数的方法
- 手把手教你用js实现手机通讯录功能(附源码)
- 【JS笔记】JS中的BOM对象及其常见的BOM相关操作
- html+css+js完成代码弹出功能

