ASP.NET Aries 入门开发教程2:配置出一个简单的列表页面
2023-09-11 14:20:55 时间
朋友们都期待我稳定地工作,但创业公司若要躺下,也非意念可控。
若人生注定了风雨飘摇,那就雨中前行了。
最机开始看聊新的工作机会,欢迎推荐,创业公司也可!
同时,趁着自由时间,抓紧把这系列教程给写完了。
谢谢大伙的关注和支持。
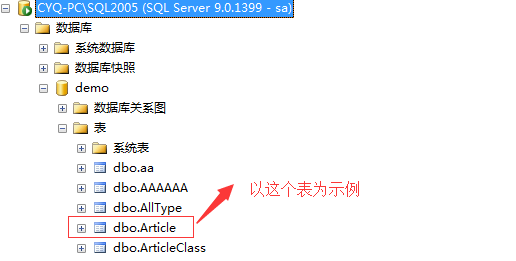
步骤1:准备好数据库和表(或视图)由于框架支持跨数据库,所以可以先不用管系统权限的那个数据库,先随意找个数据库。

当然你也可以找个视图(只是视图就不能编辑或删除【权限控制】)
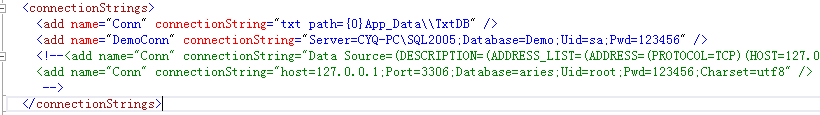
步骤2:配置数据库链接:
以数据库名+Conn 为name(这是跨库的约定,不要乱取)。
这样就有两个数据库了:
Conn:系统用户权限库(自带的文本数据库)。
DemoConn:就当业务库了(MSSQL示例)。
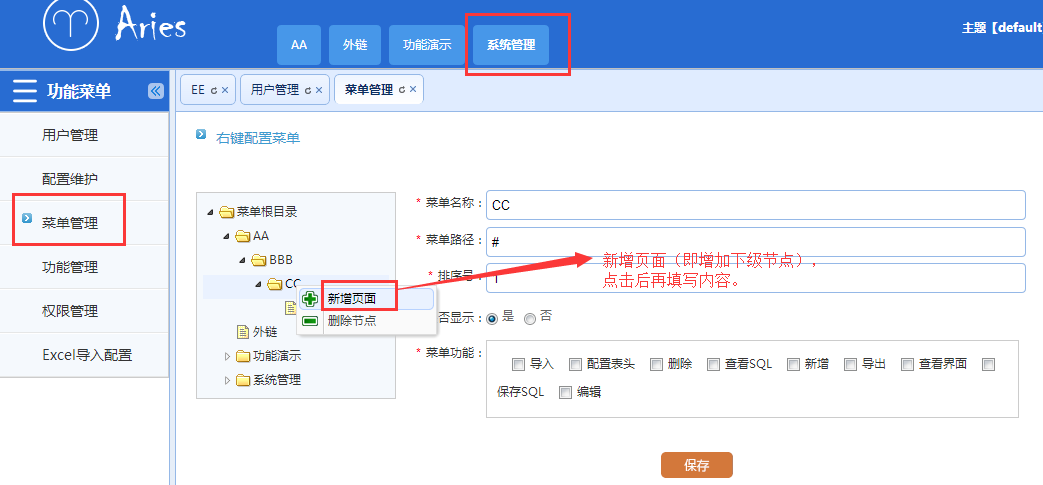
步骤3:新增菜单
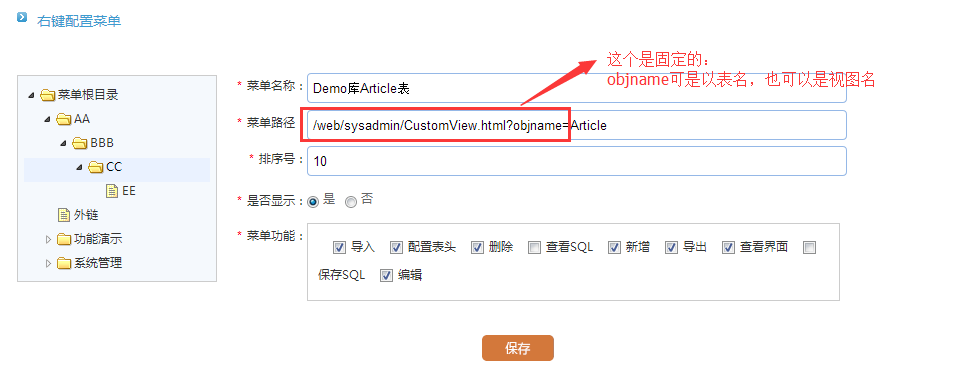
填写的内容如下:

页面对应的文件的是:

然后点保存。
不少用户这时候就问了,怎么页面没出来?
那是因为当前的角色没有这个页面的权限,要到角色权限那里配置一下。
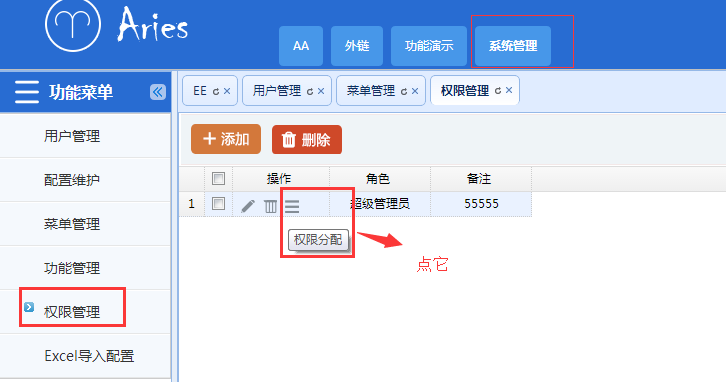
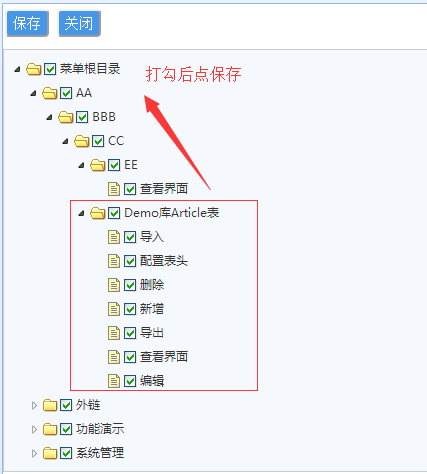
步骤4:配置权限
进入页面后:

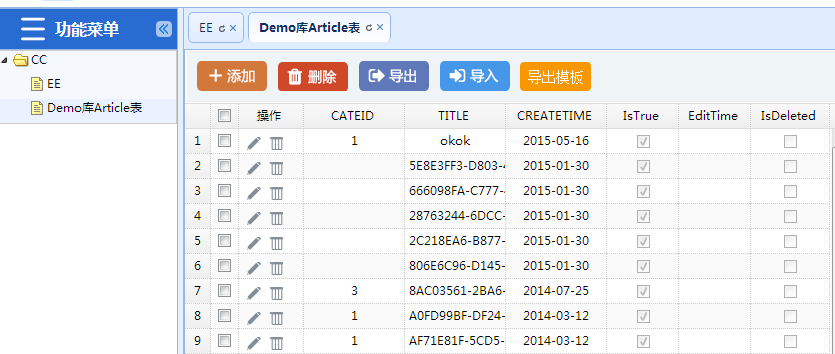
这时候,F5刷新页面就出来了:

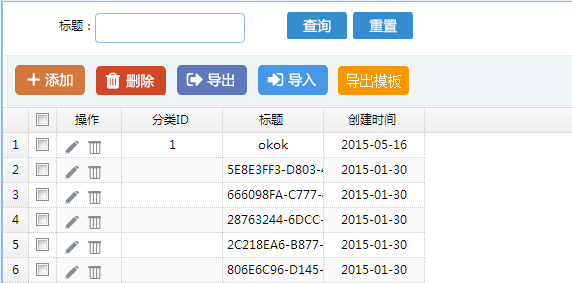
标题都是英文,得修改成中文,有些字段不想要显示:
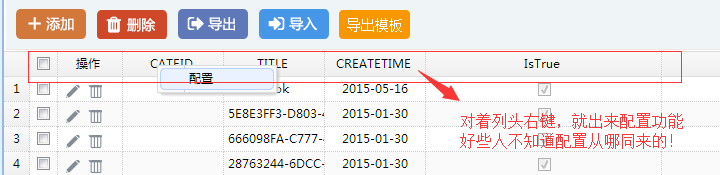
步骤5:配置表头 
点击进入配置界面:

这里简单配置了一下名称、设置了隐藏、打勾了出了一个搜索,回头看界面:

一个简单的列表页(包含增删改查的功能就完了)
配置的文档,可以看:ASP.NET Aries DataGrid 配置表头说明文档
然而,业务是复杂的,歌都有的唱:没这么简单,就能...
这是一个开发框架,不是配置框架。
下一篇,介绍用代码开发一个列表页面。
本文原创发表于博客园,作者为路过秋天,原文链接:http://www.cnblogs.com/cyq1162/p/6064161.html
目录导航「深入浅出ASP.NET Core系列」 希望给你3-5分钟的碎片化学习,可能是坐地铁、等公交,积少成多,水滴石穿,谢谢关注。 1.1专题介绍 1.2环境安装 1.3创建项目 1.4部署到IIS 1.5准备CentOS和Nginx环境
学习ASP.NET Core Razor 编程系列七——修改列表页面 原文:学习ASP.NET Core Razor 编程系列七——修改列表页面 学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.
学习ASP.NET Core Razor 编程系列十五——文件上传功能(三) 原文:学习ASP.NET Core Razor 编程系列十五——文件上传功能(三) 学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.
学习ASP.NET Core Razor 编程系列十四——文件上传功能(二) 原文:学习ASP.NET Core Razor 编程系列十四——文件上传功能(二) 学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.
上一章节我们介绍了标签助手和 HTML 助手,也使用标签助手和 HTML 助手分别创建了一个职工列表,感觉好像有点喜欢上标签助手和 HTML 助手了,正好之前我们只讲解了如何列出数据,没有讲解如何创建表单来添加和修改数据 要不本章节我们就来讲讲? 顺带多用用标签助手和 HTML 助手 本章中,我们将继续讨论标签助手。
上一章节我们总算完善了注册的功能,而且也添加了一个用户,现在,我们是时候继续完善登录登出功能了。
相关文章
- 无法下载apk等格式的文件的解决方案---ASP .NET Core 2.0 MVC 发布到IIS上以后无法下载apk等格式的文件的解决方案
- ASP .NET CORE MVC 部署Windows 系统上 IIS具体步骤---.Net Core 部署到 IIS位系统中的步骤
- ASP.NET Core基于SignalR实现消息推送实战演练
- IIS配置Asp.net时,出现“未能加载文件或程序集“System.Web.Extensions.Design, Version=1.0.61025.0”
- 《ASP.NET MVC4 WEB编程》学习笔记------.net mvc实现原理ActionResult/View
- Asp.Net Web API 2第六课——Web API路由和动作选择
- ASP.NET MVC动作过滤器
- ASP.NET Core管道详解[2]: HttpContext本质论
- [ASP.NET Core 3框架揭秘] Options[7]: 与配置系统的整合
- [ASP.NET Core 3框架揭秘] Options[1]: 配置选项的正确使用方式[上篇]
- [ASP.NET Core 3框架揭秘] 配置[9]:自定义配置源
- ASP.NET Core的配置(5):配置的同步[设计篇]
- ASP.NET Core的配置(4):多样性的配置来源[下篇]
- ASP.NET Core的配置(4):多样性的配置来源[上篇]
- ASP.NET Core的配置(3): 将配置绑定为对象[下篇]
- ASP.NET Core的配置(3): 将配置绑定为对象[上篇]
- 新作《ASP.NET Web API 2框架揭秘》正式出版
- JavaScript跨域调用、JSONP、CORS与ASP.NET Web API[共8篇]
- ASP.NET Web Forms - Hashtable 对象
- ASP.NET Core微服务(三)——【跨域配置】
- ASP.NET Core MVC 之过滤器(Filter)
- Asp.Net Core 轻松学-在.Net Core 使用缓存和配置依赖策略
- net core HTTP Error 500.31 - Failed to load ASP.NET Core runtime HTTP Error 500.30
- 关于ASP.net开启身份验证时集成的托管管道模式下不适用的 ASP.NET 设置

