HTML学习笔记
目录
1.head 写页面的属性; body页面上显示的内容 ; title 页面的标题2.段落标签:p;换行标签:br3.格式化标签:加粗:string / b (b是bold简写) 倾斜:em / i (i是incline简写)删除线:del / s (s是strikethrough简写) 下划线:ins / u (u是underline简写)4.图片标签:img 可以加一些属性alt:替换文本 titile:提示文本 width/height:控制高度宽度5.超链接:a 可以放外部内部链接,也可以放# 空链接网页元素链接:把元素放入a标签中6.表格标签:table 可以给table加属性:border:加边框 th:加表头 width/height:控制高度宽度cellspcing:去掉单元格空隙 cellpadding:内容距边框的距离,默认是1像素align:表格相对于周围元素的对齐方式,比如align=“center”7.列表标签:(1)无序列表:ul li
(2)有序列表:ol li
(3)自定义列表:dl(总标签)、dt(小标题)、dd(围绕标题来说明)
8.表单标签:form 在form中放一些和用户交互的组件
input标签,intput有多种形态
文本框:text 密码框:password
单选框:radio (name属性“多选一”;label:点击文字就可以选择对应框(label中for和input中id要一致;checked:默认选中))
复选框:checkbox
按钮:button 提交按钮:reset 清空按钮:file
select标签:下拉菜单
每个菜单项是:option 使用selected表示默认选项
textarea标签:多行编辑器
9.无语义标签: 盒子
div 块级元素 span:行内元素
1. 认识HTML结构
HTML描述了页面上有啥东西,不表达“逻辑”(没有循环,条件,方法...)

HTML代码由“标签”构成
每个标签,都分成了开始标签和结束标签,成对出现,标签之间可以嵌套
整体这些标签就构成了一个 树型结构,称为DOM树(Document Objective Model 文档对象模型)
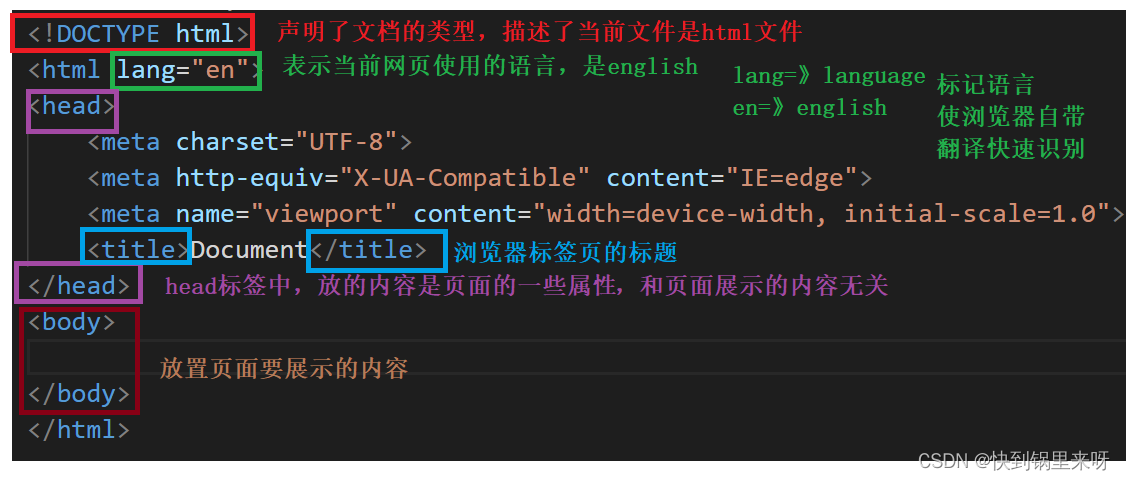
html 标签是整个 html 文件的根标签(最顶层标签)head 写页面的属性body页面上显示的内容title 页面的标题
VSCode !+ Tab,html代码自动出现默认的一个模板

2.HTML常见标签
2.1 注释标签
<!-- -->可以通过 ctrl + / 来切换注释 (注释不能嵌套)


2.2 标题标签:h1-h6
h1-h6
数字越小,里面的内容,就越粗越大,
数字越大,里面的内容,就越细越小。
输入时可以 直接输入h1+Tab,也可以正常输入<h1>
快速输入 标签名+Tab


2.3 段落标签:p


每个p标签是独占一行的,p标签之间,是有段落间距的
可以通过 lorem + Tab 生成一个随机比较长的字符串 ,方便对界面进行一些测试


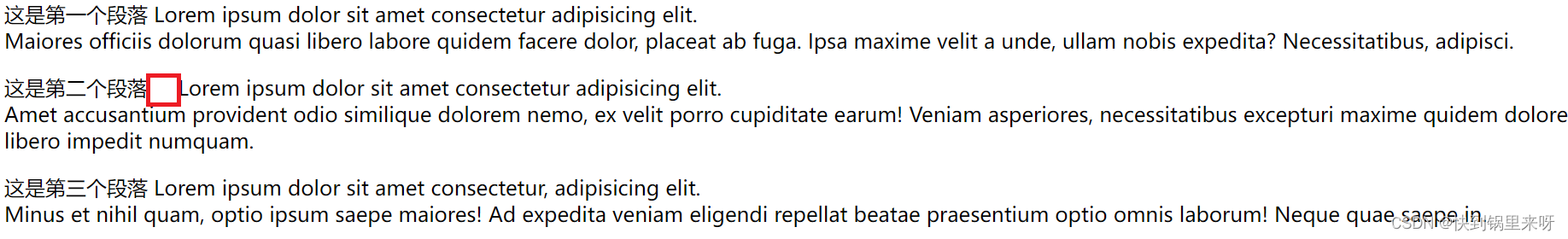
可以很明显的看到段落之间的间距
并且可以看到每一个段落前面没有缩进两个汉字,这是因为HTML无法实现,需要搭配CSS
HTML描述了页面的内容(骨架),CSS才是描述页面的样式(每个地方具体的样子)
可以看到,在文字之间输入的多个空格,只相当于一个空格,并且输入的换行,并不能真正换行,而是相当于一个空格
如果确实需要用到多个空格,就需要使用转义字符了
除了像空格之外,比如< > & 等这些符号,也需要使用转义字符
2.4 换行标签:br
br标签表示换行,并且是一个单标签


2.5 格式化标签


前面的h1- h6,p这些都是能够独占一行的 (块级元素)
这里的这一组格式化标签就不能独占一行 (行内元素)
2.6 图片标签:img
使用img标签来表示图片
img也是一个单标签
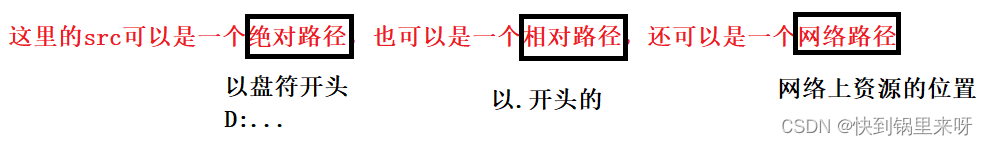
img里面可以写很多的属性,其中最重要的属性就是src属性
(通过src描述图片具体所在的位置)


(1)src描述图片具体所在的位置


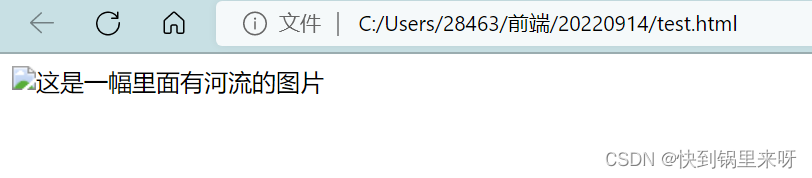
(2)alt属性,替换文本
alt表示,如果图片加载不出来,就会用这个alt中的属性来表示图片
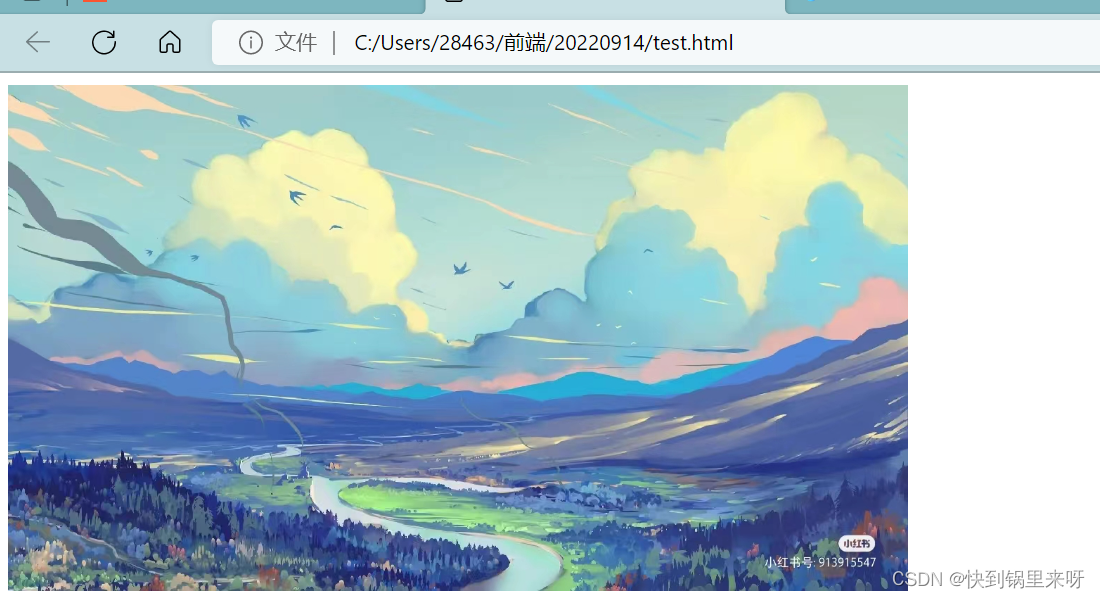
如果图片加载出来了,就不显示alt中的属性
![]()

html在开始标签,可以给标签设置一些属性
属性都是“键值对”这样的形式
键值对之间使用空格来分割,键值对之间使用 = 来分割
这里的key是不需要加引号的,value一般使用 “ ” 来引起来
并且一个标签,可以有多个属性
(3)title属性,提示文本
鼠标放到图片上,就会有提示
![]()
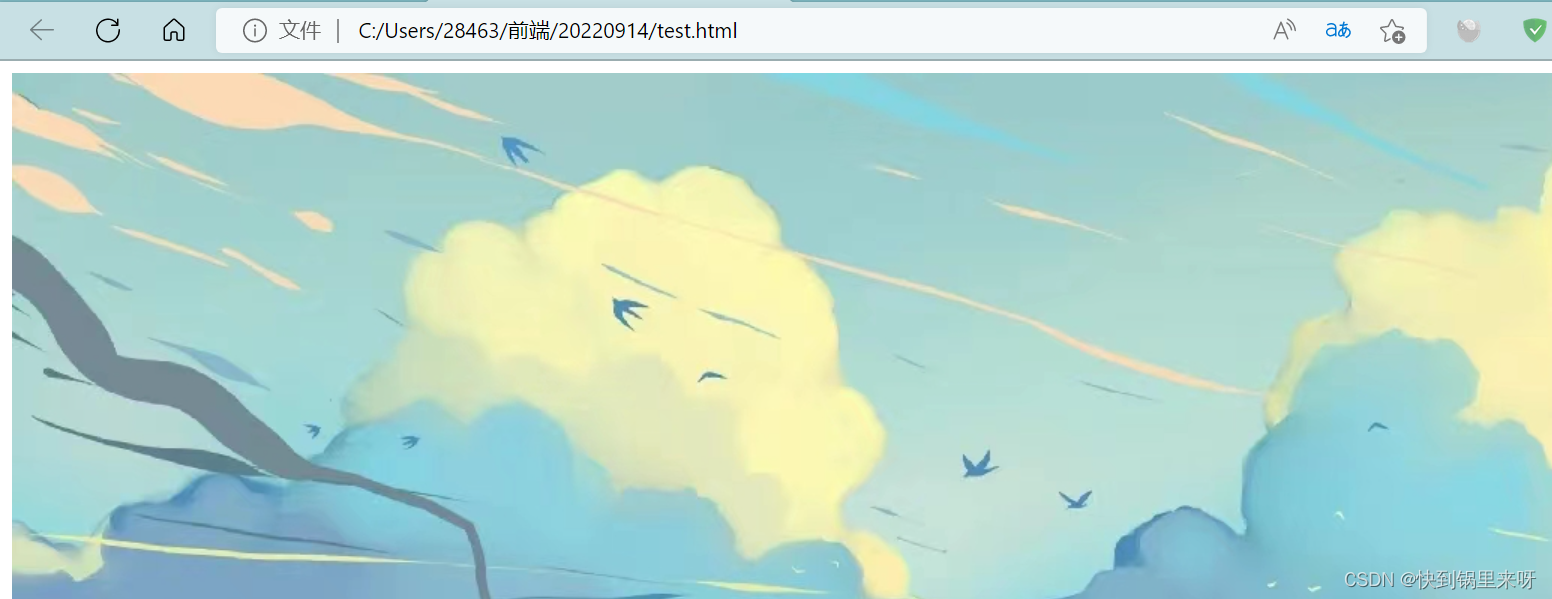
(4)width/height属性,控制宽度高度
高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
设置尺寸时,有一个单位叫px(“像素”)
每个像素都能显示一个不同的颜色,一般认为,显示器的像素数越多,整体的显示效果越好
![]()

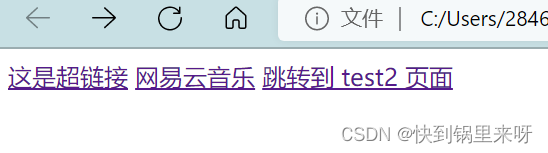
2.7 超链接:a
效果就是点击之后能够跳转到其他页面


点击之后,跳转到其他页面

可以看到,两个链接在一行显示
说明a标签,也是行内元素,不是块级元素
链接的几种方式:
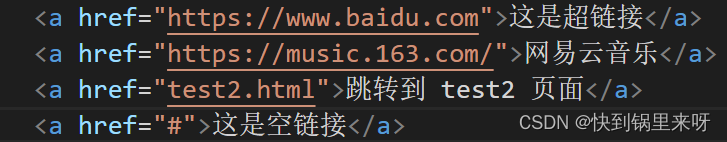
(1)外部链接:href 引用其他网站的地址(和上面一样)
(2)内部链接:网站内的页面链接,写相对路径


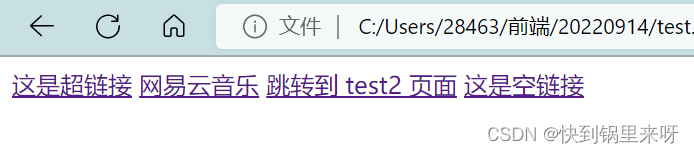
(3)空链接,使用#在href中占位
空链接,是属于在开发阶段,有的链接具体的地址,还不确定,就可以先使用“#”占个位置


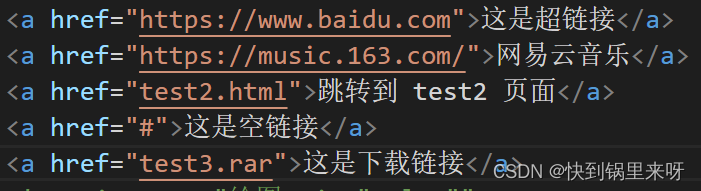
(4)下载链接,href对应的路径是一个文件,就会触发下载(可以使用zip文件)


点击下载链接后,浏览器自动下载

(5)网页元素链接
可以给图片等任何元素添加连接(把元素放到a标签中)
 点击图片就可以实现页面跳转
点击图片就可以实现页面跳转
(6)锚点链接,可以快速定位到页面中的某个位置(可以理解为目录)
比如这样的
2.8 表格标签
表格标签,是一组标签
table:表示整个表格
tr:表示一行
td:表示一列
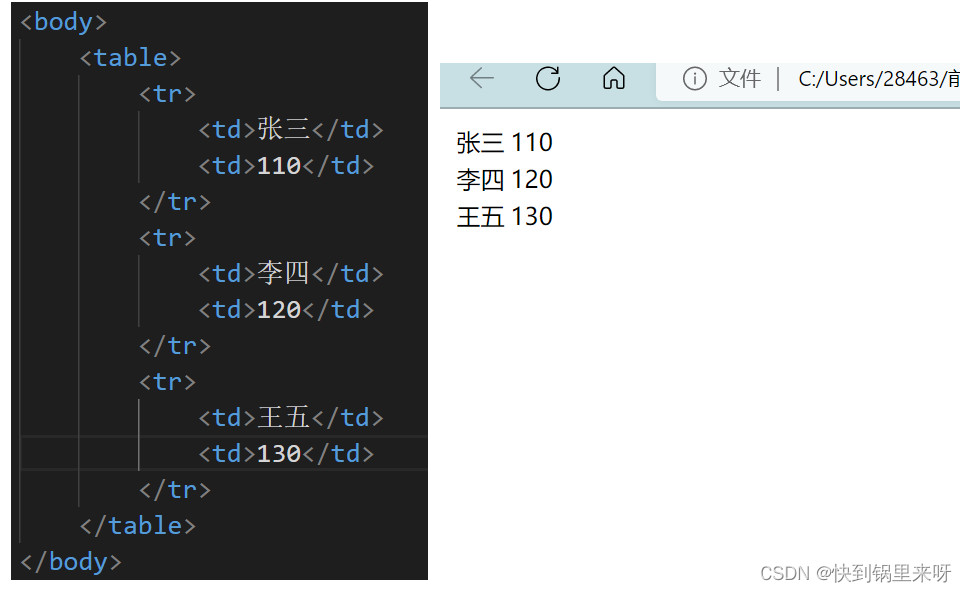
通过html构造出一个表格,表格表示通讯录

此时没有加任何属性,表格就是一个很“原始”的表格
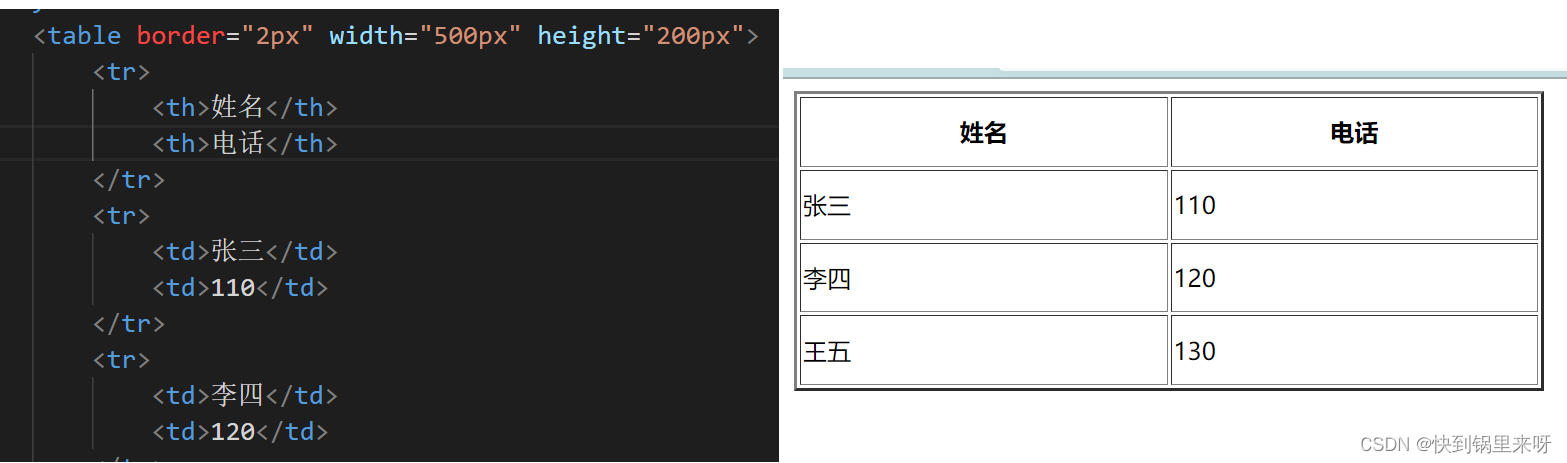
可以给table加一些属性,让这个表格更“像表格”
border:给表格加上边框
th:给表格加上表头,会居中加粗
width/height:给表格设置宽度高度,让表格更美观

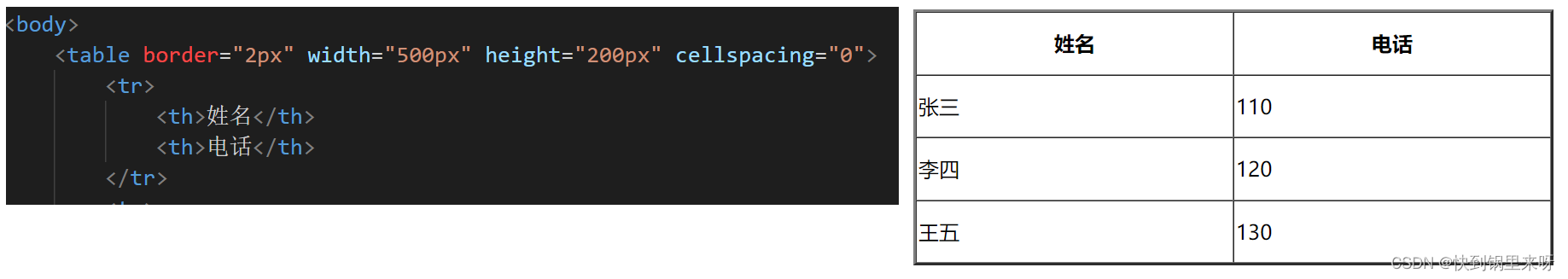
但是仔细看这个表格,中间还是有空隙的,现在去掉空隙
cellspacing:去掉单元格间距

表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
align 是表格相对于周围元素的对齐方式. align="center"
cellpadding: 内容距离边框的距离, 默认 1 像素
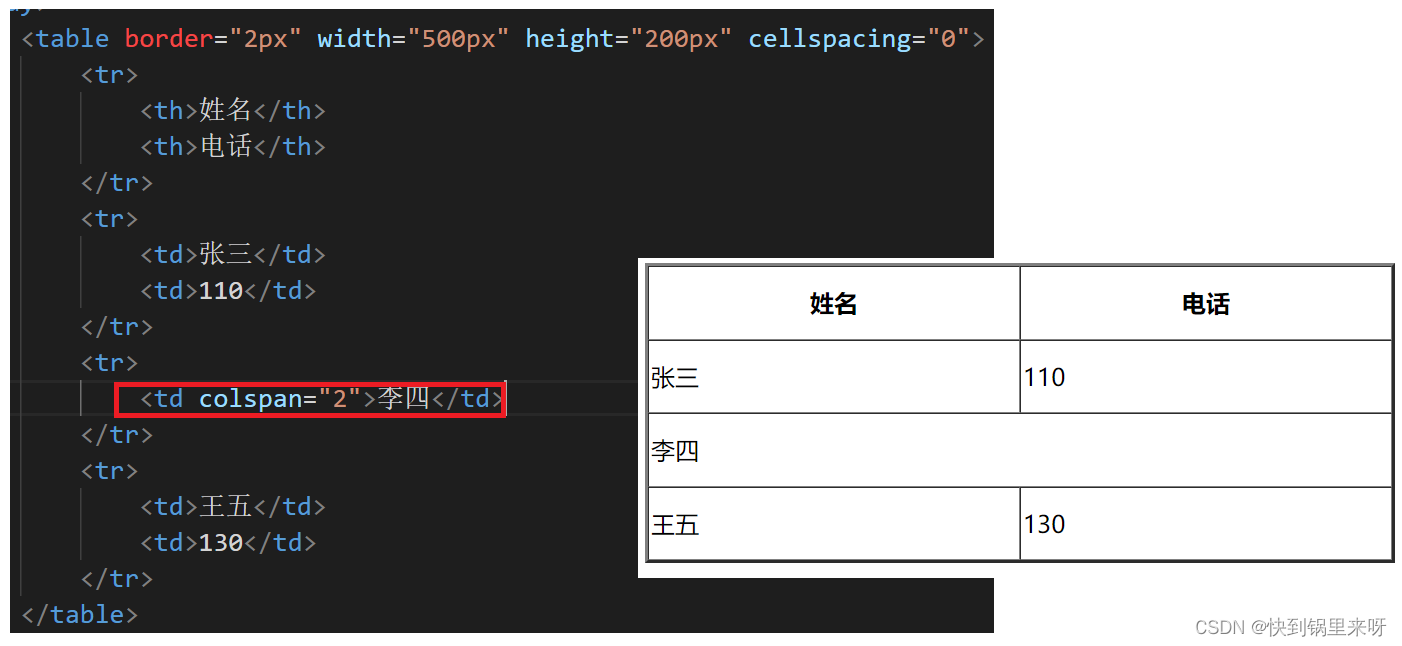
合并单元格
跨行合并:rowspan="n"
跨列合并:colspan=“n”
要先确定是跨行还是跨列,然后找好目标单元格,最后必须要删除多余的单元格

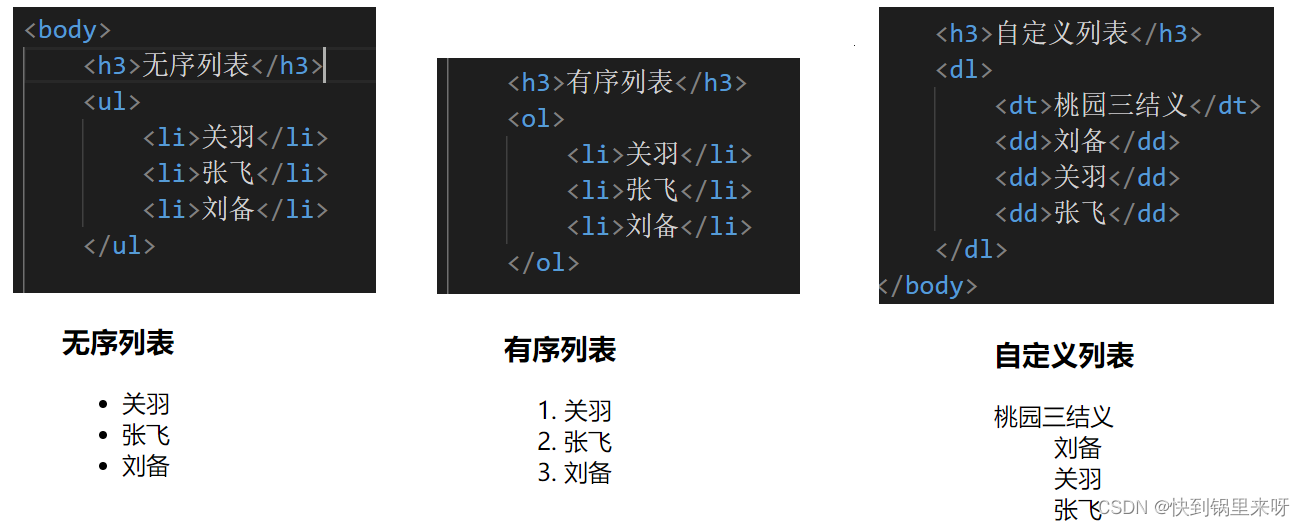
2.9 列表标签
(1)无序列表:ul li (重要)
(2)有序列表:ol li (使用不多)
(3)自定义列表:dl(总标签)、dt(小标题)、dd(围绕标题来说明) (重要)

2.10 表单标签
大部分的html标签都是给用户“展示”,而表单标签,是用户和页面之间交换的重要手段,是让用户来“输入”
2.10.1 form标签和input标签
form表示一个表单标签,借助这个form就可以允许用户输入一些信息,并且提交的服务器上
在form中可以放一些和用户交互的组件
最常用的是input标签,这个标签有很多种形态
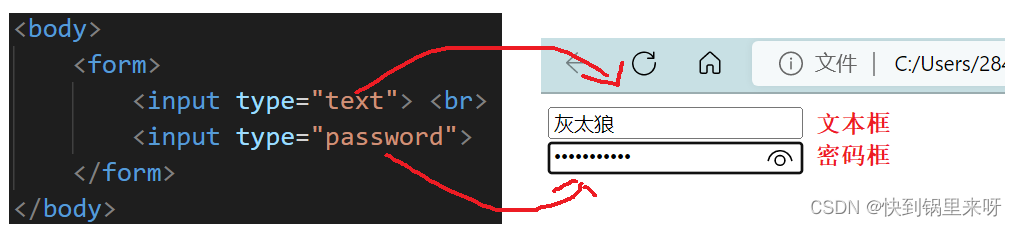
(1)文本框和密码框(不能换行)
<input type="text">
<input type="password">
(2)单选框和复选框
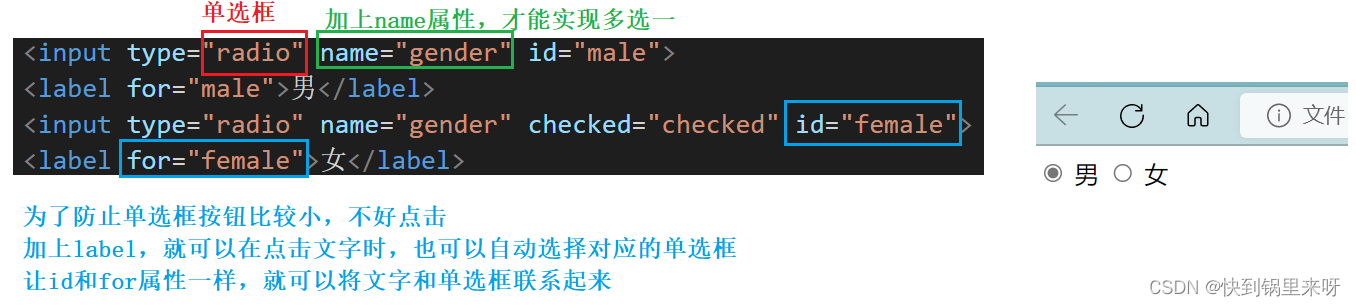
radio:单选框
加上 name属性,可以实现多选一
label:可以实现点击文字也可以,选择到对应框中
(需要注意 labe中for要和input中id一样,才可以将文字和框联系起来)
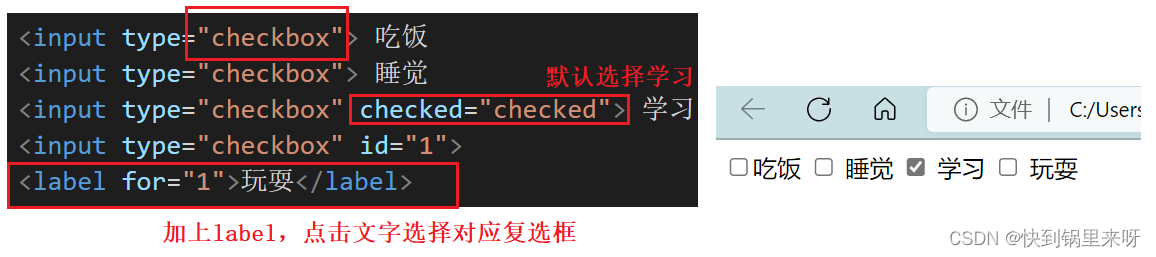
checkbox:复选框
单选框
<body>
<form>
<input type="radio" name="gender" id="male">
<label for="male">男</label>
<input type="radio" name="gender" checked="checked" id="female">
<label for="female">女</label>
</form>
</body>
复选框
<body>
<form>
<input type="checkbox"> 吃饭
<input type="checkbox"> 睡觉
<input type="checkbox" checked="checked"> 学习
<input type="checkbox" id="1">
<label for="1">玩耍</label>
</form>
</body>
(3)普通按钮、提交按钮、清空按钮、选择
普通按钮
<input type="button" value="点击一刀999"> 
可以加个js中的代码,onclick表示在点击元素时触发,触发的内容是“ ”里的代码,会被浏览器执行,alert就是弹出一个对话框
<input type="button" value="点击一刀999" onclick="alert('恭喜你成功变强')">
也可以直接写button
<button onclick="alert('战力增强9999')">一刀999</button>
提交按钮:submit
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>清空按钮:reset
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
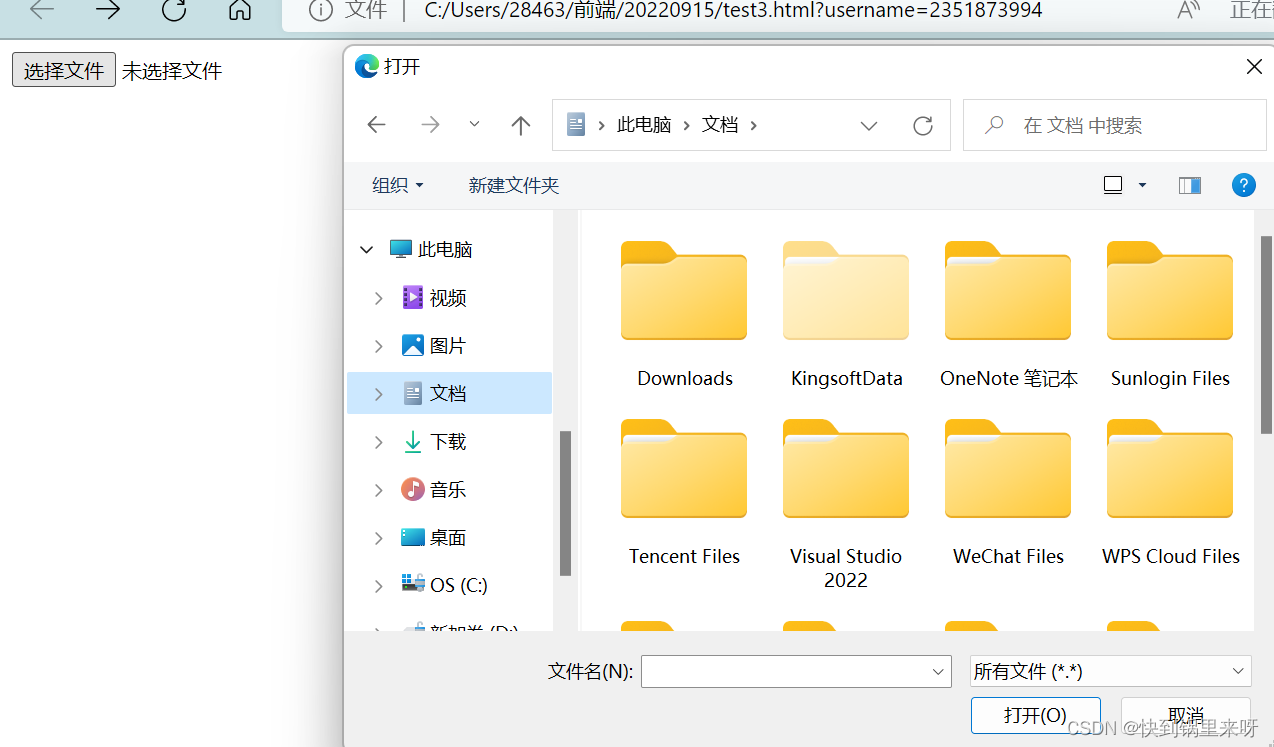
</form>选择文件按钮:file
<input type="file">点击“选择文件”就会弹出一个对话框,就可以选择一个本地的文件
然后浏览器就会打开这个文件
进一步就可以实现,提交/上传 文件到服务器的效果

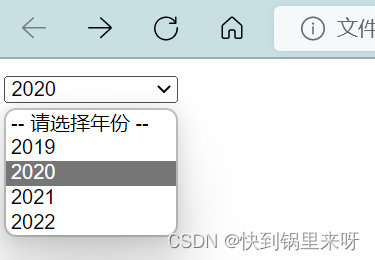
2.10.2 select标签:下拉菜单
使用select表示一个下拉菜单
每个菜单项,是一个option,可以使用selected来表示默认的选项是啥
<form>
<select>
<option>-- 请选择年份 --</option>
<option>2019</option>
<option selected="selected">2020</option>
<option>2021</option>
<option>2022</option>
</select>
</form>
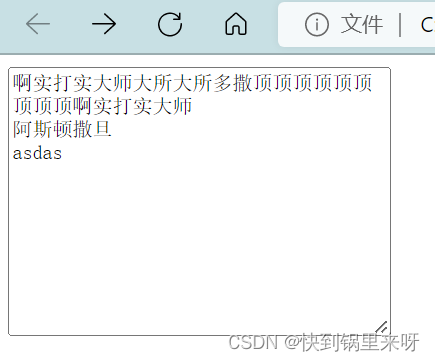
2.10.3 textarea 标签:多行编辑框
input--text文本框,只能输入单行,不能换行和多行输入
而textarea,可以换行和多行输入
<textarea cols="30" rows="10"></textarea>
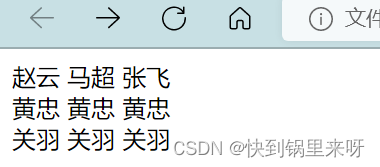
2.11 无语义标签:div & span
div:默认是一个块级元素(独占一行)
span:默认是一个行内元素(不独占一行)
也可以把div和span想象成一个矩形的盒子,在这个盒子里,可以放各种的页面内容
<body>
<form>
<div>
<span>赵云</span>
<span>马超</span>
<span>张飞</span>
</div>
<div>
<span>黄忠</span>
<span>黄忠</span>
<span>黄忠</span>
</div>
<div>
<span>关羽</span>
<span>关羽</span>
<span>关羽</span>
</div>
</form>
</body>
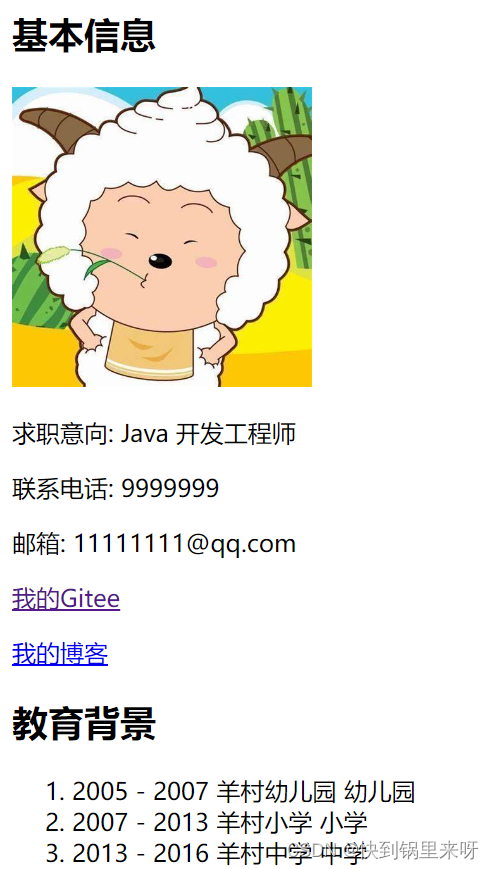
3.展示简历信息



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简历</title>
</head>
<body>
<h1>懒洋洋</h1>
<h2>基本信息</h2>
<img src="懒洋洋.jpg" alt="懒洋洋" width="200px">
<p>求职意向: Java 开发工程师</p>
<p>联系电话: 9999999</p>
<p>邮箱: 11111111@qq.com</p>
<p>
<a href="https://gitee.com/lei-xiaoheng">我的Gitee</a>
</p>
<p>
<a href="http://t.csdn.cn/MeSLJ">我的博客</a>
</p>
<h2>教育背景</h2>
<ol>
<li>2005 - 2007 羊村幼儿园 幼儿园</li>
<li>2007 - 2013 羊村小学 小学</li>
<li>2013 - 2016 羊村中学 中学</li>
<li>2016 - 2019 羊村高中 高中</li>
<li>2019 - 2023 羊村大学 计算机专业 本科</li>
</ol>
<h2>专业技能</h2>
<ul>
<li>Java基础语法扎实,算法题刷了700道题</li>
<li>数据结构能够熟练使用</li>
<li>熟悉TCP/IP协议,熟练掌握Linux网络编程和多线程编程技术</li>
<li>有较强的系统问题分析经验和能力,能够解决复杂的系统问题</li>
<li>熟悉 redis、memcache、消息队列等基础技术</li>
</ul>
<h2>我的项目</h2>
<ol>
<!-- 第一个项目 -->
<li>
<h3>做核酸查询小程序</h3>
<p>开发时间:2021年3月-2021年6月</p>
<p>功能介绍:</p>
<ul>
<li>查询附近可以做核酸的位置</li>
<li>查询该位置可以做核酸的时间</li>
</ul>
</li>
<!-- 第二个项目 -->
<li>
<h3>留言墙</h3>
<p>开发时间:2022年2月-2022年5月</p>
<p>功能介绍:</p>
<ul>
<li>支持留言展示</li>
<li>支持匿名留言</li>
</ul>
</li>
</ol>
<h2>个人评价</h2>
<p>
本羊学习成绩优秀,基础支持掌握牢靠,并多次获得奖学金。
</p>
</body>
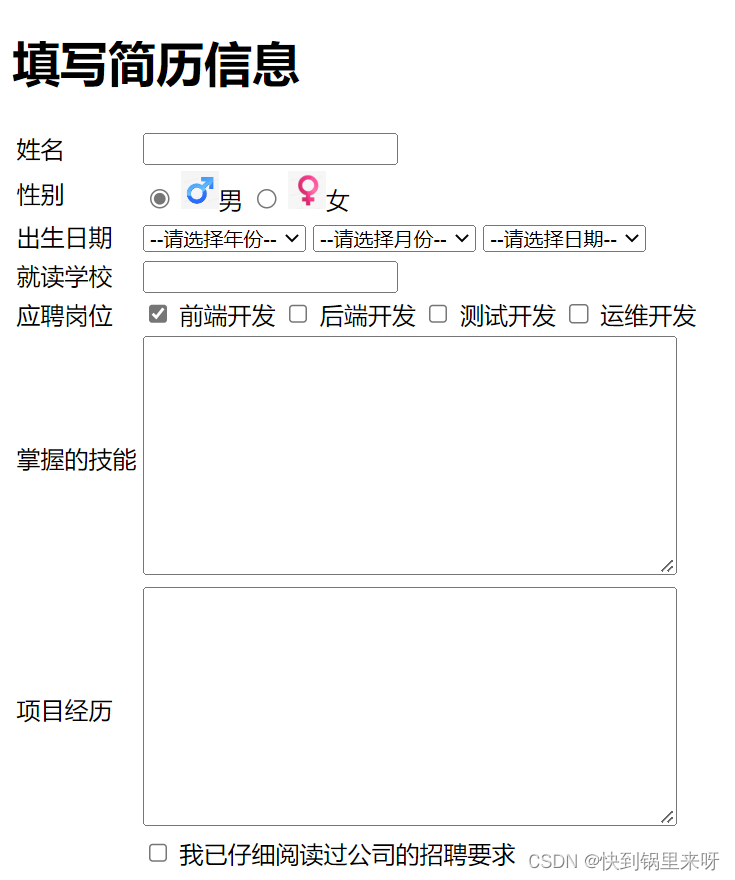
</html>4. 填写简历信息


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>填写简历信息</title>
</head>
<body>
<h1>填写简历信息</h1>
<table>
<tr>
<td>
姓名
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="gender" id="1" checked="checked">
<label for="1">
<img src="男.jpg" alt="" width="25px">男
</label>
<input type="radio" name="gender" id="2">
<label for="2">
<img src="女.jpg" alt="" width="25px">女
</label>
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<select>
<option>--请选择年份--</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
</select>
<select>
<option>--请选择日期--</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>15</option>
<option>16</option>
<option>20</option>
</select>
</td>
</tr>
<tr>
<td>
就读学校
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
应聘岗位
</td>
<td>
<input type="checkbox" id="frontend">
<label for="frontend">前端开发</label>
<input type="checkbox" id="backend">
<label for="backend">后端开发</label>
<input type="checkbox" id="qa">
<label for="qa">测试开发</label>
<input type="checkbox" id="op">
<label for="op">运维开发</label>
</td>
</tr>
<tr>
<td>
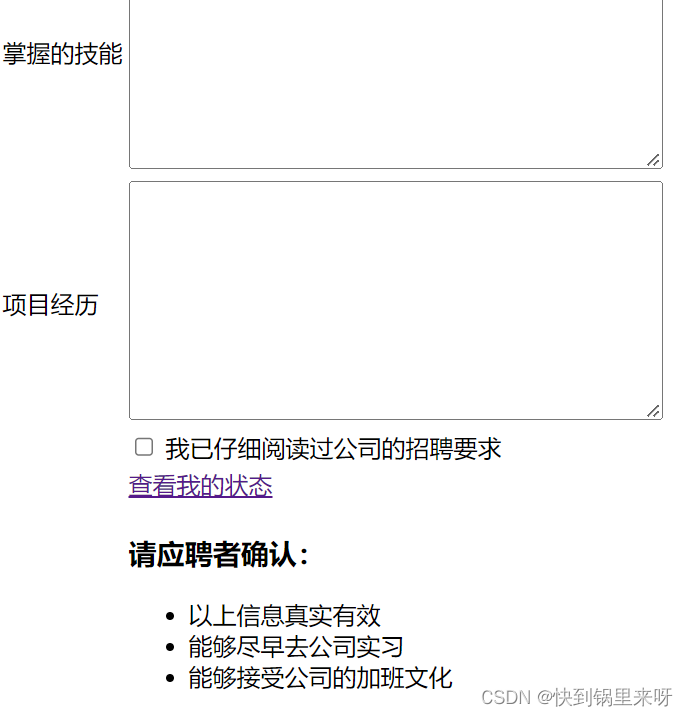
掌握的技能
</td>
<td>
<textarea cols="50" rows="10"></textarea>
</td>
</tr>
<tr>
<td>
项目经历
</td>
<td>
<textarea cols="50" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="confirm">
<label for="confirm">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认:</h3>
<ul>
<li>
以上信息真实有效
</li>
<li>
能够尽早去公司实习
</li>
<li>
能够接受公司的加班文化
</li>
</ul>
</td>
</tr>
</table>
</body>
</html>5. 部分快捷键
(1)快速输入多个标签:div*3
(2)标签带id:div#sex 标签带类名 div.sex 标签id类名都带上:div#sex.sex
(3)标签带子元素:ul>li*3
(4)标签带兄弟元素:span+span
(5)标签带内容 :div{hello}
相关文章
- jQuery 追加元素、拼接元素的方法总结(append、html、insertBefore、before等) 初识document.onkeydown及其兼容性问题 js学习笔记27----键盘事件 JavaScript onkeydown事件入门实例(键盘某个按键被按下)
- 优化 html 标签 为何能用HTML/CSS解决的问题就不要使用JS?
- Python 输出HTML实体字符(&#x***转html,html符号乱码,中文乱码)
- 【学习笔记68】JavaScript的沙箱模式
- 【Css】Css和Html常用设计实例参考笔记(自己开发项目用)
- jenkins学习笔记第七篇HTML Publish Report
- 【黑马程序员pinik名师讲html】HTML很容易忘记?有它我不慌的
- 一款很不错的html转xml工具-Html Agility Pack
- HTML DOM(学习笔记一)
- oracle 学习笔记--用户管理
- Chrome development tools学习笔记(3)
- 数字语音信号处理学习笔记——同态处理语音信号(1)
- 运维笔记:购买vps服务器后,在Linux最初需要做的几件事
- Linux下汇编语言学习笔记63 ---
- Linux下汇编语言学习笔记37 ---
- Arduino学习笔记70
- Arduino学习笔记47
- 《DARTS:Differentiable Architecture Search》论文笔记