html的基本操作和基本标签:标题,有序列表和无序列表等
2023-09-11 14:20:19 时间
本文介绍了,一些html的基本操作和基本标签:标题,有序列表和无序列表,段落,超链接,下划线 ,粗体 ,斜体等等,当然其中还介绍了每个标签的相应属性。在使用每个标签时,都会有注释解释,方便理解。
HTML的基本了解
1.HTML的英文全称 Hyper Text Markup Language,即超文本标记语言。
2. HTML不是一种编程语言,而是一种标记语言。
3. HTML包括一系列标签,通过这些标签可以将网络上的文档格式统一,使 分散的Internet资源连接为一个逻辑整体。
4. HTML是用来描述网页的一种语言,浏览器即可读取和显示。
5. HTML文档也叫做 web 页面。
6. HTML语言是解释型语言,不是编译型浏览器是容错的。
测试代码
<!--html页面中由一对标签组成:<html></html>-->
<!--<html> 称之为 开始标签-->
<!--</html>称之为 结束标签-->
<html>
<head>
<!-- title 表示网页的标题-->
<title>第一个网页</title>
<!-- 可以在meta标签中设置编码方式-->
<meta charset="UTF-8">
</head>
<!-- span 不换行的块标记-->
<span>桃园</span>,三结义。
<!-- <br/>表示换行 。br标签是一个单标签。单标签:开始标签和结束标签是同一个,斜杠放在单词后面-->
HELLO WORLD!<br/>你好,世界!<br/>
<!--p 表示段落标签-->
<p>这里是一个段落</p>
<p>这里是第二个段落</p>
<!--img 标签图片标签
src属性表示图片文件的路径
width和height表示图片的大小
alt表示图片找不到的提示
title表示光标停留在图片上所显示的文字
路径的问题:
1. 相对路径:代码的文件夹有一个img目录,目录里面有图片1.jpg
2. 绝对路径-->
<img src="img/1.jpg" width="400" height="200" alt="图片找不到啦。。。" title="这是一张图片(相对路径)"/><br/><br/>
<img src="E:\图片集合\壁纸\6.jpg" width="400" height="200" alt="图片找不到啦。。。" title="这是一张图片(绝对路径)"/>
<!-- h1~h6 : 标题标签 -->
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>
<h5>标题五</h5>
<h6>标题六</h6>
<!-- 列表标签:-->
<!-- ol 有序列表-->
<!--start 表示从第几个开始,type 显示的类型:A a I i 1(默认)
如下,就是A,B,C,D.... 因为start等于二所以从B开始-->
<!-- ul 无序列表-->
王者荣耀排行榜(有序列表):
<ol type="A" start="2">
<li>李白</li>
<li>荆轲</li>
<li>公孙离</li>
<li>典韦</li>
<li>孙尚香</li>
</ol>
<!-- type disc(default) 实心圆 , circle 空心圆 , square 正方形-->
人员名单(无序列表):
<ul type="square">
<li>王二</li>
<li>张三</li>
<li>麻子</li>
<li>刘三</li>
</ul>
<!-- u 下划线 b 粗体 i 斜体-->
你是<b><i><u>练习了</u></i></b><b>两年半</b>的<i>篮球</i><u>吗</u>?
<br/>
<!-- 上标 sup 下标 sub-->
三氧化二铁的化学式: Fe<sub>2</sub>O<sub>3</sub><br/>
一个指数: 5<sup>2</sup><br/>
<!-- HTML中的实体: 小于号 < 大于号 >;小于等于号 &le;
大于等于号 ≥ 版权 © 注册商标 ® 空格 -->
5<10
10>5
5≤10
10≥5
<br/>
注册商标 ®
版权符号 ©
<!-- a 表示超链接-->
<!-- href 链接的地址-->
<!-- target:-->
<!-- _self 在本窗口打开-->
<!-- _blank 在一个新窗口打开-->
<!-- _parent 在父窗口打开-->
<!-- _top 在顶层窗口打开-->
<a href="http://www.baidu.com" target="_blank">百度一下</a>
</body>
</html>
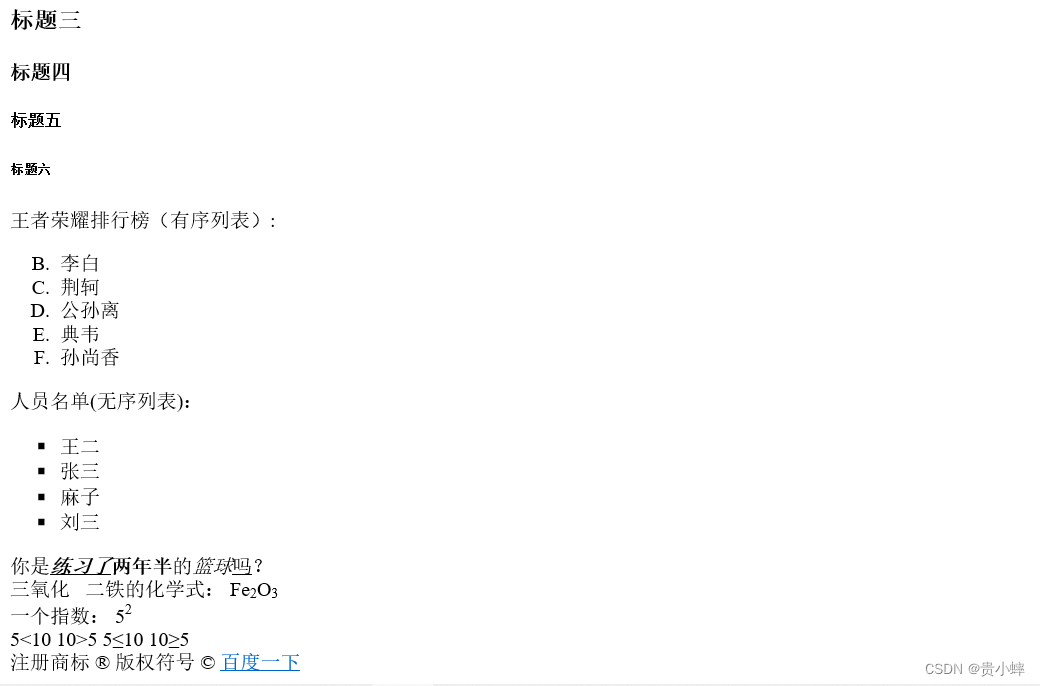
测试结果


相关文章
- python对列表list里面的元素进行排序
- 优化 html 标签 为何能用HTML/CSS解决的问题就不要使用JS?
- Android带索引联系人列表
- HTML+PHP+MySQL实现新闻列表模块(1+X Web前端开发中级 例题)——初稿
- react-window 多条列表数据加载(虚拟滚动)
- 如何清理 Ubuntu 14.04 的最近打开文件历史列表
- blog发布新版本,修正bug列表
- python 列表对象的增减
- iOS 实现时间线列表效果
- 【前端作业系列】HTML基础点 , 训练<有序列表><无序列表>(2022年6月15日作业)
- js把预定义的html字符串转换为 HTML 实体 htmlspecialchars 输出html实体内容包括标签,而不自动转义标签,只显示内容,类似php的htmlspecialchars
- python之使用heapq()函数计算列表中数值大小
- 关于Spring的69个面试问答——终极列表
- Unity列表List的常用功能
- HTML_ul无序列表
- js: 前端通过ajax方式获取后台数据填充下拉列表
- flask+vue:创建一个数据列表并实现简单的查询功能(三)
- 基础方法或属性: 列表,元组,字典,字符串,集合及内置函数等(注:只有英文名)
- HTML---用记事本写html
- 7、ReactJs基础知识07--列表渲染 & Key

