进来学!7种推送样式,拉新促活提升转化率
在谈消息推送样式之前,先来说说消息推送。
什么是消息推送?
简而言之,就是你的app主动向用户推送消息。在竞争日益激烈的应用市场,灵活运用消息推送,对用户增长、促活和留存有很大的促进作用。

消息推送在不同推送类型中有不同的价值体现。
产品功能类推送
-
系统消息通知:社交属性的app中的关注、赞评转互动消息推送;购物app中物流信息通知等……
-
资讯活动通知:新闻媒体app的时效性讯息推送、游戏和知识等app的节假日活动、福利促销信息推送等……
用户运营类推送
-
沉默用户唤醒:用主动触及用户的消息推送方式唤醒沉默用户。
-
提高用户活跃:结合福利活动等信息的推送,提高用户的活跃。
消息推送预期效果的实现,需要推送内容、推送样式以及时间节奏的完美结合。今天我们将详解华为推送服务所提供的8种消息推送样式及其实现方法,为你的应用用户增长和活跃助力。
华为推送服务(Push Kit)是华为提供的消息推送平台,建立了从云端到终端的消息推送通道。通过集成推送服务可以实时推送消息到用户终端,构筑良好的用户关系,提升用户的感知度和活跃度。
Push Kit当前支持多种文本样式,Inbox样式,按钮样式以及自定义图标等样式。你可定义极具个性化的消息来吸引用户。本文通过简单的代码和效果展示,帮助你快速了解并上手华为Push消息。
消息样式介绍
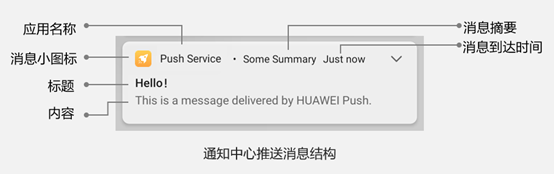
首先,借助官方开发文档给出的示例,介绍通知栏消息的结构。

从上图可以看出,通知栏消息从上到下依次包含消息小图标、应用名称、消息摘要、消息到达时间、标题、内容等部分。这其中,除了应用名称,其他要素共同构成了通知栏消息自定义样式。
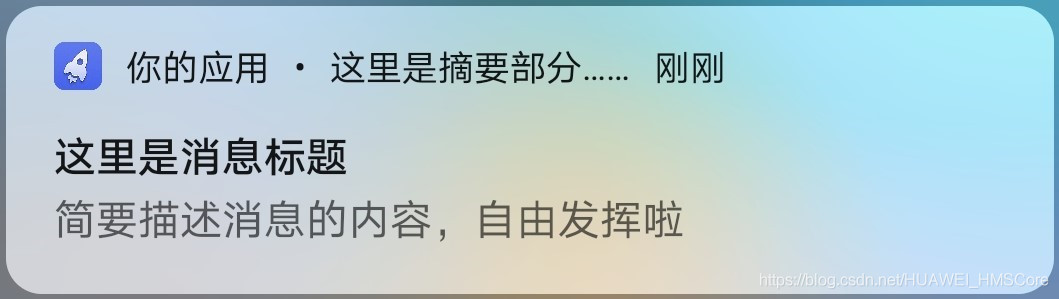
作为各种样式的对比,首先给大家展示最基本的通知栏消息样式:

{
"validate_only": false,
"message": {
"android": {
"notification": {
"body": "简要描述消息的内容,自由发挥啦",
"click_action": {
"type": 3
},
"title": "这里是消息标题"
}
},
"token": ["xxx"]
}
}
说明:一条通知栏消息,至少需要包含以上字段,否则无法发送。
下面,分别给大家讲解各个样式自定义的方式。
1)自定义消息小图标

Push Kit提供了两种设置通知栏消息小图标的方法:
通过服务端API发送下行消息携带“icon”字段,图标文件必须存放在应用的/res/raw路径下,例如“res/raw/ic_launcher”,对应应用本地的“/res/raw/ic_launcher.xxx”
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
通过应用的“AndroidManifest.xml”文件添加meta-data元数据来实现,参考代码如下:
其中,meta-data元数据“name”不可改变,“resource”指定的资源图标由您指定,需要在应用的“res/drawable”目录下。
分析:对比两种方法,方法1更加灵活,只需要提前把小图标预置在客户端,服务端就可以根据需要使用不同的小图标。
2)自定义消息摘要
消息摘要展示在应用名右侧,用于简要描述消息的内容。通过服务端API中的“notify_summary”字段进行设置。

{
"validate_only": false,
"message": {
"android": {
"notification": {
"body": "简要描述消息的内容,自由发挥啦",
"click_action": {
"type": 3
},
"notify_summary": "这里是摘要部分……",
"title": "这里是消息标题",
}
},
"token": ["xxx"]
}
}
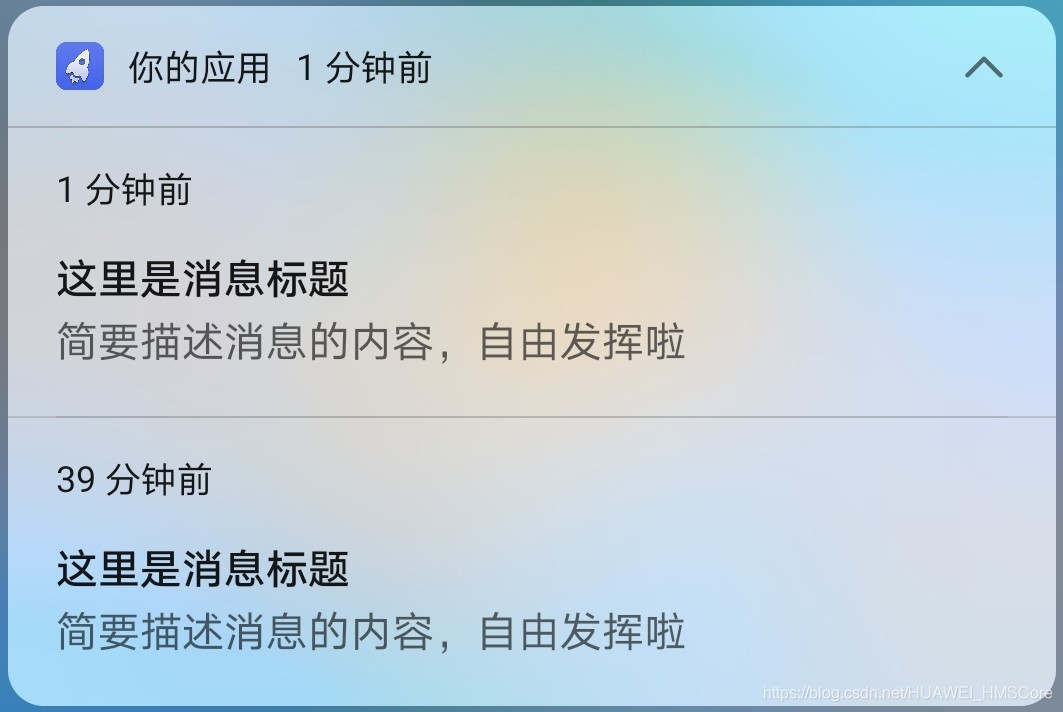
3)自定义消息到达时间(仅用于展示)
华为Push服务器一旦接收到开发者的消息推送请求,就会立即处理并发送给用户。因此,消息实际到达用户手机的时间是无法自定义的。但是,服务端API提供了用于通知栏消息展示、排序的自定义时间字段“when”。开发者一旦指定此参数,用户通知栏的消息将根据此时间进行展示和排序。

上图的测试中,两条消息都是在10点左右发送并收到的,且上方消息发送时间早于下方消息。如果没有设置“when”字段,图片消息应该展示在下面。但是由于下方消息发送时使用“when”字段指定展示时间为"2021-04-29T01:26:23.045123456Z"。因此,实际在用户手机上排序展示时,下方消息展示了“when”字段设置的时间。
{
"validate_only": false,
"message": {
"android": {
"notification": {
"body": "简要描述消息的内容,自由发挥啦",
"click_action": {
"type": 3
},
"title": "这里是消息标题",
"when": "2021-04-29T01:26:23.045123456Z"
}
},
"token": ["xxx"]
}
}
说明:此参数使用UTC时间,且必须小于当前时间。
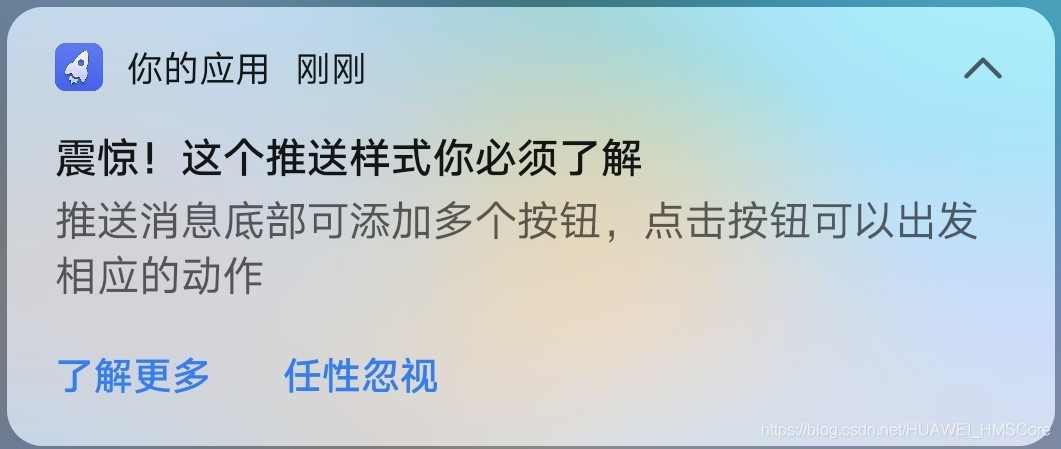
4)自定义消息按钮
通知栏消息支持添加多个按钮,点击按钮可以触发相应的动作。

{
"validate_only": false,
"message": {
"android": {
"notification": {
"body": "推送消息底部可添加多个按钮,点击按钮可以出发相应的动作",
"buttons": [{
"action_type": 0,
"name": "了解更多"
}, {
"action_type": 3,
"name": "任性忽视"
}],
"click_action": {
"type": 3
},
"title": "震惊!这个推送样式你必须了解"
}
},
"token": ["xxx"]
}
}
说明:按钮动作类型:0:打开应用首页,1:打开应用自定义页面,2:打开指定的网页,3:清除通知,4:华为分享功能;
“name”字段的值如果为英文,通知消息展示时按钮名字会以全大写字母展示。
上述消息,改变的主要是局部样式,不涉及消息的title和body字段。这些样式可以随意搭配使用,相互之间不影响。
下面介绍的3种样式,由于涉及title和body字段,因此相互之间存在一些影响,调用服务端API时不建议同时使用。
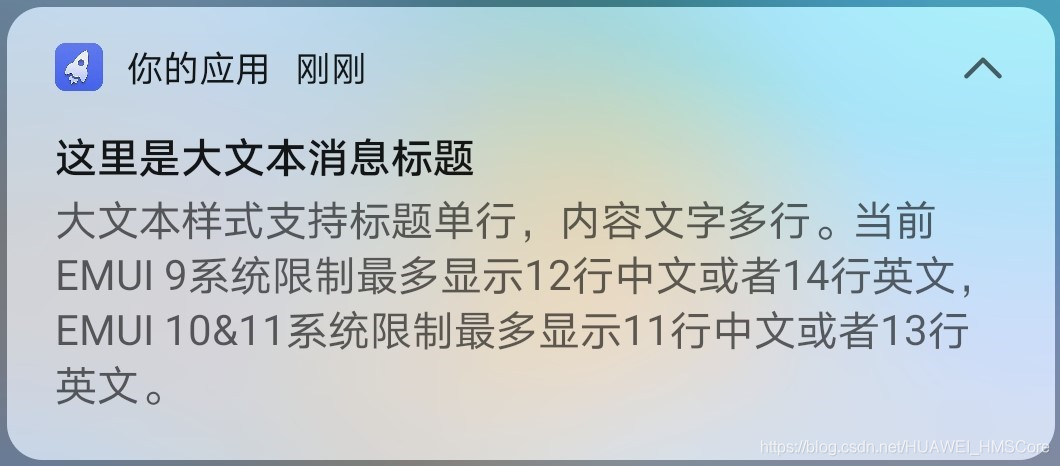
5)大文本样式
早期版本推送服务,默认样式下仅支持单行文本,单行文本支持的字数太少,会有表达不全的缺陷。大文本样式支持标题单行,内容文字多行(当前EMUI 9系统限制最多显示12行中文或者14行英文,EMUI 10&11系统限制最多显示11行中文或者13行英文)。大文本展开后效果如下:

{
"validate_only": false,
"message": {
"android": {
"notification": {
"big_body": "大文本样式支持标题单行,内容文字多行。当前EMUI 9系统限制最多显示12行中文或者14行英文,EMUI 10&11系统限制最多显示11行中文或者13行英文。",
"big_title": "这里是大文本消息标题",
"body": "简要描述消息的内容,自由发挥啦",
"click_action": {
"type": 3
},
"style":1,
"title": "这里是消息标题"
}
},
"token": ["xxx"]
}
}
说明
EMUI 9:大文本展开之前显示的标题与内容取自“title”与“body”字段,非“big_title”与“big_body”字段的内容。
EMUI 10:大文本展开之前显示的标题取自“title”字段,内容取自“big_body”字段。
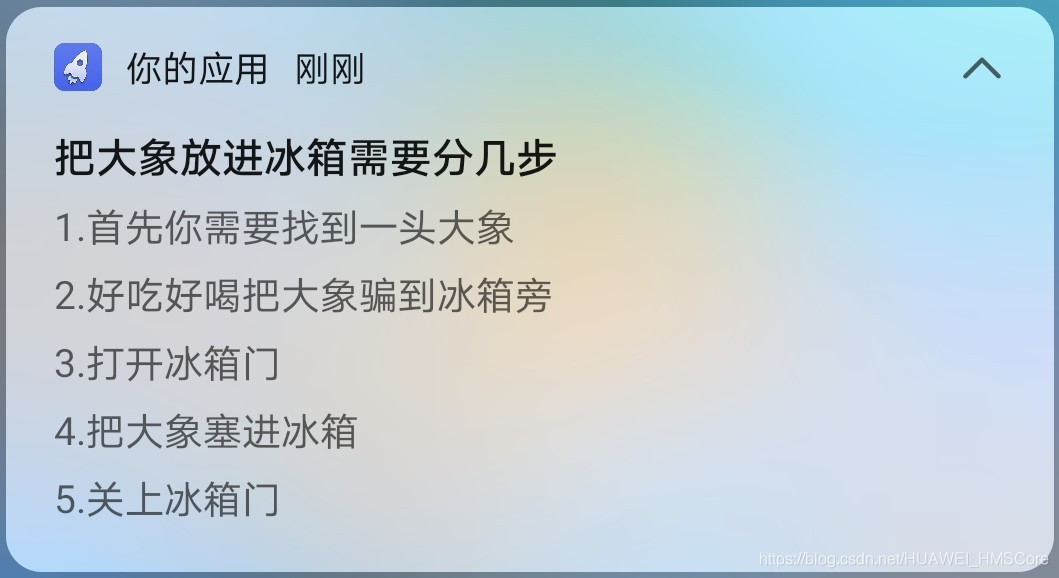
6)Inbox样式
此样式也可以展示多行文本,但是不同于大文本样式,Inbox样式将每行内容都当作独立的单行文本去展示。文本内容最多可展示5行,每行内容展示不了时后边自动添加“...”。

{
"validate_only": false,
"message": {
"android": {
"notification": {
"body": "简要描述消息的内容,自由发挥啦",
"click_action": {
"type": 3
},
"inbox_content": ["1.首先你需要找到一头大象","2.好吃好喝把大象骗到冰箱旁","3.打开冰箱门","4.把大象塞进冰箱","5.关上冰箱门"],
"style": 3,
"title": "这里是消息标题"
}
},
"token": ["xxx"]
}
}
总结:
7)消息本地化展示
通知消息本地化又可以理解为国际化多语言展示,指的是通知消息可以根据手机本地语言变化展示对应语言的标题和内容,从而覆盖本消息中普通的标题和内容。


Push Kit提供了两种消息本地化展示的方法:
完全通过服务端提供的REST API接口实现;
{
"validate_only": false,
"message": {
"android": {
"notification": {
"body": "bbb",
"body_loc_args": ["Jack"],
"body_loc_key": "body_key",
"click_action": {
"type": 3
},
"multi_lang_key": {
"title_key": {
"en": "New Friend Request From %s",
"zh": "来自%s的好友请求"
},
"body_key": {
"en": "My name is %s.",
"zh": "我叫%s。"
}
},
"title": "ttt",
"title_loc_args": ["Shanghai"],
"title_loc_key": "title_key"
}
},
"token": ["xxx"]
}
}
说明:
1、“title_loc_key”、“body_loc_key”字段分别对应“multi_lang_key”中相关字段的名称;
2、“title_loc_args”、“body_loc_args”字段的值都是一个可变的字符串数组,用于填充对应字段的值中的占位符%s;
3、“multi_lang_key”字段当前最多支持配置三种语言。
服务端REST API与应用本地的字符串资源文件“strings.xml”配合实现。
{
"validate_only": false,
"message": {
"android": {
"notification": {
"title": "ttt",
"body": "bbb",
"body_loc_args": ["Jack", "Shanghai"],
"body_loc_key": "body_key",
"click_action": {
"type": 3
},
"title_loc_key": "title_key"
}
},
"token": ["xxx"]
}
}
在Android资源文件“/res/values/strings.xml”中定义字符串资源。
支持占位符,%后面是占位符的位置,从1开始,$后面是填充数据的类型。
支持多语言,比如“/res/values-en/strings.xml”进行英语本地化适配。
New Friend RequestMy name is %1$s, I am from %2$s.
在App中添加代码,动态获取可变字符串,并对资源节点进行字符串格式化,填充内容到占位符中。
public class DemoHmsMessageService extends HmsMessageService {
@Override
public void onMessageReceived(RemoteMessage message) {
String[] bodyArrays = message.getNotification().getBodyLocalizationArgs();
// 获取内容并进行格式化
String key = getResources().getString(R.string.body_key);
String body = String.format(key, bodyArrays[0], bodyArrays[1]);
Log.i(TAG, body);
}
}
分析:对比2种方法,方法1使用灵活,不需要改造客户端代码。但是方法2可以同时支持更多的语言,适用于全球化程度更高的应用。
>>访问华为开发者联盟官网,了解更多相关内容
>>获取开发指导文档
原文链接:https://developer.huawei.com/...
原作者:胡椒
相关文章
- jQuery插件开发精品教程,让你的jQuery提升一个台阶
- Atitit 提升稳定性 数据库死锁 目录 1.1. 配置数据库死锁检测超时时间从默认50s到10s1 1.2. 调整隔离级别到read commit1 1.3. mysql数据库连接使用完毕
- Atitit enhance dev effect提升开发效率的十大原理与方法v3 u66.docx Atitit enhance dev effect提升开发效率的十大原理与方法v2 u66.do
- Atitit 项目高扩展法 目录 1. 提升语言级别1 1.1. 脚本化 dsl化 免编译2 1.2. 提升语言级别到4gl2 1.3. 语言的代际关系 sql 》script 》java2
- Atitit外包优缺点 提升开发效率 外包模式 1.一般来说外包优点 1.1.更加方便快捷 时间成本降低了 1.2.会导致 经济成本高,,时间成本降低了, 2.缺点 2.1.成本高 2.2.
- Atitit 提升团队开发效率项目进度的一些大的流程方向attilax总结
- Atitit.提升软件稳定性---基于数据库实现的持久化 循环队列 环形队列
- Atitit.提升软件稳定性---基于数据库实现的持久化 循环队列 环形队列
- paip.提升性能---mysql 优化cpu多核以及lan性能的关系.
- paip.提升用户体验----gcc c++ 编译速度提升by预编译头技术 .doc
- 经典SQL语句大全---提升
- KubeEdge 1.12版本发布,稳定性、安全性、可扩展性均带来大幅提升
- VS2022的智能感知性能提升了18倍
- 自定义Spark Partitioner提升es-hadoop Bulk效率
- 史上最全提升GPU的tricks合集

