微信小程序获取用户收货地址
2023-09-11 14:20:19 时间
一、微信小程序获取用户收货地址
获取用户收货地址需要用户点击授权,所以有两种情况,确认授权、取消授权。
情况一,用户第一次访问用户地址授权,并且点击确定授权。

情况二,用户点击取消授权后,再次获取授权

流程:(代码逻辑整理)
1.点击事件触发函数,获取用户当前设置
2.根据用户当前设置中的用户授权结果,判断是否包含收货地址授权
3.如果包含收货地址授权并且没有取消过收货地址授权,直接调用wx.chooseAddress(),获取用户收货地址。
4.取消过收货地址授权,调用wx.openSetting(),调起客户端小程序设置界面让用户去打开授权
4.1:用户当前设置包含收货地址授权但是用户点击取消授权,调用wx.openSetting(),调起客户端小程序设置界面让用户去打开授权
4.2:用户当前设置不包含收货地址授权(说明是第一次打开获取用户收货地址信息的授权),调用wx.chooseAddress(),获取用户收货地址。
完整代码:
<button bindtap='aaaaaaa'>获取地址</button>
aaaaaaa() {
wx.getSetting({
success(res) {
console.log("vres.authSetting['scope.address']:",res.authSetting['scope.address'])
if (res.authSetting['scope.address']) {
console.log("111")
wx.chooseAddress({
success(res) {
console.log(res.userName)
console.log(res.postalCode)
console.log(res.provinceName)
console.log(res.cityName)
console.log(res.countyName)
console.log(res.detailInfo)
console.log(res.nationalCode)
console.log(res.telNumber)
}
})
} else {
if (res.authSetting['scope.address'] == false) {
console.log("222")
wx.openSetting({
success(res) {
console.log(res.authSetting)
}
})
} else {
console.log("eee")
wx.chooseAddress({
success(res) {
console.log(res.userName)
console.log(res.postalCode)
console.log(res.provinceName)
console.log(res.cityName)
console.log(res.countyName)
console.log(res.detailInfo)
console.log(res.nationalCode)
console.log(res.telNumber)
}
})
}
}
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助。
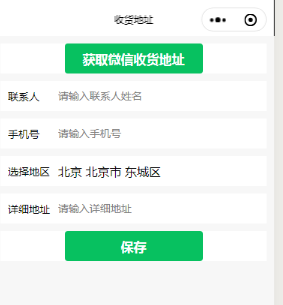
二、编写实例
根据上面的资料,编写例子,效果图如下:

源码点击此处获取
相关文章
- Windows PE 重定位表编程(枚举重定位地址)
- 查看局域网内某个ip的mac地址
- &的重载(取地址符操作符的重载和引用的重载)
- linux之i2c子系统维护者源码仓库地址
- Java并发大师Brain Goetz和Doug Lea 的中英文博客文章地址
- H3C 示例:计算子网内可用地址数
- 指针的本质是:内存(地址)+ 类型 装包解包
- 力扣解法汇总1108-IP 地址无效化
- 微信小程序-收货地址左滑删除
- php对ip地址的处理
- 浅析JavaScript中变量存储在堆中还是栈中-字符串、数字、其他类型分别是怎样存储的:984k的栈区为啥能装几十M的字符串、V8对字符串的处理过程(存在则复用地址,不存在则新建内存后把地址赋给变量/字符串不可变的理解)、数字(小整数在栈,其他在堆)、其他基本类型(引擎初始化时分配地址,之后都是复用同一个地址)
- 帮助开发排查问题 开发说nginx405的问题最后原因是 开发地址后面没加端口
- 树莓派获取LAN ip地址并发送到微信
- 根据域名获取ip地址
- [LeetCode] Encode and Decode TinyURL 编码和解码精简URL地址
- 微信小程序-经纬度逆解析详细地址
- 金蝶KIS下载地址

