VSCode 安装教程与常用插件安装(Windows)
2023-09-11 14:20:19 时间
一.VSCode 安装
1.下载地址:https://code.visualstudio.com/

2.安装

双击,进入安装程序。
2.1同意协议

2.2选择安装路径

选择安装路径,然后点击下一步。
注意:可以直接默认安装路径,也可以选择其他的路径。建议更换路径。
2.3创建开始菜单文件夹

2.4 其他设置

勾选 将“通过Code打开”操作添加到 Windows 资源管理器文件上下文菜单/将“通过Code打开”操作添加到 Windows 资源管理器目录上下文菜单
可以右键 通过code打开

2.5 正在安装,等待VSCode安装完成

2.6安装完成

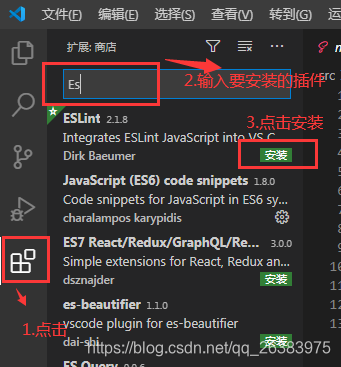
二、安装常用插件
1.安装方式,如下:
2.常用插件
| 插件 | 描述 |
|---|---|
| Chinese (Simplified) Language Pack | 适用于 VS Code 的中文(简体)语言包 |
| HTML Snippets | 智能提示HTML标签,以及标签含义 |
| HTML CSS Support | 智能提示CSS类名以及id |
| JQuery Code Snippets | Jquery 提示工具 |
| Path Intellisense | 自动路径补全 |
| Npm Intellisense | require 时的包提示 |
| ESlint | js语法纠错,可以自定义配置 |
| beautiful | 格式化代码的工具 |
| Auto Close Tag | 自动闭合HTML/XML标签 |
| Auto Rename Tag | 自动完成另一侧标签的同步修改 |
| vscode-icons | 让vscode资源目录加上图标、必备 |
| Bracket Pair Colorizer | 给括号加上不同的颜色,便于区分不同的区块 |
| JavaScriot(ES6) code snippets | ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间 |
| jQuery Code Snippets | jquery代码智能提示 |
| Vetur | Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示, 格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。 |
| Vue 2 Snippets | Vue必备 |
| vue-helper | vue2代码段(包括Vue2 api、vue-router2、vuex2) |
| wechat-snippet | 微信小程序代码辅助,代码片段自动完成 |
| minapp | 微信小程序标签、属性的智能补全 |
| wxapp-helper | 选择创建wx组件,自动生成配套的文件,还可以检索变量定义 |
| wxml | 微信小程序wxml格式化以及高亮组件 |
| CSS Peek | 使用此插件,可以追踪至样式表中CSS类和ids定义的地方。当你在HTML文件中右键选择器时,选择“Go to Definition 和 Peek definition”选项,它会给你发送样式设置的CSS代码 |
相关文章
- vscode管理员身份运行
- vscode go: cannot find main module
- OCR - 微软windows 11系统自带的Windows OCR功能初体验
- vscode跳转到指定行快捷键
- Windows之Chocolatey:windows下的apt-get即Chocolatey简介、安装、使用方法之详细攻略
- VS项目出现WINDOWS.H already included. MFC apps must not #include <Windows.h>
- vscode常用配置
- chromium在windows上的编译 构建 Checking out and Building Chromium for Windows
- vscode 插件vditor 实现typora 类似的Markdown效果
- mac VSCode快捷键
- Windows命令行使用FTP——windows下自带ftp命令
- VScode搭建STM32开发环境
- VScode 配置指定调试器的当前工作目录
- 好用的vscode插件【持续更新】
- vscode python开发环境安装及配置
- 使用vscode快速编写k8s资源清单yaml

