CSS学习知识整理(三)Css 文本
2023-09-11 14:20:19 时间
目录
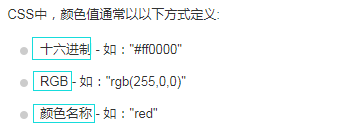
Css文本颜色 — color

文本的对齐方式 — text-align
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐.
text-align:center;//居中
text-align:left;//居左
text-align:right;//居右
text-align:justify;//两端对齐

文本修饰 — text-decoration
text-decoration 属性用来设置或删除文本的装饰:

text-decoration-color 属性规定文本修饰(下划线 underline、上划线 overline、中划线 line-through)的颜色。
text-decoration-line 属性规定文本修饰要使用的线条类型。
text-decoration-style 属性规定线条如何显示。
text-decoration-style:solid|double|dotted|dashed|wavy|initial|inherit;
文本转换 — text-transform
文本转换属性是用来指定在一个文本中的大写和小写字母。

文本缩进 — text-indent
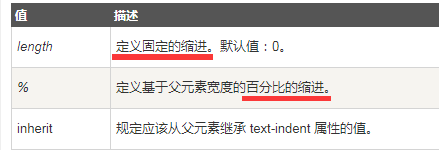
text-indent 属性:设置文本块中首行文本的缩进。

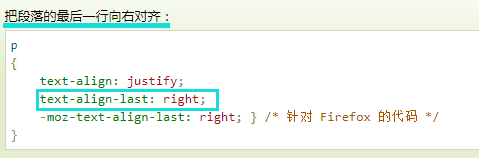
text-justify 属性:此属性指定应怎样对齐文本以及对齐间距。
text-overflow 属性:指定当文本溢出包含它的元素,应该发生什么。
text-overflow: clip|ellipsis|string;
| 值 | 描述 |
|---|---|
| clip | 修剪文本 |
| ellipsis | 显示省略符号来代表被修剪的文本 |
| string | 使用给定的字符串来代表被修剪的文本 |
文本阴影 — text-shadow

垂直对齐方式 — vertical-align
vertical-align 属性:设置一个元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。
允许指定负长度值和百分比值。这会使元素降低而不是升高。
在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式


注意: **如果字体名称包含空格,它必须加上引号。**在HTML中使用"style"属性时,必须使用单引号。
相关文章
- Java学习笔记七(目录操作)
- 深度学习中图片数据增强方法
- 【前端学习之HTML&CSS进阶篇】-- CSS第三篇 -- 基本布局概念
- 【前端学习之HTML&CSS进阶篇】-- CSS第二篇 -- 块级格式化上下文与堆叠上下文
- 【前端学习之HTML&CSS进阶篇】-- HTML第三篇 -- 表单元素
- 前端学习之路-CSS介绍,Html介绍,JavaScript介绍
- 在css中,可以使用white-space属性和word-break属性来设置字符超出宽度就自动换行输出。下面小编举例讲解用DIV+CSS实现字符超出宽度就自动换行输出。
- 11.21 CSS学习-上午
- css样式学习小知识
- CSS学习篇核心之——盒子模型
- CSS学习知识整理(一)Css 简介、语法与创建
- 阿里云server改动MySQL初始password---Linux学习笔记
- 机器学习常用算法
- flask+vue学习:关于如何处理列表所需的数据
- 【pyqt5学习】——items view相关控件(list view、table view)
- Knockout.Js官网学习(text绑定)
- 深度学习 Day 3——解决深度学习环境配置问题


