使用externalClass自定义组件样式:解决小程序自定义组件无法使用iconfont的问题
2023-09-11 14:19:54 时间
问题:
iconfont在全局、页面Page当中,这个iconfont是都可以出来的;
但是在自定义组件Components里面,这个iconfont是出不来的。
问题原因:
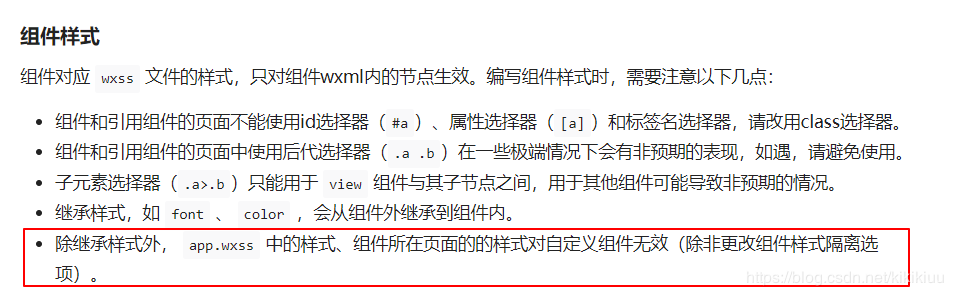
看了小程序的文档,才发现

也就是说:组件中,app.wxss中的全局样式无效;把iconfont的css在组件中重新引入就能正常展示icon了。
其实是全局的样式对自定义的组件无效
重新引入组件文件的解决方式有点low,所以继续看文档
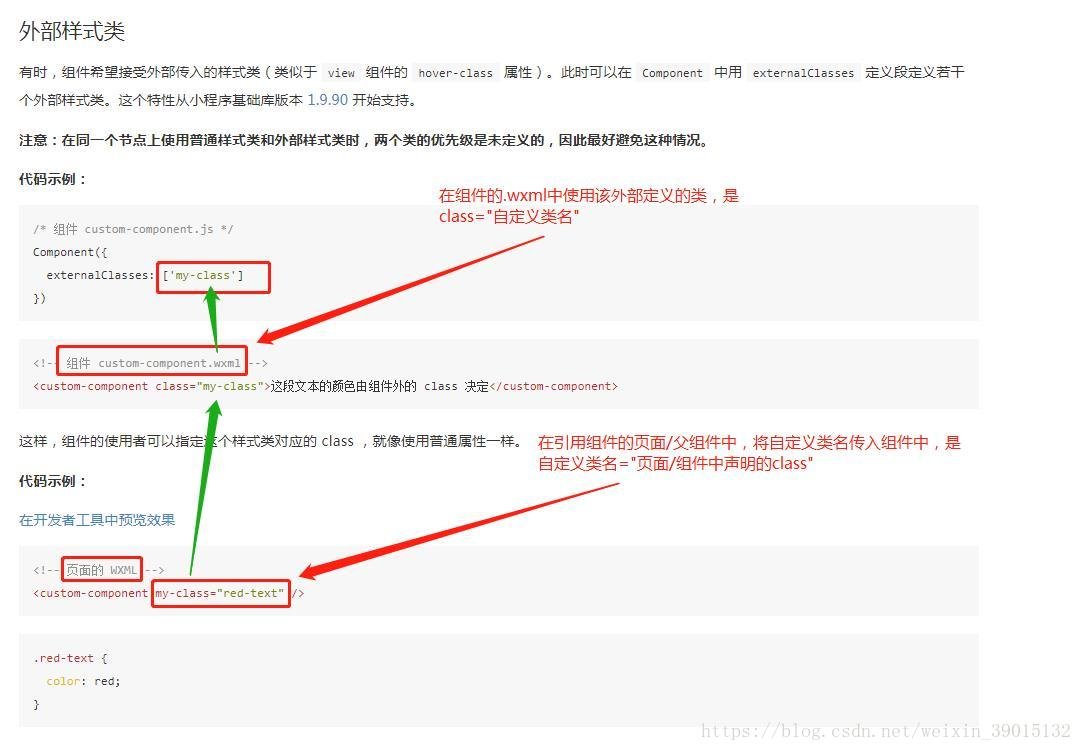
可以使用externalClass自定义组件样式
看官方文档,万变不离其宗。官方文档就是最基本的游戏规则,我们可以根据官方的示例,照葫芦画瓢,实现我们自己的功能。

实践:
组件内声明externalClasses,
Component({
properties: {
link: {
type: Object,
value: {}
}
},
externalClasses: ['icon-class']
})
<i class="icon-class"></i>
父组件传入class
<LinkModel wx:if="{{dt.link}}" icon-class="iconfont cs-link"
link="{{tools.jsonToObj(dt.link)}}"></LinkModel>
这样就ok啦
相关文章
- 编写一个头像裁剪组件(一)
- 微信小程序:自定义组件的数据传递
- 微信小程序_(表单组件)button组件的使用
- 微信小程序_(组件)icon、text、rich-text、progress四大基础组件
- 微信小程序_简单组件使用与数据绑定
- C#编写媒体播放器--Microsoft的Directx提供的DirectShow组件,该组件的程序集QuartzTypeLib.dll.
- 第二百三十七节,Bootstrap图标菜单按钮组件
- 第二百二十五节,jQuery EasyUI,PropertyGird(属性表格)组件
- 使用FontDialog组件设置字体
- vue3:子组件向父组件发送数据(vue@3.2.26)
- 【微信小程序】---- CustomBar 公用组件封装
- 微信小程序----map组件实现(高德地图API实现wx.chooseLocation(OBJECT))
- 微信小程序----switch组件实现
- 微信小程序----radio组件
- 微信小程序----switch组件(开关选择器)
- reactjs组件的生命周期:创建时和更新时
- kbone 高级 - 使用小程序内置组件(二)
- SAP 产品 UI 里的容器组件的概念和开发概述
- 从源码分析DEARGUI之交互添加和删除组件
- 微信小程序:uni-app页面Page和组件Component生命周期执行的先后顺序
- vue中父子组件值的传递
- kettle的输出组件
- 【Spring注解驱动开发】使用@Autowired@Qualifier@Primary三大注解自动装配组件,你会了吗?
- 【UVM入门 ===> Episode_3 】~ 核心基类下的组件、uvm_{driver、monitor、sequencer、agent、scoreboard、env、test}
- hdu3844 Mining Your Own Business,无向双连接组件
- 微信小程序自定义组件
- Taro React组件开发(2) —— RuiEditor 富文本编辑器【兼容H5和微信小程序】

