【2023unity游戏制作-mango的冒险】-2.开始画面API制作
2023-09-11 14:19:58 时间

👨💻个人主页:@元宇宙-秩沅
hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
本文由 秩沅 原创
收录于专栏:游戏制作
⭐mango的冒险-开始画面制作⭐
👨💻前言
🎶版本: 为 Ltp 2021年版本的unity
🎶类型: 简单2D类冒险游戏
🎶目的: 熟悉掌握基本unityAPI
🎶视频教程:【2023小白狂飙unity2D冒险类游戏制作【mango的冒险】】
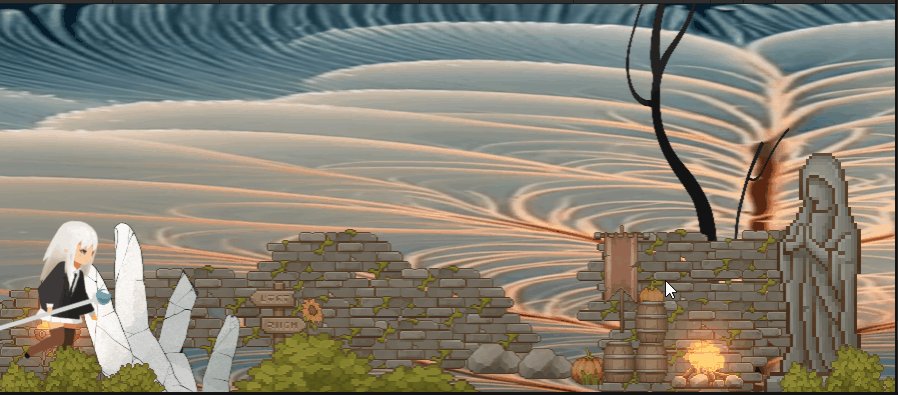
👨💻mango的定向移动和动画切换
- 利用MoveToword函数和延时调用方法。

❤️关键源码:
void FixedUpdate()
{
time = Mathf.MoveTowards(time, 0, 0.1f);//倒计时,相当于起到一个延时调用的作用
if (time == 0)
{
gameObject.transform.position = Vector2.MoveTowards(gameObject.transform.position, point.transform.position, 0.1f);
}
}
❤️源码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Movetowords : MonoBehaviour
{
private GameObject point;
private Animator mangoAni;
private float time = 5 ;
void Start()
{
point = GameObject.Find("add");
mangoAni = GetComponent<Animator>();
}
private void Update()
{
Debug.Log (gameObject.transform.position+"和"+point.transform.position);
if (gameObject.transform.position.x == point.transform.position.x)
{
mangoAni.CrossFade("LookUp", 0f);
}
}
void FixedUpdate()
{
time = Mathf.MoveTowards(time, 0, 0.1f);//倒计时
if (time == 0)
{
gameObject.transform.position = Vector2.MoveTowards(gameObject.transform.position, point.transform.position, 0.1f);
}
}
}
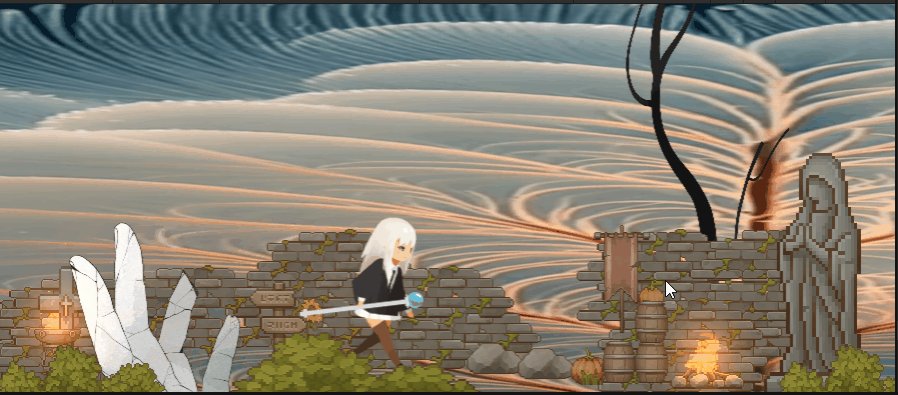
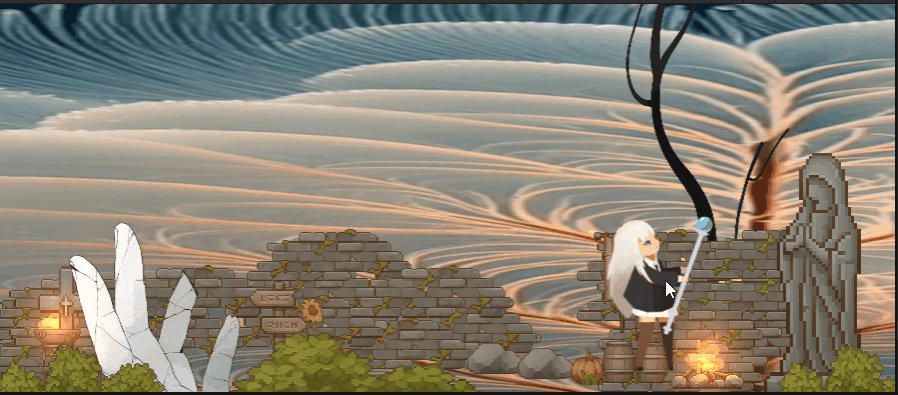
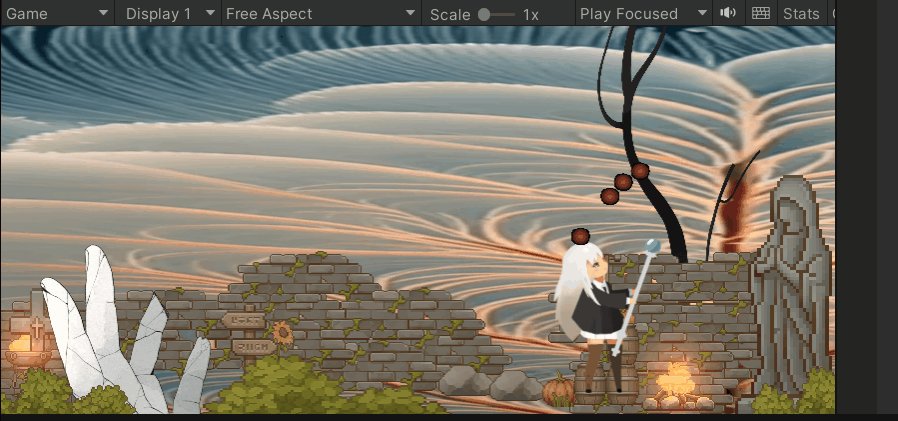
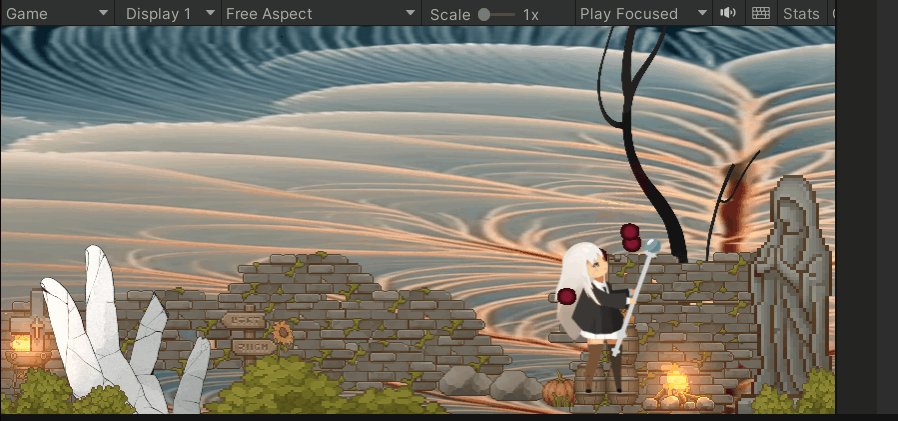
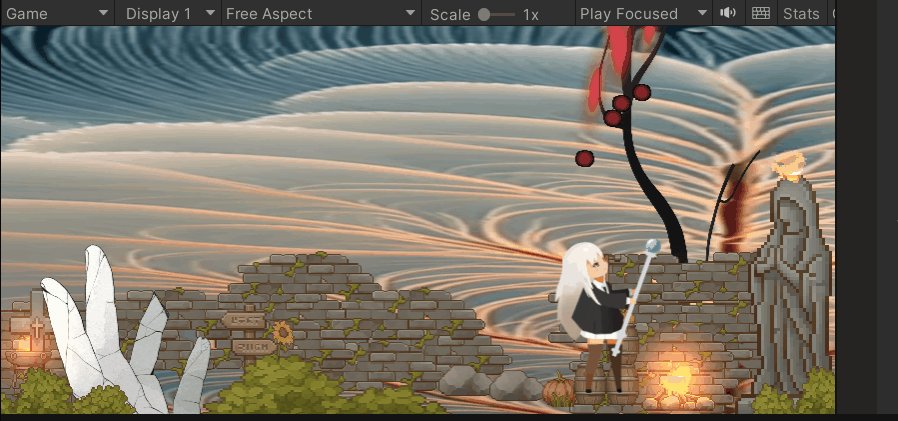
👨💻吟唱召唤法球
- 第一步:首先固定六个点,前三个作为法球的生成位置(开始点),后三个作为法球的终端(下落点)
- 第二步:用数组存储所有点的位置
- 第三步:创建法球
- 第四步:延时调用该方法
关键代码
//1.法球生成
AllIea[i] = Instantiate<GameObject>(profab, Allpoint[i].position, Quaternion.identity);
//2.实现法球移动效果
IeaMove mation = AllIea[i].GetComponent<IeaMove>();
mation.Pball = Allpoint[i + 4] ;
//3.法球渲染层级设置
{
profab.GetComponent<SpriteRenderer>().sortingOrder = 3;
}

GIF效果:

❤️源码:
using System.Collections;
using System.Collections.Generic;
using Unity.VisualScripting;
using UnityEngine;
using UnityEngine.PlayerLoop;
using UnityEngine.UIElements;
//----------------------
//--作用:mango的移动和法球的生成
//----------------------
public class Movetowords : MonoBehaviour
{
private GameObject point, profab;
private Animator mangoAni;
private Transform[] Allpoint = new Transform[8];
private GameObject[] AllIea = new GameObject[4];
private float time = 5;
void Start()
{
point = GameObject.Find("add");
profab = Resources.Load<GameObject>(@"prefab1/iea");
mangoAni = GetComponent<Animator>();
for (int i = 0; i < Allpoint .Length ; i++)
{
Allpoint[i] = GameObject.Find("Allpoint").transform.GetChild(i);
}
Invoke("Creatball", 5);
}
private void Update()
{
//当位置到达后,动画转为吟唱动画
if (gameObject.transform.position.x == point.transform.position.x)
{
mangoAni.CrossFade("LookUp", 0f); //
}
}
void FixedUpdate()
{
time = Mathf.MoveTowards(time, 0, 0.1f);//倒计时,相当于起到一个延时调用的作用
if (time == 0)
{
gameObject.transform.position = Vector2.MoveTowards(gameObject.transform.position, point.transform.position, 0.1f);
}
}
private void Creatball() //创建法球
{
for (int i = 0; i < AllIea.Length ; i++)
{
if(i == 3) //3.法球渲染层级设置
{
profab.GetComponent<SpriteRenderer>().sortingOrder = 3;
}
//1.法球生成
AllIea[i] = Instantiate<GameObject>(profab, Allpoint[i].position, Quaternion.identity);
//2.实现法球移动效果
IeaMove mation = AllIea[i].GetComponent<IeaMove>();
mation.Pball = Allpoint[i + 4] ;
}
}
}
💕法球上的脚本代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//----------------------
//--作用:法球的定向移动
//----------------------
public class IeaMove : MonoBehaviour
{
public Transform Pball;
void FixedUpdate()
{
transform.position = Vector2 .MoveTowards(transform.position , Pball.position,0.01f );
}
}
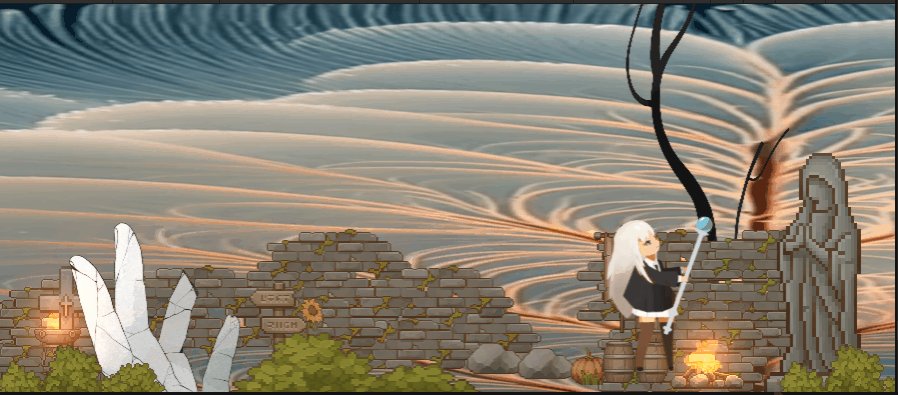
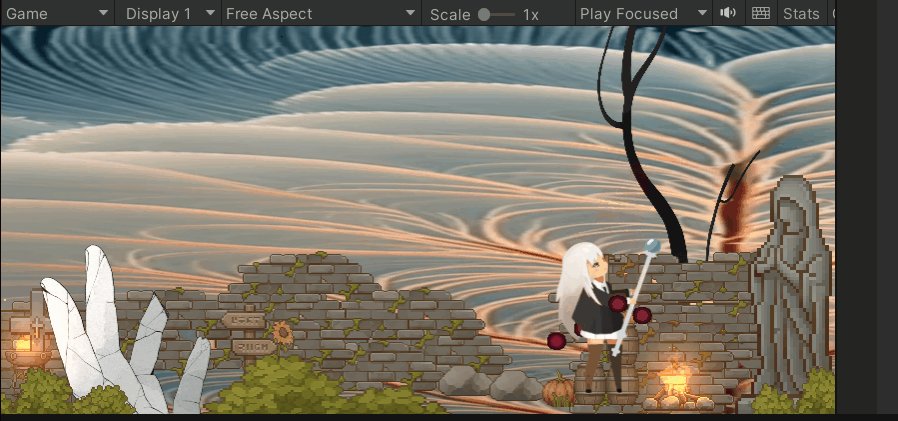
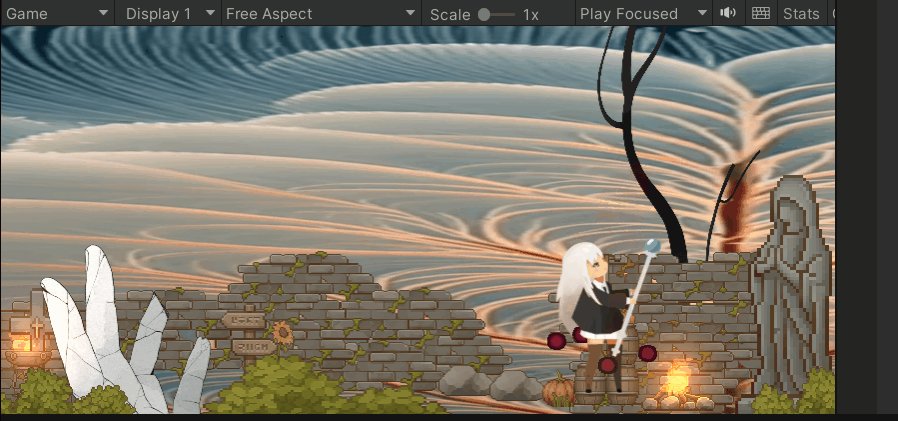
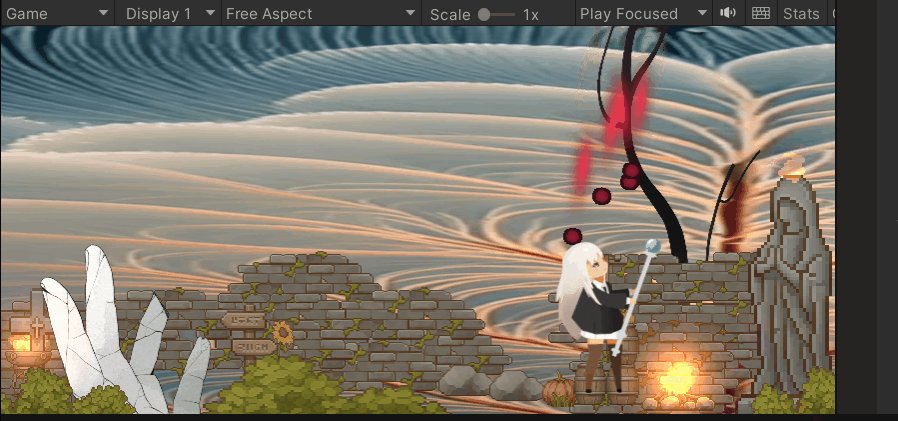
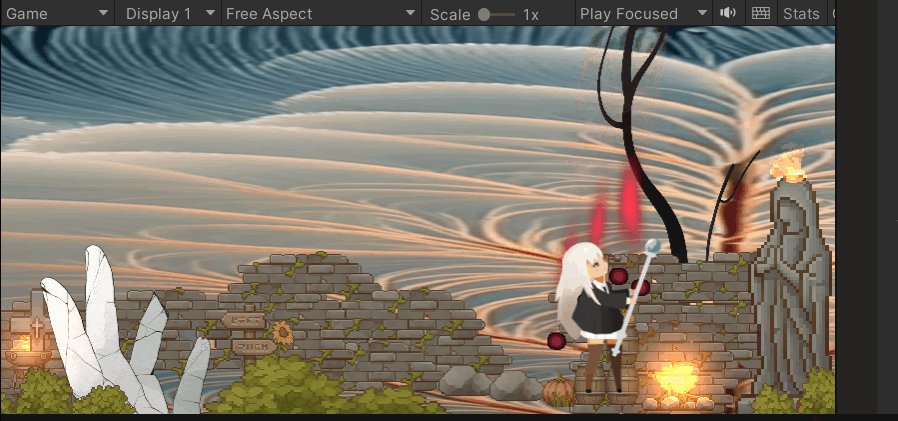
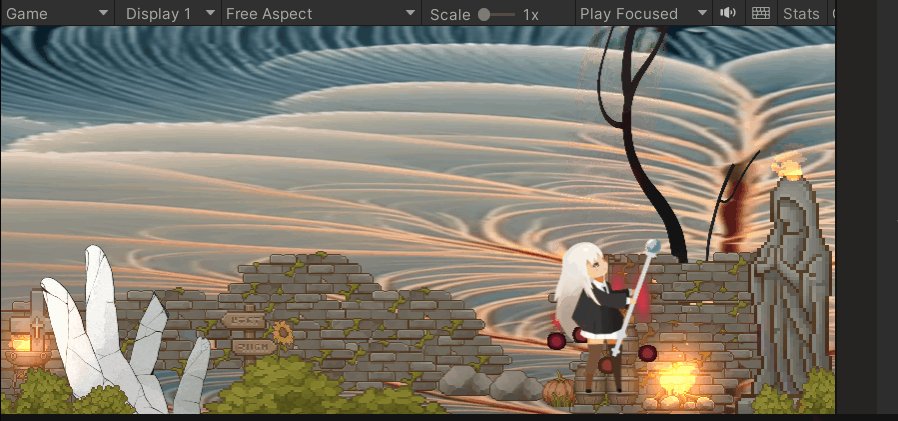
👨💻添加拖尾粒子特效
GIF效果:

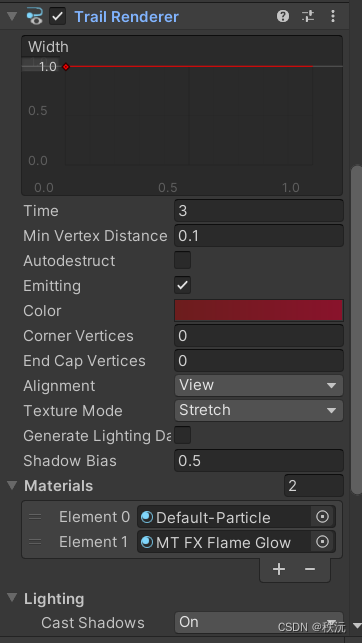
- 在法球中添加Trail Render组件
- 参数更改为如图所示:

每天一更,持续更新!
⭐相关文章⭐
⭐本站最全-unity常用API大全(万字详解),不信你不收藏⭐
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!
相关文章
- (NO.00005)iOS实现炸弹人游戏(一):游戏的整体规划设计
- (NO.00001)iOS游戏SpeedBoy Lite成形记(十三)
- Unity3D_(游戏)2D简单游戏制作过程:捕获高空掉落保龄球
- ABP源码分析三十七:ABP.Web.Api Script Proxy API
- Java实现 蓝桥杯VIP 算法训练 传球游戏
- 制作简单汽车游戏
- 【ANDROID游戏开发十三】(保存游戏数据 [下文])详解SQLITE存储方式,并把SQLITE的数据库文件存储在SD卡中!!!
- 亲历H5移动端游戏微信支付接入及那些坑(一)——支付方式与坑
- NeHe OpenGL教程 第二十一课:线的游戏
- web版拳皇,使用html,css,js来制作一款拳皇游戏
- Qt开发高级教程:如何创建游戏画布和块
- Android游戏开发研究帧动画实现
- 3D游戏从入门到精通-19
- 游戏制作之路(52)更换摄像机的天空盒
- 游戏制作之路(35)从开始菜单切换到游戏循环
- 从不玩游戏到将游戏作为工作的一点感悟

