浅析css关于transform多参数执行顺序问题
查了一下MDN,上面说的就很直接:
要应用的一个或多个CSS变换函数。 变换函数按从左到右的顺序相乘,这意味着复合变换按从右到左的顺序有效地应用。
1、实例验证
一方面说明顺序从左到右,另一方面要结果相乘,什么意思呢?验证一下:
transform: translateX(200px) scale(2); 等价于先 transform: scale(2); 然后 margin-left: 200px;

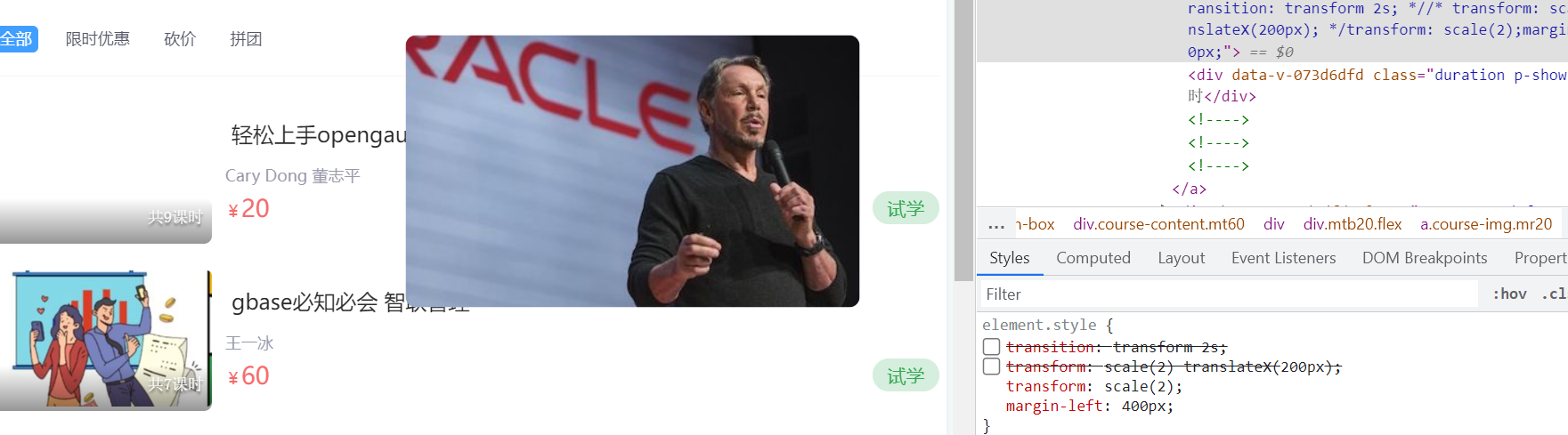
而我们换个位置:transform: scale(2) translateX(200px); 等价于先 margin-left: 400px; 再 transform: scale(2);

再看下这个:transform: scale(0.2) translateX(200px); 最后就是偏移了 40px,需要做一个乘积

再看下:transform: translateX(100px) rotate(30deg),相当于先旋转 30deg,再向右移动 100px
那么我们反过来:transform: rotate(30deg) translateX(100px); 是先右移 100px,然后再旋转 30deg 吗?我们看 90deg 更好理解:
(1)先旋转 90deg,再右移 100px,是这样

而多参数复合效果的话,是这样的:

所以说需要注意的一点是:需要注意从左到右的顺序相乘,也就是说 margin-left 的 250px,经过 rotate(90deg) 之后,你要单步理解的话,实际上就变成了 margin-top 的 250px
2、结论理解
(1)transform动画执行的顺序是从最外面的属性开始,例如:transform:translateX(100px) rotate(30deg),动画先旋转30度,然后再偏移100像素。
(2)如果调换过来,transform:rotate(30deg) translateX(100px),动画先偏移100像素,然后再旋转30度,这里要注意,先偏移再旋转,旋转时会根据原来位置的中心点旋转
(3)注意:这里是分析的时候一步一步的计算,但实际执行的时候,几个变换表现上是同时进行的
相关文章
- bat脚本中存在多条指令,但只执行到某条指令不继续向下执行的一种解决方法
- CSS - 工具类 tool.css
- 解析php性能分析之php-fpm慢执行日志slow log用法
- MSSQL安全审计文件执行Rootkit-WarSQLKit
- 第一百六十六节,jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度、偏移、滚动条
- linux使用shell执行一个Python文件
- [CSS] Use CSS Variables Almost like Boolean Values with Calc (maintainable css)
- 异常 try catch finally return 执行关系 MD
- 大叔问题定位分享(46)spark2.4升级3.1后执行spark-sql报错
- 大叔经验分享(18)hive2.0以后通过beeline执行sql没有进度信息
- [Go] golang 执行 Linux 系统 command
- Atitit.css 规范 bem 项目中 CSS 的组织和管理
- Atitit.软件开发的最终的设计 dsl化,ast化(建立ast, 解析执行ast)
- 【Android 安全】DEX 加密 ( Java 工具开发 | 生成 dex 文件 | Java 命令行执行 )
- spring security执行流程图
- 【Java】面试官灵魂拷问:if语句执行完else语句真的不会再执行吗?
- while 每秒执行一次
- Airtest自动化测试篇——python编写和执行用例(下)
- 【CSS】表格、定位_普通流定位与浮动定位、其他css常用属性_05
- 【CSS】css弹性布局、CSS hack_08
- 完美解决tensorflow 2.1.0 下执行sess =Session ()出错的情况

