实用VSCode插件提升开发效率
一、2 个配套插件
Auto Close Tag:用于自动补全HTML结束标签
Auto Rename Tag:自动完成另一侧标签的同步修改(使用该插件,可以在重命名一个 HTML 标签时,自动重命名 HTML 标签的开始和结束标签。避免只修改了开始标签,而忘记修改结束标签。该扩展适用于 HTML、XML、PHP 和 JavaScript)
二、GitLens
GitLens 增强了 Visual Studio Code 中内置的 Git 功能。它可以帮助我们更好地理解代码,快速了解更改行或代码块的人员、原因和时间
三、语法相关基础插件
Vetur:语法高亮、智能感知、Emmet等(Vue 开发必备插件,它为 Vue.js 提供了实用的工具,例如调试、错误检查、语法高亮、片段等)
ESlint:语法纠错
prettier:保存时代码修改成你想要的
四、CSS Peek 与 Vue Peek
1、CSS Peek 插件允许我们在 HTML 中选择某个 class 或者 id 名称,按住Ctrl键+鼠标左键可以直接定位到该名称的CSS的位置
2、css navigation:现在按 Ctrl+鼠标点击class类名 即可跳转到class对应的css样式区域
3、Vue Peek 插件用来拓展 Vue 代码编辑的体验,可以让我们快速跳转到组件、模块定义的文件
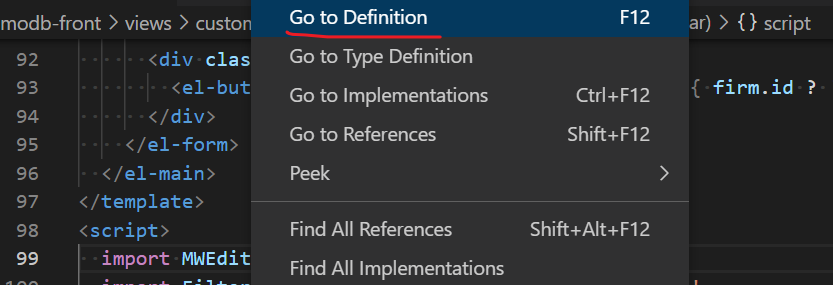
用法:右键组件标签,跳转到组件定义的文件

或者光标在使用或导入的组件名称上,直接按 F12 会弹窗显示使用及定义的位置,然后就可以快速方便的跳转位置啦
五、实用工具插件
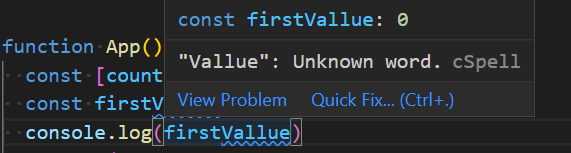
1、Code Spell Checker 可以帮助我们检查单词拼写是否出现错误,检查的规则遵循 camelCase (驼峰命名法)

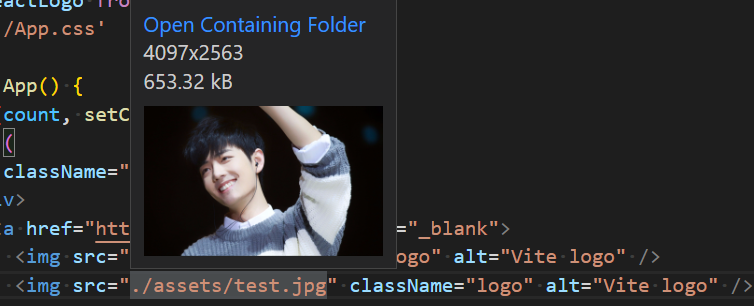
2、Image preview 通过此插件,当鼠标悬浮在图片的链接上时,可以实时预览该图片,除此之外,还可以看到图片的大小和分辨率

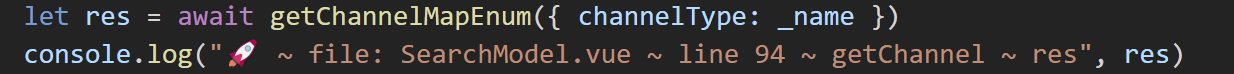
3、Turbo Console Log:快速添加 console.log 信息,js debug 必备
只要将想打印的变量选中,按住ctrl + option + L(windows: ctrl + alt + L),就能在变量下方自动插入一个console.log:

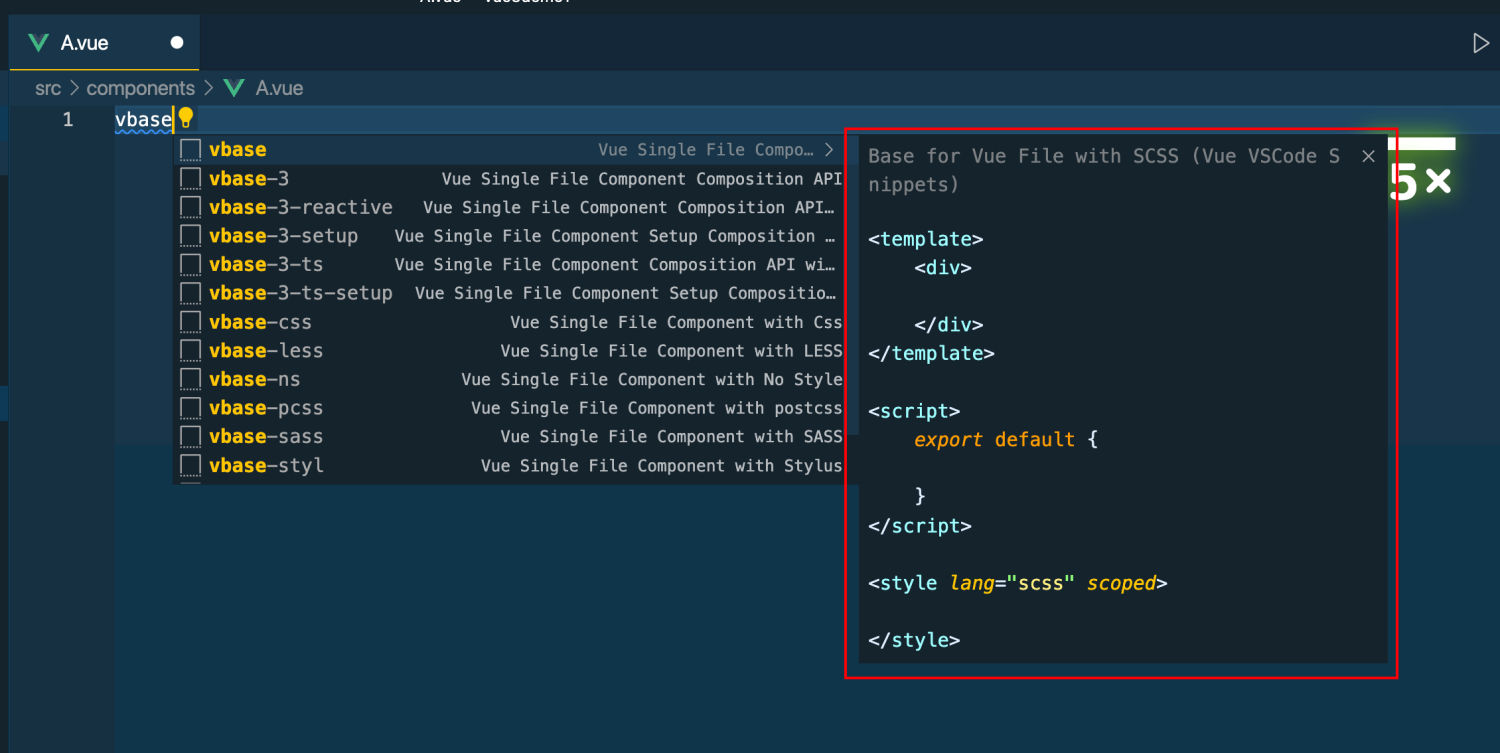
4、Vue VSCode Snippets 快速生成 vue 代码
Vue VSCode Snippets 插件旨在为开发者提供最简单快速的生成 Vue 代码片段的方法,通过各种快捷键就可以在 .vue文件中快速生成各种代码片段。简直是 Vue3 开发必备神器。使用方式如下:
新建一个 .vue文件,输入 vbase 会提示生成的模版内容:

输入 vfor 快速生成 v-for指令模版
输入 vdata 快速生成 data() 模版:
详细用法看文档:https://marketplace.visualstudio.com/items?itemName=sdras.vue-vscode-snippets
5、Partial Diff 文件比较 是一种即常用有实用的一项功能,例如,我们想查看哪里修改了代码、查看输出的日志信息有什么区别等等,如果用肉眼逐个词的去分辨,显然是无法承受的。
提起文件比较,我首先想到的就是Beyond Compare,这是一款好用的工具,但是,仅凭收费这一点就把很多人拒之门外了。还好,VS Code插件库里有Partial Diff这款神奇的插件,选中一代码,右键Select Text for Compare,选中另外一部分代码,右键Compare Text with Previous Selection即可。

